আমার টাকা নাও, আমার সময় না
ভূমিকা
আমি ওয়েব পছন্দ. সব মিলিয়ে, আমি মনে করি এটি একটি সুন্দর ধারণা। যেমন, আমি অনেক ওয়েব বনাম নেটিভ বিতর্কে পড়ে যাই। অন্য ব্যক্তি নেটিভ সিস্টেমের মাধ্যমে অর্থপ্রদানের সহজতার বিষয়ে কথা বলা শুরু করতে বেশি সময় নেয় না। আমার স্বাভাবিক প্রতিক্রিয়া হল একটি ধোঁয়া বোমা ফেলা এবং উন্মত্তভাবে হাসতে হাসতে ঘর থেকে বেরিয়ে যাওয়া, কারণ এটি এমন কোনও যুক্তি নয় যে আমি জিততে পারি। মোবাইল ওয়েবে শপিং কার্ট পরিত্যাগ 97% পর্যন্ত হতে পারে । বাস্তব জগতে যে কল্পনা করুন. একটি সুপারমার্কেটে 97% মানুষ কল্পনা করুন, একটি কার্ট তাদের পছন্দের জিনিস পূর্ণ করে, তাদের কার্টটি উল্টে এবং হাঁটছে। এখন, এই লোকেদের মধ্যে কেউ কেউ কেবল জিনিসপত্রের মূল্য নির্ধারণ করছে এবং কেনার কোনো অভিপ্রায় ছিল না, কিন্তু ওয়েবে কেনার ভয়ঙ্কর ব্যবহারকারীর অভিজ্ঞতা একটি উল্লেখযোগ্য অবদানকারী। আমরা ব্যবহারকারীদের বিচক্ষণতার উপর ট্যাক্স দিয়ে আঘাত করছি। ওয়েবে, বিশেষ করে মোবাইলে আপনার একটি আনন্দদায়ক অর্থপ্রদানের অভিজ্ঞতার কথা ভাবুন। এটা একটা অ্যাপ স্টোর, তাই না? অথবা অন্তত একটি অনুরূপ বন্ধ সিস্টেম যে ইতিমধ্যে আপনার পেমেন্ট তথ্য আছে. এটা একটা সমস্যা। এটির জন্য সাইটগুলিকে একটি নির্দিষ্ট অর্থপ্রদান প্রদানকারীর কাছে প্রতিশ্রুতি দিতে হবে যে ব্যবহারকারীর ইতিমধ্যেই একটি অ্যাকাউন্ট থাকতে হবে এবং লগ ইন করতে হবে, অথবা এমন একটি প্ল্যাটফর্মে প্রতিশ্রুতিবদ্ধ হতে হবে যাতে ব্যবহারকারীদের একটি নির্দিষ্ট অর্থপ্রদান প্রদানকারীতে লগ ইন করতে হয়, যেমন একটি অ্যাপ স্টোরেক্স যার জন্য আপনাকে শুধুমাত্র সেই প্ল্যাটফর্মের জন্য কোড করতে হবে। আপনি যদি এই জিনিসগুলির মধ্যে একটি না করেন, ব্যবহারকারী তাদের স্ক্রীন বা কীবোর্ডে ট্যাপ করতে পারে যতক্ষণ না তাদের সমস্ত আঙুলের চামড়া চলে যায় বা তারা হাল ছেড়ে দেয়। আমরা এটা ঠিক করতে হবে.
