Zamanımı değil, paramı alın
Giriş
Web'i seviyorum. Genel olarak, bu fikrin iyi olduğunu düşünüyorum. Bu nedenle, web ile yerel reklamlar arasında çok fazla tartışmaya giriyorum. Diğer kişinin yerel sistemler üzerinden ödeme yapmanın kolaylığından bahsetmesi uzun sürmez. Kazanamayacağım bir tartışma olduğu için genellikle bir duman bombası bırakıp deli gibi gülerek odadan kaçarım. Mobil web'de alışveriş sepetini terk etme oranı %97'ye kadar çıkabilir. Bunu gerçek dünyada düşünün. Bir süpermarkette, alışveriş sepetleri istedikleri ürünlerle dolu olan müşterilerin% 97'sinin sepetini ters çevirip dışarı çıktığını hayal edin. Bu kullanıcılardan bazıları, hiçbir zaman satın alma niyeti olmadan yalnızca fiyatları yükseltiyor. Ancak web'de alışveriş yapmanın korkunç kullanıcı deneyimi de bu duruma önemli bir katkıda bulunuyor. Kullanıcılara akıl sağlığı vergisi uyguluyoruz. Web'de, özellikle de mobil cihazlarda yaşadığınız keyifli bir ödeme deneyimini düşünün. Bu bir uygulama mağazası, değil mi? Ya da en azından ödeme bilgilerinizin bulunduğu benzer bir kapalı sistem. Bu bir sorundur. Sitelerin, kullanıcının halihazırda hesabının bulunduğu ve giriş yapması gereken belirli bir ödeme sağlayıcıya veya kullanıcıların belirli bir ödeme sağlayıcıya giriş yapmasını gerektiren bir platforma (ör. yalnızca bu platform için kod yazmanızı gerektiren uygulama mağazaları) bağlılık göstermesi gerekir. Bunlardan birini yapmazsanız kullanıcı, parmak derisinin tamamı aşınana kadar ekrana veya klavyeye dokunmaya devam eder ya da pes eder. Bu sorunu düzeltmemiz gerekiyor.
requestAutocomplete
WebGL, WebRTC ve "Web" ile başlayan diğer süslü web API'lerinin dünyasında requestAutocomplete pek ilgi çekici değildir. Ancak bu, bej giysiler giyen bir süper kahraman. Web ödemelerinin zaman vampirinin kalbine kazık saplayacak küçük ve sıkıcı bir API.
Site, belirli bir ödeme sağlayıcıya güvenmek yerine tarayıcıdan ödeme ayrıntılarını ister ve bunları kullanıcı adına depolar. Chrome'un requestAutocomplete() işlevinin sürümü, yalnızca ABD'deki kullanıcılar (şu anda) için Google Cüzdan ile de entegredir. Test sitemizde deneyebilirsiniz.
form.requestAutocomplete
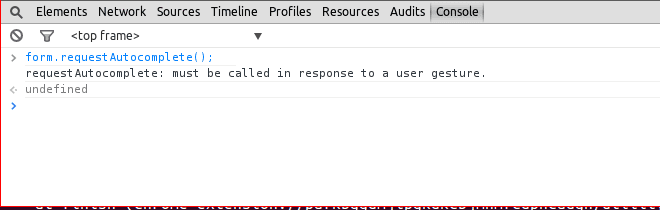
Form öğeleri, tarayıcıdan formu doldurmasını isteyen tek bir yeni yöntem (requestAutocomplete) içerir. Tarayıcı, kullanıcıdan izin ister ve hangi ayrıntıları paylaşmak istediğini seçmesine olanak tanıyan bir iletişim kutusu gösterir. Bu işlevi istediğiniz zaman çağıramazsınız. Fare yukarı/aşağı, tıklama, tuş ve dokunma etkinlikleri gibi belirli etkileşim etkinliklerinin yürütülmesi sırasında çağrılması gerekir. Bu, bilinçli bir güvenlik kısıtlamasıdır.
