A/B 테스트를 활용하여 사이트 속도가 비즈니스 측정항목에 미치는 영향을 평가하세요.
지난 몇 년 동안 사이트 속도 성능이 사용자 환경에서 중요한 부분이며 이를 개선하면 전환율, 이탈률과 같은 다양한 비즈니스 측정항목에 도움이 된다는 사실이 잘 알려져 있습니다. 이를 뒷받침하는 여러 도움말과 사례 연구가 발표되었습니다. Cloudflare의 웹사이트 속도가 전환율에 미치는 영향, Deloitte의 밀리초가 수백만 달러를 창출, eBay.com에서 속도 쇼핑하기 등이 그 예입니다.
속도의 중요성은 분명하지만 많은 기업이 사이트 속도를 개선하는 작업의 우선순위를 정하는 데 어려움을 겪고 있습니다. 사이트 속도가 사용자와 비즈니스에 정확히 어떤 영향을 미치는지 모르기 때문입니다.
데이터가 없으면 사이트 속도 작업을 지연하고 다른 작업에 집중하기 쉽습니다. 일반적인 시나리오는 회사의 일부 직원이 사이트 속도의 중요성을 인식하고 있지만 이를 뒷받침하는 사례를 만들고 여러 이해관계자가 이에 따라 투자하도록 설득하지 못하는 경우입니다.
이 도움말에서는 A/B 테스트를 활용하여 사이트 속도가 비즈니스 측정항목에 미치는 영향을 평가하고 이 문제에 대해 보다 효과적인 의사결정을 내릴 수 있는 방법을 간략하게 안내합니다.
1단계: A/B 테스트할 페이지 선택
페이지 속도가 비즈니스 측정항목과 관련이 있다는 가설을 테스트하는 것이 목표입니다. 편의상 처음에는 분석할 페이지 하나만 식별하는 것으로 제한할 수 있습니다. 향후 작업은 동일한 유형의 여러 페이지로 확장하여 발견된 사항을 확인한 다음 사이트의 다른 영역으로 확장할 수 있습니다. 시작할 수 있는 위치에 관한 몇 가지 추천사항은 이 단계 하단에 제공됩니다. 페이지 선택 프로세스는 다음과 같은 여러 요구사항에 따라 결정됩니다.
- A/B 테스트는 모바일 사용자의 기기에서만 실행해야 합니다. 전 세계적으로 Google에서 지원하는 파트너 사이트의 트래픽 중 지역 및 카테고리에 따라 크게 달라질 수 있지만 모바일에서 발생하는 트래픽이 평균 50%이상을 차지하고 있으며 점점 증가하고 있습니다. 휴대기기는 처리 및 메모리 제약과 덜 안정적인 네트워크로 인해 속도가 느린 웹사이트에 더 민감합니다. 또한 이동 중인 사용 패턴은 속도에 대한 기대치가 더 높다는 것을 의미합니다.
테스트에 사용할 페이지는 전환 유입경로에서 중요한 부분이어야 합니다. 사이트마다 목적이 다르므로 각 사이트에서 추적하는 성공 측정항목도 다릅니다. 이러한 측정항목은 일반적으로 유입경로를 사용하여 분석되는 사용자 여정과 관련이 있습니다. 예를 들어 전자상거래 웹사이트의 사용자는 홈페이지, 카테고리 페이지, 제품 페이지, 결제 페이지를 탐색해야 구매를 완료할 수 있습니다. 전환을 위해 최적화하는 경우 이러한 페이지 중 하나가 적합합니다.
페이지의 목적은 하나여야 합니다. 사이트에 매우 구체적인 사명이 있는 경우가 아니라면 일반적으로 테스트에 홈페이지를 사용하지 않는 것이 좋습니다. 많은 상업 사이트의 홈페이지는 다양한 기능으로 연결되는 포털로, 이러한 기능은 분석에 노이즈를 유발합니다. 예를 들어 뉴스 사이트에서 세션당 페이지 조회수를 최적화하는 경우 사이트의 비영리 부분을 제외하고 수익 창출 섹션 및 기사에 집중하는 것이 가장 좋습니다.
통계적으로 유의미한 결과를 얻기 전에 오래 기다리지 않아도 되도록 충분한 트래픽이 발생하는 페이지를 선택해야 합니다.
