Cải thiện khả năng tiếp cận cho trang web
Bộ tài liệu này là phiên bản dựa trên văn bản của một phần nội dung được đề cập trong Khoá học trên Udacity trên Hỗ trợ tiếp cận. Thay vì chép lời trực tiếp khoá học qua video, khoá học này nhằm cung cấp cách xử lý ngắn gọn các nguyên tắc và phương pháp hỗ trợ tiếp cận, sử dụng nội dung gốc làm cơ sở.
Tóm tắt
- Tìm hiểu ý nghĩa của khả năng hỗ trợ tiếp cận và cách khả năng tiếp cận trong lĩnh vực phát triển web.
- Tìm hiểu cách giúp mọi người dễ dàng truy cập và sử dụng các trang web.
- Tìm hiểu cách thêm tính năng hỗ trợ tiếp cận cơ bản mà không gây ảnh hưởng lớn đến quá trình phát triển.
- Tìm hiểu những tính năng HTML có sẵn và cách sử dụng chúng để cải thiện khả năng hỗ trợ tiếp cận.
- Tìm hiểu các kỹ thuật hỗ trợ tiếp cận nâng cao để tạo tác phẩm chỉn chu trải nghiệm hỗ trợ tiếp cận.
Việc hiểu rõ về khả năng hỗ trợ tiếp cận, phạm vi và tác động của nó có thể giúp bạn có một môi trường web tuyệt vời hơn nhà phát triển. Hướng dẫn này nhằm giúp bạn hiểu cách có thể đảm bảo các trang web dễ truy cập và sử dụng được cho mọi người.
"Hỗ trợ tiếp cận" có thể khó đánh vần, nhưng không nhất thiết phải là cần hoàn thành. Trong hướng dẫn này, bạn sẽ biết cách đạt được một số thành công dễ dàng để trợ giúp cải thiện khả năng tiếp cận mà không tốn nhiều công sức, đó là cách bạn có thể sử dụng những tính năng được tích hợp sẵn HTML để tạo các giao diện mạnh mẽ và dễ truy cập hơn cũng như cách tận dụng một số những kỹ thuật nâng cao để tạo ra trải nghiệm chỉn chu cho người dùng.
Bạn cũng sẽ thấy rằng nhiều kỹ thuật trong số này giúp bạn tạo giao diện trở nên thú vị và dễ sử dụng hơn cho tất cả người dùng, chứ không chỉ cho những người dùng khuyết tật.
Tất nhiên, nhiều nhà phát triển chỉ chưa hiểu rõ về khái niệm hỗ trợ tiếp cận nghĩa là – một việc liên quan đến hợp đồng của chính phủ, danh sách kiểm tra và màn hình độc giả. và có rất nhiều quan niệm sai lầm. Ví dụ: nhiều nhà phát triển cảm thấy rằng việc giải quyết vấn đề về khả năng hỗ trợ tiếp cận sẽ buộc họ phải giải quyết vấn đề để chọn giữa việc tạo ra một trải nghiệm thú vị và hấp dẫn, và một trải nghiệm còn lộn xộn và xấu xí nhưng dễ tiếp cận.
Tất nhiên không phải vậy, vì vậy, hãy làm rõ điều đó trước khi chúng ta xem vào bất kỳ thứ gì khác. Chúng tôi có ý gì khi nói đến khả năng hỗ trợ tiếp cận và mục đích của chúng tôi tìm hiểu?
Khả năng hỗ trợ tiếp cận là gì?
Nói chung, khi chúng tôi đề cập đến một trang web có thể truy cập được, tức là nội dung có sẵn và chức năng của nó có thể vận hành theo nghĩa đen bất kỳ ai. Là nhà phát triển, có thể dễ dàng giả định rằng tất cả người dùng đều có thể thấy và sử dụng bàn phím, chuột hoặc màn hình cảm ứng và có thể tương tác với nội dung trang y như bạn. Điều này có thể mang lại trải nghiệm phù hợp cho một số người, nhưng lại tạo ra các vấn đề từ những vấn đề đơn giản đến các vấn đề khiến bạn không hài lòng khác.
