পেইন্ট এড়িয়ে যাওয়া একটি সিল্কি মসৃণ ফ্রেম রেট অর্জনের জন্য গুরুত্বপূর্ণ, বিশেষ করে মোবাইলে। কখনও কখনও, তবে, পেইন্টগুলি সবচেয়ে অস্বাভাবিক জায়গায় ক্রপ করে। কেন অ্যানিমেটেড জিআইএফগুলি অপ্রয়োজনীয় পেইন্টগুলি ঘটতে পারে এবং আপনি যে লক্ষণীয় সহজ সমাধান প্রয়োগ করতে পারেন তা এই নিবন্ধটি দেখায়।
ভালোবাসার স্তর
আপনি সম্ভবত জানেন, আধুনিক ব্রাউজারগুলি DOM উপাদানগুলির গ্রুপগুলিকে আলাদা "ছবিতে" আঁকতে পারে, যাকে স্তর বলা হয়। কখনও কখনও পুরো পৃষ্ঠার জন্য একটি স্তর থাকে, কখনও কখনও শত শত বা বিরল ক্ষেত্রে থাকে - হাজার হাজার!
যখন DOM উপাদানগুলিকে একটি স্তরে একত্রে গোষ্ঠীভুক্ত করা হয় এবং উপাদানগুলির একটি দৃশ্যমানভাবে পরিবর্তিত হয়, তখন আমাদের কেবল পরিবর্তিত উপাদানটিকেই নয়, বরং পরিবর্তিত উপাদানটিকে ওভারল্যাপ করে এমন লেয়ারের অন্যান্য উপাদানগুলিকে আঁকতে হবে। একটি জিনিসের উপরে অন্য জিনিস আঁকার ফলে ওভাররাইট করা পিক্সেল কার্যকরভাবে চিরতরে "হারিয়ে যায়"; আপনি যদি আসল পিক্সেল ফিরে চান তবে আপনাকে সেগুলি পুনরায় রং করতে হবে।
কখনও কখনও, তাই, আমরা অন্যদের থেকে একটি উপাদানকে বিচ্ছিন্ন করতে চাই যাতে এটি আঁকা হয়ে গেলে আমাদের অন্য উপাদানগুলিকে পুনরায় রং করতে হবে না যা পরিবর্তিত হয়নি । উদাহরণস্বরূপ, যখন আপনি স্ক্রোলযোগ্য বিষয়বস্তুর সাথে একটি নির্দিষ্ট পৃষ্ঠার শিরোনাম একত্রিত করেন, তখন আপনাকে প্রতিবার বিষয়বস্তু স্ক্রোল করার সময়, সেইসাথে নতুন দৃশ্যমান বিষয়বস্তুটিকে পুনরায় রং করতে হবে। হেডারটিকে একটি পৃথক স্তরে স্থাপন করে, ব্রাউজার স্ক্রলিং অপ্টিমাইজ করতে পারে। আপনি যখন স্ক্রোল করেন, ব্রাউজারটি স্তরগুলিকে চারপাশে সরাতে পারে - সম্ভবত GPU-এর সাহায্যে - এবং উভয় স্তরকে পুনরায় রং করা এড়াতে পারে৷
প্রতিটি অতিরিক্ত স্তর মেমরি খরচ বাড়ায় এবং কর্মক্ষমতা ওভারহেড যোগ করে, তাই লক্ষ্য হল ভাল কার্যক্ষমতা বজায় রেখে পৃষ্ঠাটিকে যতটা সম্ভব কয়েকটি স্তরে গ্রুপ করা।
অ্যানিমেটেড GIF-এর সাথে এই সবের কী সম্পর্ক আছে?
