填充像素的過程稱為「繪製」,最終會合成到使用者的螢幕上。這通常是管道中執行時間最長的任務,因此盡量避免使用。
摘要
- 變更轉換或透明度以外的任何屬性,一律會觸發繪圖。
- 繪圖通常是像素管道中耗用資源最多的部分。盡量避免使用。
- 透過圖層升級和動畫的協調,減少繪圖區域。
- 使用 Chrome 開發人員工具的繪圖剖析器評估繪圖複雜度和成本,並盡可能降低。
版面配置和繪製作業的觸發方式
如果觸發版面配置,您會一律觸發繪圖,因為變更任何元素的幾何圖形意味著其像素需要修正!

變更非幾何屬性 (例如背景、文字顏色或陰影) 時,也會觸發繪圖作業。在這種情況下,您不需要設定版面配置,管道會如下所示:

使用 Chrome 開發人員工具快速找出繪製瓶頸
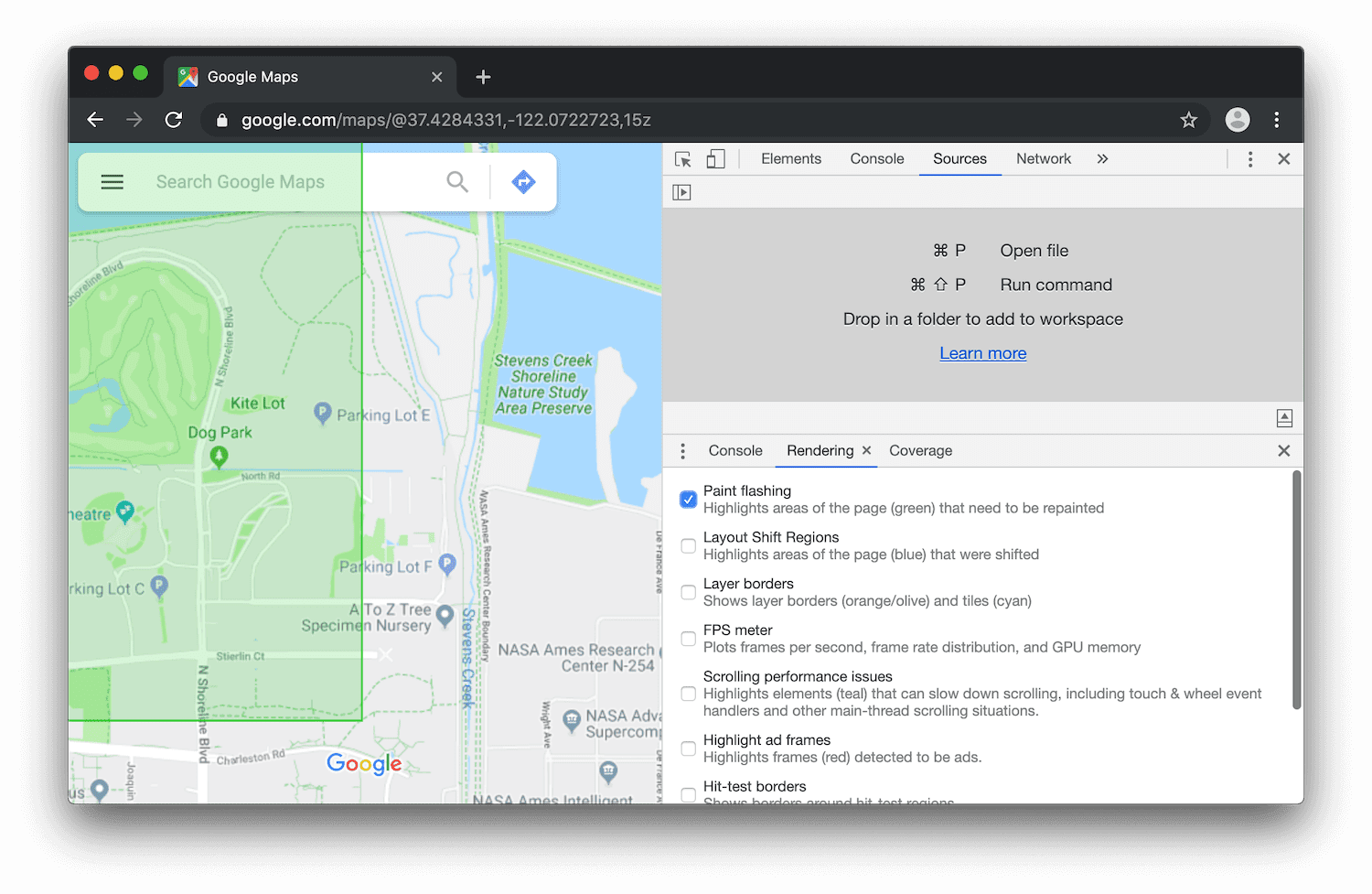
您可以使用 Chrome 開發人員工具快速找出正在繪製的區域。開啟「算繪」分頁,然後啟用「閃爍繪圖」。
啟用這個選項後,Chrome 會在繪製時閃爍綠色畫面。如果整個畫面都閃爍綠色,或是畫面上有您認為不應著色的區域,則應進一步查看。