অনুরোধ স্বয়ংসম্পূর্ণ
WebGL, WebRTC এবং "ওয়েব" দিয়ে শুরু হওয়া অন্যান্য অভিনব ওয়েব API-এর জগতে, requestAutocomplete বরং অস্বাভাবিক। যাইহোক, এটি বেইজ পোশাকে একটি সুপারহিরো। একটি ক্ষুদ্র, বিরক্তিকর API যা ওয়েব পেমেন্ট টাইম-ভ্যাম্পায়ারের হৃদয়ের মাধ্যমে একটি অংশ আটকে রাখতে পারে।
সাইটটি একটি নির্দিষ্ট অর্থপ্রদান প্রদানকারীর উপর নির্ভর করার পরিবর্তে, এটি ব্রাউজার থেকে অর্থপ্রদানের বিশদ অনুরোধ করে, যা ব্যবহারকারীর পক্ষে সেগুলি সংরক্ষণ করে। Chrome-এর RequestAutocomplete() সংস্করণটি শুধুমাত্র মার্কিন ব্যবহারকারীদের জন্য (বর্তমানে) Google Wallet-এর সাথে সংহত করে৷ আমাদের পরীক্ষার সাইটে এটি ব্যবহার করে দেখুন ।
form.requestAutocomplete
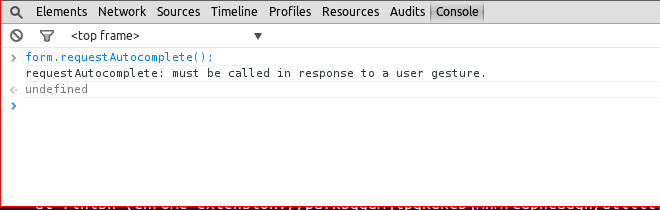
ফর্ম উপাদানগুলি একটি একক নতুন পদ্ধতি বহন করে, অনুরোধ স্বয়ংসম্পূর্ণ, যা ব্রাউজারকে ফর্মটি পূরণ করতে বলে৷ ব্রাউজার ব্যবহারকারীর কাছে একটি ডায়ালগ প্রদর্শন করবে যা অনুমতি চাইবে এবং ব্যবহারকারীকে তারা কোন বিবরণ দিতে চায় তা নির্বাচন করার অনুমতি দেবে। আপনি যখনই চান এটিকে কল করতে পারবেন না, এটিকে নির্দিষ্ট ইন্টারঅ্যাকশন ইভেন্ট যেমন মাউস আপ/ডাউন, ক্লিক, কী এবং টাচ ইভেন্ট চালানোর সময় কল করা দরকার। এটি একটি ইচ্ছাকৃত নিরাপত্তা সীমাবদ্ধতা।
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
আমরা ইভেন্টগুলি দেখার আগে, আমাদের নিশ্চিত করতে হবে যে ব্রাউজারটি আপনার ফর্ম ক্ষেত্রগুলি বুঝতে পারে...
ফর্মের প্রয়োজনীয়তা
পূর্বে যখন ইন্টারনেট কালো এবং সাদা ছিল, ইন্টারনেট এক্সপ্লোরার 5 ফর্ম ইনপুট উপাদানগুলিতে একটি নতুন বৈশিষ্ট্য, autocomplete গৃহীত হয়েছিল। ব্রাউজার প্রস্তাবনাগুলি বন্ধ করতে এটি "বন্ধ" এ সেট করা যেতে পারে এবং এটিই ছিল। এই APIটি প্রসারিত করা হয়েছিল যাতে আপনি "নাম" বৈশিষ্ট্যটি পরিবর্তন না করেই ক্ষেত্রের প্রত্যাশিত বিষয়বস্তু নির্দিষ্ট করতে পারেন এবং এটিই requestAutocomplete ফর্ম ক্ষেত্রগুলিকে ব্যবহারকারীর ডেটাতে লিঙ্ক করতে ব্যবহার করে৷
<input name="fullname" autocomplete="name">
একটি স্পেসিফিকেশন হিসাবে, requestAutocomplete অর্থপ্রদান-নির্দিষ্ট নয়, তবে Chrome এর বর্তমান বাস্তবায়ন বেশ অনেকটাই। ভবিষ্যতে, ব্রাউজারগুলি অন্যান্য ধরণের ডেটার সাথে মোকাবিলা করতে সক্ষম হবে বলে আশা করি, আশা করি লগইন বিশদ এবং পাসওয়ার্ড জেনারেটর, পাসপোর্ট তথ্য এবং এমনকি একটি অবতার আপলোড করার মতো জিনিসগুলি।
বর্তমানে Chrome-এ, requestAutocomplete নিম্নলিখিতগুলিকে স্বীকৃতি দেয়:
পেমেন্ট
- ইমেইল
- cc-নাম - কার্ডে নাম
- cc-number - কার্ড নম্বর
