Um Nutzer anzumelden, rufen Sie die Anmeldedaten aus dem Passwortmanager des Browsers ab und verwenden Sie diese, um Nutzer automatisch anzumelden. Nutzer mit mehreren Konten sollten über die Kontoauswahl mit nur einem Tippen das gewünschte Konto auswählen können.
Automatische Anmeldung
Die automatische Anmeldung kann überall auf Ihrer Website erfolgen, nicht nur auf der Startseite, sondern auch auf anderen Blattseiten. Das ist nützlich, wenn Nutzer über eine Suchmaschine verschiedene Seiten Ihrer Website aufrufen.
So aktivieren Sie die automatische Anmeldung:
- Anmeldedaten abrufen
- Authentifizieren Sie den Nutzer.
- Aktualisieren Sie die Benutzeroberfläche oder rufen Sie die personalisierte Seite auf.
Anmeldedaten abrufen
Rufen Sie navigator.credentials.get() auf, um Anmeldedaten abzurufen.
Geben Sie den Typ der anzufordernden Anmeldedaten an, indem Sie password oder federated angeben.
Verwenden Sie immer mediation: 'silent' für die automatische Anmeldung, damit Sie den Vorgang ganz einfach abbrechen können, wenn der Nutzer:
- Es sind keine Anmeldedaten gespeichert.
- Es sind mehrere Anmeldedaten gespeichert.
- Sie sind abgemeldet.
Bevor du Anmeldedaten abrufen kannst, musst du prüfen, ob der Nutzer bereits angemeldet ist:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
Das von navigator.credentials.get() zurückgegebene Versprechen wird entweder mit einem Anmeldedatenobjekt oder null aufgelöst.
Ob es sich um ein PasswordCredential- oder ein FederatedCredential-Objekt handelt, sehen Sie an der .type-Eigenschaft des Objekts. Diese ist entweder password oder federated.
Wenn .type = federated ist, ist die Property .provider ein String, der den Identitätsanbieter darstellt.
Nutzer authentifizieren
Führen Sie nach Erhalt der Anmeldedaten je nach Anmeldedatentyp password oder federated einen Authentifizierungsablauf aus:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Prüfe nach, ob du ein Anmeldedatenobjekt erhalten hast. Andernfalls konnte die automatische Anmeldung nicht erfolgen. Die automatische Anmeldung wird ohne Benachrichtigung beendet.
Benutzeroberfläche aktualisieren
Wenn die Authentifizierung erfolgreich war, aktualisiere die Benutzeroberfläche oder leite den Nutzer zur personalisierten Seite weiter:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Authentifizierungsfehlermeldung anzeigen
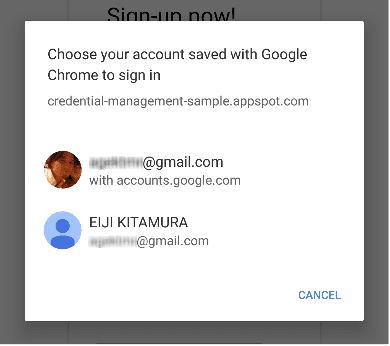
Um Verwirrung zu vermeiden, sollte beim Abrufen des Anmeldeobjekts eine blaue Benachrichtigung mit dem Text „Anmelden“ angezeigt werden:

Wichtiger Hinweis: Wenn Sie ein Anmeldedatenobjekt abrufen können, die Authentifizierung des Nutzers aber fehlschlägt, sollten Sie eine Fehlermeldung anzeigen:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Vollständiges Codebeispiel
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
Über die Kontoauswahl anmelden
Wenn ein Nutzer eine Vermittlung benötigt oder mehrere Konten hat, kannst du ihn über die Kontoauswahl anmelden und das normale Anmeldeformular überspringen. Beispiel:

Die Schritte zur Anmeldung über die Kontoauswahl sind dieselben wie bei der automatischen Anmeldung, mit einem zusätzlichen Aufruf, um die Kontoauswahl im Rahmen der Abruf von Anmeldedaten anzuzeigen:
- Rufe die Anmeldedaten ab und zeige die Kontoauswahl an.
- Authentifizieren Sie den Nutzer.
- Aktualisieren Sie die Benutzeroberfläche oder rufen Sie eine personalisierte Seite auf.
Anmeldedaten abrufen und Kontoauswahl anzeigen
Eine Kontoauswahl als Reaktion auf eine definierte Nutzeraktion anzeigen, z. B. wenn der Nutzer auf die Schaltfläche „Anmelden“ tippt. Rufen Sie navigator.credentials.get() auf und fügen Sie mediation: 'optional' oder mediation: 'required' hinzu, um die Kontoauswahl aufzurufen.
