Giới thiệu về ngữ nghĩa và công nghệ hỗ trợ
Bạn đã biết cách giúp người dùng không thể sử dụng chuột hoặc thiết bị trỏ (cho dù là do khiếm khuyết về thể chất, vấn đề về công nghệ hay lựa chọn cá nhân) có thể truy cập vào trang web bằng cách chỉ sử dụng bàn phím. Mặc dù bạn cần phải cẩn thận và suy nghĩ kỹ, nhưng việc này không mất nhiều công sức nếu bạn lên kế hoạch ngay từ đầu. Sau khi hoàn tất công việc cơ bản đó, bạn đã đi được một chặng đường dài để có một trang web hoàn toàn dễ tiếp cận và tinh tế hơn.
Trong bài học này, chúng ta sẽ tiếp tục công việc đó và giúp bạn suy nghĩ về các yếu tố hỗ trợ tiếp cận khác, chẳng hạn như cách xây dựng trang web để hỗ trợ những người dùng như Victor Tsaran không nhìn thấy màn hình.
Trước tiên, chúng ta sẽ tìm hiểu một số thông tin cơ bản về công nghệ hỗ trợ. Đây là thuật ngữ chung cho các công cụ như trình đọc màn hình giúp người dùng bị khiếm khuyết có thể truy cập thông tin.
Tiếp theo, chúng ta sẽ xem xét một số khái niệm chung về trải nghiệm người dùng và dựa trên đó để tìm hiểu sâu hơn về trải nghiệm của người dùng công nghệ hỗ trợ.
Cuối cùng, chúng ta sẽ xem cách sử dụng HTML một cách hiệu quả để tạo trải nghiệm tốt cho những người dùng này, cũng như cách HTML chồng chéo khá nhiều với cách chúng ta xử lý tiêu điểm trước đó.
Công nghệ hỗ trợ
Công nghệ hỗ trợ là một thuật ngữ chung cho các thiết bị, phần mềm và công cụ giúp mọi người khuyết tật hoàn thành một nhiệm vụ. Theo nghĩa rộng nhất, thiết bị hỗ trợ có thể là một thiết bị công nghệ thấp như nạng để đi bộ hoặc kính lúp để đọc, hoặc một thiết bị công nghệ cao như cánh tay robot hoặc phần mềm nhận dạng hình ảnh trên điện thoại thông minh.

Công nghệ hỗ trợ có thể bao gồm các tính năng chung như thu phóng trình duyệt hoặc các tính năng cụ thể như tay điều khiển trò chơi được thiết kế tuỳ chỉnh. Đây có thể là một thiết bị thực tế riêng biệt như màn hình chữ nổi hoặc được triển khai hoàn toàn trong phần mềm như tính năng điều khiển bằng giọng nói. Trình đọc màn hình có thể được tích hợp sẵn vào hệ điều hành như một số trình đọc màn hình hoặc có thể là một tiện ích bổ sung như tiện ích Chrome.

Ranh giới giữa công nghệ hỗ trợ và công nghệ nói chung là không rõ ràng; xét cho cùng, tất cả công nghệ đều nhằm hỗ trợ mọi người thực hiện một số nhiệm vụ. Ngoài ra, các công nghệ thường có thể chuyển vào và ra khỏi danh mục "hỗ trợ".
Ví dụ: một trong những sản phẩm tổng hợp lời nói thương mại sớm nhất là máy tính nói dành cho người mù. Hiện nay, công nghệ tổng hợp lời nói xuất hiện ở khắp mọi nơi, từ chỉ đường đến trợ lý ảo. Ngược lại, công nghệ ban đầu là công nghệ đa năng thường được sử dụng cho mục đích hỗ trợ. Ví dụ: những người có thị lực kém có thể sử dụng tính năng thu phóng của máy ảnh trên điện thoại thông minh để xem rõ hơn một vật nhỏ trong thế giới thực.