- cc-exp-month - কার্ডের মেয়াদ শেষ হওয়ার মাস দুটি সংখ্যা হিসাবে
- cc-exp-year - কার্ডের মেয়াদ শেষ হওয়ার বছর চারটি সংখ্যা হিসাবে
- cc-csc - 3-4 ডিজিটের কার্ড নিরাপত্তা কোড
<input type="email" autocomplete="email" name="email">
<input type="text" autocomplete="cc-name" name="card-name">
<input type="text" autocomplete="cc-number" name="card-num">
<input type="text" autocomplete="cc-exp-month" name="card-exp-month">
<input type="text" autocomplete="cc-exp-year" name="card-exp-year">
<input type="text" autocomplete="cc-csc" name="card-csc">
আমি উপরে যে "নাম" বৈশিষ্ট্যগুলি ব্যবহার করেছি তা শুধুমাত্র উদাহরণ, নির্দিষ্ট মান ব্যবহার করার কোন প্রয়োজন নেই৷ আপনি যদি ব্যবহারকারীদের জন্য requestAutocomplete ছাড়া এই ফর্মটি পুনরায় ব্যবহার করতে যাচ্ছেন, যা আদর্শ, আপনি লেবেল, লেআউট এবং মৌলিক HTML5 বৈধতা যোগ করতে চাইবেন৷
আপনি ইনপুট উপাদানগুলিতে সীমাবদ্ধ নন, আপনি যে কোনও ফর্ম ইনপুট প্রকার ব্যবহার করতে পারেন৷ উদাহরণস্বরূপ, কার্ডের মেয়াদ শেষ হওয়ার ক্ষেত্রে আপনি <select> ব্যবহার করতে পারেন।

ঠিকানা
নাম - পুরো নাম। একটি ক্ষেত্র হিসাবে একটি সম্পূর্ণ নাম নেওয়া একাধিক ক্ষেত্রের চেয়ে অনেক ভাল। একাধিক ক্ষেত্র যেমন প্রথম-নাম এবং শেষ-নাম একটি পশ্চিমা পক্ষপাত দেখায় এবং অন্যান্য সংস্কৃতির জন্য অর্থবোধক নাও হতে পারে, এছাড়াও একটি একক ক্ষেত্রে টাইপ করা সহজ
tel - দেশের কোড সহ সম্পূর্ণ টেলিফোন নম্বর, বিকল্পভাবে ভাগ করা যেতে পারে
- tel-country-code - যেমন +44
- tel-national - বাকি
রাস্তার ঠিকানা - কমা দ্বারা পৃথক করা উপাদান সহ সম্পূর্ণ ঠিকানা, ভাগ করা যেতে পারে
- ঠিকানা-লাইন1
- ঠিকানা-লাইন2 - খালি হতে পারে
এলাকা - শহর/শহর
অঞ্চল - রাজ্য কোড, কাউন্টি বা ক্যান্টন
পোস্টাল কোড - পোস্টাল কোড, পোস্ট কোড, জিপ কোড
দেশ
উপরের এর সাথে একত্রে ব্যবহার করা উচিত: - বিলিং - শিপিং
<input type="text" autocomplete="billing name" required name="billing-name">
<input type="tel" autocomplete="billing tel" required name="billling-tel">
<input type="text" autocomplete="billing address-line1" required name="billing-address1">
<input type="text" autocomplete="billing address-line2" required name="billing-address2">
<input type="text" autocomplete="billing locality" required name="billing-locality">
<input type="text" autocomplete="billing region" required name="billing-region">
<input type="text" autocomplete="billing postal-code" required name="billing-postal-code">