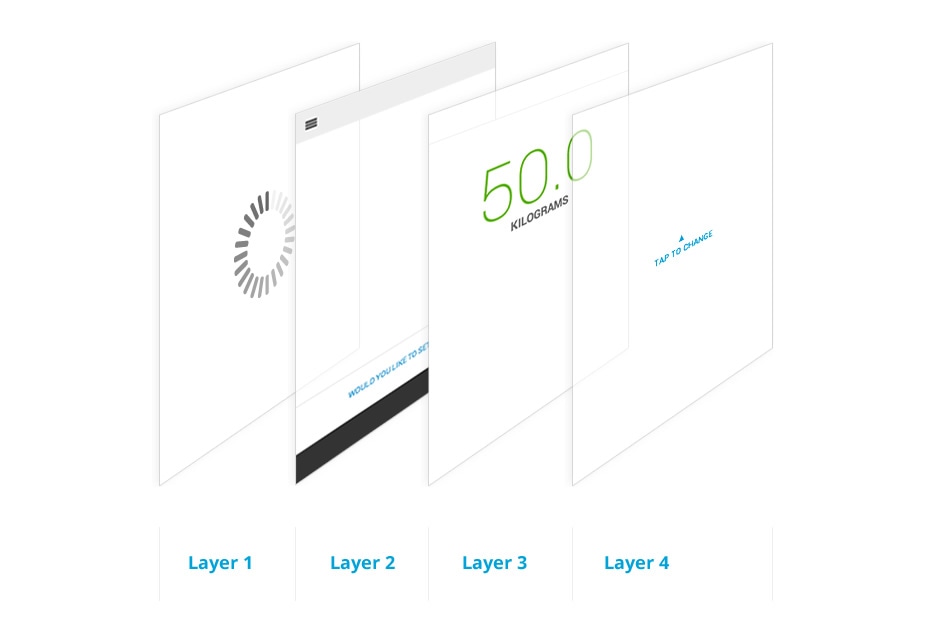
আচ্ছা আসুন এই ছবিটি দেখে নেওয়া যাক:

এটি একটি সাধারণ অ্যাপের জন্য একটি সম্ভাব্য স্তর সেটআপ। এখানে চারটি স্তর রয়েছে: তাদের তিনটি (স্তর 2 থেকে 4) হল ইন্টারফেস উপাদান; পিছনের স্তরটি একটি লোডার, যা একটি অ্যানিমেটেড GIF হতে পারে৷ আপনার অ্যাপ লোড হওয়ার সময় স্বাভাবিক প্রবাহে আপনি লোডার (স্তর 1) দেখান, তারপর সবকিছু শেষ হলে আপনি অন্যান্য স্তরগুলি দেখাবেন। কিন্তু এখানে কী: আপনাকে অ্যানিমেটেড GIF লুকাতে হবে।
কিন্তু আমার এটা লুকানোর দরকার কেন?!
ভাল প্রশ্ন. একটি নিখুঁত বিশ্বে ব্রাউজারটি কেবল আপনার জন্য GIF এর দৃশ্যমানতা পরীক্ষা করবে এবং স্বয়ংক্রিয়ভাবে পেইন্টিং এড়াবে। দুর্ভাগ্যবশত, অ্যানিমেটেড GIF পর্দায় অস্পষ্ট বা দৃশ্যমান কিনা তা পরীক্ষা করা সাধারণত এটি আঁকার চেয়ে বেশি ব্যয়বহুল, তাই এটি আঁকা হয়।
সর্বোত্তম ক্ষেত্রে জিআইএফ তার নিজস্ব স্তরে থাকে এবং ব্রাউজারকে কেবল এটিকে পেইন্ট করতে এবং জিপিইউতে আপলোড করতে হয়। কিন্তু সবচেয়ে খারাপ ক্ষেত্রে আপনার সমস্ত উপাদান একটি একক স্তরে গোষ্ঠীভুক্ত হতে পারে এবং ব্রাউজারকে প্রতিটি একক উপাদান পুনরায় রং করতে হবে। এবং, এটি হয়ে গেলে, এটি এখনও GPU-তে সবকিছু আপলোড করতে হবে। এই সমস্ত কাজ প্রতিটি GIF ফ্রেমের জন্য ঘটে, যদিও ব্যবহারকারী GIF দেখতেও পারে না!
ডেস্কটপগুলিতে আপনি সম্ভবত এই ধরণের পেইন্টিং আচরণ থেকে দূরে যেতে পারেন কারণ CPU এবং GPU গুলি আরও শক্তিশালী এবং উভয়ের মধ্যে ডেটা স্থানান্তর করার জন্য প্রচুর ব্যান্ডউইথ রয়েছে। মোবাইলে, তবে, পেইন্টিং অত্যন্ত ব্যয়বহুল তাই আপনাকে অবশ্যই খুব যত্ন নিতে হবে।
কোন ব্রাউজার এটি প্রভাবিত করে?
