웹 결제를 사용하는 결제 거래는 결제 앱을 검색하는 것으로 시작됩니다. 결제 수단을 설정하고 판매자와 고객이 결제할 수 있도록 결제 앱을 준비하는 방법을 알아보세요.
게시일: 2017년 9월 27일, 최종 업데이트: 2025년 7월 1일
Payment Request API와 함께 사용하려면 결제 앱이 결제 수단 식별자와 연결되어 있어야 합니다. 결제 앱과 통합하려는 판매자는 결제 수단 식별자를 사용하여 브라우저에 이를 나타냅니다. 이 도움말에서는 결제 앱 검색의 작동 방식과 브라우저에서 올바르게 검색되고 호출되도록 결제 앱을 구성하는 방법을 설명합니다.
웹 결제 개념이나 결제 앱을 통한 결제 거래 작동 방식을 처음 접하는 경우 먼저 다음 도움말을 읽어보세요.
브라우저 지원
웹 결제는 여러 기술로 구성되며 지원 상태는 브라우저에 따라 다릅니다.
브라우저에서 결제 앱을 검색하는 방법
모든 결제 앱은 다음을 제공해야 합니다.
- URL 기반 결제 수단 식별자
- 결제 수단 매니페스트 (결제 수단 식별자가 서드 파티에서 제공되는 경우 제외)
- 웹 앱 매니페스트

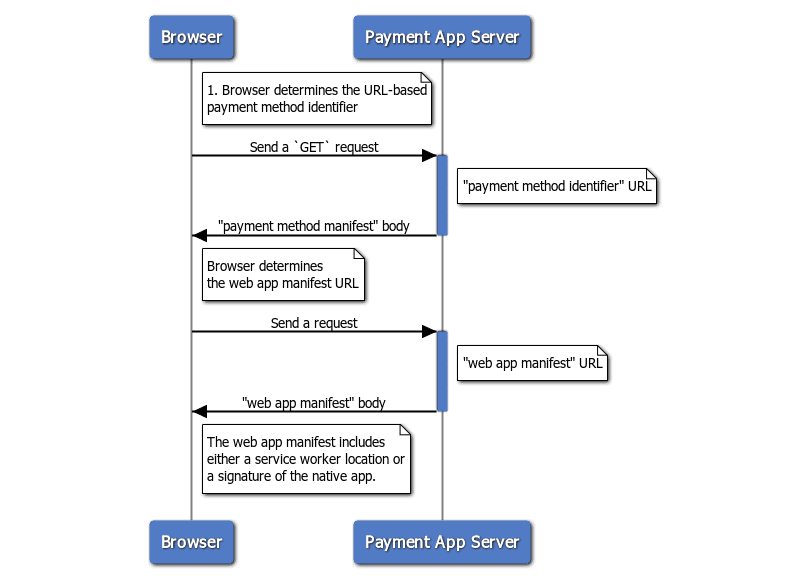
탐색 절차는 판매자가 거래를 시작하면 시작됩니다.
- 브라우저가 결제 수단 식별자 URL에 요청을 전송하고 결제 수단 매니페스트를 가져옵니다.
- 브라우저는 결제 수단 매니페스트에서 웹 앱 매니페스트 URL을 확인하고 웹 앱 매니페스트를 가져옵니다.
- 브라우저는 웹 앱 매니페스트에서 OS 결제 앱을 실행할지 아니면 웹 기반 결제 앱을 실행할지 결정합니다.
다음 섹션에서는 브라우저에서 검색할 수 있도록 자체 결제 수단을 설정하는 방법을 자세히 설명합니다.
1단계: 결제 수단 식별자 제공
결제 수단 식별자는 URL 기반 문자열입니다. 예를 들어 Google Pay의 식별자는 https://google.com/pay입니다. 결제 앱 개발자는 URL을 제어하고 임의의 콘텐츠와 HTTP 헤더를 게재할 수 있는 한 어떤 URL이든 결제 수단 식별자로 선택할 수 있습니다. 이 도움말에서는 결제 수단 식별자로 https://bobbucks.dev/pay를 사용합니다.