Khi đó, khả năng tiếp cận đề cập đến trải nghiệm của những người dùng có thể nằm ngoài phạm vi hẹp của "thông thường" là những người có thể truy cập hoặc tương tác với nội dung khác với mong đợi của bạn. Cụ thể, vấn đề này liên quan đến những người dùng gặp phải một loại khuyết tật hoặc khuyết tật nào đó – và hãy nhớ rằng trải nghiệm đó có thể phi thực tế hoặc tạm thời.
Ví dụ: mặc dù chúng tôi có xu hướng tập trung thảo luận về khả năng hỗ trợ tiếp cận đối với người dùng người bị suy giảm thể chất, tất cả chúng ta đều có thể liên tưởng đến trải nghiệm sử dụng giao diện mà chúng tôi không thể truy cập vì các lý do khác. Bạn đã từng có sự cố khi sử dụng trang web dành cho máy tính để bàn trên điện thoại di động hoặc thấy thông báo "This nội dung không có ở khu vực của bạn" hoặc không tìm thấy một trình đơn quen thuộc trên máy tính bảng? Đó đều là những vấn đề về khả năng tiếp cận.
Khi tìm hiểu thêm, bạn sẽ thấy rằng việc giải quyết các vấn đề về khả năng hỗ trợ tiếp cận trong rộng hơn, tổng quát hơn hầu như luôn cải thiện trải nghiệm người dùng mọi người. Hãy xem ví dụ:

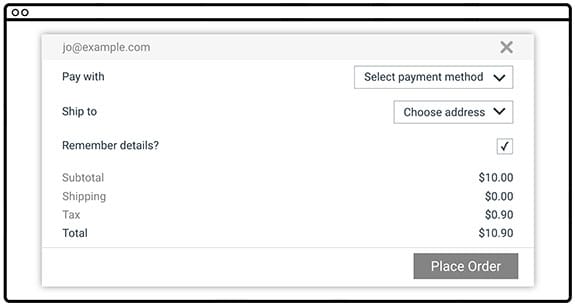
Biểu mẫu này có một số vấn đề về khả năng hỗ trợ tiếp cận.
- Văn bản có độ tương phản thấp, khiến người dùng có thị lực kém khó đọc.
- Việc có nhãn ở bên trái và các trường ở bên phải sẽ khiến nhiều người gặp khó khăn nên mọi người gần như không thể liên kết chúng, và những người cần phóng to thì gần như không thể sử dụng trang; hãy tưởng tượng bạn đang xem video này trên điện thoại và phải xoay để tìm ra kết quả.
- Phần "Ghi nhớ thông tin chi tiết?" không được liên kết với hộp đánh dấu, nên bạn phải để nhấn hoặc chỉ nhấp vào hình vuông nhỏ thay vì chỉ nhấp vào nhãn; Ngoài ra, ai đó sử dụng trình đọc màn hình sẽ gặp khó khăn khi nhận ra liên kết.
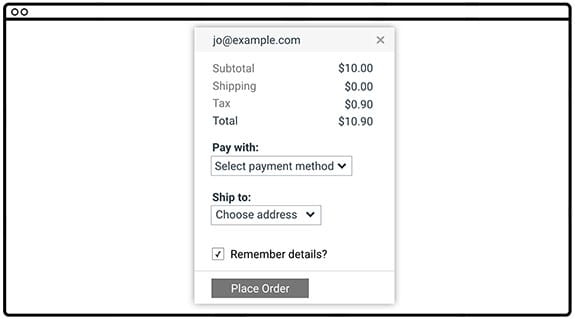
Bây giờ, hãy giơ đũa hỗ trợ tiếp cận và xem biểu mẫu đã khắc phục các vấn đề đó. Chúng ta sẽ làm cho văn bản tối hơn, sửa đổi thiết kế để nhãn được với những sản phẩm mà sản phẩm đang gắn nhãn và sửa nhãn cần liên kết hộp kiểm này để bạn có thể bật/tắt bằng cách nhấp vào nhãn.