선택한 페이지가 비교적 느려야 합니다. 사실 속도가 느릴수록 좋습니다. 이렇게 하면 페이지를 더 쉽게 개선할 수 있을 뿐만 아니라 데이터가 훨씬 더 명확해집니다. Google 애널리틱스 속도 보고서 또는 Search Console Core Web Vitals 보고서를 빠르게 살펴보고 가장 느린 페이지를 확인할 수 있습니다.
페이지는 비교적 안정적이어야 합니다. 테스트가 완료될 때까지 페이지 (비즈니스 측정항목에 영향을 미치는 모든 항목)를 업데이트하지 마세요. 고려해야 할 외부 요소가 적을수록 분석이 더 정확해집니다.
위의 내용을 참고하면 테스트에 적합한 페이지를 좀 더 명확하게 파악할 수 있습니다. 광고 방문 페이지도 좋은 선택입니다. 비즈니스 측정항목, A/B 테스트, 분석 기능이 내장되어 있을 가능성이 높기 때문입니다. 여전히 확실하지 않다면 다음과 같은 카테고리별 아이디어를 참고하세요.
- 콘텐츠 웹사이트: 섹션, 도움말
- 스토어 페이지: 카테고리 페이지, 제품 페이지
- 미디어 플레이어: 동영상 탐색/검색 페이지, 동영상 재생 페이지
- 서비스 및 탐색 (여행, 렌터카, 서비스 등록 등): 초기 양식 입력 페이지
2단계: 실적 측정
측정항목을 측정하는 일반적인 방법에는 실험실과 현장의 두 가지가 있습니다. Google은 실제 사용자의 환경을 반영하므로 현장에서 측정하는 측정항목 (실제 사용자 모니터링 (RUM)이라고도 함)이 더 유용하다고 생각합니다. RUM 데이터를 보고하는 데 도움이 되는 라이브러리 및 서비스의 예로는 Perfume, Firebase Performance Monitoring, Google 애널리틱스 이벤트가 있습니다.
사용자 환경의 다양한 측면을 포착하기 위해 선택할 수 있는 측정항목이 많습니다. 속도와 비즈니스 측정항목 간에 직접적인 상관관계가 있는지 확인하는 것이 목표이므로 몇 가지 속도 측정항목을 추적하여 비즈니스 성공과 가장 높은 상관관계가 있는 측정항목을 파악하는 것이 유용할 수 있습니다. 일반적으로 Core Web Vitals부터 시작하는 것이 좋습니다. web-vitals.js 라이브러리를 사용하면 현장에서 일부 코어 웹 바이탈을 측정할 수 있습니다. 단, 브라우저 지원이 100%는 아닙니다. Core Web Vitals 외에도 기타 웹 바이탈도 확인해 볼 만합니다. '첫 광고 클릭까지의 시간'과 같은 맞춤 측정항목도 정의할 수 있습니다.
3단계: 속도 성능 대안 만들기
이 단계에서는 현재 버전과 비교하여 테스트할 더 빠른 버전의 페이지를 만들기 위한 변경사항을 구현합니다.
유의해야 할 몇 가지 사항이 있습니다.
- UI 또는 UX를 변경하지 마세요. 한 페이지가 다른 페이지보다 빠른 것 외에는 사용자에게 변경사항이 표시되어서는 안 됩니다.
- 측정도 이 단계의 핵심 요소입니다. 개발 중에는 Lighthouse와 같은 실험실 테스트 도구를 사용하여 변경사항이 성능에 미치는 영향을 나타내야 합니다. 한 측정항목을 변경하면 다른 측정항목에 영향을 미치는 경우가 많습니다. 페이지가 게시되면 더 정확한 평가를 위해 RUM을 사용하세요.
성능 대안을 만드는 방법에는 여러 가지가 있습니다. 테스트를 위해 최대한 간단하게 해야 합니다. 다음은 몇 가지 옵션입니다.
더 빠른 페이지 만들기
- Squoosh와 같은 도구를 사용하여 테스트 페이지의 이미지를 수동으로 최적화합니다.
- DevTools 코드 적용 범위를 사용하여 해당 페이지에서만 사용되지 않는 JavaScript 또는 CSS를 수동으로 삭제합니다.
- 서드 파티 스크립트 효율적으로 로드하기
- Critical와 같은 도구를 사용하여 중요한 CSS를 분리하고 인라인으로 처리합니다.
- 사용자 환경에 영향을 미치지 않으며 테스트 목적으로는 없어도 되는 중요하지 않은 JavaScript 코드 (예: 특정 서드 파티 라이브러리)를 삭제합니다.