<select autocomplete="billing country" required name="billing-country">
<option value="US">United States</option>
…
</select>
<input type="text" autocomplete="shipping name" name="shipping-name">
…
আবার, নামের বৈশিষ্ট্যগুলি উদাহরণ, আপনি যা চান তা ব্যবহার করতে পারেন। স্পষ্টতই সমস্ত ফর্মের একটি শিপিং ঠিকানার অনুরোধ করা উচিত নয়, যেমন আমাকে জিজ্ঞাসা করবেন না যে আমি আমার হোটেল রুম কোথায় বিতরণ করতে চাই, এটির বর্তমান অবস্থানটি প্রায়শই বিক্রয় বিন্দু। ঠিক আছে, তাই আমরা আমাদের ফর্ম পেয়েছি, এবং আমরা জানি কিভাবে autocompletion অনুরোধ করতে হয়। কিন্তু…
কখন অনুরোধ স্বয়ংসম্পূর্ণ বলা উচিত?
আদর্শভাবে আপনি চেকআউট ফর্মটি প্রদর্শন করে এমন পৃষ্ঠাটি লোড করার পরিবর্তে requestAutocomplete ডায়ালগটি দেখাতে চান। সবকিছু ঠিকঠাক থাকলে, ব্যবহারকারীর ফর্মটি দেখতে হবে না।

একটি সাধারণ প্যাটার্ন হল "চেকআউট" বোতাম সহ একটি কার্ট পৃষ্ঠা থাকা যা আপনাকে অর্থপ্রদানের বিবরণ ফর্মে নিয়ে যায়। এই পরিস্থিতিতে আপনি কার্ট পৃষ্ঠায় আপনার বিলিং ফর্মটি লোড করতে চান, কিন্তু ব্যবহারকারীর কাছ থেকে এটি লুকান এবং ব্যবহারকারী "চেকআউট" বোতামটি চাপলে এটিতে requestAutocomplete । মনে রাখবেন, Skeletor সতর্কতা এড়াতে আপনাকে SSL এর মাধ্যমে আপনার কার্ট পৃষ্ঠাটি পরিবেশন করতে হবে। শুরু করার জন্য, আমাদের চেকআউট বোতামটি লুকিয়ে রাখা উচিত যাতে ব্যবহারকারী প্রস্তুত না হওয়া পর্যন্ত এটিতে ক্লিক করতে না পারে, তবে আমরা এটি শুধুমাত্র জাভাস্ক্রিপ্ট সহ ব্যবহারকারীদের জন্য করতে চাই। সুতরাং, আপনার পৃষ্ঠার মাথায়:
<script>document.documentElement.className += ' js';</script>
এবং আপনার CSS এ:
.js #checkout-button,
#checkout-form.for-autocomplete {
display: none;
}
আমাদের কার্ট পৃষ্ঠায় বিলিং ফর্ম অন্তর্ভুক্ত করতে হবে। এটি যেকোনো জায়গায় যেতে পারে, উপরের CSS নিশ্চিত করে যে এটি ব্যবহারকারীর কাছে দৃশ্যমান নয়।
<form id="checkout-form" class="for-autocomplete" action="/checkout" method="post">
…fields for payment, billing address & shipping if relevant…
</form>
এখন আমাদের জাভাস্ক্রিপ্ট সবকিছু সেট আপ করা শুরু করতে পারে:
function enhanceForm() {
var button = document.getElementById('checkout-button');
var form = document.getElementById('checkout-form');
// show the checkout button
button.style.display = 'block';
// exit early if there's no requestAutocomplete support
if (!form.requestAutocomplete) {
// be sure to show the checkout button so users can
// access the basic payment form!
return;
}
button.addEventListener('click', function(event) {
form.requestAutocomplete();
event.preventDefault();
});
// TODO: listen for autocomplete events on the form
}
আপনার চেকআউট ফর্ম এবং বোতামের কিছু পরে আপনি কার্ট পৃষ্ঠায় enhanceForm কল করবেন। যে ব্রাউজারগুলি requestAutocomplete সমর্থন করে তারা অভিনব নতুন দ্রুত অভিজ্ঞতা পাবে, অন্যান্য ব্রাউজারগুলি আপনার স্বাভাবিক পেমেন্ট ফর্মে ফিরে আসবে। বোনাস পয়েন্টের জন্য, আপনি enhanceForm এর অংশ হিসাবে XHR এর মাধ্যমে HTML ফর্ম লোড করতে চাইতে পারেন। এর অর্থ আপনি কেবল ব্রাউজারগুলিতে ফর্মটি লোড করতে পারেন যা requestAutocomplete সমর্থন করে এবং আপনি প্রতিটি পৃষ্ঠায় ফর্মটি যুক্ত করার জন্য আপনাকে মনে রাখার দরকার নেই যা থেকে আপনি enhanceForm কল করতে পারেন। এভাবেই ডেমো সাইট কাজ করে।
আপনি requestAutocomplete কল করেছেন, এখন কি?
স্বয়ংসম্পূর্ণ প্রক্রিয়াটি অ্যাসিঙ্ক্রোনাস, requestAutocomplete সরাসরি ফিরে আসে। এটি কীভাবে হয়েছে তা জানতে, আমরা কয়েকটি নতুন ঘটনা শুনি:
form.addEventListener('autocomplete', function() {
// hurrah! You got all the data you needed
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
// the form was populated, but it failed html5 validation
// eg, the data didn't match one of your pattern attributes
}
else if (event.reason == 'cancel') {
// the user aborted the process
}
else if (event.reason == 'disabled') {
// the browser supports requestAutocomplete, but it's not
// available at this time. Eg, it wasn't called from an
// interaction event or the page is insecure
}
});
যদি সবকিছু কাজ করে, আপনি ডেটা দিয়ে যা চান তা করতে পারেন, সবচেয়ে সহজ কাজটি হবে ফর্ম জমা দেওয়া। সার্ভার তারপর ডেটা যাচাই করতে পারে এবং ব্যবহারকারীকে ডেলিভারি খরচ সহ একটি নিশ্চিতকরণ পৃষ্ঠা দিতে পারে। যদি ডেটা অবৈধ হয়, আপনি ফর্মটি দেখাতে পারেন এবং ব্যবহারকারীর সংশোধন করতে হবে এমন ক্ষেত্রগুলি হাইলাইট করতে পারেন৷ বিকল্পভাবে, আপনি কেবল ফর্মটি জমা দিতে পারেন এবং আপনার নিয়মিত সার্ভার-সাইড বৈধতা গ্রহণ করতে পারেন। ব্যবহারকারী যদি প্রক্রিয়াটি বাতিল করে, তাহলে আপনাকে সত্যিই কিছু করতে হবে না। বৈশিষ্ট্যটি নিষ্ক্রিয় থাকলে, ব্যবহারকারীকে নিয়মিত ফর্মে পাঠান। তাই বেশিরভাগ ক্ষেত্রেই, আপনার শ্রোতাদের দেখতে অনেকটা এরকম হবে...
form.addEventListener('autocomplete', function() {
form.submit();
});
form.addEventListener('autocompleteerror', function(event) {
if (event.reason == 'invalid') {
form.submit();
}
else if (event.reason != 'cancel') {
window.location = '/checkout-page/';
}
});
ব্রাউজার আমার ডেটা কোথায় সঞ্চয় করে?
