개인, 비즈니스 또는 가족 예산을 설정하면 지출 한도를 설정하고 이를 지킬 수 있습니다. 성능 예산은 웹사이트 성능에 영향을 미치는 측정항목에 대해 동일한 방식으로 작동합니다.
성능 예산을 설정하고 적용하면 사이트가 최대한 빨리 렌더링됩니다. 이렇게 하면 방문자에게 더 나은 환경을 제공하고 비즈니스 측정항목에 긍정적인 영향을 미칠 수 있습니다.
간단한 몇 단계로 첫 번째 성능 예산을 정의하는 방법은 다음과 같습니다.
예비 분석
기존 사이트의 성능을 개선하려면 가장 중요한 페이지를 파악하는 것부터 시작하세요. 예를 들어 사용자 트래픽이 가장 많은 페이지 또는 제품 방문 페이지가 될 수 있습니다.
주요 페이지를 식별한 후에는 분석할 차례입니다. 먼저 사용자 환경을 가장 잘 측정하는 타이밍 마일스톤에 집중합니다.
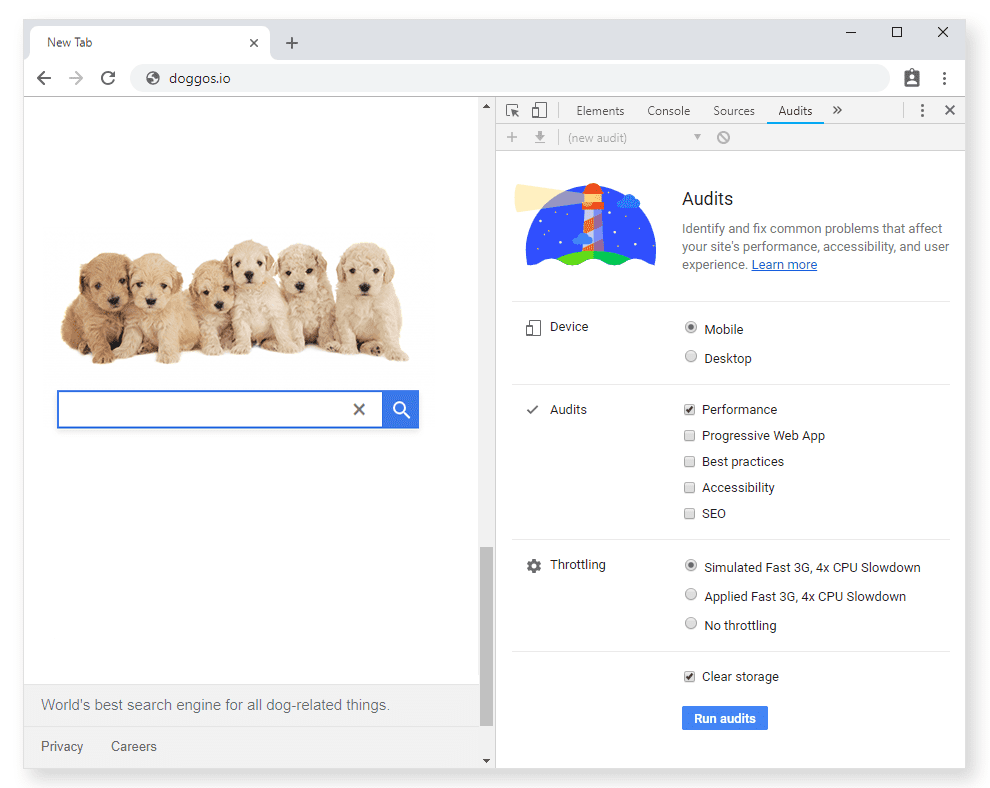
Chrome DevTools의 감사 패널에서 Lighthouse를 확인할 수 있습니다. 게스트 창의 각 페이지에서 감사를 실행하여 다음 두 시간을 기록합니다.