판매자가 결제 수단 식별자를 사용하는 방법
PaymentRequest 객체는 판매자가 수락하기로 결정한 결제 앱을 식별하는 결제 수단 식별자 목록으로 구성됩니다. 결제 수단 식별자는 supportedMethods 속성의 값으로 설정됩니다. 예를 들면 다음과 같습니다.
[판매자] 가 결제를 요청합니다.
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
2단계: 결제 수단 매니페스트 제공
결제 수단 매니페스트는 이 결제 수단을 사용할 수 있는 결제 앱을 정의하는 JSON 파일입니다.
결제 수단 매니페스트 제공
판매자가 결제 거래를 시작하면 브라우저가 결제 수단 식별자 URL에 HTTP HEAD 요청을 보냅니다. 결제 수단 식별자 URL은 브라우저가 결제 수단 매니페스트를 가져올 수 있는 URL을 가리키는 Link HTTP 헤더로 응답합니다.
rel="payment-method-manifest" 속성과 결제 수단 매니페스트 URL이 포함된 HTTP Link 헤더로 응답하도록 결제 수단 서버를 구성합니다. 예를 들어 매니페스트가 https://bobbucks.dev/pay/payment-manifest.json에 있는 경우 응답 헤더에는 다음이 포함됩니다.
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL은 정규화된 도메인 이름 또는 상대 경로일 수 있습니다. 네트워크 트래픽의 https://bobbucks.dev/pay를 검사하여 예를 확인하세요. curl 명령어를 사용할 수도 있습니다.
curl --include https://bobbucks.dev/pay
그런 다음 브라우저는 결제 수단 매니페스트 URL에 HTTP GET 요청을 보냅니다. 서버는 결제 수단 매니페스트 본문으로 응답합니다.
결제 수단 매니페스트에는 default_applications 및 supported_origins라는 두 필드가 있습니다.
| 속성 이름 | 설명 |
|---|---|
default_applications(필수) |
결제 앱이 호스팅되는 웹 앱 매니페스트를 가리키는 URL 배열입니다. URL은 상대 URL일 수 있습니다. 이 배열은 개발 매니페스트, 프로덕션 매니페스트 등을 참조할 것으로 예상됩니다. |
supported_origins |
동일한 결제 수단을 구현하는 서드 파티 결제 앱을 호스팅할 수 있는 출처를 가리키는 URL 배열입니다. 결제 수단은 여러 결제 앱에서 구현할 수 있습니다. |
결제 수단 매니페스트 파일은 다음과 같습니다.
[결제 핸들러] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
브라우저가 default_applications 필드를 읽으면 지원되는 결제 앱의 웹 앱 매니페스트에 대한 링크 목록을 찾습니다.
3단계: 웹 앱 매니페스트 제공
웹 앱 매니페스트는 이름에서 알 수 있듯이 웹 앱을 정의하는 데 사용됩니다. 프로그레시브 웹 앱 (PWA)을 정의하는 데 널리 사용되는 매니페스트 파일입니다.
일반적인 웹 앱 매니페스트는 다음과 같습니다.
[결제 핸들러] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
웹 앱 매니페스트에 설명된 정보는 결제 앱이 결제 요청 UI에 표시되는 방식을 정의하는 데도 사용됩니다.
| 속성 이름 | 설명 |
|---|---|
name(필수)
|
결제 앱 이름으로 사용됩니다. |
icons(필수)
|
결제 앱 아이콘으로 사용됩니다. Chrome에서만 이 아이콘을 사용합니다. 결제 수단의 일부로 지정하지 않으면 다른 브라우저에서 대체 아이콘으로 사용할 수 있습니다. |
serviceworker
|
웹 기반 결제 앱으로 실행되는 서비스 워커를 감지하는 데 사용됩니다. |
serviceworker.src |
서비스 워커 스크립트를 다운로드할 URL입니다. |
serviceworker.scope |
서비스 워커의 등록 범위를 정의하는 URL을 나타내는 문자열입니다. |
serviceworker.use_cache |
서비스 워커 스크립트를 다운로드할 URL입니다. |
related_applications
|
OS 제공 결제 앱으로 작동하는 앱을 감지하는 데 사용됩니다. 자세한 내용은 Android 결제 앱 개발자 가이드를 참고하세요. |
prefer_related_applications
|
OS 제공 결제 앱과 웹 기반 결제 앱을 모두 사용할 수 있는 경우 실행할 결제 앱을 결정하는 데 사용됩니다. |
웹 앱 매니페스트의 name 속성은 결제 앱 이름으로 사용되고 icons 속성은 결제 앱 아이콘으로 사용됩니다.