Bạn thích sử dụng công cụ nào? Nếu bạn nói "phiên bản có thể truy cập", bạn đang ở trên để hiểu tiền đề chính của hướng dẫn này. Thông thường, một nội dung nào đó đối với một số người dùng, cũng là trở ngại của nhiều người, vì vậy, khắc phục vấn đề về khả năng hỗ trợ tiếp cận, bạn có thể cải thiện trải nghiệm cho mọi người.
Nguyên tắc về khả năng tiếp cận đối với nội dung web
Trong suốt hướng dẫn này, chúng tôi sẽ đề cập đến Nguyên tắc về khả năng tiếp cận nội dung web (WCAG) 2.0 là một bộ nguyên tắc và phương pháp hay nhất do các chuyên gia hỗ trợ tiếp cận tổng hợp để giải quyết vấn đề "hỗ trợ tiếp cận" nghĩa là theo cách có phương pháp.
WCAG được sắp xếp theo 4 nguyên tắc thường được gọi bằng từ viết tắt POUR:
Dễ nhận biết: Người dùng có nhận biết được nội dung không? Điều này giúp chúng tôi lưu ý rằng rằng chỉ vì một thứ gì đó có thể nhận biết được bằng một giác quan, chẳng hạn như thị giác, điều đó không có nghĩa là mọi người dùng đều có thể nhận biết được.
Có thể thao tác: Người dùng có thể sử dụng các thành phần giao diện người dùng và điều hướng nội dung không? Cho chẳng hạn như một tính năng yêu cầu tương tác di chuột không thể vận hành bằng một người không thể sử dụng chuột hoặc màn hình cảm ứng.
Dễ hiểu: Người dùng có hiểu được nội dung không? Người dùng có thể hiểu được không giao diện có đủ nhất quán để tránh nhầm lẫn không?
Robust: Nội dung có thể được sử dụng bởi nhiều tác nhân người dùng không (trình duyệt)? Nó có hoạt động với công nghệ hỗ trợ không?
Mặc dù WCAG cung cấp cái nhìn tổng quan toàn diện về ý nghĩa của việc nội dung trở thành dễ sử dụng, nhưng cũng có thể khiến bạn hơi choáng ngợp. Để góp phần giảm thiểu điều này, WebAIM(Lưu ý về khả năng hỗ trợ tiếp cận trên web) đã chắt lọc các nguyên tắc của WCAG thành một danh sách kiểm tra dễ làm theo, dành riêng cho nội dung web.
Danh sách kiểm tra của WebAIM có thể cung cấp cho bạn tóm tắt ngắn gọn ở cấp cao về những gì bạn cần triển khai, trong khi liên kết đến thông số WCAG cơ bản nếu bạn cần có định nghĩa.
Khi có trong tay công cụ này, bạn có thể lập biểu đồ phương hướng cho công việc hỗ trợ người khuyết tật và tự tin rằng, miễn là dự án của bạn đáp ứng các tiêu chí đã đề ra, người dùng phải có trải nghiệm tích cực khi truy cập vào nội dung của bạn.
Việc hiểu rõ ý kiến của người dùng tính đa dạng
Khi tìm hiểu về khả năng hỗ trợ tiếp cận, bạn nên nắm được người dùng đa dạng trên thế giới và các loại chủ đề hỗ trợ tiếp cận ảnh hưởng đến chúng. Để giải thích thêm, sau đây là phần hỏi đáp cung cấp nhiều thông tin Victor Tsaran, một Nhà quản lý chương trình kỹ thuật tại Google, người bị mù hoàn toàn.

Công việc của bạn tại Google là gì?
Tại Google, công việc của tôi là giúp đảm bảo rằng sản phẩm của chúng tôi hoạt động cho tất cả người dùng đa dạng, bất kể tình trạng khuyết tật hoặc năng lực.