매우 전문화된 검색엔진인 Doggos.com을 예로 들어보겠습니다. Doggos.com은 인터넷에서 개와 관련된 모든 것을 색인하는 것을 목표로 하며, 가장 중요한 페이지는 홈페이지와 결과 페이지입니다. 다음은 데스크톱과 모바일에서 사이트에 대해 측정한 FCP 및 TTI 수치입니다.
| 데스크톱 | FCP | TTI |
|---|---|---|
| 홈페이지 | 1,680 ms | 5,550 ms |
| 결과 페이지 | 2,060 ms | 6,690 ms |
| 모바일 | FCP | TTI |
|---|---|---|
| 홈페이지 | 1,800 ms | 6,150 ms |
| 결과 페이지 | 1,100 ms | 7,870 ms |
경쟁사 분석
자체 사이트를 분석했다면 이제 경쟁업체 사이트를 분석할 차례입니다. 나와 비슷한 웹사이트의 결과를 비교하는 것은 실적 예산을 파악하는 좋은 방법입니다. 기존 프로젝트를 진행 중이든 처음부터 시작하든 이 단계는 중요합니다. 경쟁업체보다 빠르면 경쟁 우위를 확보할 수 있습니다.
어떤 사이트를 살펴봐야 할지 잘 모르겠다면 다음 도구를 사용해 보세요.
- Google 검색의 'related:' 키워드
- Alexa의 유사 사이트 기능
- SimilarWeb

현실적인 그림을 그리려면 경쟁업체를 10개 정도 찾아보세요.
시기별 주요 일정 예산
이 예의 틈새 검색엔진에는 몇몇 경쟁업체가 있으며, 홈페이지를 휴대기기에 맞게 최적화하는 데 중점을 둘 것입니다. 오늘날 인터넷 트래픽의 절반 이상이 모바일 네트워크에서 발생하며 모바일 번호를 기본값으로 사용하면 모바일 사용자뿐만 아니라 데스크톱 사용자에게도 도움이 됩니다.
유사한 모든 웹사이트의 FCP 및 TTI 시간으로 차트를 만들고 가장 빠른 웹사이트를 강조 표시합니다. 이와 같은 차트를 사용하면 경쟁업체와 비교하여 웹사이트의 실적을 더 명확하게 파악할 수 있습니다.
| 사이트/홈페이지 | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3,150 ms |
| Doggos.com | 1,800 ms | 6,500 ms |
| quackquackgo.com | 2,680 ms | 4,740 ms |
| ding.xyz | 2,420 ms | 7,040 ms |

개선의 여지가 있으며 이를 위한 좋은 가이드라인은 20% 규칙입니다. 연구에 따르면 사용자는 응답 시간의 차이가 20%를 초과할 때 이를 인지합니다. 즉, 가장 유사한 사이트보다 눈에 띄게 더 나은 성능을 보이려면 최소 20% 더 빨라야 합니다.
| 측정 | 현재 시간 | 예산 (경쟁사보다 20% 빠름) |
|---|---|---|
| FCP | 1,800 ms | 704 ms |
| TTI | 6,500 ms | 2,520 ms |
기존 사이트를 최적화하려고 하는 경우 이 목표를 달성하기 어려울 수 있습니다. 포기하라는 신호가 아닙니다. 작은 단계부터 시작하여 현재 속도보다 20% 빠른 속도로 예산을 설정하세요. 여기서부터 계속 최적화하세요.
Doggos.com의 수정된 예산은 다음과 같습니다.
| 측정 | 현재 시간 | 초기 예산 (현재 시간보다 20% 빠름) | 장기 목표 (경쟁업체보다 20% 빠름) |
|---|---|---|---|
| FCP | 1,800 ms | 1,440 ms | 704 ms |
| TTI | 6,500 ms | 5,200 ms | 2,520 ms |
여러 측정항목 결합
탄탄한 성능 예산은 다양한 유형의 측정항목을 결합합니다. 마일스톤 타이밍의 예산을 이미 정의했으므로 이제 두 가지를 더 추가해 보겠습니다.
- 수량 기반 측정항목
- 규칙 기반 측정항목
수량 기반 측정항목의 예산
총 페이지 가중치 수치가 얼마든 중요한 경로 리소스 (압축/최소화)를 170KB 미만으로 제공하세요. 이렇게 하면 저렴한 기기와 느린 3G에서도 웹사이트가 빠르게 로드됩니다.
데스크톱 환경에 더 큰 예산을 사용할 수 있지만 너무 과도하게 사용하지는 마세요. 지난해 HTTP Archive 데이터에 따르면 데스크톱과 모바일 모두에서 페이지 가중치의 중간값이 1MB를 초과합니다. 성능이 우수한 웹사이트를 만들려면 이러한 중간값보다 훨씬 낮은 수치를 목표로 해야 합니다.
