שיפור הנגישות של דפי אינטרנט
ערכת המסמכים הזו היא גרסה מבוססת-טקסט של חלק מהתוכן הנכלל קורס Udacity בנושא נגישות. במקום תמלול ישיר של הקורס, הוא נועד טיפול מתומצת בעקרונות ובשיטות של נגישות, באמצעות לתוכן מקורי כבסיס.
סיכום
- הסבר על המשמעות של נגישות ואיך היא חלה על פיתוח אתרים.
- איך הופכים אתרים לנגישים ולשימושיים לכולם.
- לומדים איך לכלול נגישות בסיסית עם השפעה מינימלית על הפיתוח.
- למד אילו תכונות HTML זמינות וכיצד להשתמש בהן כדי לשפר נגישות.
- מידע על טכניקות נגישות מתקדמות ליצירת מלוטש של תכונות הנגישות.
ככל שתבינו טוב יותר את הנגישות, את ההיקף שלה ואת ההשפעה שלה, תוכלו לשפר את חוויית השימוש שלכם באינטרנט למפתחים. המדריך הזה נועד לעזור לכם להבין איך להפוך את שהם נגישים ושאפשר להשתמש בהם לכולם.
"נגישות" יכול להיות קשה לאיית, אבל הוא לא חייב להיות קשה להשיג. במדריך הזה תלמדו איך להשיג ניצחונות קלים שיעזרו לכם לשפר את הנגישות במאמץ מינימלי, איך אפשר להשתמש בתוכן המובנה HTML ליצירת ממשקים נגישים וחזקים יותר, ואיך להשתמש בחלק שיטות מתקדמות ליצירת חוויות נגישות ואלגנטיות.
רבים מהטכניקות האלה יעזרו לכם גם ליצור ממשקים נעימים וקלים יותר לשימוש לכל המשתמשים, לא רק ומוגבלויות.
כמובן, למפתחים רבים יש רק הבנה מעורפלת לגבי הנגישות כלומר, קשורה לחוזים ממשלתיים, לרשימות משימות ולמסך קוראים, בסדר? - ויש הרבה תפיסות שגויות. לדוגמה, מפתחים רבים חושבים שהפנייה לנגישות תאלץ אותם לבחור אם ליצור חוויה מהנה ומושכת הוא מגושם ומכוער אבל נגיש.
כמובן שזה לא המצב בכלל, אז כדאי להבהיר את זה לפני שנקבל לכל דבר אחר. מהי המשמעות של נגישות, ולמה אנחנו כאן כדי ללמוד עליו?
מהי נגישות?
באופן כללי, כשאנחנו אומרים שאתר נגיש, אנחנו מתכוונים לכך הוא זמין, ואפשר להפעיל את הפונקציונליות שלו, פשוט על ידי כולם. כמפתחים, קל להניח שכל המשתמשים יכולים לראות ולהשתמש במקלדת, בעכבר או במסך מגע, ויכולים לבצע פעולות בתוכן הדף באותה דרך שבה עושים את זה. זה יכול להוביל לחוויה שמתאימה לחלק מהאנשים, אלא יוצרת בעיות שנעות בין הפרעות פשוטות ועד להפרעות במקרים שבהם אחרים.
לכן, נגישות מתייחסת לחוויה של משתמשים שעשויים להיות מחוץ טווח צר של משתמש שיכול לגשת לדברים או לקיים איתם אינטראקציה באופן שונה מהצפוי. באופן ספציפי, הוא מתייחס למשתמשים לחוות סוג מסוים של ליקוי או מוגבלות מסוג כלשהו, וחשוב לזכור שחוויית המשתמש עשויה להיות לא פיזית או זמנית.
לדוגמה, למרות שאנחנו נוטים למרכז את הדיון בנושא נגישות אצל משתמשים עם לקויות פיזיות, כולנו יכולים להזדהות עם החוויה של שימוש שאינו נגיש לנו מסיבות אחרות. האם היה לך פעם באתר שמותאם למחשב בטלפון נייד, או ראיתי את ההודעה " התוכן לא זמין באזור שלך", או שלא הצלחתי למצוא תפריט מוכר בטאבלט? אלו כל הבעיות בנגישות.