প্রায়শই উপায় হিসাবে, আচরণ ব্রাউজারগুলির মধ্যে পৃথক হয়। আজ ক্রোম, সাফারি এবং অপেরা সবই আবার রং করে, এমনকি যদি জিআইএফ অস্পষ্ট থাকে। অন্যদিকে, ফায়ারফক্স দেখায় যে GIF অস্পষ্ট এবং পুনরায় রং করার প্রয়োজন নেই। ইন্টারনেট এক্সপ্লোরার একটি ব্ল্যাক বক্সের মতোই রয়ে গেছে, এবং এমনকি IE11-তেও - যেহেতু F12 সরঞ্জামগুলি এখনও তৈরি করা হচ্ছে - কোনও পুনরায় রং করা হচ্ছে কিনা সে বিষয়ে কোনও ইঙ্গিত নেই।
আমার এই সমস্যা আছে কিনা আমি কিভাবে বলতে পারি?
সবচেয়ে সহজ উপায় হল Chrome DevTools-এ "পেইন্ট আয়তক্ষেত্রগুলি দেখান" ব্যবহার করা৷ DevTools লোড করুন এবং নীচের ডান কোণায় কগ টিপুন ( ![]() ) এবং রেন্ডারিং বিভাগের অধীনে পেইন্ট আয়তক্ষেত্র দেখান নির্বাচন করুন।
) এবং রেন্ডারিং বিভাগের অধীনে পেইন্ট আয়তক্ষেত্র দেখান নির্বাচন করুন।

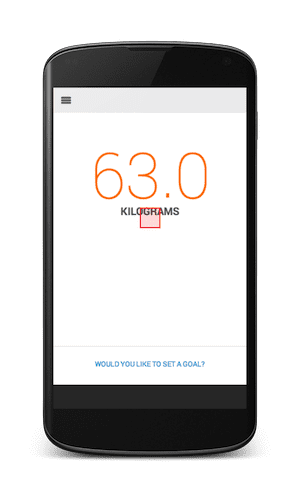
এখন আপনাকে যা করতে হবে তা হল এই মত একটি লাল আয়তক্ষেত্র সন্ধান করুন:

স্ক্রিনে ছোট্ট লাল বাক্সটি দেখায় যে Chrome কিছু আবার রং করছে। আপনি জানেন যে অন্যান্য উপাদানগুলির পিছনে একটি লোডার GIF লুকানো আছে, তাই আপনি যখন এই জাতীয় একটি লাল বাক্স দেখতে পান তখন আপনাকে দৃশ্যমান উপাদানগুলি লুকিয়ে রাখতে হবে এবং আপনি অ্যানিমেটেড GIF ঘুরতে ছেড়েছেন কিনা তা পরীক্ষা করতে হবে৷ আপনার যদি থাকে তাহলে display: none বা visibility: hidden । অবশ্যই যদি এটি শুধুমাত্র একটি ব্যাকগ্রাউন্ড ইমেজ হয় তাহলে আপনি এটি অপসারণ নিশ্চিত করা উচিত.
আপনি যদি একটি লাইভ সাইটে এই আচরণের একটি উদাহরণ দেখতে চান তবে অ্যালেগ্রো দেখুন, যেখানে প্রতিটি পণ্যের ছবিতে একটি লোডার GIF রয়েছে যা স্পষ্টভাবে লুকানোর পরিবর্তে অস্পষ্ট।
উপসংহার
60fps অর্জনের অর্থ হল পৃষ্ঠাটি রেন্ডার করার জন্য যা প্রয়োজন তা করা এবং এর বেশি নয়৷ অতিরিক্ত পেইন্ট অপসারণ এই লক্ষ্য অর্জনে একটি গুরুত্বপূর্ণ পদক্ষেপ। অ্যানিমেটেড জিআইএফ যেগুলি চলমান রেখে দেওয়া হয় তা অপ্রয়োজনীয় পেইন্টগুলিকে ট্রিগার করতে পারে, যা আপনি DevTools-এর শো পেইন্ট আয়তক্ষেত্র টুলের মাধ্যমে সহজেই খুঁজে পেতে এবং ডিবাগ করতে পারেন৷
এখন, আপনি চিরতরে চলমান সেই অ্যানিমেটেড বিড়ালছানা লোডার জিআইএফ ছেড়ে যাননি, তাই না?

