Aby zalogować użytkowników, pobierz dane logowania z menedżera haseł przeglądarki i użyj ich do automatycznego logowania użytkowników. W przypadku użytkowników z kilkoma kontami daj im możliwość wyboru konta za pomocą selektora kont za pomocą jednego kliknięcia.
Automatyczne logowanie
Automatyczne logowanie może nastąpić w dowolnym miejscu w Twojej witrynie, nie tylko na stronie głównej, ale też na innych stronach leaf page. Jest to przydatne, gdy użytkownicy trafiają na różne strony w Twojej witrynie za pomocą wyszukiwarki.
Aby włączyć logowanie automatyczne:
- Uzyskaj informacje o danych logowania.
- uwierzytelnić użytkownika;
- Zaktualizuj interfejs użytkownika lub przejdź do strony spersonalizowanej.
Pobieranie informacji o danych logowania
Aby uzyskać informacje o danych logowania, wywołaj navigator.credentials.get().
Określ typ danych logowania, o które chcesz poprosić, podając wartość password lub federated.
Zawsze używaj mediation: 'silent' do automatycznego logowania,
aby można było łatwo zamknąć proces, jeśli użytkownik:
- Nie ma zapisanych danych logowania.
- ma zapisane liczne dane logowania.
- Wylogowany.
Zanim pobierzesz dane logowania, sprawdź, czy użytkownik jest już zalogowany:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
Obietnica zwracana przez navigator.credentials.get() rozwiązuje się z obiektem danych logowania lub null.
Aby określić, czy jest to element PasswordCredential czy FederatedCredential, wystarczy sprawdzić właściwość .type obiektu, która będzie miała wartość password lub federated.
Jeśli wartość .type to federated, właściwość .provider to ciąg znaków reprezentujący dostawcę tożsamości.
Uwierzytelnianie użytkownika
Gdy masz już dane logowania, uruchom proces uwierzytelniania w zależności od ich typu:password lub federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Po zakończeniu obietnicy sprawdź, czy dotarł do Ciebie obiekt danych logowania. Jeśli nie, oznacza to, że logowanie automatyczne nie mogło się odbyć. Cichy proces automatycznego logowania.
Aktualizacja interfejsu
Jeśli uwierzytelnianie się zakończyło pomyślnie, zaktualizuj interfejs użytkownika lub przekieruj go na stronę spersonalizowaną:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Nie zapomnij wyświetlić komunikatu o błędzie uwierzytelniania.
Aby uniknąć nieporozumień, użytkownicy powinni zobaczyć niebieską informację wyskakujące okienko z tekstem „Logowanie” w momencie uzyskania obiektu danych logowania:

Ważna wskazówka: jeśli uda Ci się uzyskać obiekt danych logowania, ale nie uda Ci się uwierzytelnić użytkownika, wyświetl komunikat o błędzie:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Pełny przykład kodu
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
Logowanie się za pomocą selektora kont
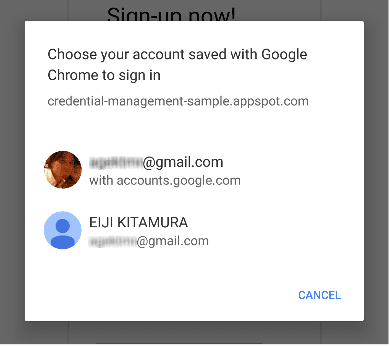
Jeśli użytkownik wymaga mediacji lub ma wiele kont, użyj selektora kont, aby umożliwić mu zalogowanie się, pomijając zwykły formularz logowania, na przykład:

Aby zalogować się za pomocą selektora kont, wykonaj te same czynności jak w przypadku automatycznego logowania, z dodatkowym wywołaniem, które wyświetla selektor kont w ramach procesu uzyskiwania informacji o danych logowania:
- Pobierz informacje o danych logowania i wyświetl selektor kont.
- Uwierzytelnij użytkownika.
- Zaktualizuj interfejs użytkownika lub przejdź do strony spersonalizowanej
Pobieranie informacji o danych logowania i wybieranie konta
Wyświetlanie okna wyboru konta w odpowiedzi na określone działanie użytkownika, na przykład gdy użytkownik kliknie przycisk „Zaloguj się”. Wywołaj funkcję navigator.credentials.get() i dodaj mediation: 'optional' lub mediation: 'required', aby wyświetlić selektor kont.