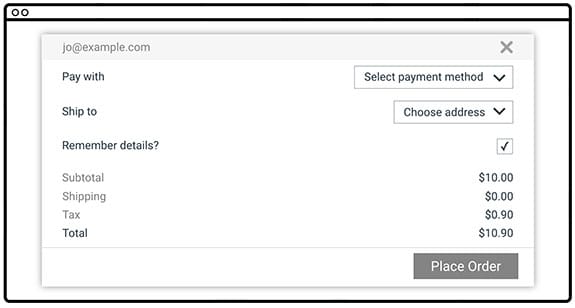
עם הזמן, תגלו שטיפול בבעיות נגישות היגיון הרחב והכללי יותר כמעט תמיד משפר את חוויית המשתמש לכולם. נבחן את הדוגמה הבאה:

בטופס הזה יש כמה בעיות נגישות.
- הטקסט בניגודיות נמוכה, מה שקשה למשתמשים עם ליקויי ראייה לקרוא.
- תוויות בצד ימין ושדות בצד ימין מקשות על לקוחות רבים כדי לקשר בין אנשים, וכמעט בלתי אפשרי למי שצריך להגדיל את התצוגה כדי להשתמש בדף; דמיינו איך מסתכלים על זה בטלפון וצריך להזיז את המפה כדי להבין מה מתאים לכל אחד.
- האפשרות 'לשמור את הפרטים?' לא משויכת לתיבת הסימון, כך שיש להקיש או ללחוץ רק על הריבוע הזעיר במקום ללחוץ על התווית, כמו כן, מישהו שמשתמש בקורא מסך יתקשה להבין עם שיוך.
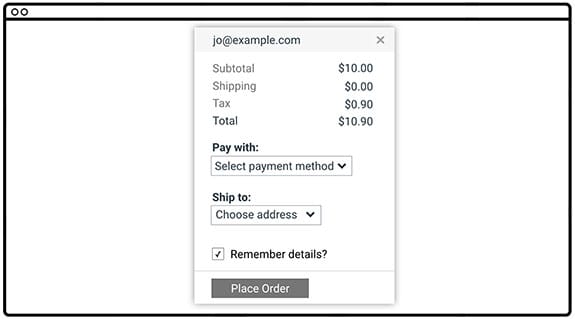
בואו נניף את שרביט הנגישות ונראה את הטופס לפתרון הבעיות האלה. אנחנו נהפוך את הטקסט לכהה יותר, נשנה את העיצוב כך שהתוויות קרובות לדברים שהם מתייגים, ולתקן את התווית שתשויך אליה את תיבת הסימון, כדי שאפשר יהיה להחליף אותה גם על ידי לחיצה על התווית.

באיזה מהם אתה מעדיף להשתמש? אם אמרתם "הגרסה הנגישה", סימן שאתם משתמשים כדי להבין את העקרונות המרכזיים של המדריך הזה. לעיתים קרובות, משהו חסימה מלאה עבור כמה משתמשים מהווה גם בעיה עבור רבים אחרים, תיקון בעיית הנגישות כדי לשפר את החוויה לכולם.
הנחיות לנגישות בתוכן באינטרנט
במדריך הזה נתייחס להנחיות לנגישות בתוכן באינטרנט (WCAG) 2.0, רשימת הנחיות ובשיטות המומלצות שמומחי נגישות גיבשה כדי לענות על "נגישות" המשמעותי באופן שיטתי.
ארגון WCAG מאורגן לפי ארבעה עקרונות, שלעיתים קרובות מכונים ראשי התיבות POUR:
ניתן להבחנה: האם המשתמשים יכולים לתפוס את התוכן? זה עוזר לנו לזכור בגלל שמשהו ניתן להבנה באמצעות חוש אחד, כמו ראייה, זה לא אומר שכל המשתמשים יכולים לראות את זה.
פעולה: האם המשתמשים יכולים להשתמש ברכיבים בממשק המשתמש ולנווט בתוכן? עבור לדוגמה, פעולה שדורשת אינטראקציה של ריחוף עם העכבר לא יכולה לפעול על ידי מישהו שלא יכול להשתמש בעכבר או במסך מגע.
מובן: האם המשתמשים יכולים להבין את התוכן? האם המשתמשים יכולים להבין בממשק, והאם הוא עקבי מספיק כדי למנוע בלבול?
