Untuk memproses login pengguna, ambil kredensial dari pengelola sandi browser dan gunakan kredensial tersebut untuk memproses login pengguna secara otomatis. Untuk pengguna yang memiliki beberapa akun, izinkan mereka memilih akun hanya dengan sekali ketuk menggunakan pemilih akun.
Login Otomatis
Login otomatis dapat terjadi di mana saja di situs Anda; tidak hanya halaman teratas, tetapi juga halaman perincian lainnya. Hal ini berguna saat pengguna membuka berbagai halaman di situs Anda, melalui mesin telusur.
Untuk mengaktifkan login otomatis:
- Mendapatkan informasi kredensial.
- Autentikasi pengguna.
- Perbarui UI atau lanjutkan ke halaman yang dipersonalisasi.
Mendapatkan informasi kredensial
Untuk mendapatkan informasi kredensial, panggil
navigator.credentials.get().
Tentukan jenis kredensial yang akan diminta
dengan memberinya password atau federated.
Selalu gunakan mediation: 'silent' untuk login otomatis,
sehingga Anda dapat dengan mudah menutup proses jika pengguna:
- Tidak memiliki kredensial yang disimpan.
- Memiliki beberapa kredensial yang disimpan.
- Telah logout.
Sebelum mendapatkan kredensial, jangan lupa untuk memeriksa apakah pengguna sudah login:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
Promise yang ditampilkan oleh navigator.credentials.get() diselesaikan dengan objek kredensial atau null.
Untuk menentukan apakah objek tersebut adalah PasswordCredential atau FederatedCredential,
cukup lihat properti .type objek,
yang akan berupa password atau federated.
Jika .type adalah federated,
properti .provider adalah string yang mewakili penyedia identitas.
Mengautentikasi pengguna
Setelah Anda memiliki kredensial, jalankan alur autentikasi bergantung pada jenis kredensial, password atau federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Saat promise diselesaikan, periksa apakah Anda telah menerima objek kredensial. Jika tidak, berarti login otomatis tidak dapat dilakukan. Menutup proses login otomatis secara diam-diam.
Mengupdate UI
Jika autentikasi berhasil, update UI atau teruskan pengguna ke halaman yang dipersonalisasi:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Jangan lupa untuk menampilkan pesan error autentikasi
Untuk menghindari kebingungan pengguna, pengguna akan melihat toast biru yang bertuliskan “Login” saat mendapatkan objek kredensial:

Satu tips penting: jika berhasil mendapatkan objek kredensial, tetapi gagal mengautentikasi pengguna, Anda harus menampilkan pesan error:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Contoh kode lengkap
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
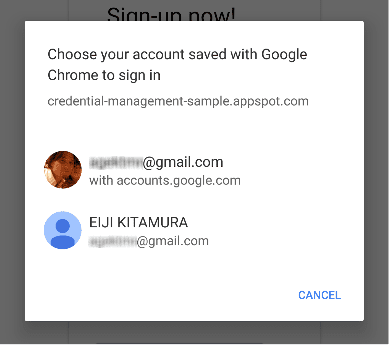
Login melalui pemilih akun
Jika pengguna memerlukan mediasi, atau memiliki beberapa akun, gunakan pemilih akun untuk mengizinkan pengguna login, mengabaikan formulir login biasa, misalnya:

Langkah-langkah untuk login melalui pemilih akun sama seperti di login otomatis, dengan panggilan tambahan untuk menampilkan pemilih akun sebagai bagian dari mendapatkan informasi kredensial:
- Dapatkan informasi kredensial dan tampilkan pemilih akun.
- Autentikasi pengguna.
- Perbarui UI atau lanjutkan ke halaman yang dipersonalisasi.
Mendapatkan informasi kredensial dan menampilkan pemilih akun
Tampilkan pemilih akun sebagai respons terhadap tindakan pengguna yang ditentukan,
misalnya, saat pengguna mengetuk tombol "Login". Panggil
navigator.credentials.get(),
dan tambahkan mediation: 'optional' atau mediation: 'required' untuk menampilkan pemilih akun.
