Pour connecter les utilisateurs, récupérez les identifiants dans le gestionnaire de mots de passe du navigateur et utilisez-les pour les connecter automatiquement. Pour les utilisateurs disposant de plusieurs comptes, laissez-les sélectionner le compte en un seul geste à l'aide du sélecteur de compte.
Connexion automatique
La connexion automatique peut se produire n'importe où sur votre site Web, pas seulement sur la page de premier niveau, mais aussi sur d'autres pages d'informations détaillées. Cela est utile lorsque les utilisateurs accèdent à différentes pages de votre site Web via un moteur de recherche.
Pour activer la connexion automatique:
- Obtenez des informations sur les identifiants.
- Authentifiez l'utilisateur.
- Mettez à jour l'UI ou accédez à la page personnalisée.
Obtenir des informations sur les identifiants
Pour obtenir des informations sur les identifiants, appelez navigator.credentials.get().
Spécifiez le type d'identifiants à demander en lui attribuant un password ou un federated.
Utilisez toujours mediation: 'silent' pour les connexions automatiques afin de pouvoir facilement ignorer le processus si l'utilisateur:
- Aucun identifiant n'est stocké.
- Plusieurs identifiants sont stockés.
- est déconnecté ;
Avant d'obtenir des identifiants, n'oubliez pas de vérifier si l'utilisateur est déjà connecté:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
La promesse renvoyée par navigator.credentials.get() se résout avec un objet d'identifiants ou null.
Pour déterminer s'il s'agit d'un PasswordCredential ou d'un FederatedCredential, il suffit d'examiner la propriété .type de l'objet, qui sera password ou federated.
Si .type est federated, la propriété .provider est une chaîne représentant le fournisseur d'identité.
Authentifier l'utilisateur
Une fois que vous disposez des identifiants, exécutez un flux d'authentification en fonction du type d'identifiants, password ou federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Lorsque la promesse est résolue, vérifiez si vous avez reçu un objet d'identifiants. Si ce n'est pas le cas, cela signifie que la connexion automatique n'a pas pu être effectuée. Ignorez le processus de connexion automatique.
Mettre à jour l'UI
Si l'authentification réussit, mettez à jour l'UI ou redirigez l'utilisateur vers la page personnalisée:
}).then(profile => {
if (profile) {
updateUI(profile);
}
N'oubliez pas d'afficher le message d'erreur d'authentification
Pour éviter toute confusion, les utilisateurs doivent voir une notification bleue indiquant "Se connecter" au moment de l'obtention de l'objet d'identifiant:

Conseil important: Si vous parvenez à obtenir un objet d'identifiants, mais que vous ne parvenez pas à authentifier l'utilisateur, vous devez afficher un message d'erreur:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Exemple de code complet
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
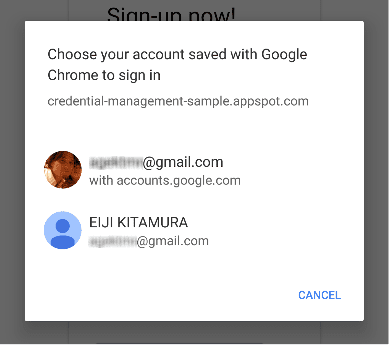
Se connecter via le sélecteur de compte
Si un utilisateur a besoin de médiation ou possède plusieurs comptes, utilisez le sélecteur de compte pour lui permettre de se connecter, en ignorant le formulaire de connexion habituel, par exemple:

La procédure de connexion via le sélecteur de compte est la même que pour la connexion automatique, avec un appel supplémentaire pour afficher le sélecteur de compte dans le cadre de l'obtention des informations d'identification:
- Obtenez les informations d'identification et affichez le sélecteur de compte.
- Authentifiez l'utilisateur.
- Mettez à jour l'UI ou accédez à une page personnalisée.
Obtenir des informations sur les identifiants et afficher le sélecteur de compte
Affichez un sélecteur de compte en réponse à une action définie par l'utilisateur, par exemple lorsqu'il appuie sur le bouton "Se connecter". Appelez navigator.credentials.get(), puis ajoutez mediation: 'optional' ou mediation: 'required' pour afficher le sélecteur de compte.