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
Etkinliklere bakmadan önce, tarayıcının form alanlarınızı anladığından emin olmamız gerekiyor…
Form şartları
İnternetin siyah beyaz olduğu zamanlarda Internet Explorer 5, form giriş öğelerinde autocomplete adlı yeni bir özelliği benimsedi. Tarayıcıya öneri sunmasını durdurmak için "kapalı" olarak ayarlanabilir ve bu kadardı. requestAutocomplete, form alanlarını kullanıcı verilerine bağlamak için bu API'yi genişletti. Böylece, "ad" özelliğini değiştirmeden alanın beklenen içeriğini belirtebilirsiniz.
<input name="fullname" autocomplete="name">
requestAutocomplete spesifikasyonu ödemelere özel değildir ancak Chrome'un mevcut uygulamasında bu özellik neredeyse yalnızca ödemelerle ilgilidir. Gelecekte, tarayıcıların giriş ayrıntıları, şifre oluşturucu, pasaport bilgileri ve hatta avatar yükleme gibi diğer veri türleriyle de çalışabileceğini umuyoruz.
Chrome'da requestAutocomplete şu anda aşağıdakileri tanır:
Ödeme
- e-posta
- cc-name - kart üzerindeki ad
- cc-number - kart numarası
- cc-exp-month - kartın son kullanma ayı (iki basamaklı)
- cc-exp-year: Kartın geçerlilik bitiş tarihi (dört haneli)
- cc-csc: 3-4 haneli kart güvenlik kodu
<input type="email" autocomplete="email" name="email">
<input type="text" autocomplete="cc-name" name="card-name">
<input type="text" autocomplete="cc-number" name="card-num">
<input type="text" autocomplete="cc-exp-month" name="card-exp-month">
<input type="text" autocomplete="cc-exp-year" name="card-exp-year">
<input type="text" autocomplete="cc-csc" name="card-csc">
Yukarıda kullandığım "ad" özellikleri yalnızca örnektir. Belirli değerleri kullanmanız gerekmez. Bu formu requestAutocomplete içermeyen kullanıcılar için yeniden kullanacaksanız (ideal olan budur) etiketler, düzen ve temel HTML5 doğrulaması eklemeniz gerekir.
Giriş öğeleriyle de sınırlı değilsiniz. İstediğiniz form giriş türünü kullanabilirsiniz. Örneğin, kart geçerlilik bitiş tarihi alanları için <select> kullanabilirsiniz.

Adres
ad: Tam ad. Tam adı tek bir alan olarak almak, birden fazla alandan çok daha iyidir. Ad ve soyadı gibi birden fazla alan, Batılı bir önyargı gösterir ve diğer kültürler için anlamlı olmayabilir. Ayrıca tek bir alana yazmak daha kolaydır.
tel: Ülke kodu dahil tam telefon numarası. Alternatif olarak şu şekilde ayrılabilir:
- tel-country-code - ör. +44
- tel-national - the rest
street-address: Bileşenleri virgülle ayrılmış tam adres. Aşağıdakilere ayrılabilir:
- address-line1
- address-line2 - boş olabilir
yer - şehir/ilçe
region: Eyalet kodu, ilçe veya kanton
posta-kodu - Posta kodu, posta kodu, posta kodu
country
Yukarıdakiler aşağıdakilerle birlikte kullanılmalıdır: - faturalandırma - kargo
<input type="text" autocomplete="billing name" required name="billing-name">
<input type="tel" autocomplete="billing tel" required name="billling-tel">
<input type="text" autocomplete="billing address-line1" required name="billing-address1">
<input type="text" autocomplete="billing address-line2" required name="billing-address2">
<input type="text" autocomplete="billing locality" required name="billing-locality">
<input type="text" autocomplete="billing region" required name="billing-region">
<input type="text" autocomplete="billing postal-code" required name="billing-postal-code">
<select autocomplete="billing country" required name="billing-country">
<option value="US">United States</option>
…
</select>
<input type="text" autocomplete="shipping name" name="shipping-name">
…
Ad özellikleri örnektir. İstediğiniz adı kullanabilirsiniz.
