מבוא לסמנטיקה ולטכנולוגיה מסייעת
למדתם איך להפוך אתר לנגיש למשתמשים שלא יכולים להשתמש בעכבר או במכשיר להצבעה – בין אם בגלל מגבלה פיזית, בעיה טכנולוגית או העדפה אישית – על ידי התמקדות בשימוש במקלדת בלבד. תצטרכו להשקיע קצת מחשבה ותכנון, אבל זה לא הרבה עבודה אם תתכננו את זה מההתחלה. אחרי שמשלימים את העבודה הבסיסית הזו, כבר מגיעים לשלב שבו האתר נגיש במלואו ומשופר.
בשיעור הזה נמשיך את העבודה הזו ונעודד אתכם לחשוב על גורמים אחרים של נגישות, כמו איך ליצור אתרים שתומכים במשתמשים כמו ויקטור צ'אראן, שלא יכולים לראות את המסך.
קודם נציג קצת רקע על טכנולוגיה מסייעת, המונח הכללי לכלים כמו קוראי מסך שעוזרים למשתמשים עם מוגבלויות שעשויות למנוע מהם לגשת למידע.
בהמשך נבחן כמה מושגים כלליים של חוויית משתמש, ונשתמש בהם כדי להעמיק את הניתוח של חוויית המשתמשים בטכנולוגיה מסייעת.
לסיום, נראה איך משתמשים ב-HTML בצורה יעילה כדי ליצור חוויה טובה למשתמשים האלה, ואיך הנושא הזה חופף במידה רבה לאופן שבו התייחסנו למיקום המיקוד מקודם.
טכנולוגיה מסייעת
טכנולוגיה מסייעת היא מונח כולל למכשירים, לתוכנות ולכלים שעוזרים לאנשים עם מוגבלויות להשלים משימות. במובן הרחב ביותר, זה יכול להיות מכשיר פשוט כמו קביים לצורך הליכה או משקפת לקריאה, או מכשיר מתקדם כמו זרוע רובוטית או תוכנת זיהוי תמונות בסמארטפון.

טכנולוגיה מסייעת יכולה לכלול משהו כללי כמו זום בדפדפן, או משהו ספציפי כמו שלט משחקים מותאם אישית. הוא יכול להיות מכשיר פיזי נפרד כמו מסך בכתב ברייל, או להיות מוטמע לחלוטין בתוכנה כמו בקרת קול. הוא יכול להיות מובנה במערכת ההפעלה, כמו חלק ממכשירי הקראה של מסך, או תוסף כמו תוסף ל-Chrome.

הקו בין טכנולוגיה מסייעת לטכנולוגיה באופן כללי מטושטש. אחרי הכל, כל הטכנולוגיה נועדה לעזור לאנשים לבצע משימה כזו או אחרת. בנוסף, טכנולוגיות יכולות לעבור לקטגוריה 'עזרה' ולהיכלל בה או לצאת ממנה.
לדוגמה, אחד המוצרים הראשונים של סינתז דיבור מסחרי היה מחשבון מדבר לעיוורים. כיום, סינתז קול נמצא בכל מקום, החל ממסלולי נסיעה ועד לעוזרים וירטואליים. לעומת זאת, טכנולוגיה שנועדה במקור למטרות כלליות משמשת לעיתים קרובות למטרות מסייעות. לדוגמה, אנשים עם ליקויי ראייה יכולים להשתמש בזום של המצלמה בסמארטפון כדי לראות טוב יותר משהו קטן בעולם האמיתי.
בהקשר של פיתוח אינטרנט, אנחנו צריכים להביא בחשבון מגוון רחב של טכנולוגיות. אנשים עשויים לקיים אינטראקציה עם האתר שלכם באמצעות קורא מסך או מסך בכתב ברייל, באמצעות מכשירים להגדלת מסך, באמצעות בקרת קול, באמצעות מכשיר מתג או באמצעות טכנולוגיה מסייעת אחרת שמתאימה את ממשק ברירת המחדל של הדף כדי ליצור ממשק ספציפי יותר שבו הם יכולים להשתמש.
רבות מהטכנולוגיות המסייעות האלה מסתמכות על סמנטיקה שמוצגת באופן פרוגרמטי כדי ליצור חוויית משתמש נגישה, וזה הנושא של רוב השיעור הזה. אבל לפני שנוכל להסביר את הסמנטיקה שמוצגת באופן פרוגרמטי, צריך לדבר קצת על תכונות.
תכונות נוחות
כשאנחנו משתמשים בכלי או במכשיר שנוצרו על ידי בני אדם, אנחנו בדרך כלל מסתכלים על הצורה והעיצוב שלהם כדי לקבל מושג לגבי מה שהם עושים ואיך הם פועלים. הצעה היא כל אובייקט שמציע למשתמש הזדמנות לבצע פעולה. ככל שהעיצוב של האפשרות יהיה טוב יותר, כך השימוש בה יהיה ברור או אינטואיטיבי יותר.
דוגמה קלאסית היא קומקום או כלי להכנת תה. גם אם אף פעם לא ראיתם קומקום, ברור לכם שצריך להרים אותו מהידית ולא מהצינור.