Trong bối cảnh phát triển web, chúng ta phải xem xét nhiều công nghệ. Người dùng có thể tương tác với trang web của bạn bằng trình đọc màn hình hoặc màn hình chữ nổi, bằng kính lúp màn hình, thông qua tính năng điều khiển bằng giọng nói, bằng thiết bị chuyển đổi hoặc bằng một số hình thức công nghệ hỗ trợ khác giúp điều chỉnh giao diện mặc định của trang để tạo giao diện cụ thể hơn mà họ có thể sử dụng.
Nhiều công nghệ hỗ trợ này dựa vào ngữ nghĩa được biểu thị bằng lập trình để tạo trải nghiệm người dùng dễ tiếp cận. Đó cũng là nội dung chính của bài học này. Nhưng trước khi có thể giải thích ngữ nghĩa được biểu thị bằng lập trình, chúng ta cần nói một chút về chức năng.
Khả năng hỗ trợ
Khi sử dụng một công cụ hoặc thiết bị do con người tạo ra, chúng ta thường xem xét hình dạng và thiết kế của công cụ hoặc thiết bị đó để biết công cụ hoặc thiết bị đó có chức năng gì và hoạt động như thế nào. Cơ hội thực hiện (affordance) là bất kỳ đối tượng nào cung cấp hoặc cho phép người dùng thực hiện một hành động. Càng được thiết kế tốt thì khả năng hữu dụng càng rõ ràng hoặc trực quan.
Ví dụ điển hình là ấm hoặc ấm trà. Bạn có thể dễ dàng nhận ra rằng bạn nên cầm ấm trà bằng tay cầm, chứ không phải bằng vòi, ngay cả khi bạn chưa từng thấy ấm trà.

Đó là vì khả năng hữu dụng tương tự như những khả năng hữu dụng mà bạn đã thấy trên nhiều đối tượng khác – bình tưới cây, bình đựng đồ uống, cốc cà phê, v.v. Bạn có thể nhấc ấm lên bằng vòi, nhưng kinh nghiệm của bạn với các đặc điểm tương tự cho bạn biết rằng tay cầm là lựa chọn tốt hơn.
Trong giao diện người dùng đồ hoạ, các đặc điểm sử dụng thể hiện những hành động mà chúng ta có thể thực hiện, nhưng các đặc điểm này có thể không rõ ràng vì không có đối tượng thực để tương tác. Do đó, các tính năng hỗ trợ của GUI được thiết kế riêng để rõ ràng: các nút, hộp đánh dấu và thanh cuộn nhằm truyền tải cách sử dụng với ít hướng dẫn nhất có thể.
Ví dụ: bạn có thể diễn giải cách sử dụng một số thành phần biểu mẫu phổ biến (cung cấp) như sau:
- Nút chọn — "Tôi có thể chọn một trong các lựa chọn này".
- Hộp đánh dấu — "Tôi có thể chọn "có" hoặc "không" cho lựa chọn này".
- Trường văn bản — "Tôi có thể nhập nội dung vào khu vực này".
- Trình đơn thả xuống — "Tôi có thể mở phần tử này để hiển thị các tuỳ chọn của mình".
Bạn có thể rút ra kết luận về các phần tử này chỉ vì bạn có thể thấy các phần tử đó. Đương nhiên, những người không nhìn thấy các gợi ý trực quan do một thành phần cung cấp sẽ không thể hiểu được ý nghĩa của thành phần đó hoặc nắm bắt được giá trị của khả năng hỗ trợ một cách trực quan. Vì vậy, chúng ta phải đảm bảo rằng thông tin được thể hiện đủ linh hoạt để công nghệ hỗ trợ có thể truy cập và tạo giao diện thay thế phù hợp với nhu cầu của người dùng.
Việc hiển thị không trực quan về cách sử dụng một chức năng được gọi là ngữ nghĩa của chức năng đó.
Trình đọc màn hình
Một loại công nghệ hỗ trợ phổ biến là trình đọc màn hình, một chương trình giúp người khiếm thị sử dụng máy tính bằng cách đọc to văn bản trên màn hình bằng giọng nói được tạo. Người dùng có thể kiểm soát nội dung được đọc bằng cách di chuyển con trỏ đến một khu vực có liên quan bằng bàn phím.