Elbette tüm formlarda gönderim adresi istenmemelidir.Örneğin, otel odamın nereye teslim edilmesini istediğimi sormayın. Otel odasının mevcut konumu genellikle satış noktasıdır.
Tamam, formumuzu aldık ve autocompletion'ü nasıl isteyeceğimizi biliyoruz. Ancak…
requestAutocomplete ne zaman çağrılmalıdır?
İdeal olarak, ödeme formunu gösteren sayfayı yüklemek yerine requestAutocomplete iletişim kutusunu göstermek istersiniz. Her şey yolunda giderse kullanıcı formu hiç görmez.

Sık kullanılan bir yöntem, sizi ödeme ayrıntıları formuna yönlendiren bir "ödeme" düğmesi içeren bir alışveriş sepeti sayfası kullanmaktır. Bu durumda, faturalandırma formunuzu alışveriş sepeti sayfasına yüklemek ancak kullanıcıdan gizlemek ve kullanıcı "ödeme" düğmesine bastığında requestAutocomplete'yi çağırmak istersiniz. Skeletor uyarısını önlemek için alışveriş sepetinizin sayfasını SSL üzerinden yayınlamanız gerektiğini unutmayın.
Başlamak için, hazır olana kadar kullanıcının tıklayamayacağı şekilde ödeme düğmemizi gizlememiz gerekir. Ancak bunu yalnızca JavaScript'i etkinleştirmiş kullanıcılar için yapmak istiyoruz. Sayfanızın başlığında:
<script>document.documentElement.className += ' js';</script>
CSS'nizde:
.js #checkout-button,
#checkout-form.for-autocomplete {
display: none;
}
Faturalandırma formunu alışveriş sepetimiz sayfasına eklememiz gerekiyor. Bu, herhangi bir yere yerleştirilebilir. Yukarıdaki CSS, kullanıcının bunu görememesini sağlar.
<form id="checkout-form" class="for-autocomplete" action="/checkout" method="post">
…fields for payment, billing address & shipping if relevant…
</form>
Artık JavaScript'imiz her şeyi ayarlamaya başlayabilir:
function enhanceForm() {
var button = document.getElementById('checkout-button');
var form = document.getElementById('checkout-form');
// show the checkout button
button.style.display = 'block';
// exit early if there's no requestAutocomplete support
if (!form.requestAutocomplete) {
// be sure to show the checkout button so users can
// access the basic payment form!
return;
}
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
}
Ödeme formunuz ve düğmenizden sonra, alışveriş sepeti sayfasında enhanceForm işlevini çağırırsınız.
requestAutocomplete'ü destekleyen tarayıcılar yeni ve hızlı deneyimden yararlanabilir. Diğer tarayıcılar ise normal ödeme formunuzu kullanır.
Bonus puanlar için form HTML'sini enhanceForm kapsamında XHR aracılığıyla yükleyebilirsiniz. Bu sayede formu yalnızca requestAutocomplete'ü destekleyen tarayıcılarda yükleyebilir ve enhanceForm'ü çağırabileceğiniz her sayfaya formu eklemeyi hatırlamanız gerekmez. Demo site bu şekilde çalışır.
requestAutocomplete işlevini çağırdınız. Şimdi ne yapacaksınız?