Wenn mediation required ist, wird dem Nutzer immer eine Kontoauswahl zur Anmeldung angezeigt.
Mit dieser Option können Nutzer mit mehreren Konten ganz einfach zwischen ihnen wechseln.
Wenn mediation = optional ist, wird dem Nutzer nach einem navigator.credentials.preventSilentAccess()-Aufruf explizit eine Kontoauswahl angezeigt, über die er sich anmelden kann.
Normalerweise soll damit verhindert werden, dass eine automatische Anmeldung erfolgt, nachdem sich der Nutzer abgemeldet oder abgemeldet hat.
Beispiel für mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Sobald der Nutzer ein Konto ausgewählt hat, wird das Promise mit den Anmeldedaten aufgelöst.
Wenn der Nutzer die Kontoauswahl abbricht oder keine Anmeldedaten gespeichert sind, wird die Zusicherung mit null aufgelöst.
In diesem Fall solltest du zum Anmeldeformular wechseln.
Denken Sie daran, auf das Anmeldeformular umzuschalten
Sie sollten aus einem der folgenden Gründe auf ein Anmeldeformular zurückgreifen:
- Es werden keine Anmeldedaten gespeichert.
- Der Nutzer hat die Kontoauswahl geschlossen, ohne ein Konto auszuwählen.
- Die API ist nicht verfügbar.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Vollständiges Codebeispiel
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Föderierte Anmeldung
Mit der föderierten Anmeldung können sich Nutzer mit nur einem Tippen anmelden, ohne sich zusätzliche Anmeldedaten für Ihre Website merken zu müssen.
So implementieren Sie die föderierte Anmeldung:
- Authentifizieren Sie den Nutzer mit einer Drittanbieter-Identität.
- Speichern Sie die Identitätsinformationen.
- Die Benutzeroberfläche aktualisieren oder zu einer personalisierten Seite weitergeleitet werden (wie bei der automatischen Anmeldung).
Nutzer mit Drittanbieter-Identität authentifizieren
Wenn ein Nutzer auf eine Schaltfläche für die Anmeldung über eine föderierte Identität tippt, führen Sie den Authentifizierungsablauf des jeweiligen Identitätsanbieters mit FederatedCredential aus.
Wenn der Anbieter beispielsweise Google ist, verwenden Sie die JavaScript-Bibliothek für Google Sign-in:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google Log-in führt zu einem ID-Token als Authentifizierungsnachweis.
Im Allgemeinen basieren föderierte Anmeldungen auf Standardprotokollen wie OpenID Connect oder OAuth. Informationen zur Authentifizierung mit föderierten Konten finden Sie in den jeweiligen Dokumenten der jeweiligen föderierten Identitätsanbieter. Beispiele:
Informationen zur Identität des Händlers
Nach der Authentifizierung können Sie die Identitätsinformationen speichern.
Hier speichern Sie die id des Identitätsanbieters und einen Anbieterstring, der den Identitätsanbieter darstellt. name und iconURL sind optional.
Weitere Informationen finden Sie in der Spezifikation für die Anmeldedatenverwaltung.
Wenn du Details zu einem föderierten Konto speichern möchtest, musst du ein neues FederatedCredential-Objekt mit der Kennung des Nutzers und der Kennung des Anbieters erstellen.
Rufe dann navigator.credentials.store() auf, um die Identitätsinformationen zu speichern.
Nach der erfolgreichen Verknüpfung können Sie FederatedCredential synchron oder asynchron instanziieren:
Beispiel für einen synchronen Ansatz:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Beispiel für einen asynchronen Ansatz:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Speichern Sie dann das Anmeldedatenobjekt:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Abmelden
Nutzer werden abgemeldet, wenn die Schaltfläche „Abmelden“ angetippt wird. Beenden Sie zuerst die Sitzung und deaktivieren Sie dann die automatische Anmeldung für zukünftige Besuche. Wie Sie die Sitzungen beenden, liegt ganz bei Ihnen.
Automatische Anmeldung für zukünftige Besuche deaktivieren
navigator.credentials.preventSilentAccess() anrufen:
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
So wird sichergestellt, dass die automatische Anmeldung erst erfolgt, wenn der Nutzer die Funktion das nächste Mal aktiviert. Wenn ein Nutzer die automatische Anmeldung fortsetzen möchte, kann er sich manuell anmelden, indem er in der Kontoauswahl das Konto auswählt, mit dem er sich anmelden möchte. Der Nutzer bleibt dann so lange angemeldet, bis er sich explizit abmeldet.