宣傳會移動或淡出的元素
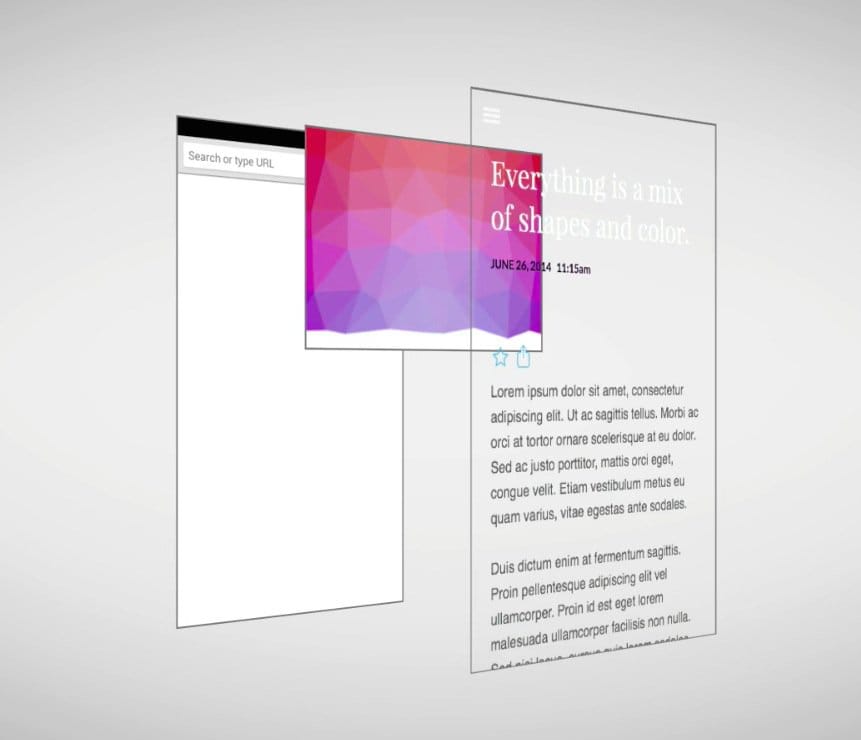
繪圖不一定會在記憶體中繪製成單一圖片。事實上,瀏覽器可以視需要將圖片繪製到多張圖片或合成器圖層。

這種做法的好處是,您可以處理經常重繪的元素,或在畫面上以轉換方式移動的元素,而不會影響其他元素。這與 Sketch、GIMP 或 Photoshop 等繪圖套件相同,在這些套件中,您可以處理個別圖層,並將圖層重疊合成最終圖片。
建立新圖層的最佳方法,就是使用 will-change CSS 屬性,這項屬性可在所有主要的新型瀏覽器引擎中使用。使用 transform 的值時,will-change 會建立新的合成器圖層:
.moving-element {
will-change: transform;
}
不過,請務必小心不要建立太多圖層,因為每個圖層都需要記憶體和管理。如要進一步瞭解這項功能,請參閱「只使用合成器專屬屬性並管理圖層數量」一節。
如果您已將元素升級至新圖層,請使用 DevTools 確認這項操作是否帶來效能優勢。請勿在未進行剖析的情況下宣傳元素。
減少繪製區域
不過,有時即使元素已提升,仍需要進行繪製作業。繪製問題的一大挑戰,在於瀏覽器會將兩個需要繪製的區域合併,導致整個畫面都需要重新繪製。舉例來說,如果網頁頂端有固定的標題,且畫面底部有某些內容正在繪製,整個畫面可能就會重新繪製。
減少繪製區域通常是指協調動畫和轉場,避免重疊,或是找出方法,避免為網頁的特定部分繪製動畫。
簡化繪圖複雜度

在繪畫方面,有些東西比其他東西貴。舉例來說,任何涉及模糊處理的內容 (例如陰影) 都會比繪製紅色方塊需要更長的時間。不過,在 CSS 方面,這並非一目瞭然:background: red; 和 box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); 的效能特性看起來不一定有太大差異,但實際上確實如此。
如上一個螢幕截圖所示,您可以使用繪圖分析器判斷是否需要尋找其他方法來達到效果。請問自己是否可以使用較便宜的樣式或其他方式來達成最終結果。
您應盡量避免在動畫期間進行繪圖,因為每個影格有 10 毫秒的時間通常不足以完成繪圖作業,尤其是在行動裝置上。

