כדי להתחבר משתמשים, אפשר לאחזר את פרטי הכניסה ממנהל הסיסמאות של הדפדפן ולהשתמש בהם כדי להתחבר משתמשים באופן אוטומטי. למשתמשים עם כמה חשבונות, אפשר לאפשר להם לבחור את החשבון בלחיצה אחת בלבד באמצעות בורר החשבונות.
כניסה אוטומטית
הכניסה האוטומטית יכולה להתרחש בכל מקום באתר, לא רק בדף העליון אלא גם בדפי עלים אחרים. האפשרות הזו שימושית כשמשתמשים מגיעים לדפים שונים באתר דרך מנוע חיפוש.
כדי להפעיל כניסה אוטומטית:
- קבלת פרטי הכניסה.
- מאמתים את המשתמש.
- מעדכנים את ממשק המשתמש או עוברים לדף המותאם אישית.
אחזור פרטי הכניסה
כדי לקבל את פרטי הכניסה, מפעילים את הפונקציה navigator.credentials.get().
כדי לציין את סוג פרטי הכניסה שרוצים לבקש, נותנים להם את הערך password או federated.
תמיד צריך להשתמש ב-mediation: 'silent' לכניסות אוטומטיות, כדי שתוכלו לסגור את התהליך בקלות אם המשתמש:
- אין פרטי כניסה שמורים.
- יש בו כמה פרטי כניסה שמאוחסנים.
- לא מחוברים לחשבון.
לפני שמקבלים פרטי כניסה, חשוב לבדוק אם המשתמש כבר מחובר:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
הפתרון של ההבטחה שמוחזרת על ידי navigator.credentials.get() הוא אובייקט פרטי כניסה או null.
כדי לקבוע אם מדובר ב-PasswordCredential או ב-FederatedCredential, פשוט בודקים את המאפיין .type של האובייקט, שהוא יהיה password או federated.
אם הערך של .type הוא federated, המאפיין .provider הוא מחרוזת שמייצגת את ספק הזהויות.
אימות משתמש
אחרי שמקבלים את פרטי הכניסה, מריצים תהליך אימות בהתאם לסוג פרטי הכניסה, password או federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
כשההתחייבות מתקבלת, צריך לבדוק אם קיבלתם אובייקט פרטי כניסה. אם לא, סימן שהכניסה האוטומטית לא התרחשה. לסגור את תהליך הכניסה האוטומטית בשקט.
עדכון ממשק המשתמש
אם האימות מסתיים בהצלחה, מעדכנים את ממשק המשתמש או מעבירים את המשתמש לדף המותאם אישית:
}).then(profile => {
if (profile) {
updateUI(profile);
}
אל תשכחו להציג הודעת שגיאה באימות
כדי למנוע בלבול אצל המשתמשים, הם אמורים לראות הודעה כחולה עם הכיתוב 'כניסה' בזמן קבלת אובייקט פרטי הכניסה:

טיפ חשוב: אם הצלחתם לקבל אובייקט פרטי כניסה אבל לא הצלחתם לאמת את המשתמש, עליכם להציג הודעת שגיאה:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
דוגמה מלאה לקוד
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
כניסה באמצעות בורר החשבונות
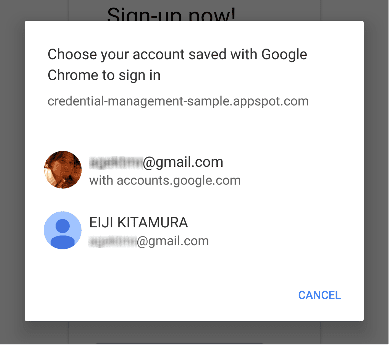
אם משתמש צריך תהליך בחירת חשבון או שיש לו כמה חשבונות, אפשר להשתמש בבורר החשבונות כדי לאפשר לו להיכנס לחשבון בלי לדלג על טופס הכניסה הרגיל. לדוגמה:

השלבים לכניסה באמצעות בורר החשבונות זהים לשלבים לכניסה אוטומטית, עם קריאה נוספת להצגת בורר החשבונות כחלק מהשגת פרטי הכניסה:
- מקבלים את פרטי הכניסה ומציגים את בורר החשבונות.
- מאמתים את המשתמש.
- לעדכן את ממשק המשתמש או לעבור לדף מותאם אישית.
אחזור פרטי הכניסה והצגת בורר החשבונות
הצגת בורר חשבונות בתגובה לפעולה מוגדרת של המשתמש, למשל כאשר המשתמש מקייש על הלחצן 'כניסה'. מקישים על navigator.credentials.get() ומוסיפים mediation: 'optional' או mediation: 'required' כדי להציג את בורר החשבונות.