- 모든 브라우저에서 지원되지는 않지만 지원되는 경우 성능을 크게 개선할 수 있는 브라우저 수준 지연 로드를 구현합니다.
- 중요하지 않은 분석 태그를 삭제하거나 비동기식으로 로드합니다.
고려할 수 있는 추가 최적화 사항은 빠른 로드 시간 및 프런트엔드 성능 체크리스트에서 확인할 수 있습니다. PageSpeed Insights를 사용하여 Lighthouse를 실행하여 실적을 개선할 수 있는 기회를 파악할 수도 있습니다.
페이지 속도 저하
이는 대안을 만드는 가장 쉬운 방법일 수 있으며 간단한 스크립트를 추가하거나 서버 응답 시간을 느리게 하거나 더 큰 이미지를 로드하는 등의 방법으로 실행할 수 있습니다. Financial Times는 실적이 비즈니스 측정항목에 미치는 영향을 테스트할 때 이 옵션을 선택했습니다(더 빠른 FT.com 참고).
페이지 로드 속도 향상
테스트 페이지 (예: 제품 세부정보 페이지)가 다른 페이지 (예: 홈페이지)에서 주로 연결되는 경우 테스트 그룹의 홈페이지에서 직접 제품 페이지를 prefetching 미리 렌더링하면 후속 페이지 로드 속도가 빨라집니다. 이 경우 A/B 테스트 분할 (4단계)이 홈페이지에서 실행됩니다. 또한 이 모든 것이 첫 페이지 속도를 느리게 할 수 있으므로 이를 측정하고 테스트 결과를 분석할 때 고려해야 합니다 (5단계).
4단계: A/B 테스트 만들기
하나가 다른 버전보다 빠른 동일한 페이지의 두 버전을 만들었다면 다음 단계는 트래픽을 분할하여 영향을 측정하는 것입니다. 일반적으로 A/B 테스트를 실행하는 데는 여러 가지 기법과 도구가 있지만 속도 성능 영향을 측정하는 데 적합하지 않은 방법도 있습니다.
Optimizely 또는 Optimize와 같은 A/B 테스트 도구를 사용하는 경우 클라이언트 측 A/B 테스트는 실험이 로드될 때까지 페이지 콘텐츠를 숨겨서 작동하는 경우가 많으므로 클라이언트 측 테스트 대신 서버 측 테스트를 설정하는 것이 좋습니다. A/B 테스트 자체가 측정하려는 측정항목을 왜곡할 수 있기 때문입니다. 클라이언트 측 테스트만 할 수 있는 경우 다른 페이지에서 실험을 설정하고 테스트 페이지로 연결되는 외부 링크를 변경하여 트래픽을 분할하는 것이 좋습니다. 이렇게 하면 테스트 페이지 자체가 클라이언트 측 테스트에 의해 다운되지 않습니다.
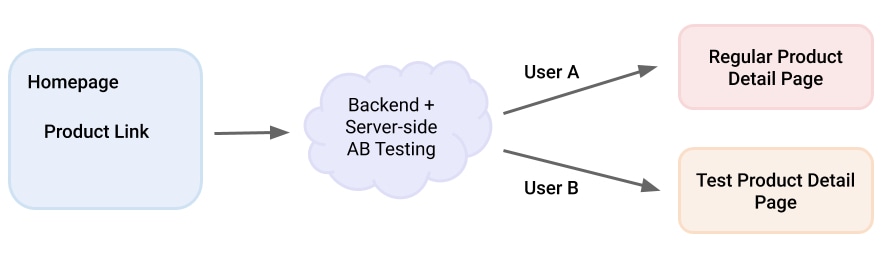
서버 측 테스트를 통해 특정 제품 세부정보 페이지 (PDP)에서 A/B 테스트 실적 변화의 예시

요청은 백엔드로 전달되며 백엔드는 사용자를 두 가지 버전의 페이지로 분산합니다. 일반적으로 이는 좋은 설정이지만 서버 측 분할을 설정하려면 IT 리소스가 필요한 경우가 많습니다.