다음은 TTI 예산을 기반으로 한 몇 가지 예시입니다.
| 네트워크 | 기기 | JS | 이미지 | CSS | HTML | 글꼴 | 합계 | 상호작용까지의 시간 예산 |
|---|---|---|---|---|---|---|---|---|
| 느린 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5초 |
| 느린 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3초 |
| Wi-Fi | 데스크톱 | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2초 |
수량 측정항목을 기반으로 예산을 정의하는 것은 까다로운 작업입니다. 제품 사진이 많은 전자상거래 웹사이트는 대부분 텍스트로 구성된 뉴스 포털과 매우 다릅니다. 사이트에 광고나 분석이 있으면 전송하는 JavaScript의 양이 늘어납니다.
위 표를 시작점으로 사용하고 작업 중인 콘텐츠 유형에 따라 조정하세요. 페이지에 포함할 내용을 정의하고, 조사를 검토하고, 개별 애셋 크기를 추측합니다. 예를 들어 이미지가 많은 웹사이트를 빌드하는 경우 JS 크기에 더 엄격한 제한을 적용하세요.
작동하는 웹사이트가 있으면 사용자 중심 성능 측정항목을 확인하고 예산을 조정합니다.
규칙 기반 측정항목 예산
매우 효과적인 규칙 기반 측정항목은 Lighthouse 점수입니다. Lighthouse는 앱을 5가지 카테고리로 평가하며 그중 하나가 성능입니다. 성능 점수는 콘텐츠가 포함된 첫 페인트, 상호작용 시작 시간 등 5가지 측정항목을 기반으로 계산됩니다.
훌륭한 사이트를 구축하려면 Lighthouse 성능 점수 예산을 85 (100점 만점) 이상으로 설정하세요. Lighthouse CI를 사용하여 풀 요청에 적용합니다.
우선순위 지정
사이트에서 어떤 수준의 상호작용을 기대하는지 생각해 보세요. 뉴스 웹사이트의 경우 사용자의 기본 목표는 콘텐츠를 읽는 것이므로 빠르게 렌더링하고 FCP를 낮게 유지하는 데 집중해야 합니다. Doggos.com 방문자는 가능한 한 빨리 관련 링크를 클릭하고 싶어하므로 최우선 순위는 낮은 TTI입니다.
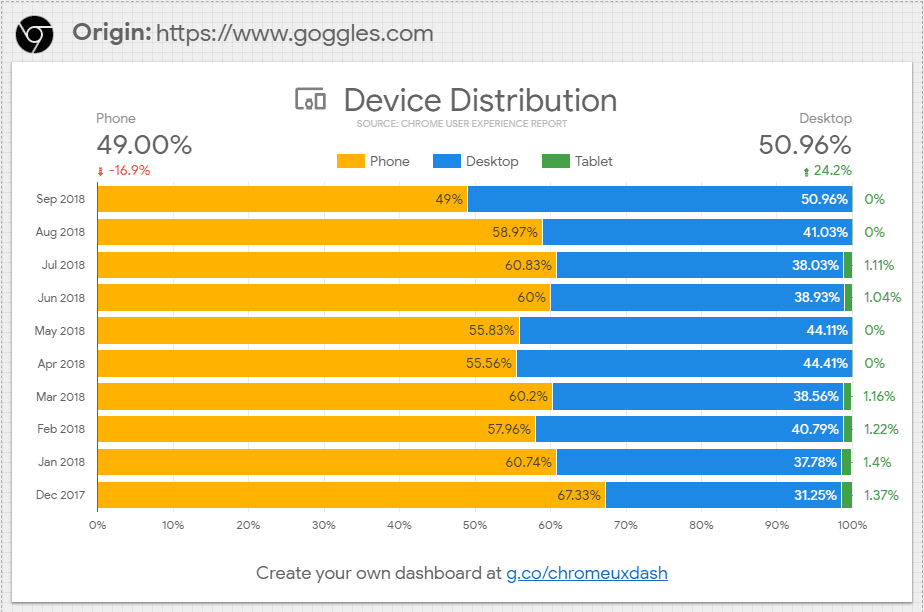
데스크톱과 모바일 기기에서 각각 어떤 사용자가 탐색하는지 정확히 파악하고 이에 따라 우선순위를 정하세요. 이를 파악하는 한 가지 방법은 Chrome 사용자 환경 보고서 대시보드를 통해 잠재고객이 경쟁업체 웹사이트에서 어떤 활동을 하는지 확인하는 것입니다.

다음 단계
프로젝트 전체에서 성능 예산이 적용되도록 하고 빌드 프로세스에 통합하세요.