כשהערך של mediation הוא required, תמיד מוצג למשתמש בורר חשבונות כדי להיכנס.
האפשרות הזו מאפשרת למשתמשים עם כמה חשבונות לעבור ביניהם בקלות.
כשהערך של mediation הוא optional, למשתמש מוצגת תיבת דו-שיח לבחירת חשבון כדי להיכנס אחרי קריאה ל-navigator.credentials.preventSilentAccess().
בדרך כלל, הסיבה לכך היא כדי לוודא שהכניסה האוטומטית לא תתבצע אחרי שהמשתמש בוחר לצאת מהחשבון או לבטל את הרישום.
דוגמה שבה מוצג mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
אחרי שהמשתמש בוחר חשבון, ההבטחה מתקבלת עם פרטי הכניסה.
אם המשתמשים מבטלים את בורר החשבונות, או אם לא נשמרו פרטי כניסה, ההתחייבות תיפתר עם הערך null.
במקרה כזה, המערכת תעבור לחוויית הטופס של הכניסה.
אל תשכחו להשתמש בטופס הכניסה החלופי
כדאי להשתמש בטופס כניסה אם:
- לא נשמרים פרטי כניסה.
- המשתמש סגר את חלון הבחירה של החשבון בלי לבחור חשבון.
- ה-API לא זמין.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
דוגמה מלאה לקוד
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
כניסה מאוחדת
כניסה מאוחדת מאפשרת למשתמשים להיכנס בלחיצה אחת, בלי לזכור פרטי התחברות נוספים לאתר.
כדי להטמיע כניסה מאוחדת:
- אימות המשתמש באמצעות זהות של צד שלישי.
- שומרים את פרטי הזהות.
- לעדכן את ממשק המשתמש או לעבור לדף מותאם אישית (כמו בכניסה האוטומטית).
אימות משתמש באמצעות זהות של צד שלישי
כשמשתמש מקייש על לחצן התחברות מאוחד, מפעילים את תהליך האימות הספציפי של ספק הזהויות באמצעות FederatedCredential.
לדוגמה, אם הספק הוא Google, משתמשים בספריית JavaScript לכניסה באמצעות חשבון Google:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
כשתתחברו לחשבון Google, תקבלו אסימון מזהה כהוכחה לאימות.
באופן כללי, כניסות מאוחדות מבוססות על פרוטוקולים סטנדרטיים כמו OpenID Connect או OAuth. למידע נוסף על אימות באמצעות חשבונות מאוחדים, תוכלו לעיין במסמכים של ספקי הזהויות המאוחדים הרלוונטיים. דוגמאות נפוצות:
פרטי הזהות של החנות
אחרי שהאימות מסתיים, אפשר לשמור את פרטי הזהות.
המידע שתשמרו כאן הוא הערך של id מספק הזהויות ומחרוזת ספק שמייצגת את ספק הזהויות (name ו-iconURL הם אופציונליים).
מידע נוסף על המידע הזה זמין במפרט של Credential Management.
כדי לאחסן את פרטי החשבון המאוחד, יוצרים אובייקט חדש מסוג FederatedCredential עם המזהה של המשתמש והמזהה של הספק.
לאחר מכן מפעילים את navigator.credentials.store() כדי לשמור את פרטי הזהות.
אחרי שהאיחוד הושלם, יוצרים מופע של FederatedCredential באופן סינכרוני או אסינכררוני:
דוגמה לגישה סינכרונית:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
דוגמה לגישה לא-סנכרונית:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
לאחר מכן שומרים את אובייקט פרטי הכניסה:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
יציאה
יציאה מהחשבון של המשתמשים כשמקישים על לחצן היציאה. קודם צריך לסיים את הסשן, ואז להשבית את הכניסה האוטומטית לביקורות עתידיות. (האופן שבו תסיימו את הסשנים הוא לגמרי בידיים שלכם).
השבתת הכניסה האוטומטית לביקור הבא
קוראים לפונקציה navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
כך תוכלו לוודא שהכניסה האוטומטית לא תתבצע עד הפעם הבאה שהמשתמש יפעיל אותה. כדי להמשיך את הכניסה האוטומטית, המשתמש יכול להיכנס בכוונה על ידי בחירה בחשבון שבו הוא רוצה להיכנס בבורר החשבונות. לאחר מכן, המשתמש תמיד יהיה מחובר עד שיצא מהחשבון באופן מפורש.