Robust: האם מגוון רחב של סוכני משתמש יכול לצרוך את התוכן (דפדפנים)? האם הוא פועל עם טכנולוגיה מסייעת?
ארגון WCAG מספק סקירה כללית מקיפה לגבי המשמעות של הפיכת התוכן הוא יכול להיות גם קצת מפחיד. כדי לצמצם את הסיכון, לקבוצת WebAIM(נגישות באינטרנט ב-Mind) יש את ההנחיות של WCAG יצרפו לרשימת משימות קלה למעקב, במיוחד לתוכן אינטרנט.
רשימת המשימות של Webהחלת הוא יכול לספק סיכום קצר ומקיפה של מה שצריך ליישם, מקושר גם למפרט WCAG הבסיסי אם נדרש להגדרה.
בעזרת הכלי הזה ניתן לשרטט את הכיוון של עבודת הנגישות ולהיות בטוחים שכל עוד הפרויקט שלכם עומד בקריטריונים המפורטים, צריכה להיות למשתמשים חוויה חיובית בגישה לתוכן שלכם.
הבנת המשתמשים מגוון תרבותי
כשלומדים על נגישות, חשוב להבין טוב יותר מגוון רחב של משתמשים בעולם וסוגי נושאי הנגישות להשפיע עליהם. כדי להסביר את זה לעומק, הנה סשן של שאלות/תשובות אינפורמטיביות עם ויקטור טסרן, מנהל תוכנית טכני ב-Google, שהוא עיוור לגמרי.

מהו מקום העבודה שלך ב-Google?
התפקיד שלי ב-Google הוא לעזור להבטיח שהמוצרים שלנו משתמשים מגוונים, ללא קשר לפגיעה או ליכולת.
אילו סוגי ליקויים יש למשתמשים?
כשאנחנו חושבים על סוגי הליקויים שמקשה על מישהו יכול לגשת לתוכן שלנו, הרבה אנשים יצלמו מיד משתמש עיוור כמוני. וזה נכון, הפגמים האלה יכולים לתסכל או אפילו שאין אפשרות להשתמש בהרבה אתרי אינטרנט.
להרבה טכניקות מודרניות באינטרנט יש תופעת לוואי מצערת של יצירת שאינם פועלים היטב עם הכלים שבהם משתמשים משתמשים עיוורים, באינטרנט. עם זאת, למעשה יש כאן הרבה יותר נגישות מעבר לזה. מצאנו את זה אפשר לחשוב על לקויות שמתחלקות לארבע קטגוריות רחבות: ויזואליות, מוטורית, שמיעה וקוגניטיביות.
נעבור על כל אחת בנפרד. יש לך אפשרות לתת דוגמאות ללקויי ראייה?
ניתן לפצל ליקויי ראייה לכמה קטגוריות: משתמשים ללא ראייה, כמוני, יכול להשתמש בקורא מסך, בברייל או בשילוב של השניים.

זה די יוצא דופן כשאין הרבה ראייה, אבל עדיין, יש סיכוי טוב שאתה מכיר, או שפגשת לפחות אדם אחד שלא יכול לראות הכול. עם זאת, יש גם הרבה יותר תוכן שנקרא 'לקויי ראייה' משתמשים.
זהו טווח רחב של מישהי כמו אשתי, שאין לה קרניות - כך שלמרות שהיא יכולה לראות דברים שהיא מתקשה לקרוא בדפוס ונחשיב כעיוור מבחינה משפטית - לאדם שעלול להיות סובל ראייה מסוימת וצריך להרכיב משקפי ראייה חזקים מאוד.
יש טווח עצום, כך שבאופן טבעי יש מגוון גדול של מקומות לינה שבהם משתמשים אנשים בקטגוריה הזו: חלקם משתמשים בקורא מסך או בברייל מסך (שמעתי אפילו על אישה אחת שקוראת ברייל שמוצג במסך כי קל יותר לראות את זה מאשר טקסט מודפס), או שהם עשויים להשתמש בהמרת טקסט לדיבור (TTS). ללא פונקציונליות של קורא מסך מלא, או שהם עשויים להשתמש שמגדיל את התצוגה של חלק מהמסך, או שהוא פשוט ישתמש לשנות את מרחק התצוגה בדפדפן שלהם כדי להגדיל את כל הגופנים. הם יכולים גם להשתמש אפשרויות ניגודיות גבוהה כמו מצב ניגודיות גבוהה של מערכת ההפעלה, תוסף דפדפן עם ניגודיות גבוהה או עיצוב עם ניגודיות גבוהה לאתר.

