Eine Zahlungstransaktion mit Webzahlungen beginnt mit der Entdeckung Ihrer Zahlungs-App. Hier erfahren Sie, wie Sie eine Zahlungsmethode einrichten und Ihre Zahlungs-App für Händler und Kunden zur Zahlung bereitstellen.
Veröffentlicht: 27. September 2017, zuletzt aktualisiert: 1. Juli 2025
Damit eine Zahlungs-App mit der Payment Request API verwendet werden kann, muss sie mit einer Zahlungsmethoden-ID verknüpft sein. Händler, die eine Zahlungs-App einbinden möchten, geben dies dem Browser über die Zahlungsmethoden-ID an. In diesem Artikel erfahren Sie, wie die Erkennung von Zahlungs-Apps funktioniert und wie Sie Ihre Zahlungs-App so konfigurieren, dass sie von einem Browser richtig erkannt und aufgerufen wird.
Wenn Sie mit dem Konzept von Webzahlungen oder der Funktionsweise einer Zahlungstransaktion über Zahlungs-Apps nicht vertraut sind, lesen Sie zuerst die folgenden Artikel:
Unterstützte Browser
Web Payments besteht aus mehreren verschiedenen Technologien und der Supportstatus hängt vom Browser ab.
So erkennt ein Browser eine Zahlungs-App
Jede Zahlungs-App muss Folgendes bereitstellen:
- URL-basierte Zahlungsmethoden-ID
- Manifest der Zahlungsmethode (außer wenn die Zahlungsmethoden-ID von einem Drittanbieter bereitgestellt wird)
- Manifest der Webanwendung

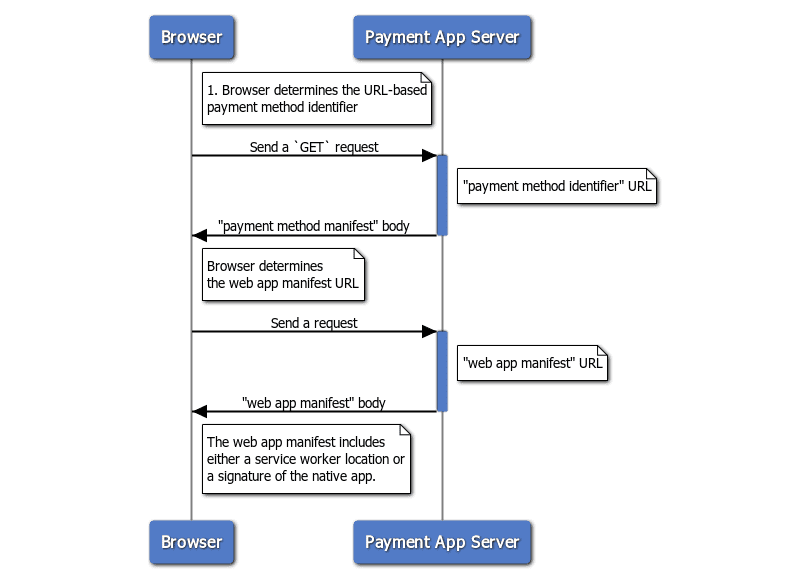
Der Discovery-Prozess beginnt, wenn ein Händler eine Transaktion initiiert:
- Der Browser sendet eine Anfrage an die URL der Kennzeichnung der Zahlungsmethode und ruft das Manifest der Zahlungsmethode ab.
- Der Browser ermittelt die URL des Manifests der Web-App aus dem Manifest der Zahlungsmethode und ruft das Manifest der Web-App ab.
- Der Browser bestimmt, ob die Zahlungs-App des Betriebssystems oder die webbasierte Zahlungs-App aus dem Manifest der Webanwendung gestartet wird.
In den folgenden Abschnitten wird ausführlich beschrieben, wie Sie Ihre eigene Zahlungsmethode einrichten, damit sie von Browsern erkannt wird.
Schritt 1: Zahlungsmittel-ID angeben
Ein Zahlungsmethoden-ID ist ein URL-basierter String. Die Kennung für Google Pay lautet beispielsweise https://google.com/pay. Entwickler von Zahlungs-Apps können eine beliebige URL als Zahlungsmethode-ID auswählen, solange sie die Kontrolle darüber haben und beliebige Inhalte und HTTP-Header bereitstellen können. In diesem Artikel verwenden wir https://bobbucks.dev/pay als Zahlungsmittel-ID.