Otomatik tamamlama işlemi eşzamansızdır, requestAutocomplete hemen döndürülür. Bunun nasıl sonuçlandığını öğrenmek için birkaç yeni etkinliği dinliyoruz:
form.addEventListener('autocomplete', function() {
// hurrah! You got all the data you needed
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
// the form was populated, but it failed html5 validation
// eg, the data didn't match one of your pattern attributes
}
else if (event.reason == 'cancel') {
// the user aborted the process
}
else if (event.reason == 'disabled') {
// the browser supports requestAutocomplete, but it's not
// available at this time. Eg, it wasn't called from an
// interaction event or the page is insecure
}
});
Her şey yolunda gittiyse verilerle istediğinizi yapabilirsiniz. Yapabileceğiniz en basit şey formu göndermektir. Sunucu daha sonra verileri doğrulayabilir ve kullanıcıya teslimat maliyetini içeren bir onay sayfası gösterebilir. Veriler geçersizse formu gösterebilir ve kullanıcının düzeltmesi gereken alanları vurgulayabilirsiniz. Alternatif olarak, formu gönderip normal sunucu tarafı doğrulama işleminizin devreye girmesine izin verebilirsiniz. Kullanıcı işlemi iptal ettiyse herhangi bir işlem yapmanız gerekmez. Özellik devre dışıysa kullanıcıyı normal forma yönlendirin. Çoğu durumda dinleyicileriniz aşağıdakilere benzer:
form.addEventListener('autocomplete', function() {
form.submit();
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
form.submit();
}
else if (event.reason != 'cancel') {
window.location = '/checkout-page/';
}
});
Tarayıcı, verilerimi nerede saklar?
Spesifikasyon, verilerin nerede depolanacağını belirtmez. Bu sayede tarayıcılar yenilikler yapabilir.
Chrome'da oturum açtıysanız ayrıntıları Google Cüzdan'da depolayarak oturum açtığınız diğer cihazlarda erişilebilir hale getirebilirsiniz. Bilgilerinizi Cüzdan'da saklarsanız gerçek kart numaranız requestAutocomplete tarafından dağıtılmaz ve güvenlik artar.
Chrome'da oturum açmadıysanız veya Google Cüzdan'ı kullanmamayı seçerseniz ayrıntılarınız, isteğe bağlı olarak yeniden kullanılmak üzere tarayıcıda yerel olarak depolanır.
Şu anda durum böyle olsa da Chrome ve diğer tarayıcılar gelecekte ek ödeme sağlayıcıları kullanabilir.
Ödemeleri kolaylaştırma
Kullanıcıların her satın alma işleminde ödeme bilgilerini tekrar tekrar girmesi biraz saçma. Bir site ödeme ayrıntılarınızı depoladığında işler kolaylaşır. Ancak kart ayrıntılarımın kaç sitede depolandığı konusunda biraz endişeliyim. Bu, web standartlarının çözmesi için mükemmel bir sorundur.
requestAutocomplete, hizmet veya platforma bağlı kalmadan tek tıklamayla ödemeleri web'in tamamına sunabilir.
Bonus turu: Çok sayfalı formları işleme
requestAutocomplete'yi bir kez arayıp ihtiyacınız olan tüm verileri toplamak çok daha iyidir. Sunucunuzu tüm bu verileri tek seferde alacak şekilde değiştiremiyorsanız sorun değil. Doldurduğunuz formdaki verileri alıp sizin için en uygun şekilde gönderin.
Şu anda desteklenen tüm verileri, kendiniz form oluşturmak zorunda kalmadan basit bir nesne olarak yakalamak için bu küçük ve kullanışlı işlevi kullanabilirsiniz. Verileri aldıktan sonra sunucunuzun ihtiyaç duyduğu biçime dönüştürebilir ve birden fazla adımda yayınlayabilirsiniz.
checkoutButton.addEventListener('click', function() {
requestUserData({
billing: true,
shipping: true
}, function(response) {
if (response.err == 'cancel') {
// exit silently
return;
}
if (response.err) {
// fall back to normal form
window.location.href = '/normal-checkout-form/';
return;
}
// the rest is just made-up pseudo code as an example
postToServer(data.shipping).then(function() {
return postToServer(data.billing);
}).then(function() {
return postToServer(data.cc);
}).catch(function() {
// handle error
});
});
});