Lorsque mediation est required, un sélecteur de compte s'affiche toujours pour permettre à l'utilisateur de se connecter.
Cette option permet aux utilisateurs disposant de plusieurs comptes de passer facilement de l'un à l'autre.
Lorsque mediation est optional, un sélecteur de compte s'affiche explicitement pour permettre à l'utilisateur de se connecter après un appel navigator.credentials.preventSilentAccess().
Cela permet généralement de s'assurer que la connexion automatique ne se produit pas après que l'utilisateur a choisi de se déconnecter ou de se désinscrire.
Exemple illustrant mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Une fois que l'utilisateur a sélectionné un compte, la promesse est résolue avec les identifiants.
Si l'utilisateur annule le sélecteur de compte ou s'il n'y a pas d'identifiants stockés, la promesse se résout avec null.
Dans ce cas, utilisez le formulaire de connexion.
N'oubliez pas de revenir au formulaire de connexion
Vous devez utiliser un formulaire de connexion pour l'une des raisons suivantes:
- Aucun identifiant n'est stocké.
- L'utilisateur a ignoré le sélecteur de compte sans sélectionner de compte.
- L'API n'est pas disponible.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Exemple de code complet
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Connexion fédérée
La connexion fédérée permet aux utilisateurs de se connecter en un seul geste et sans avoir à se souvenir d'informations de connexion supplémentaires pour votre site Web.
Pour implémenter la connexion fédérée:
- Authentifiez l'utilisateur avec une identité tierce.
- Stockez les informations d'identité.
- Mettre à jour l'UI ou accéder à une page personnalisée (comme pour la connexion automatique).
Authentifier l'utilisateur avec une identité tierce
Lorsqu'un utilisateur appuie sur un bouton de connexion fédérée, exécutez le flux d'authentification du fournisseur d'identité spécifique avec FederatedCredential.
Par exemple, si le fournisseur est Google, utilisez la bibliothèque JavaScript Google Sign-In:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google Sign-In génère un jeton d'ID comme preuve d'authentification.
En général, les connexions fédérées sont basées sur des protocoles standards tels que OpenID Connect ou OAuth. Pour savoir comment vous authentifier avec des comptes fédérés, consultez la documentation des fournisseurs d'identité fédérés respectifs. Voici quelques exemples courants:
Stocker des informations d'identité
Une fois l'authentification effectuée, vous pouvez stocker les informations d'identité.
Les informations que vous stockez ici sont le id du fournisseur d'identité et une chaîne de fournisseur représentant le fournisseur d'identité (name et iconURL sont facultatifs).
Pour en savoir plus, consultez les spécifications de gestion des identifiants.
Pour stocker les informations du compte fédéré, instanciez un nouvel objet FederatedCredential avec l'identifiant de l'utilisateur et celui du fournisseur.
Appelez ensuite navigator.credentials.store() pour stocker les informations d'identité.
Une fois la fédération réussie, instanciez un FederatedCredential de manière synchrone ou asynchrone:
Exemple d'approche synchrone:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Exemple d'approche asynchrone:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Stockez ensuite l'objet d'identifiants:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Se déconnecter
Déconnectez vos utilisateurs lorsqu'ils appuient sur le bouton de déconnexion. Arrêtez d'abord la session, puis désactivez la connexion automatique pour les prochaines visites. (La manière dont vous mettez fin à vos sessions ne dépend que de vous.)
Désactiver la connexion automatique pour les prochaines visites
Appelez navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
La connexion automatique ne se produira que la prochaine fois que l'utilisateur l'activera. Pour reprendre la connexion automatique, un utilisateur peut choisir de se connecter intentionnellement en sélectionnant le compte avec lequel il souhaite se connecter dans le sélecteur de compte. L'utilisateur est alors toujours connecté jusqu'à ce qu'il se déconnecte explicitement.