משתמשים רבים אפילו משתמשים בשילוב של כמה מהם, כמו החברה שלי לורה שמשתמשת שילוב של מצב ניגודיות גבוהה, שינוי מרחק התצוגה בדפדפן והמרת טקסט לדיבור (TTS).
אנשים רבים יכולים להזדהות עם ליקוי ראייה. קודם כל, כולנו הראייה שלנו מחמירה עם הזמן, כך שגם אם לא חווית אותה יש סיכוי טוב ששמעת שההורים שלך מתלוננים על זה. אבל הרבה אנשים חווים תסכול כשמוציאים את המחשב הנייד שלהם ליד חלון שמש רק כדי לגלות שלפתאום הם לא יכולים לקרוא כלום! או מישהו שעבר לייזר או שצריך לקרוא משהו מהצד השני של החדר אחד מהמקומות האלה שהזכרתי. אני חושבת שקל למפתחים שתהיה להם אמפתיה למשתמשים עם ליקויי ראייה.
אה, ואסור לי לשכוח להזכיר אנשים עם ראייה לצבעים לקויים. כ-9% מהגברים יש לקות מסוימת בראיית הצבעים! ועוד כ-1% מתוך נשים. יכול להיות שתתקשו להבחין בין אדום וירוק או צהוב וכחול. חשבו על כך בפעם הבאה שתעצבו אימות של טופס.
מה לגבי לקויות מוטוריות?
כן, לקויות מוטוריות או למוגבלויות במוטוריקה עדינה. הקבוצה הזו מגיבה לכל אורך הדרך מאנשים שמעדיפים לא להשתמש בעכבר, כי אולי היו להם RSI או משהו כזה כואב, למישהו שעלול להיות משותק פיזית להיות עם טווח תנועה מוגבל בחלקים מסוימים בגוף.

משתמשים עם מוגבלויות מוטוריות יכולים להשתמש במקלדת, להחליף מכשיר, בשליטה קולית או אפילו מכשיר מעקב אחר התנועות העין כדי לקיים אינטראקציה עם המחשב שלהם.
בדומה ללקויי ראייה, הניידות יכולה להיות גם מצב זמני או מצבי בעיה: אולי יש לך פרק כף יד שבור ביד העכבר. אולי משטח המגע או אם אתם סתם נוסעים ברכבת רעדשת את המחשב הנייד שלכם. אפשרות במצבים רבים שבהם ניידות המשתמש מוגבלת, ועל ידי הקפדה על נעזור להם לשפר את החוויה באופן כללי, גם לכל מי שיש לו הוא נזק בלתי הפיך, אלא גם של כל אדם ש להשתמש בממשק משתמש שמבוסס על מצביע.
מעולה, בואו נדבר על ליקויי שמיעה.
הקבוצה הזו יכולה לכלול מגוון רחב של חירשים, חירשים מאוד ועד כבדי שמיעה. וגם בדומה לראייה, רמת השמיעה נוטה לרדת עם הגיל. רבים מאיתנו משתמשים במחירים נמוכים כמו מכשירי שמיעה כדי לעזור לנו.

עבור משתמשים עם ליקויי שמיעה עלינו לוודא שאנחנו לא מסתמכים על אז חשוב להקפיד להשתמש בדברים כמו כתוביות ותמלילים של סרטונים לספק סוג של חלופה, אם הקול הוא חלק מהממשק.
וכמו שראינו עם ליקויי ראייה ומוגבלויות מוטוריות, קל מאוד לדמיין מצב שבו מישהו שהאוזניים שלו פועלות כראוי יפיקו תועלת גם לינה. הרבה חברים שלי אומרים שהם אוהבים את זה כשיש סרטונים של כתוביות ותמלילים, כי המשמעות היא שאם הם במשרדים פתוחים, ולא הביאו את האוזניות שלהם, הם עדיין יכולים לצפות בסרטון!