הסיבה לכך היא שהתכונה הזו דומה לתכונות שראיתם בפריטים רבים אחרים – סירים להשקיה, גיגרות למשקאות, ספלי קפה וכו'. סביר להניח שתוכלו להרים את הסיר מהצוואר, אבל הניסיון שלכם עם תכונות דומות מראה לכם שהידית היא האפשרות הטובה יותר.
בממשקי משתמש גרפיים, מאפייני השימוש מייצגים פעולות שאנחנו יכולים לבצע, אבל הם יכולים להיות לא ברורים כי אין אובייקט פיזי שאפשר ליצור איתו אינטראקציה. לכן, מאפייני ממשק המשתמש נועדו להיות ברורים: כפתורים, תיבות סימון וסרגלי גלילה נועדו להעביר את אופן השימוש בהם עם כמה שפחות הדרכה.
לדוגמה, אפשר לנסח מחדש את השימוש בחלק מרכיבי הטופס הנפוצים (affordances) כך:
- לחצני בחירה – "אפשר לבחור אחת מהאפשרויות האלה".
- מסמנים את התיבה 'אני יכול לבחור 'כן' או 'לא' לאפשרות הזו'.
- שדה טקסט – "אני יכול להקליד משהו באזור הזה".
- תפריט נפתח – "אני יכול לפתוח את הרכיב הזה כדי להציג את האפשרויות שלי".
אתם יכולים להסיק מסקנות לגבי הרכיבים האלה רק כי אתם יכולים לראות אותם. באופן טבעי, מי שלא יכול לראות את הרמזי העיצוב החזותיים של רכיב מסוים לא יכול להבין את המשמעות שלו או להבין באופן אינטואיטיבי את הערך של האפשרות לבצע פעולה. לכן, אנחנו צריכים לוודא שהמידע מנוסח בצורה גמישה מספיק כדי שאפשר יהיה לגשת אליו באמצעות טכנולוגיה מסייעת שיכולה ליצור ממשק חלופי שמתאים לצרכים של המשתמש.
החשיפה הלא חזותית של השימוש באפשרות הפעולה נקראת סמנטיקה.
קוראי מסך
סוג פופולרי של טכנולוגיה מסייעת הוא קורא מסך, תוכנה שמאפשרת לאנשים לקויי ראייה להשתמש במחשבים על ידי קריאת טקסט במסך בקול מוגבר. המשתמש יכול לשלוט במה שיקרא על ידי הזזת הסמן לאזור רלוונטי באמצעות המקלדת.
ביקשנו מויקטור צאראן להסביר איך הוא, כאדם עיוור, נכנס לאינטרנט באמצעות קורא המסך המובנה ב-OS X שנקרא VoiceOver. בסרטון הזה אפשר לראות את ויקטור משתמש ב-VoiceOver.
עכשיו תורך לנסות להשתמש בקורא מסך. זהו דף עם ChromeVox Lite, קורא מסך מינימלי שפועל ב-JavaScript. המסך מטושטש בכוונה כדי לדמות חוויית ראייה ירודה, וכך לאלץ את המשתמש להשלים את המשימה באמצעות קורא מסך. כמובן, תצטרכו להשתמש בדפדפן Chrome כדי לבצע את התרגיל הזה.
אתם יכולים להשתמש בלוח הבקרה שבתחתית המסך כדי לשלוט בקורא המסך. לקורא המסך הזה יש פונקציונליות מינימלית מאוד, אבל אפשר לעיין בתוכן באמצעות הלחצנים Previous ו-Next, וללחוץ על פריטים באמצעות הלחצן Click.
כדי לקבל מושג על השימוש בקורא מסך, כדאי לנסות להשתמש בדף הזה כש-ChromeVox Lite מופעל. חשוב לזכור שקורא מסך (או טכנולוגיה מסייעת אחרת) יוצר למעשה חוויית משתמש חלופית מלאה למשתמש על סמך הסמנטיקה שמוצגת באופן פרוגרמטי. במקום ממשק חזותי, קורא המסך מספק ממשק אודיו.
שימו לב איך קורא המסך מקריא מידע על כל רכיב בממשק. קורא מסך שתוכנן היטב אמור לספק את כל המידע הבא, או לפחות את רוב המידע, על הרכיבים שהוא נתקל בהם.
- התפקיד או הסוג של האלמנט, אם הם צוינו (צריך לציין אותם).
- השם של האלמנט, אם יש לו שם (צריך להיות לו).
- הערך של הרכיב, אם יש לו ערך (יכול להיות שיש, יכול להיות שאין).
- המצב של הרכיב, למשל, אם הוא מופעל או מושבת (אם רלוונטי).
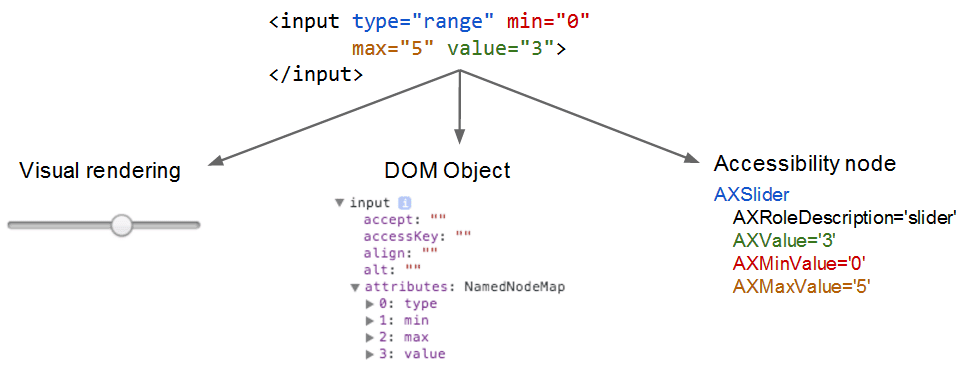
קורא המסך יכול ליצור את ממשק המשתמש החלופי הזה כי הרכיבים המקוריים מכילים מטא-נתונים מובנים של נגישות. בדומה למנוע הרינדור שמשתמש בקוד המקורי כדי ליצור ממשק חזותי, קורא המסך משתמש במטא-נתונים בצמתים של DOM כדי ליצור גרסה נגישה, משהו כזה: