Pernahkah Anda melihat GIF animasi di layanan seperti Imgur atau Gfycat, memeriksanya di alat developer, lalu mendapati bahwa GIF tersebut sebenarnya adalah video? Ada alasan yang baik untuk itu. GIF animasi bisa berukuran sangat besar.

Untungnya, ini adalah salah satu area performa pemuatan tempat Anda dapat melakukan pekerjaan yang relatif sedikit untuk mendapatkan hasil yang besar. Dengan mengonversi GIF besar menjadi video, Anda dapat menghemat bandwidth pengguna secara signifikan.
Ukur terlebih dahulu
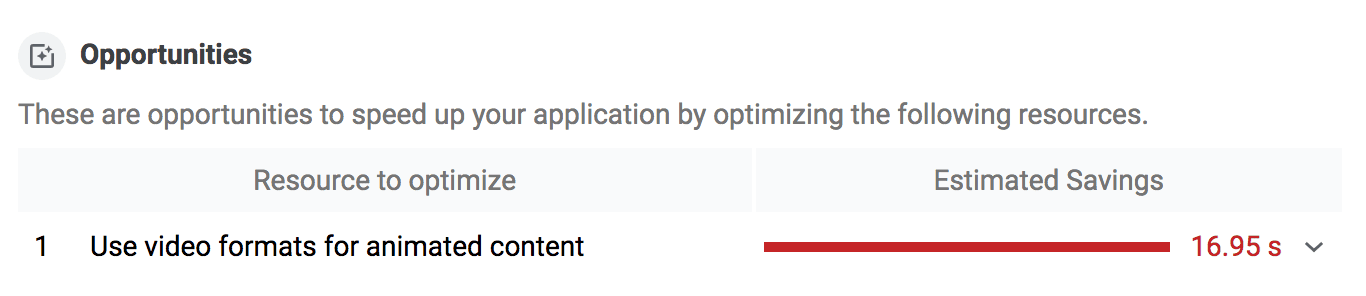
Gunakan Lighthouse untuk memeriksa GIF di situs Anda yang dapat dikonversi menjadi video. Di DevTools, klik tab Audit dan centang kotak Performa. Kemudian, jalankan Lighthouse dan periksa laporannya. Jika memiliki GIF yang dapat dikonversi, Anda akan melihat saran untuk "Gunakan format video untuk konten animasi":

Membuat video MPEG
Ada sejumlah cara untuk mengonversi GIF menjadi video,
FFmpeg adalah alat yang digunakan dalam panduan ini.
Untuk menggunakan FFmpeg guna mengonversi GIF, my-animation.gif menjadi video MP4, jalankan perintah berikut di konsol Anda:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Tindakan ini akan memberi tahu FFmpeg untuk mengambil my-animation.gif sebagai input, yang ditunjukkan dengan flag -i, dan mengonversinya menjadi video yang disebut my-animation.mp4.
Encoder libx264 hanya berfungsi dengan file yang memiliki dimensi genap, seperti 320x 240 piksel. Jika GIF input memiliki dimensi ganjil, Anda dapat menyertakan filter pemangkasan untuk menghindari FFmpeg menampilkan error 'tinggi/lebar tidak dapat dibagi 2':
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Membuat video WebM
Meskipun MP4 sudah ada sejak tahun 1999, WebM adalah format file yang relatif baru yang awalnya dirilis pada tahun 2010. Video WebM jauh lebih kecil daripada video MP4, tetapi tidak semua browser mendukung WebM sehingga sebaiknya buat keduanya.
Untuk menggunakan FFmpeg guna mengonversi my-animation.gif menjadi video WebM, jalankan perintah
berikut di konsol Anda:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Bandingkan perbedaannya
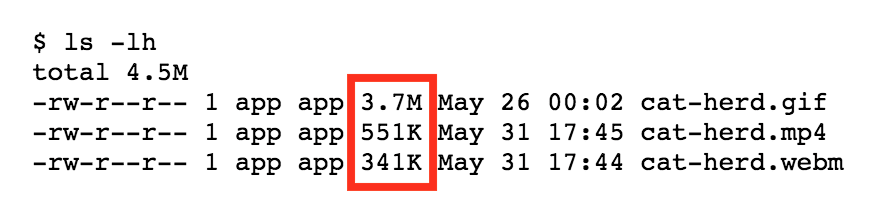
Penghematan biaya antara GIF dan video bisa sangat signifikan.

Dalam contoh ini, GIF awal berukuran 3,7 MB, dibandingkan dengan versi MP4, yang berukuran 551 KB, dan versi WebM, yang hanya berukuran 341 KB.
Mengganti img GIF dengan video
GIF animasi memiliki tiga karakteristik utama yang perlu direplikasi oleh video:
- Video akan diputar secara otomatis.
- Loop ini terus berulang (biasanya, tetapi Anda dapat mencegah looping).
- Mereka tidak bersuara.
Untungnya, Anda dapat membuat ulang perilaku ini menggunakan elemen <video>.
<video autoplay loop muted playsinline></video>
Elemen <video> dengan atribut ini diputar secara otomatis, berulang tanpa henti,
tidak memutar audio, dan diputar secara inline (yaitu, bukan layar penuh), semua perilaku khas
yang diharapkan dari GIF animasi. 🎉
Terakhir, elemen <video> memerlukan satu atau beberapa elemen turunan <source>
yang mengarah ke file video berbeda yang dapat dipilih browser, bergantung pada
dukungan format browser. Sediakan WebM dan MP4, sehingga jika browser
tidak mendukung WebM, browser dapat kembali ke MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Pengaruh pada Largest Contentful Paint (LCP)
Perlu diperhatikan bahwa meskipun elemen <img> adalah kandidat untuk LCP, elemen <video> tanpa gambar poster bukan kandidat LCP. Solusi dalam kasus mengemulasi GIF animasi adalah tidak menambahkan atribut poster ke elemen <video>, karena gambar tersebut tidak akan digunakan.
Apa pengaruhnya bagi situs Anda? Sebaiknya tetap gunakan <video>, bukan GIF animasi, tetapi dengan pemahaman bahwa media tersebut tidak akan menjadi kandidat untuk LCP, dan kandidat terbesar berikutnya akan digunakan. Karena GIF dan <video> biasanya lebih besar dan lebih lambat untuk didownload, beralih ke kandidat LCP yang berbeda kemungkinan akan meningkatkan LCP situs.