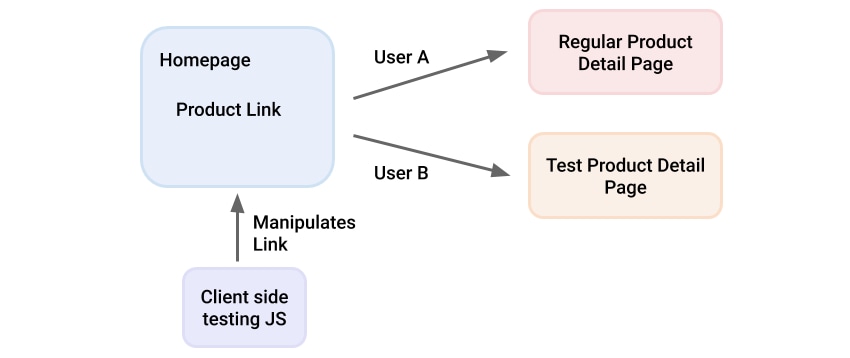
다음은 이전 페이지 (아래 다이어그램의 홈페이지)를 사용하여 테스트 JavaScript를 실행하는 클라이언트 측 테스트 설정의 예입니다.

테스트 JavaScript는 발신 링크를 조작하여 두 개의 테스트 사용자 그룹에 해당하는 PDP의 두 버전 링크를 제공합니다. 이 방법은 Optimizely 또는 Optimize와 같은 일반적인 A/B 테스트 도구를 통해 쉽게 설정하고 유지할 수 있으며 테스트 JavaScript가 다른 페이지에서 실행되므로 성능 테스트에 영향을 미치지 않습니다.
또는 동작과 실적이 매우 유사한 두 페이지를 선택할 수 있습니다(예: 매우 유사한 두 제품). 변경사항을 하나의 캠페인에 적용한 후 시간 경과에 따른 측정항목의 차이를 비교합니다. 이는 적절한 A/B 테스트를 진행하고 있지 않다는 의미이지만 유용한 정보를 얻을 수 있습니다.
테스트 페이지가 광고 캠페인의 방문 페이지로 사용되는 경우 Facebook Ads 분할 테스트 또는 Google Ads 초안 및 실험과 같은 광고 네트워크의 내장 A/B 테스트 도구를 사용하는 것이 유용할 수 있습니다. 이 방법이 불가능하다면 동일한 설정의 캠페인 두 개를 사용하고 서로 다른 방문 페이지를 타겟으로 설정할 수 있습니다.
5단계: A/B 테스트 분석
테스트를 충분히 실행하고 결과에 확신을 가질 만큼 충분한 데이터를 확보했다면 이제 모든 데이터를 종합하여 분석을 실행할 때입니다. 테스트 실행 방식에 따라 다르므로 옵션을 살펴보겠습니다.
위에서 언급한 도구를 사용하여 광고 방문 페이지에서 테스트를 실행한 경우 분석은 결과를 읽는 것만큼 간단합니다. Google의 초안 및 실험을 사용하는 경우 ScoreCard를 사용하여 비교해 보세요.
Optimizely 또는 최적화 도구와 같은 플랫폼은 결과를 해석하고 속도가 페이지에 미치는 영향을 파악하는 간단한 방법도 제공합니다.
Google 애널리틱스 또는 유사한 도구를 사용하는 경우 보고서를 직접 가져와야 합니다. 다행히 Google 애널리틱스에서는 맞춤 보고서를 매우 쉽게 만들 수 있으므로 여기에서 시작해야 합니다. 맞춤 측정기준을 사용하여 속도 데이터를 Google 애널리틱스로 전송한 경우 보고서 가이드에서 맞춤 보고서에 속도 데이터를 설정하고 포함하는 방법을 알아보세요. 보고서가 실험 날짜를 다루고 있고 두 대안을 모두 표시하도록 구성되어 있는지 확인합니다. 이 보고서에는 무엇이 포함되어야 하나요?
- 기본적으로 가장 중요한 비즈니스 측정항목(전환, 페이지 조회수, 조회된 광고, 전환율, 전자상거래 측정항목, 클릭연결율 등)을 포함해야 합니다.
- 또한 사이트 속도를 개선하는 데 도움이 되는 다른 표준 페이지 측정항목으로는 이탈률, 평균 세션 시간, 이탈률 등이 있습니다.
모바일을 필터링하고 봇 및 기타 비사용자 트래픽을 제외해야 할 수도 있습니다. 고급 분석에서는 지역, 네트워크, 기기, 트래픽 소스, 사용자 프로필 및 유형(예: 신규 사용자와 재방문자)별로 필터링할 수도 있습니다. 각 사용자 그룹은 느린 속도에 어느 정도 민감할 수 있으며 이를 파악하는 것도 매우 유용합니다.