Jeśli mediation ma wartość required, użytkownikowi zawsze wyświetla się selektor kont, aby się zalogować.
Ta opcja umożliwia użytkownikom z wieloma kontami łatwe przełączanie się między nimi.
Gdy mediation = optional, użytkownik po wywołaniu funkcji navigator.credentials.preventSilentAccess() zobaczy okno wyboru konta, w którym będzie mógł się zalogować.
Zwykle ma to na celu zapewnienie, że automatyczne logowanie nie nastąpi po wylogowaniu się użytkownika lub anulowaniu rejestracji.
Przykład pokazujący mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Gdy użytkownik wybierze konto, obietnica zostanie rozwiązana z danymi logowania.
Jeśli użytkownik anuluje wybór konta lub nie ma zapisanych danych logowania, obietnica zostanie rozwiązana z wartością null.
W takim przypadku użyj formularza logowania.
Nie zapomnij o formularzu logowania
Powinieneś użyć formularza logowania z jednego z tych powodów:
- Dane uwierzytelniające nie są przechowywane.
- użytkownik zamknął selektor kont bez wybrania konta;
- Interfejs API jest niedostępny.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Pełny przykład kodu
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Logowanie sfederowane
Logowanie sfederowane umożliwia użytkownikom logowanie się jednym kliknięciem bez konieczności zapamiętywania dodatkowych danych logowania do Twojej witryny.
Aby wdrożyć logowanie sfederowane:
- Uwierzytelnij użytkownika za pomocą tożsamości zewnętrznej.
- przechowywać informacje o tożsamości;
- Zaktualizuj interfejs lub przejdź do strony spersonalizowanej (tak samo jak w przypadku automatycznego logowania).
Uwierzytelnianie użytkownika za pomocą tożsamości zewnętrznej
Gdy użytkownik kliknie przycisk logowania federacyjnego, należy uruchomić proces uwierzytelniania w danym dostawcy tożsamości za pomocą FederatedCredential.
Jeśli na przykład dostawcą jest Google, użyj biblioteki JavaScript Google Sign-In:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Logowanie w Google kończy się wygenerowaniem tokena identyfikacyjnego jako dowodu uwierzytelnienia.
Logowania federacyjne są zwykle tworzone na podstawie standardowych protokołów, takich jak OpenID Connect lub OAuth. Aby dowiedzieć się, jak uwierzytelniać się na kontach sfederowanych, zapoznaj się z dokumentacją odpowiednich dostawców tożsamości sfederowanej. Przykłady popularnych treści:
Informacje o tożsamości sklepu
Po zakończeniu uwierzytelniania możesz przechowywać informacje o tożsamości.
Informacje, które tu przechowujesz, to id dostawcy tożsamości oraz ciąg znaków dostawcy, który reprezentuje dostawcę tożsamości (name i iconURL są opcjonalne).
Więcej informacji na ten temat znajdziesz w specyfikacji zarządzania danymi logowania.
Aby przechowywać szczegóły zaufanych kont, utwórz nowy obiekt FederatedCredential z identyfikatorem użytkownika i identyfikatorem dostawcy.
Następnie wywołaj navigator.credentials.store(), aby przechowywać informacje o tożsamości.
Po pomyślnej federacji utwórz instancję FederatedCredential synchronicznie lub asynchronicznie:
Przykład podejścia synchronicznego:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Przykład podejścia asynchronicznego:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Następnie zapisz obiekt danych logowania:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Wyloguj się
Wyloguj użytkowników po kliknięciu przycisku wylogowania. Najpierw zakończ sesję, a następnie wyłącz automatyczne logowanie na przyszłość. (sposób zakończenia sesji zależy tylko od Ciebie).
Wyłączanie automatycznego logowania na przyszłość
Zadzwoń pod numer navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Dzięki temu logowanie automatyczne nie będzie się odbywać, dopóki użytkownik nie włączy go ponownie. Aby wznowić automatyczne logowanie, użytkownik może zalogować się ręcznie, wybierając konto, na które chce się zalogować. Użytkownik jest wtedy zawsze zalogowany, dopóki się nie wyloguje.



