खास तौर पर मोबाइल पर, बेहतर फ़्रेम रेट पाने के लिए पेंट से बचना ज़रूरी है. हालांकि, कभी-कभी पेंट सबसे असामान्य जगहों पर भी मिल जाते हैं. इस लेख में बताया गया है कि ऐनिमेटेड GIF की वजह से, अनचाहे पेंट क्यों हो सकते हैं. साथ ही, इस समस्या को ठीक करने का आसान तरीका भी बताया गया है.
Layers of loveliness
जैसा कि आपको पता है, आधुनिक ब्राउज़र, डीओएम एलिमेंट के ग्रुप को अलग-अलग "इमेज" में पेंट कर सकते हैं. इन्हें लेयर कहा जाता है. कभी-कभी पूरे पेज के लिए एक लेयर होती है, कभी-कभी सैकड़ों और कभी-कभी हज़ारों लेयर होती हैं!
जब डीओएम एलिमेंट को एक लेयर में ग्रुप किया जाता है और उनमें से किसी एक एलिमेंट में विज़ुअल बदलाव होता है, तो हमें न सिर्फ़ बदले गए एलिमेंट को पेंट करना पड़ता है, बल्कि लेयर में मौजूद उन सभी एलिमेंट को भी पेंट करना पड़ता है जो बदले गए एलिमेंट के ऊपर ओवरलैप होते हैं. एक चीज़ को दूसरी चीज़ के ऊपर पेंट करने पर, ओवरराइट किए गए पिक्सल हमेशा के लिए "खो जाते हैं". अगर आपको ओरिजनल पिक्सल वापस चाहिए, तो आपको उन्हें फिर से पेंट करना होगा.
इसलिए, कभी-कभी हम एक एलिमेंट को दूसरे एलिमेंट से अलग करना चाहते हैं, ताकि जब उसे पेंट किया जाए, तो हमें उन अन्य एलिमेंट को फिर से पेंट करने की ज़रूरत न पड़े जो बदले नहीं हैं. उदाहरण के लिए, जब किसी पेज के फ़िक्स किए गए हेडर को स्क्रोल किए जा सकने वाले कॉन्टेंट के साथ जोड़ा जाता है, तो कॉन्टेंट स्क्रोल होने पर, आपको हेडर को फिर से रंगना पड़ता है. साथ ही, नए कॉन्टेंट को भी रंगना पड़ता है. हेडर को अलग लेयर में रखकर, ब्राउज़र स्क्रोलिंग को ऑप्टिमाइज़ कर सकता है. जब स्क्रोल किया जाता है, तो ब्राउज़र लेयर को इधर-उधर कर सकता है. ऐसा शायद जीपीयू की मदद से किया जाता है. साथ ही, किसी भी लेयर को फिर से पेंट करने से बचा जा सकता है.
हर अतिरिक्त लेयर से मेमोरी खपत बढ़ती है और परफ़ॉर्मेंस पर असर पड़ता है. इसलिए, पेज को अच्छी परफ़ॉर्मेंस बनाए रखते हुए, ज़्यादा से ज़्यादा लेयर में ग्रुप करने का लक्ष्य रखा जाता है.
इन सबका ऐनिमेटेड GIF से क्या लेना-देना है?