Looker Studio (이전 명칭: 데이터 스튜디오) 또는 기타 데이터 시각화 도구를 사용하면 Google 애널리틱스를 비롯한 다양한 데이터 소스를 쉽게 통합할 수 있습니다. 이를 통해 쉽게 분석을 수행하고, 현대적인 웹사이트 운영에 참여하는 여러 이해관계자와 공유하여 더 많은 참여를 유도할 수 있는 대시보드를 만들 수 있습니다. 예를 들어 가디언은 최근에 게시된 콘텐츠가 페이지 크기 또는 속도 기준을 초과하여 사용자가 만족하지 못할 가능성이 있는 경우 편집팀에 경고하는 자동 알림 시스템을 만들었습니다.
6단계: 결론을 내리고 다음 단계 결정
실적과 비즈니스 측정항목을 연결하는 데이터를 확보하면 결과를 검토하고 결론을 내릴 수 있습니다.
실적 개선과 비즈니스 측정항목 개선 간에 명확한 상관관계가 있는 경우 결과를 요약하여 회사 전체에 보고합니다. 이제 '비즈니스 언어'로 속도 성능에 관해 이야기할 수 있으므로 다양한 이해관계자의 관심을 끌고 모든 사람의 관심을 사이트 속도 성능에 집중시킬 수 있습니다. 다음 단계는 결과를 기반으로 실적 예산을 설정하고 해당 예산을 달성하기 위한 작업을 계획하는 것입니다. 이러한 작업이 제공할 가치를 알 수 있으므로 적절하게 우선순위를 지정할 수 있습니다.
상관관계를 파악할 수 없는 경우 아래의 주의사항을 살펴보고 사이트의 다른 위치 (예: 전체 구매 유입경로 또는 다른 유형의 페이지)에서 유사한 테스트를 실행해야 하는지 평가합니다.
주의사항
사이트 속도 측정항목과 비즈니스 측정항목 간에 유의미한 상관관계가 발견되지 않는 데는 여러 가지 이유가 있을 수 있습니다.
- 선택한 페이지가 조사 중인 비즈니스 측정항목에 충분한 영향을 미치지 않습니다. 예를 들어 결제 페이지가 매우 불편하거나 느린 경우 제품 페이지가 더 빠르더라도 전환율에 큰 영향을 미치지 않을 수 있습니다. 이탈률, 장바구니 추가율 또는 테스트 중인 페이지와 더 직접적으로 연결된 다른 측정항목과 같이 더 관련성 높은 측정항목을 살펴보세요.
- 두 버전 간의 속도 차이는 크지 않습니다. 이는 측정 중인 RUM 측정항목에 따라 평가해야 합니다.
- A/B 테스트 메커니즘에 결함이 있습니다. 트래픽이 제대로 분산되지 않거나 분석이 올바르게 보고되지 않을 수 있습니다. 이를 배제하려면 동일한 테스트 메커니즘을 사용하여 동일한 버전의 페이지를 테스트하고 결과에 차이가 없는지 확인하는 A/A 테스트를 실행해 보세요.
- 사이트 속도는 비즈니스 측정항목에 실제로 영향을 미치지 않습니다. 이는 드물지만 타겟 시장이 속도에 덜 민감한 경우 (예: 사이트에 주로 강력한 네트워크의 강력한 기기에서 액세스함) 또는 사용자 수요가 매우 높고 선택권이 제한적인 경우 (예: 수요가 많은 프로그램의 티켓만 판매하는 티켓 판매 서비스)에 발생할 수 있습니다. 그렇다고 해서 사이트 속도가 빨라지면 사용자 환경이 개선되지 않고 브랜드 평판에 영향을 미치지 않는 것은 아닙니다.
결론
전체 사이트에서 속도 최적화를 실행하고 싶은 유혹이 들지만, 일반적으로 웹사이트 속도를 높이는 것이 사용자와 회사에 어떤 의미가 있는지 먼저 이해하는 것이 장기적으로 더 유익합니다. 'FCP가 1.5초 개선되었습니다'와 'FCP가 1.5초 개선되어 전환율이 5% 개선되었습니다'의 차이와 같습니다. 이를 통해 향후 작업의 우선순위를 정하고, 다양한 이해관계자의 지지를 얻고, 사이트 속도 성능을 회사 전체의 노력으로 만들 수 있습니다.




