사용자를 로그인하려면 브라우저의 비밀번호 관리자에서 사용자 인증 정보를 가져와 이를 사용하여 사용자를 자동으로 로그인합니다. 계정이 여러 개인 사용자의 경우 계정 선택 도구를 사용하여 한 번만 탭하여 계정을 선택할 수 있습니다.
자동 로그인
자동 로그인은 홈페이지뿐만 아니라 다른 리프 페이지에서도 웹사이트의 모든 위치에서 발생할 수 있습니다. 이는 사용자가 검색엔진을 통해 웹사이트의 다양한 페이지에 도달하는 경우에 유용합니다.
자동 로그인을 사용 설정하려면 다음 단계를 따르세요.
- 사용자 인증 정보 가져오기
- 사용자를 인증합니다.
- UI를 업데이트하거나 맞춤 페이지로 이동합니다.
사용자 인증 정보 정보 가져오기
사용자 인증 정보 정보를 가져오려면 navigator.credentials.get()를 호출합니다.
password 또는 federated를 지정하여 요청할 사용자 인증 정보 유형을 지정합니다.
자동 로그인에는 항상 mediation: 'silent'를 사용하세요. 그러면 사용자가 다음과 같은 경우 프로세스를 쉽게 닫을 수 있습니다.
- 저장된 사용자 인증 정보가 없습니다.
- 저장된 사용자 인증 정보가 여러 개 있습니다.
- 로그아웃했습니다.
사용자 인증 정보를 가져오기 전에 사용자가 이미 로그인되어 있는지 확인해야 합니다.
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
navigator.credentials.get()에서 반환된 프로미스는 사용자 인증 정보 객체 또는 null로 확인됩니다.
PasswordCredential인지 FederatedCredential인지 확인하려면 객체의 .type 속성을 확인하면 됩니다. 이 속성은 password 또는 federated입니다.
.type이 federated인 경우 .provider 속성은 ID 공급자를 나타내는 문자열입니다.
사용자 인증
사용자 인증 정보가 있으면 사용자 인증 정보 유형(password 또는 federated)에 따라 인증 흐름을 실행합니다.
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
약속이 해결되면 사용자 인증 정보 객체를 수신했는지 확인합니다. 그렇지 않으면 자동 로그인이 이루어지지 않은 것입니다. 자동 로그인 프로세스를 자동으로 닫습니다.
UI 업데이트
인증에 성공하면 UI를 업데이트하거나 사용자를 맞춤설정된 페이지로 전달합니다.
}).then(profile => {
if (profile) {
updateUI(profile);
}
인증 오류 메시지를 표시해야 합니다.
사용자 혼란을 방지하기 위해 사용자에게 인증 정보 객체를 가져올 때 '로그인 중'이라는 파란색 토스트가 표시되어야 합니다.

중요한 팁 하나: 사용자 인증 정보 객체를 가져오는 데 성공했지만 사용자를 인증하지 못한 경우 다음과 같은 오류 메시지를 표시해야 합니다.
}).catch(error => {
showError('Sign-in Failed');
});
}
}
전체 코드 예시
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
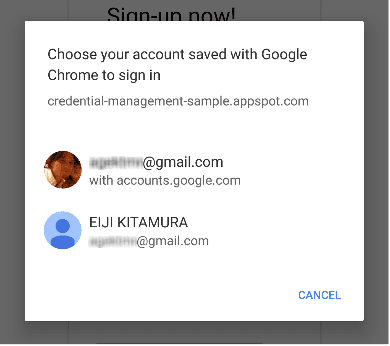
계정 선택기를 통한 로그인
사용자에게 미디에이션이 필요하거나 계정이 여러 개인 경우 계정 선택 도구를 사용하여 사용자가 일반 로그인 양식을 건너뛰고 로그인할 수 있도록 합니다. 예를 들면 다음과 같습니다.

계정 선택 도구를 통해 로그인하는 단계는 자동 로그인과 동일하며, 사용자 인증 정보 가져오기의 일부로 계정 선택 도구를 표시하는 추가 호출이 있습니다.
- 사용자 인증 정보 정보를 가져오고 계정 선택 도구를 표시합니다.
- 사용자를 인증합니다.
- UI를 업데이트하거나 맞춤설정된 페이지로 이동합니다.