Jika mediation adalah required, pengguna akan selalu melihat pemilih akun untuk login.
Opsi ini memungkinkan pengguna dengan beberapa akun beralih antar-akun dengan mudah.
Jika mediation adalah optional,
pengguna akan secara eksplisit melihat pemilih akun untuk login setelah
panggilan
navigator.credentials.preventSilentAccess().
Hal ini biasanya untuk memastikan login otomatis tidak terjadi
setelah pengguna memilih untuk logout atau membatalkan pendaftaran.
Contoh yang menampilkan mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Setelah pengguna memilih akun, promise akan diselesaikan dengan kredensial.
Jika pengguna membatalkan pemilih akun,
atau tidak ada kredensial yang disimpan,
promise akan di-resolve dengan null.
Dalam hal ini, kembali ke pengalaman formulir login.
Jangan lupa untuk kembali ke formulir login
Anda harus kembali ke formulir login karena salah satu alasan berikut:
- Tidak ada kredensial yang disimpan.
- Pengguna menutup pemilih akun tanpa memilih akun.
- API tidak tersedia.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Contoh kode lengkap
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Login Gabungan
Login gabungan memungkinkan pengguna login dengan sekali ketuk dan tanpa harus mengingat detail login tambahan untuk situs Anda.
Untuk menerapkan login gabungan:
- Mengautentikasi pengguna dengan identitas pihak ketiga.
- Simpan informasi identitas.
- Memperbarui UI atau melanjutkan ke halaman yang dipersonalisasi (sama seperti login otomatis).
Mengautentikasi pengguna dengan identitas pihak ketiga
Saat pengguna mengetuk tombol login gabungan,
jalankan alur autentikasi penyedia identitas tertentu dengan
FederatedCredential.
Misalnya, jika penyedianya adalah Google, gunakan library JavaScript Login dengan Google:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Login dengan Google menghasilkan token ID sebagai bukti autentikasi.
Secara umum, login gabungan dibuat berdasarkan protokol standar seperti OpenID Connect atau OAuth. Untuk mempelajari cara mengautentikasi dengan akun gabungan, lihat dokumen penyedia identitas gabungan masing-masing. Contoh populernya meliputi:
Menyimpan informasi identitas
Setelah autentikasi selesai, Anda dapat menyimpan informasi identitas.
Informasi yang akan Anda simpan di sini adalah id dari penyedia identitas
dan string penyedia yang mewakili penyedia identitas
(name dan iconURL bersifat opsional).
Pelajari informasi ini lebih lanjut di
spesifikasi Pengelolaan Kredensial.
Untuk menyimpan detail akun gabungan, buat instance objek
FederatedCredential
baru dengan ID pengguna dan ID penyedia.
Kemudian, panggil
navigator.credentials.store()
untuk menyimpan informasi identitas.
Setelah federasi berhasil,
buat instance FederatedCredential secara sinkron, atau asinkron:
Contoh pendekatan sinkron:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Contoh pendekatan asinkron:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Kemudian, simpan objek kredensial:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Logout
Logout pengguna saat tombol logout diketuk. Pertama, hentikan sesi, lalu nonaktifkan login otomatis untuk kunjungan mendatang. (Cara Anda mengakhiri sesi sepenuhnya bergantung pada Anda.)
Menonaktifkan login otomatis untuk kunjungan mendatang
Panggil
navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Tindakan ini akan memastikan login otomatis tidak akan terjadi hingga pengguna mengaktifkan login otomatis lagi. Untuk melanjutkan login otomatis, pengguna dapat memilih untuk login secara sengaja dengan memilih akun yang ingin digunakan untuk login dari pemilih akun. Kemudian, pengguna akan selalu login kembali hingga mereka logout secara eksplisit.