Người dùng bị suy giảm những loại khuyết tật nào?
Khi chúng ta nghĩ về các loại khuyết tật khiến các em có ai đó truy cập vào nội dung của chúng ta, nhiều người sẽ ngay lập tức hình dung ra một người dùng khiếm thị như tôi. Sự thật là sự suy giảm chức năng này có thể khiến họ cảm thấy khó chịu hoặc thậm chí không thể sử dụng nhiều trang web.
Rất nhiều kỹ thuật web hiện đại có tác dụng phụ không tốt của việc tạo không hoạt động tốt với các công cụ mà người dùng khiếm thị sử dụng để truy cập vào web. Tuy nhiên, khả năng tiếp cận trên thực tế còn nhiều hơn thế. Chúng tôi tìm thấy tư duy hữu ích về dạng suy giảm được chia thành bốn nhóm lớn: thị giác, vận động, thính giác và nhận thức.
Hãy cùng xem từng bước nhé. Google có thể đưa ra một vài ví dụ về chứng suy giảm thị lực không?
Khiếm thị có thể được chia thành một số loại: Người dùng khiếm thị, như tôi, có thể dùng trình đọc màn hình, chữ nổi hoặc kết hợp cả hai.

Giờ thì việc không có thị lực thực sự là một điều bất thường, nhưng có nhiều khả năng bạn biết hoặc đã gặp ít nhất một người không thể xem tại tất cả. Tuy nhiên, cũng có một số lượng lớn người mà chúng tôi gọi là thị lực kém người dùng.
Đó là một phạm vi rộng, từ một người như vợ tôi không có giác mạc. Vì vậy, mặc dù về cơ bản cô ấy có thể nhìn thấy những thứ cô ấy khó đọc in và bị coi là người khiếm thị về mặt pháp lý - với những người có thể chỉ kém cảnh thị lực và cần đeo kính thuốc có độ chắc chắn cao.
Phạm vi rộng rất lớn và hiển nhiên là có rất nhiều nơi lưu trú mà những người thuộc danh mục này sử dụng: một số người sử dụng trình đọc màn hình hoặc chữ nổi màn hình (tôi thậm chí từng nghe nói về một người phụ nữ đọc chữ nổi trên màn hình vì dễ nhìn hơn văn bản in) hoặc họ có thể dùng tính năng chuyển văn bản sang lời nói không có chức năng trình đọc toàn màn hình hoặc họ có thể sử dụng trình phóng to màn hình để phóng to một phần của màn hình hoặc có thể chỉ sử dụng trình duyệt của họ để phóng to tất cả phông chữ. Họ cũng có thể sử dụng các lựa chọn có độ tương phản cao như chế độ tương phản cao của hệ điều hành, tiện ích trình duyệt có độ tương phản cao hoặc giao diện có độ tương phản cao cho trang web.

Thậm chí rất nhiều người dùng sử dụng kết hợp các công cụ này, chẳng hạn như cô bạn Laura của tôi, người đã sử dụng sự kết hợp giữa chế độ tương phản cao, tính năng thu phóng của trình duyệt và chuyển văn bản sang lời nói.
Thị lực kém là điều nhiều người có thể liên tưởng. Để bắt đầu, tất cả chúng ta việc thị lực suy giảm khi chúng ta lớn tuổi, vì vậy, ngay cả khi bạn chưa từng có thị lực này thì có khả năng bạn đã nghe thấy cha mẹ của bạn phàn nàn về việc này. Tuy nhiên, rất nhiều mọi người cảm thấy khó chịu khi lấy máy tính xách tay ra ngoài cửa sổ có nắng họ đột nhiên không thể đọc được gì! Hoặc bất kỳ ai đã sử dụng laser hoặc có thể chỉ cần đọc nội dung nào đó trong phòng có thể đã sử dụng một trong những chỗ ở mà tôi đã đề cập. Vì vậy, tôi nghĩ rằng công việc này khá dễ dàng nhà phát triển có sự đồng cảm với người dùng có thị lực kém.