사용자 인증 정보 정보를 가져오고 계정 선택 도구 표시
정의된 사용자 작업에 응답하여 계정 선택 도구를 표시합니다(예: 사용자가 '로그인' 버튼을 탭할 때). navigator.credentials.get()를 호출하고 mediation: 'optional' 또는 mediation: 'required'를 추가하여 계정 선택기를 표시합니다.
mediation이 required이면 사용자에게 항상 로그인할 계정 선택기가 표시됩니다.
이 옵션을 사용하면 여러 계정을 사용하는 사용자가 계정 간에 쉽게 전환할 수 있습니다.
mediation가 optional이면 navigator.credentials.preventSilentAccess() 호출 후 사용자에게 로그인할 계정 선택기가 명시적으로 표시됩니다.
이는 일반적으로 사용자가 로그아웃하거나 등록 취소를 선택한 후 자동 로그인이 발생하지 않도록 하기 위함입니다.
mediation: 'optional'를 보여주는 예시:
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
사용자가 계정을 선택하면 사용자 인증 정보로 약속이 확인됩니다.
사용자가 계정 선택 도구를 취소하거나 저장된 사용자 인증 정보가 없는 경우 약속은 null로 확인됩니다.
이 경우 로그인 양식 환경으로 대체합니다.
로그인 양식으로 대체하는 것을 잊지 마세요.
다음과 같은 이유로 로그인 양식으로 대체해야 합니다.
- 사용자 인증 정보는 저장되지 않습니다.
- 사용자가 계정을 선택하지 않고 계정 선택 도구를 닫았습니다.
- API를 사용할 수 없습니다.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
전체 코드 예시
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
제휴 로그인
제휴 로그인을 사용하면 사용자가 웹사이트의 추가 로그인 세부정보를 기억하지 않고도 한 번의 탭으로 로그인할 수 있습니다.
제휴 로그인을 구현하려면 다음 단계를 따르세요.
- 서드 파티 ID로 사용자를 인증합니다.
- ID 정보를 저장합니다.
- UI를 업데이트하거나 맞춤설정된 페이지로 이동합니다 (자동 로그인과 동일).
서드 파티 ID로 사용자 인증
사용자가 제휴 로그인 버튼을 탭하면 FederatedCredential를 사용하여 특정 ID 공급업체 인증 흐름을 실행합니다.
예를 들어 공급자가 Google인 경우 Google 로그인 JavaScript 라이브러리를 사용합니다.
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google 로그인 결과 인증 증거로 ID 토큰이 생성됩니다.
일반적으로 제휴 로그인은 OpenID Connect 또는 OAuth와 같은 표준 프로토콜 위에 빌드됩니다. 제휴 계정으로 인증하는 방법을 알아보려면 각 제휴 ID 공급업체의 문서를 참고하세요. 인기 있는 예는 다음과 같습니다.
ID 정보 저장
인증이 완료되면 ID 정보를 저장할 수 있습니다.
여기에 저장하는 정보는 ID 공급자의 id 및 ID 공급자를 나타내는 제공업체 문자열입니다(name 및 iconURL는 선택사항).
인증 관리 사양에서 이 정보에 대해 자세히 알아보세요.
제휴 계정 세부정보를 저장하려면 사용자 식별자와 제공업체 식별자로 새 FederatedCredential 객체를 인스턴스화합니다.
그런 다음 navigator.credentials.store()를 호출하여 ID 정보를 저장합니다.
제휴가 완료되면 FederatedCredential를 동기식 또는 비동기식으로 인스턴스화합니다.
동기식 접근 방식의 예:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
비동기 접근 방식의 예:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
그런 다음 사용자 인증 정보 객체를 저장합니다.
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
로그아웃
로그아웃 버튼을 탭하면 사용자를 로그아웃합니다. 먼저 세션을 종료한 다음 향후 방문 시 자동 로그인을 사용 중지합니다. 세션을 종료하는 방법은 전적으로 본인에게 달려 있습니다.
향후 방문 시 자동 로그인 사용 중지
navigator.credentials.preventSilentAccess() 호출:
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
이렇게 하면 사용자가 다음에 자동 로그인을 사용 설정할 때까지 자동 로그인이 이루어지지 않습니다. 자동 로그인을 재개하려면 사용자가 계정 선택 도구에서 로그인하려는 계정을 선택하여 의도적으로 로그인할 수 있습니다. 그러면 사용자가 명시적으로 로그아웃할 때까지 항상 다시 로그인됩니다.