אוקיי, אפשר לספר לנו קצת על לקויות קוגניטיביות?
יש מגוון של מצבים קוגניטיביים כמו ADD, דיסלקסיה ואוטיזם, ופירוש הדבר הוא שאנשים רוצים או צריכים לגשת לדברים באופן שונה. באופן טבעי, מקומות לינה לקבוצות האלה מגוונים מאוד, יש חפיפה מסוימת עם תחומים אחרים, כמו שימוש בפונקציונליות של שינוי מרחק התצוגה, להקל על הקריאה או הריכוז. בנוסף, ייתכן שהמשתמשים האלה יגלו העיצוב המינימלי פועל בצורה הטובה ביותר כי הוא מצמצם את הסחות הדעת והעומס הקוגניטיבי.
אני חושבת שכולם יכולים להזדהות עם הלחץ של עומס יתר קוגניטיבי, אז כמובן שאם ניצור משהו שעובד טוב למישהו עם קוגניטיבית אנחנו ניצור משהו שיהיה נעים לכולם.
אז איך היית מסכם את דעתך על נגישות?
כשבוחנים את המגוון הרחב של יכולות ומוגבלויות שאנשים אפשר לראות שתכנון ופיתוח של מוצרים רק לאנשים שהראייה, השמיעה, המיומנות וההכרה נראים מצומצמים מאוד. זה כמעט מביך את עצמו, כי אנחנו יוצרים מצב מלחיץ ופחות שמתאימה לכולם, ולחלק מהמשתמשים שיוצרים חוויה למעשה מחריגה אותם לגמרי.
בראיון הזה, ויקטור זיהה מגוון לקויות והוסיף אותן לארבע קטגוריות רחבות: ויזואליות, מוטורית, שמיעה וקוגניטיבית. הוא ציינו גם שכל סוג של פגיעה עשוי להיות מצבי, זמני או קבוע.
בואו נסתכל על כמה דוגמאות מהעולם האמיתי של ליקויי גישה שבו הם שייכים לקטגוריות ולסוגים האלה. חשוב לשים לב שיש לקויות יכולים להשתייך ליותר מקטגוריה או סוג אחד.
| תרחיש לדוגמה | זמני | קבוע | |
|---|---|---|---|
| ויזואלי | זעזוע מוח | עיוורון | |
| מנוע | אחיזה של תינוק | זרוע שבורה, RSI* | RSI* |
| שמיעה | משרד עם אווירה רועשת | ||
| קוגניטיבית | זעזוע מוח |
פציעת מתיחה שחוזרת על עצמה: למשל, תסמונת התעלה הקרפלית, מרפק הטניס, הדק אצבע
השלבים הבאים
טיפלנו במידה רבה על פני השטח! קראת על
- מהי נגישות ולמה היא חשובה לכולם
- רשימת המשימות לנגישות ב-WCAG וב-WebAIM
- סוגים שונים של לקויות שצריך להתייחס אליהם
בהמשך המדריך נתעמק בהיבטים המעשיים של יצירת אתרי אינטרנט נגישים. נארגן את המאמץ הזה לפי שלושה נושאים עיקריים אזורים:
התמקדות: נבדוק איך וליצור דברים שאפשר להפעיל בעזרת מקלדת במקום עכבר. הדבר חשוב למשתמשים עם לקויות מוטוריות, כמובן, אבל הוא גם מבטיח שממשק המשתמש שלכם בנוי בצורה תקינה לכל המשתמשים.
סמנטיקה: אנחנו צריכים לוודא שאנחנו מבטאים את ממשק המשתמש שלנו בצורה יציבה שפועלת מגוון טכנולוגיות מסייעות.
עיצוב: אנחנו נביא בחשבון את העיצוב החזותי ולבחון כמה טכניקות ליצירת הרכיבים החזותיים שהוא גמיש וקל לשימוש.
כל אחד מהנושאים האלה יכול למלא קורס שלם, כך שלא נעסוק בכל היבט ליצירת אתרי אינטרנט נגישים. עם זאת, נספק לכם מספיק מידע כדי ולהפנות אתכם למקומות טובים שבהם תוכלו לקבל מידע נוסף בכל נושא.