Và tôi không nên quên đề cập đến những người có thị lực kém – khoảng 9% nam giới mắc một dạng khiếm thị nào đó về thị lực màu! Cộng với khoảng 1% nữ giới. Họ có thể gặp khó khăn khi phân biệt màu đỏ và màu xanh lục, hoặc màu vàng và màu xanh dương. Hãy nghĩ về điều này trong lần tiếp theo bạn thiết kế xác thực biểu mẫu.
Thế còn suy giảm vận động thì sao?
Có, suy giảm khả năng vận động hoặc độ khéo léo. Nhóm này dao động hoàn toàn từ những người không muốn dùng chuột, vì có lẽ họ đã có một vài RSI hoặc thứ gì đó và thấy đau đớn cho một người có thể bị liệt và có phạm vi chuyển động hạn chế đối với một số bộ phận trên cơ thể.

Người dùng suy giảm vận động có thể sử dụng bàn phím, công tắc thiết bị, điều khiển bằng giọng nói hoặc thậm chí một thiết bị theo dõi mắt để tương tác với máy tính.
Tương tự như suy giảm thị lực, vận động cũng có thể là tình trạng tạm thời hoặc tình huống vấn đề: Có thể bạn bị gãy cổ tay trên tay chuột. Có thể bàn di chuột bị hỏng trên máy tính xách tay hoặc bạn chỉ đang ngồi trên một chiếc tàu rung lắc. Có thể có nhiều tình huống trong đó khả năng di chuyển của người dùng bị cản trở và bằng cách đảm bảo chúng ta phục vụ cho họ, chúng tôi cải thiện trải nghiệm tổng thể, cho cả bất kỳ ai có suy giảm vĩnh viễn mà còn cho những người tạm thời nhận thấy rằng họ không thể sử dụng giao diện người dùng dựa trên con trỏ.
Tuyệt vời! Chúng ta hãy nói về khiếm thính.
Nhóm này có thể là từ người khiếm thính cho đến người có thính giác kém. và giống như thị lực, thính giác của chúng ta có xu hướng suy giảm theo độ tuổi. Nhiều người trong chúng ta sử dụng các thành phần tương tác như thiết bị trợ thính.

Đối với người dùng khiếm thính, chúng tôi cần đảm bảo rằng chúng tôi không dựa vào âm thanh, nên hãy nhớ sử dụng những thứ như phụ đề video và bản chép lời, cung cấp một loại phương thức thay thế, nếu âm thanh là một phần của giao diện.
Và như chúng ta đã thấy khi bị suy giảm thị lực và vận động, thật dễ dàng để tưởng tượng một tình huống trong đó một người có đôi tai hoạt động tốt sẽ được hưởng lợi từ những chỗ ở. Nhiều bạn bè của tôi nói rằng họ thích khi video có chú thích và bản chép lời vì điều đó có nghĩa là nếu chúng ở trong một văn phòng có kế hoạch mở và không mang tai nghe, nhưng họ vẫn có thể xem video!
Được rồi, bạn có thể cho chúng tôi biết một chút về chứng suy giảm nhận thức được không?
Có nhiều tình trạng nhận thức như Mắc chứng THÊM, Chứng khó đọc và Tự kỷ, có nghĩa là mọi người muốn hoặc cần truy cập mọi thứ theo cách khác nhau. Chiến lược phát hành đĩa đơn cơ sở lưu trú cho những nhóm này vốn rất đa dạng, nhưng chúng tôi chắc chắn sẽ nhận thấy một số điểm trùng lặp với các lĩnh vực khác, chẳng hạn như sử dụng chức năng thu phóng để giúp việc đọc hoặc tập trung dễ dàng hơn. Ngoài ra, những người dùng này có thể thấy rằng kiểu thiết kế tối giản sẽ hiệu quả nhất vì giảm thiểu được sự phân tâm và tải nhận thức.
