Per far accedere gli utenti, recupera le credenziali dal gestore delle password del browser e utilizzale per farli accedere automaticamente. Gli utenti con più account possono selezionare l'account con un solo tocco utilizzando il selettore di account.
Accesso automatico
L'accesso automatico può avvenire ovunque sul tuo sito web, non solo nella pagina principale, ma anche in altre pagine di primo livello. Questo è utile quando gli utenti raggiungono varie pagine del tuo sito web tramite un motore di ricerca.
Per attivare l'accesso automatico:
- Visualizza le informazioni sulle credenziali.
- Autentica l'utente.
- Aggiorna l'interfaccia utente o vai alla pagina personalizzata.
Visualizzare le informazioni sulle credenziali
Per ottenere le informazioni sulle credenziali, invoca
navigator.credentials.get().
Specifica il tipo di credenziali da richiedere
assegnando un valore password o federated.
Utilizza sempre mediation: 'silent' per gli accessi automatici,
in modo da poter ignorare facilmente la procedura se l'utente:
- Non ha credenziali memorizzate.
- Sono memorizzate più credenziali.
- È disconnesso.
Prima di ottenere una credenziale, non dimenticare di controllare se l'utente ha già eseguito l'accesso:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
La promessa restituita da navigator.credentials.get() si risolve con un oggetto credenziali o null.
Per determinare se si tratta di un PasswordCredential o di un FederatedCredential,
basta guardare la proprietà .type dell'oggetto,
che sarà password o federated.
Se .type è federated,
la proprietà .provider è una stringa che rappresenta il provider di identità.
Autentica utente
Una volta ottenuta la credenziale,
esegui un flusso di autenticazione in base al tipo di credenziale,
password o federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Quando la promessa viene risolta, controlla se hai ricevuto un oggetto delle credenziali. In caso contrario, significa che l'accesso automatico non è stato eseguito. Ignorare silenziosamente la procedura di accesso automatico.
Aggiorna interfaccia utente
Se l'autenticazione è andata a buon fine, aggiornate l'interfaccia utente o inoltrate l'utente alla pagina personalizzata:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Non dimenticare di mostrare il messaggio di errore di autenticazione
Per evitare confusione, gli utenti dovrebbero visualizzare un messaggio popup blu "Accesso in corso" al momento dell'ottenimento dell'oggetto della credenziale:

Un suggerimento importante: se riesci a ottenere un oggetto credenziale, ma non riesci ad autenticare l'utente, dovresti visualizzare un messaggio di errore:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Esempio di codice completo
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
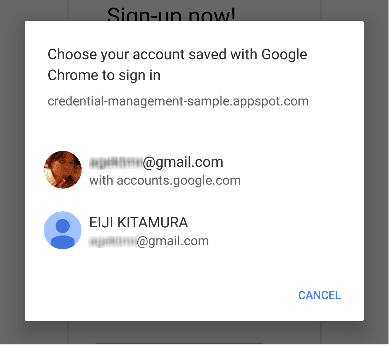
Accedere tramite il selettore account
Se un utente richiede la mediazione o ha più account, utilizza il selettore di account per consentirgli di accedere, saltando il normale modulo di accesso, ad esempio:

I passaggi per accedere tramite il selettore di account sono gli stessi dell'accesso automatico, con una chiamata aggiuntiva per mostrare il selettore di account nell'ambito dell'ottenimento delle informazioni sulle credenziali:
- Recupera le informazioni sulle credenziali e mostra il selettore dell'account.
- Autentica l'utente.
- Aggiorna l'interfaccia utente o vai a una pagina personalizzata.
Ottenere informazioni sulle credenziali e mostrare il selettore dell'account
Mostra un selettore di account in risposta a un'azione dell'utente definita, ad esempio quando l'utente tocca il pulsante "Accedi". Chiama
navigator.credentials.get(),
e aggiungi mediation: 'optional' o mediation: 'required' per visualizzare il selettore dell'account.
Quando mediation è required, all'utente viene sempre mostrato un selettore di account per accedere.
Questa opzione consente agli utenti con più account di passare facilmente da uno all'altro.
Quando mediation è optional,
all'utente viene mostrato esplicitamente un selettore di account per accedere dopo una
chiamata navigator.credentials.preventSilentAccess().
In genere, questo serve a garantire che l'accesso automatico non venga eseguito
dopo che l'utente sceglie di uscire o annullare la registrazione.
Esempio che mostra mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Una volta che l'utente seleziona un account,
la promessa viene risolta con la credenziale.
Se l'utente annulla il selettore dell'account o se non sono memorizzate credenziali, la promessa viene risolta con null.
In questo caso, torna all'esperienza del modulo di accesso.
Non dimenticare di passare al modulo di accesso di riserva
Dovresti utilizzare un modulo di accesso per uno dei seguenti motivi:
- Non vengono memorizzate credenziali.
- L'utente ha ignorato il selettore di account senza selezionare un account.
- L'API non è disponibile.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Esempio di codice completo
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Accesso federato
L'accesso federato consente agli utenti di accedere con un solo tocco e senza dover ricordare ulteriori dati di accesso per il tuo sito web.
Per implementare l'accesso federato:
- Autentica l'utente con un'identità di terze parti.
- Memorizzare le informazioni sull'identità.
- Aggiornare l'interfaccia utente o passare a una pagina personalizzata (come per l'accesso automatico).
Autenticare l'utente con un'identità di terze parti
Quando un utente tocca un pulsante di accesso federato, viene eseguito il flusso di autenticazione del provider di identità specifico con FederatedCredential.
Ad esempio, se il provider è Google, utilizza la libreria JavaScript di Accedi con Google:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Accedi con Google genera un token ID come prova dell'autenticazione.
In genere, gli accessi federati si basano su protocolli standard come OpenID Connect o OAuth. Per scoprire come eseguire l'autenticazione con gli account federati, consulta la documentazione dei rispettivi provider di identità federati. Ecco alcuni esempi:
Informazioni sull'identità del negozio
Una volta completata l'autenticazione, puoi memorizzare i dati di identità.
Le informazioni che memorizzerai qui sono il id del provider di identità
e una stringa del provider che rappresenta il provider di identità
(name e iconURL sono facoltativi).
Scopri di più su queste informazioni nella
specifica di gestione delle credenziali.
Per memorizzare i dettagli dell'account federato, crea un nuovo oggetto
FederatedCredential
con l'identificatore dell'utente e l'identificatore del provider.
Quindi, invoca
navigator.credentials.store()
per memorizzare le informazioni sull'identità.
Dopo la federazione,
instanzia un FederatedCredential in modo sincrono o asincrono:
Esempio di approccio sincrono:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Esempio di approccio asincrono:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Quindi memorizza l'oggetto credenziali:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Esci
Uscire dagli utenti quando viene toccato il pulsante di uscita. Innanzitutto, termina la sessione, poi disattiva l'accesso automatico per le visite future. (Il modo in cui termini le sessioni dipende completamente da te).
Disattivare l'accesso automatico per le visite future
Chiama navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
In questo modo, l'accesso automatico non verrà eseguito fino alla successiva attivazione da parte dell'utente. Per riprendere l'accesso automatico, un utente può scegliere di accedere intenzionalmente scegliendo l'account con cui vuole accedere dal selettore dell'account. L'utente potrà accedere di nuovo ogni volta che vorrà, finché non uscirà esplicitamente.