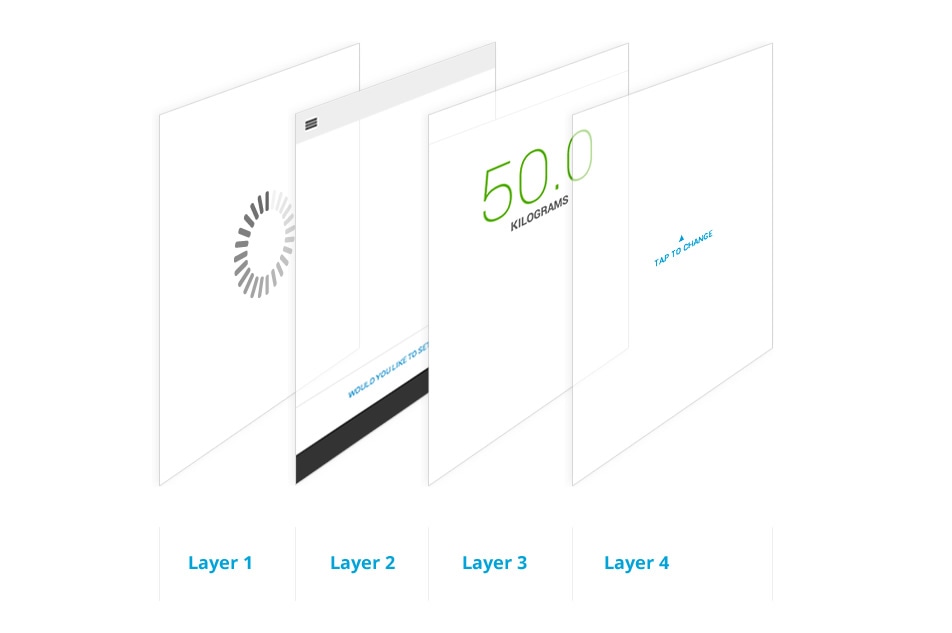
आइए, इस इमेज पर एक नज़र डालते हैं:

यह किसी आसान ऐप्लिकेशन के लिए लेयर का संभावित सेटअप है. इसमें चार लेयर हैं: इनमें से तीन (लेयर 2 से 4) इंटरफ़ेस एलिमेंट हैं; बैक लेयर एक लोडर है, जो एक ऐनिमेटेड GIF है. सामान्य फ़्लो में, ऐप्लिकेशन लोड होने के दौरान लोडर (लेयर 1) दिखाया जाता है. इसके बाद, जब सभी चीज़ें पूरी हो जाती हैं, तो अन्य लेयर दिखाई जाती हैं. हालांकि, यहां एक अहम बात है: आपको ऐनिमेटेड GIF छिपाना होगा.
लेकिन मुझे इसे छिपाने की ज़रूरत क्यों है?!
यह अच्छा सवाल है. सही स्थिति में, ब्राउज़र आपके लिए GIF की विज़िबिलिटी की जांच करेगा और अपने-आप पेंट करने से बचेगा. माफ़ करें, आम तौर पर यह पता लगाना कि ऐनिमेटेड GIF, स्क्रीन पर धुंधला है या साफ़ दिख रहा है, इसकी तुलना में उसे पेंट करना ज़्यादा सस्ता होता है. इसलिए, उसे पेंट कर दिया जाता है.
सबसे सही स्थिति में, GIF अपनी लेयर में होता है और ब्राउज़र को सिर्फ़ उसे पेंट करके जीपीयू पर अपलोड करना होता है. हालांकि, सबसे खराब स्थिति में आपके सभी एलिमेंट को एक लेयर में ग्रुप किया जा सकता है. ऐसे में, ब्राउज़र को हर एलिमेंट को फिर से पेंट करना पड़ता है. इसके बाद भी, उसे जीपीयू पर सभी चीज़ें अपलोड करनी होती हैं. यह काम हर GIF फ़्रेम के लिए होता है. भले ही, उपयोगकर्ता को GIF न दिख रहा हो!
डेस्कटॉप पर, इस तरह की पेंटिंग की सुविधा का इस्तेमाल किया जा सकता है, क्योंकि सीपीयू और जीपीयू ज़्यादा बेहतर होते हैं. साथ ही, इन दोनों के बीच डेटा ट्रांसफ़र करने के लिए ज़रूरत के मुताबिक बैंडविड्थ होती है. हालांकि, मोबाइल पर पेंटिंग करना बहुत महंगा होता है. इसलिए, आपको बहुत सावधानी बरतनी होगी.