Tôi nghĩ rằng ai cũng liên quan đến tình trạng căng thẳng do nhận thức quá tải, vậy nên rõ ràng rằng nếu chúng ta tạo ra nội dung nào đó phù hợp với một người có khả năng nhận thức suy giảm chức năng, chúng ta sẽ tạo ra một thứ gì đó vui vẻ trải nghiệm cho mọi người.
Bạn sẽ tóm tắt suy nghĩ của mình về khả năng hỗ trợ tiếp cận như thế nào?
Khi bạn nhìn vào phạm vi rộng về những khả năng và khuyết tật mà mọi người có thể có, bạn có thể thấy rằng việc thiết kế và tạo sản phẩm chỉ dành cho những người có thị lực, thính giác, độ khéo léo, và khả năng nhận thức dường như cực kỳ hẹp. Nó gần như tự đánh bại bản thân bởi vì chúng ta đang tạo ra một áp lực căng thẳng hơn và trải nghiệm hữu dụng cho mọi người và đối với một số người dùng tạo ra trải nghiệm thực sự loại trừ hoàn toàn chúng.
Trong cuộc phỏng vấn này, Victor đã xác định được nhiều loại khuyết tật và đặt chúng thành bốn nhóm lớn: hình ảnh, vận động, nghe và nhận thức. Anh ấy cũng chỉ ra rằng mỗi loại suy giảm có thể do tình trạng, tạm thời hoặc vĩnh viễn.
Hãy cùng xem một số ví dụ thực tế về khuyết tật quyền truy cập và cách tính vị trí của chúng thuộc các danh mục và loại đó. Lưu ý rằng một số dạng suy giảm có thể thuộc nhiều danh mục hoặc loại.
| Tình huống | Tạm thời | Vĩnh viễn | |
|---|---|---|---|
| Hình ảnh | chấn động | người bị mất thị lực | |
| Động cơ | bế em bé | cánh tay bị hỏng, RSI* | RSI* |
| Thính lực | văn phòng ồn ào | ||
| Nhận thức | chấn động |
Chấn thương do căng cơ lặp đi lặp lại: ví dụ: hội chứng ống cổ tay, khuỷu tay khi chơi quần vợt, kích hoạt ngón tay
Các bước tiếp theo
Chúng ta đã giải quyết được khá nhiều trên mặt đất! Bạn đã đọc về
- hỗ trợ tiếp cận là gì và tại sao tính năng này lại quan trọng đối với mọi người
- danh sách kiểm tra khả năng hỗ trợ tiếp cận của WCAG và WebAIM
- loại khuyết tật nào bạn nên cân nhắc
Trong phần còn lại của hướng dẫn này, chúng ta sẽ đi sâu vào các khía cạnh thực tiễn của việc tạo trang web có thể truy cập. Chúng tôi sẽ sắp xếp dự án này xoay quanh ba chủ đề chính vùng:
Trọng tâm: Chúng ta sẽ tìm hiểu cách tạo ra những thứ có thể hoạt động bằng bàn phím thay vì chuột. Đây là quan trọng đối với những người bị suy giảm khả năng vận động, mà còn đảm bảo giao diện người dùng ở trạng thái phù hợp cho tất cả người dùng.
Ngữ nghĩa: Chúng tôi sẽ đảm bảo rằng chúng ta thể hiện giao diện người dùng theo cách mạnh mẽ, tương thích với nhiều công nghệ hỗ trợ.
Kiểu: Chúng tôi sẽ xem xét hình ảnh và xem xét một số kỹ thuật tạo các yếu tố hình ảnh linh hoạt và hữu dụng nhất có thể.
Mỗi môn học trong số đó có thể giúp bạn hoàn thành cả một khoá học, nên chúng tôi không bao quát hết mọi khía cạnh tạo trang web có thể truy cập được. Tuy nhiên, chúng tôi sẽ cung cấp cho bạn đủ thông tin để bắt đầu và giới thiệu cho bạn một số địa điểm phù hợp mà bạn có thể tìm hiểu thêm về từng chủ đề.