Verwendung der Zahlungsmittel-ID durch Händler
Ein PaymentRequest-Objekt enthält eine Liste von Zahlungsmethoden-IDs, die die Zahlungs-Apps angeben, die ein Händler akzeptiert. Zahlungsmethoden-IDs werden als Wert für die Property supportedMethods festgelegt. Beispiel:
[merchant] fordert Zahlung an:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Schritt 2: Manifest für Zahlungsmethoden senden
Ein Manifest für Zahlungsmethoden ist eine JSON-Datei, in der festgelegt wird, welche Zahlungs-App diese Zahlungsmethode verwenden kann.
Manifest für Zahlungsmethoden angeben
Wenn ein Händler eine Zahlungstransaktion initiiert, sendet der Browser eine HTTP-HEAD-Anfrage an die URL der Zahlungsmittel-ID. Die URL der Zahlungsmittel-ID antwortet mit einem Link-HTTP-Header, der auf die URL verweist, von der der Browser das Manifest der Zahlungsmethode abrufen kann.
Konfigurieren Sie den Zahlungsmethodenserver so, dass er mit einem HTTP-Link-Header mit dem rel="payment-method-manifest"-Attribut und der URL des Manifests für Zahlungsmethoden antwortet. Wenn sich das Manifest beispielsweise unter https://bobbucks.dev/pay/payment-manifest.json befindet, enthält der Antwortheader Folgendes:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
Die URL kann ein voll qualifizierter Domainname oder ein relativer Pfad sein. Sehen Sie sich https://bobbucks.dev/pay an, um ein Beispiel für Netzwerkverkehr zu sehen. Sie können auch einen curl-Befehl verwenden:
curl --include https://bobbucks.dev/pay
Der Browser sendet als Nächstes eine HTTP-GET-Anfrage an die Manifest-URL der Zahlungsmethode. Der Server antwortet mit dem Manifest-Textkörper der Zahlungsmethode.
Ein Manifest für Zahlungsmethoden enthält zwei Felder: default_applications und supported_origins.
| Property-Name | Beschreibung |
|---|---|
default_applications (erforderlich) |
Eine Reihe von URLs, die auf Web-App-Manifeste verweisen, auf denen die Zahlungs-Apps gehostet werden. Die URL kann relativ sein. Dieses Array sollte auf das Entwicklungsmanifest, das Produktionsmanifest usw. verweisen. |
supported_origins |
Ein Array von URLs, die auf Ursprünge verweisen, die Zahlungs-Apps von Drittanbietern hosten können, die dieselbe Zahlungsmethode implementieren. Eine Zahlungsmethode kann von mehreren Zahlungs-Apps implementiert werden. |
Eine Manifestdatei für Zahlungsmethoden sollte so aussehen:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Wenn der Browser das Feld default_applications liest, findet er eine Liste von Links zu Web-App-Manifesten unterstützter Zahlungs-Apps.
Schritt 3: Manifest einer Webanwendung bereitstellen
Ein Web-App-Manifest wird verwendet, um eine Web-App zu definieren. Es ist eine weit verbreitete Manifestdatei, mit der eine progressive Web-App (PWA) definiert wird.
Ein typisches Web-App-Manifest sieht so aus:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Die im Manifest einer Webanwendung beschriebenen Informationen werden auch verwendet, um zu definieren, wie eine Zahlungs-App in der Benutzeroberfläche für Zahlungsanfragen angezeigt wird.
| Property-Name | Beschreibung |
|---|---|
name (erforderlich)
|
Wird als Name der Zahlungs-App verwendet. |
icons (erforderlich)
|
Wird als Symbol für die Zahlungs-App verwendet. Diese Symbole werden nur in Chrome verwendet. Andere Browser können sie als Fallback-Symbole verwenden, wenn Sie sie nicht als Teil des Zahlungsmittels angeben. |
serviceworker
|
Wird verwendet, um den Dienst-Worker zu erkennen, der als webbasierte Zahlungs-App ausgeführt wird. |
serviceworker.src |
Die URL, von der das Service Worker-Script heruntergeladen werden soll. |
serviceworker.scope |
Ein String, der eine URL darstellt, die den Registrierungsbereich eines Dienstarbeiters definiert. |
serviceworker.use_cache |
Die URL, von der das Service Worker-Script heruntergeladen werden soll. |
related_applications
|
Wird verwendet, um die App zu erkennen, die als vom Betriebssystem bereitgestellte Zahlungs-App dient. Weitere Informationen finden Sie im Entwicklerleitfaden für Android-Zahlungs-Apps. |
prefer_related_applications
|
Damit wird festgelegt, welche Zahlungs-App gestartet werden soll, wenn sowohl eine vom Betriebssystem bereitgestellte Zahlungs-App als auch eine webbasierte Zahlungs-App verfügbar sind. |
Die Eigenschaft name des Web-App-Manifests wird als Name der Zahlungs-App verwendet, die Eigenschaft icons als Symbol der Zahlungs-App.