Chrome에서 실행할 결제 앱을 결정하는 방법
플랫폼별 결제 앱 실행
플랫폼별 결제 앱을 실행하려면 다음 조건을 충족해야 합니다.
related_applications필드는 웹 앱 매니페스트에 지정되며 다음을 충족합니다.- 설치된 앱의 패키지 ID 및 서명이 일치하고 웹 앱 매니페스트의 최소 버전 (
min_version)이 설치된 애플리케이션의 버전보다 작거나 같습니다.
- 설치된 앱의 패키지 ID 및 서명이 일치하고 웹 앱 매니페스트의 최소 버전 (
prefer_related_applications필드는true입니다.- 플랫폼별 결제 앱이 설치되어 있고 다음을 충족합니다.
org.chromium.action.PAY의 인텐트 필터입니다.org.chromium.default_payment_method_name속성의 값으로 지정된 결제 수단 식별자입니다.
설정 방법에 관한 자세한 내용은 Android 결제 앱: 개발자 가이드를 참고하세요.
[결제 핸들러] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
브라우저에서 플랫폼별 결제 앱을 사용할 수 있다고 판단하면 여기에서 검색 흐름이 종료됩니다. 그렇지 않으면 다음 단계인 웹 기반 결제 앱 실행으로 진행됩니다.
웹 기반 결제 앱 실행
웹 기반 결제 앱은 웹 앱 매니페스트의 serviceworker 필드에 지정해야 합니다.
[결제 핸들러] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
브라우저는 서비스 워커에 paymentrequest 이벤트를 전송하여 웹 기반 결제 앱을 실행합니다. 서비스 워커는 미리 등록할 필요가 없습니다. 적시에 등록할 수 있습니다.
특수 최적화 이해하기
브라우저에서 결제 요청 UI를 건너뛰고 결제 앱을 직접 실행하는 방법
Chrome에서 PaymentRequest의 show() 메서드가 호출되면 Payment Request API는 'Payment Request UI'라는 브라우저 제공 UI를 표시합니다. 이 UI를 사용하면 사용자가 결제 앱을 선택할 수 있습니다. 결제 요청 UI에서 계속 버튼을 누르면 선택한 결제 앱이 실행됩니다.
결제 앱을 실행하기 전에 결제 요청 UI를 표시하면 사용자가 결제를 완료하는 데 필요한 단계 수가 늘어납니다. 브라우저는 프로세스를 최적화하기 위해 결제 앱에 이 정보 처리를 위임하고 show()이 호출될 때 결제 요청 UI를 표시하지 않고 결제 앱을 직접 실행할 수 있습니다.
결제 앱을 직접 실행하려면 다음 조건을 충족해야 합니다.
show()는 사용자 동작 (예: 마우스 클릭)으로 트리거됩니다.- 다음과 같은 단일 결제 앱만 있습니다.
- 요청된 결제 수단 식별자를 지원합니다.
웹 기반 결제 앱이 적시 (JIT)에 등록되는 경우는 언제인가요?
웹 기반 결제 앱은 사용자가 결제 앱 웹사이트를 명시적으로 방문하고 서비스 워커를 등록하지 않아도 실행할 수 있습니다. 서비스 작업자는 사용자가 웹 기반 결제 앱으로 결제하도록 선택할 때 적시에 등록할 수 있습니다. 등록 시점에는 두 가지 변형이 있습니다.
- 결제 요청 UI가 사용자에게 표시되면 앱이 적시에 등록되고 사용자가 계속을 클릭하면 실행됩니다.
- 결제 요청 UI를 건너뛰면 결제 앱이 적시에 등록되고 직접 실행됩니다. 결제 요청 UI를 건너뛰어 적시에 등록된 앱을 실행하려면 사용자 동작이 필요하므로 교차 출처 서비스 워커가 예기치 않게 등록되는 것을 방지할 수 있습니다.
다음 단계
이제 검색 가능한 결제 앱을 만들었으므로 플랫폼별 결제 앱과 웹 기반 결제 앱을 개발하는 방법을 알아보세요.