Chúng tôi đã yêu cầu Victor Tsaran giải thích cách anh truy cập vào web bằng trình đọc màn hình tích hợp trên OS X có tên là VoiceOver. Xem video này về Victor sử dụng VoiceOver.
Bây giờ, đến lượt bạn thử sử dụng trình đọc màn hình. Đây là một trang có ChromeVox Lite, một trình đọc màn hình tối giản nhưng hoạt động được, được viết bằng JavaScript. Màn hình được làm mờ một cách có chủ đích để mô phỏng trải nghiệm thị lực kém và buộc người dùng phải hoàn thành nhiệm vụ bằng trình đọc màn hình. Tất nhiên, bạn cần sử dụng trình duyệt Chrome cho bài tập này.
Bạn có thể sử dụng bảng điều khiển ở cuối màn hình để điều khiển trình đọc màn hình. Trình đọc màn hình này có chức năng rất tối thiểu, nhưng bạn có thể khám phá nội dung bằng các nút Previous và Next, đồng thời có thể nhấp vào các mục bằng nút Click.
Hãy thử sử dụng trang này khi bật ChromeVox lite để cảm nhận cách sử dụng trình đọc màn hình. Hãy nghĩ về thực tế là trình đọc màn hình (hoặc công nghệ hỗ trợ tiếp cận khác) thực sự tạo ra một trải nghiệm người dùng thay thế hoàn chỉnh cho người dùng dựa trên ngữ nghĩa được thể hiện theo phương thức lập trình. Thay vì giao diện hình ảnh, trình đọc màn hình sẽ cung cấp giao diện âm thanh.
Hãy chú ý cách trình đọc màn hình cho bạn biết một số thông tin về từng thành phần giao diện. Bạn nên mong đợi một trình đọc được thiết kế tốt sẽ cho bạn biết tất cả hoặc ít nhất là hầu hết thông tin sau đây về các phần tử mà trình đọc gặp phải.
- Vai trò hoặc loại của phần tử, nếu được chỉ định (nên được chỉ định).
- Tên của phần tử, nếu có (nên có).
- Giá trị của phần tử, nếu có (có thể có hoặc không).
- Trạng thái của phần tử, ví dụ: phần tử đó có được bật hay tắt (nếu có).
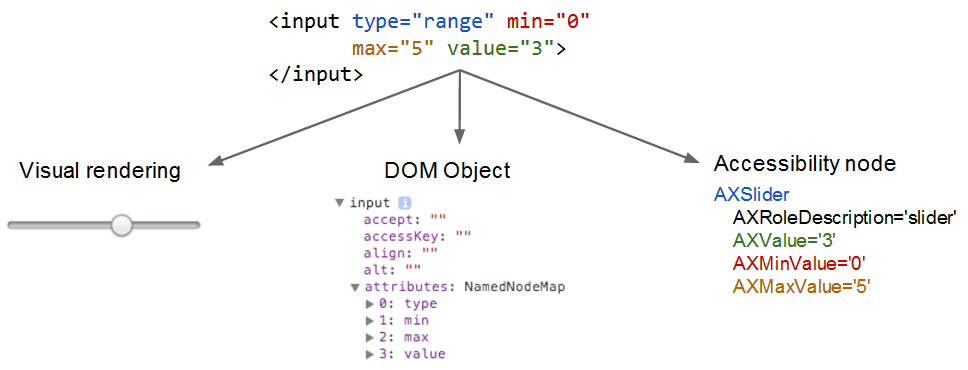
Trình đọc màn hình có thể tạo giao diện người dùng thay thế này vì các thành phần gốc chứa siêu dữ liệu hỗ trợ tiếp cận tích hợp. Tương tự như cách công cụ kết xuất sử dụng mã gốc để tạo giao diện hình ảnh, trình đọc màn hình sử dụng siêu dữ liệu trong các nút DOM để tạo một phiên bản hỗ trợ tiếp cận, chẳng hạn như phiên bản này.