So ermittelt Chrome, welche Zahlungs-App gestartet werden soll
Plattformspezifische Zahlungs-App starten
Damit die plattformspezifische Zahlungs-App gestartet werden kann, müssen die folgenden Bedingungen erfüllt sein:
- Das Feld
related_applicationswird im Manifest der Web-App angegeben und:- Die Paket-ID und die Signatur der installierten App stimmen überein. Die Mindestversion (
min_version) im Manifest der Webanwendung ist kleiner oder gleich der Version der installierten Anwendung.
- Die Paket-ID und die Signatur der installierten App stimmen überein. Die Mindestversion (
- Das Feld
prefer_related_applicationsisttrue. - Die plattformspezifische Zahlungs-App ist installiert und hat folgende Eigenschaften:
- Einen Intent-Filter für
org.chromium.action.PAY. - Eine Zahlungsmethoden-ID, die als Wert für die Eigenschaft
org.chromium.default_payment_method_nameangegeben ist.
- Einen Intent-Filter für
Weitere Informationen zur Einrichtung finden Sie im Entwicklerleitfaden für Android-Zahlungs-Apps.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Wenn der Browser festgestellt hat, dass die plattformspezifische Zahlungs-App verfügbar ist, wird der Discovery-Vorgang hier beendet. Andernfalls wird mit dem nächsten Schritt fortgefahren: dem Starten der webbasierten Zahlungs-App.
Webbasierte Zahlungs-App starten
Die webbasierte Zahlungs-App sollte im Feld serviceworker des Web-App-Manifests angegeben werden.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Der Browser startet die webbasierte Zahlungs-App, indem er ein paymentrequest-Ereignis an den Service Worker sendet. Der Service Worker muss nicht im Voraus registriert werden. Sie kann Just-in-Time registriert werden.
Spezielle Optimierungen
Wie Browser die Benutzeroberfläche für Zahlungsanfragen überspringen und direkt eine Zahlungs-App starten
Wenn in Chrome die show()-Methode von PaymentRequest aufgerufen wird, zeigt die Payment Request API eine vom Browser bereitgestellte Benutzeroberfläche namens „Payment Request UI“ an. Auf dieser Benutzeroberfläche können Nutzer eine Zahlungs-App auswählen. Nachdem sie auf der Benutzeroberfläche für Zahlungsanfragen auf die Schaltfläche Weiter geklickt haben, wird die ausgewählte Zahlungs-App gestartet.
Wenn die Benutzeroberfläche für die Zahlungsanfrage vor dem Starten einer Zahlungs-App angezeigt wird, erhöht sich die Anzahl der Schritte, die ein Nutzer ausführen muss, um eine Zahlung auszuführen. Um den Vorgang zu optimieren, kann der Browser die Bereitstellung dieser Informationen an Zahlungs-Apps delegieren und eine Zahlungs-App direkt starten, ohne die Benutzeroberfläche für die Zahlungsanfrage anzuzeigen, wenn show() aufgerufen wird.
Damit eine Zahlungs-App direkt gestartet werden kann, müssen die folgenden Bedingungen erfüllt sein:
show()wird durch eine Nutzergeste ausgelöst (z. B. einen Mausklick).- Es gibt nur eine Zahlungs-App, die:
- Unterstützt die angeforderte Zahlungsmethoden-ID.
Wann wird eine webbasierte Zahlungs-App Just-in-Time (JIT) registriert?
Webbasierte Zahlungs-Apps können gestartet werden, ohne dass der Nutzer zuvor die Website der Zahlungs-App besucht und den Dienst-Worker registriert hat. Der Dienstmitarbeiter kann genau dann registriert werden, wenn der Nutzer mit der webbasierten Zahlungs-App bezahlen möchte. Es gibt zwei Varianten für den Zeitpunkt der Registrierung:
- Wenn dem Nutzer die Zahlungsanfrage-Benutzeroberfläche angezeigt wird, wird die App just-in-time registriert und gestartet, wenn der Nutzer auf Weiter klickt.
- Wenn die Benutzeroberfläche für Zahlungsanfragen übersprungen wird, wird die Zahlungs-App just-in-time registriert und direkt gestartet. Um die Benutzeroberfläche für Zahlungsanfragen zu überspringen und eine Just-in-Time-registrierte App zu starten, ist eine Nutzergeste erforderlich. So wird verhindert, dass Service Worker zwischen verschiedenen Ursprüngen unerwartet registriert werden.
Nächste Schritte
Nachdem Sie Ihre Zahlungs-App für Nutzer sichtbar gemacht haben, erfahren Sie hier, wie Sie eine plattformspezifische Zahlungs-App und eine webbasierte Zahlungs-App entwickeln.