স্পেসিফিকেশন নির্দেশ করে না যে ডেটা কোথায় সংরক্ষণ করা হয়, ব্রাউজারগুলিকে উদ্ভাবনের অনুমতি দেয়। আপনি যদি Chrome-এ লগ ইন করে থাকেন, তাহলে আপনি Google Wallet-এ বিশদ বিবরণ সঞ্চয় করার বিকল্প পাবেন, যাতে আপনি লগ ইন করেছেন এমন অন্যান্য ডিভাইসগুলিতে অ্যাক্সেসযোগ্য করে তোলে৷ আপনি যদি Wallet এ আপনার বিশদ সঞ্চয় করেন, তাহলে আপনার আসল কার্ড নম্বর requestAutocomplete , নিরাপত্তা বৃদ্ধির দ্বারা ডিল করা হবে না। আপনি যদি Chrome-এ লগ ইন না করে থাকেন, বা Google Wallet ব্যবহার না করা বেছে নেন, তাহলে আপনার বিশদগুলি ঐচ্ছিকভাবে ব্রাউজারে পুনঃব্যবহারের জন্য স্থানীয়ভাবে সংরক্ষণ করা হয়৷ এটি এখন জিনিসগুলির অবস্থা, তবে ভবিষ্যতে Chrome এবং অন্যান্য ব্রাউজারগুলি অতিরিক্ত অর্থ প্রদানকারীকে গ্রহণ করতে পারে৷
পেমেন্ট করা সহজ
এটা একরকম হাস্যকর যে ব্যবহারকারীরা যখনই কোনো কেনাকাটা করতে চায় তাদের পেমেন্টের তথ্য বারবার লিখতে হয়। একটি সাইট যখন আপনার পেমেন্টের বিবরণ সঞ্চয় করে তখন জিনিসগুলি সহজ হয়ে যায়, কতগুলি সাইট আমার কার্ডের বিশদ সঞ্চয় করে তা নিয়ে আমি কিছুটা অস্বস্তি বোধ করি৷ এটি ওয়েব মান সমাধানের জন্য একটি নিখুঁত সমস্যা। requestAutocomplete পরিষেবা বা প্ল্যাটফর্ম লক-ইন ছাড়াই পুরো ওয়েবে এক-ক্লিক পেমেন্ট আনতে পারে এবং প্রায় সময়ও!
বোনাস রাউন্ড: বহু-পৃষ্ঠার ফর্মগুলি পরিচালনা করা
requestAutocomplete একবার কল করা এবং আপনার প্রয়োজনীয় সমস্ত ডেটা সংগ্রহ করা আরও ভাল। আপনি যদি একবারে এই সমস্ত ডেটা পাওয়ার জন্য আপনার সার্ভারটি পরিবর্তন করতে না পারেন, তবে ঠিক আছে, সম্পূর্ণ ফর্ম থেকে ডেটা সংগ্রহ করুন এবং জমা দিন তবে এটি আপনার জন্য সেরা কাজ করে। আপনি নিজেই একটি ফর্ম তৈরি না করেই একটি সাধারণ বস্তু হিসাবে বর্তমান সমর্থিত সমস্ত ডেটা ক্যাপচার করতে এই নিফটি ছোট্ট ফাংশনটি ব্যবহার করতে পারেন। একবার আপনার কাছে ডেটা হয়ে গেলে, আপনি আপনার সার্ভারের যে ফর্ম্যাটে প্রয়োজন তা রূপান্তর করতে পারেন এবং একাধিক ধাপে পোস্ট করতে পারেন।
checkoutButton.addEventListener('click', function() {
requestUserData({
billing: true,
shipping: true
}, function(response) {
if (response.err == 'cancel') {
// exit silently
return;
}
if (response.err) {
// fall back to normal form
window.location.href = '/normal-checkout-form/';
return;
}
// the rest is just made-up pseudo code as an example
postToServer(data.shipping).then(function() {
return postToServer(data.billing);
}).then(function() {
return postToServer(data.cc);
}).catch(function() {
// handle error
});
});
});