इसका असर किन ब्राउज़र पर पड़ता है?
आम तौर पर, ब्राउज़र के हिसाब से व्यवहार अलग-अलग होता है. फ़िलहाल, Chrome, Safari, और Opera में GIF को फिर से पेंट किया जाता है. भले ही, GIF में कुछ छिपा हो. वहीं दूसरी ओर, Firefox यह पता लगा लेता है कि GIF धुंधला है और उसे फिर से पेंट करने की ज़रूरत नहीं है. Internet Explorer एक तरह का ब्लैक बॉक्स है. IE11 में भी, F12 टूल पर अब भी काम चल रहा है. इसलिए, इस बात का कोई संकेत नहीं है कि पेज को फिर से पेंट किया जा रहा है या नहीं.
मुझे कैसे पता चलेगा कि मेरे चैनल पर यह समस्या है या नहीं?
सबसे आसान तरीका यह है कि Chrome DevTools में "पेंट किए गए रेक्टैंगल दिखाएं" का इस्तेमाल करें. DevTools लोड करें और सबसे नीचे दाएं कोने में मौजूद, ![]() को दबाएं. इसके बाद, रेंडरिंग सेक्शन में जाकर, पेंट किए गए रेक्टैंगल दिखाएं को चुनें.
को दबाएं. इसके बाद, रेंडरिंग सेक्शन में जाकर, पेंट किए गए रेक्टैंगल दिखाएं को चुनें.

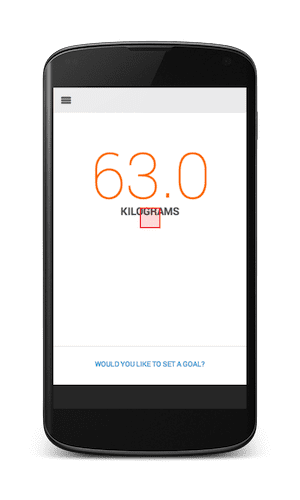
अब आपको बस इस तरह का लाल रंग का रेक्टैंगल देखना है:

स्क्रीन पर दिखने वाला छोटा लाल बॉक्स, यह दिखाता है कि Chrome किसी चीज़ को फिर से रंग रहा है. आपको पता है कि दूसरे एलिमेंट के पीछे एक लोडर GIF छिपा है. इसलिए, जब आपको ऐसा लाल बॉक्स दिखे, तो आपको दिख रहे एलिमेंट छिपाने होंगे और यह देखना होगा कि आपने एनिमेशन वाली GIF को स्पिन करते हुए छोड़ा है या नहीं. अगर आपने ऐसा किया है, तो आपको उस पर या उसके पैरंट एलिमेंट पर display: none या visibility: hidden लागू करने के लिए, कुछ सीएसएस या JavaScript जोड़ना होगा. अगर यह सिर्फ़ बैकग्राउंड इमेज है, तो आपको उसे हटाना चाहिए.
अगर आपको किसी लाइव साइट पर इस तरह के व्यवहार का उदाहरण देखना है, तो Allegro पर जाएं. यहां हर प्रॉडक्ट की इमेज में एक लोडर GIF होता है, जिसे साफ़ तौर पर छिपाने के बजाय धुंधला किया जाता है.
नतीजा
60fps हासिल करने का मतलब है कि पेज को रेंडर करने के लिए सिर्फ़ ज़रूरी काम करना. इस लक्ष्य को हासिल करने के लिए, अतिरिक्त पेंट हटाना एक अहम चरण है. चल रहे ऐनिमेटेड GIF, ग़ैर-ज़रूरी पेंट ट्रिगर कर सकते हैं. इन्हें DevTools के 'पेंट रेक्टैंगल दिखाएं' टूल की मदद से आसानी से ढूंढा और डीबग किया जा सकता है.
आपने उस ऐनिमेटेड बिल्ली के लोडर GIF को हमेशा के लिए नहीं चलाया होगा, है ना?

