npm などのレジストリは、誰でも 50 万個を超える公開パッケージをダウンロードして使用できるようにすることで、JavaScript の世界を変革しました。しかし、使用していないライブラリが含まれていることもよくあります。この問題を解決するには、バンドルを分析して未使用のコードを検出し、未使用で不要なライブラリを削除します。
Core Web Vitals への影響
使用されていないコードを削除すると、ウェブサイトのウェブに関する主な指標を改善できます。たとえば、Largest Contentful Paint は、不要に大きなアセットが他のリソースと帯域幅を競合している場合、未使用のコードの影響をうける可能性があります。また、クライアントでのみマークアップをレンダリングする大きな JavaScript アセットに LCP 候補への参照が含まれている場合、これらのリソースの読み込みが遅れることで、LCP に影響することもあります。
使用されていないコードは、Interaction to Next Paint(INP)にも影響する可能性があります。使用されていない JavaScript であっても、ダウンロード、解析、コンパイル、実行を行う必要があります。未使用のコードがあると、リソースの読み込み時間、メモリ使用量、メインスレッド アクティビティに不要な遅延が発生し、ページの応答性が低下する可能性があります。
このガイドでは、プロジェクトのコードベースで未使用のコードを分析する方法と、本番環境でユーザーに提供する JavaScript アセットから未使用のコードを削除する方法について説明します。
バンドルを分析する
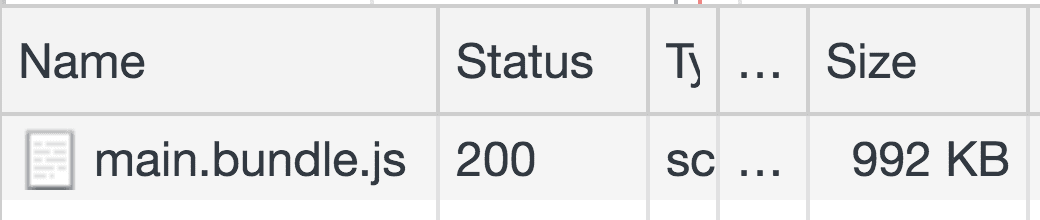
DevTools では、すべてのネットワーク リクエストのサイズを確認できます。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- ページを再読み込みする。

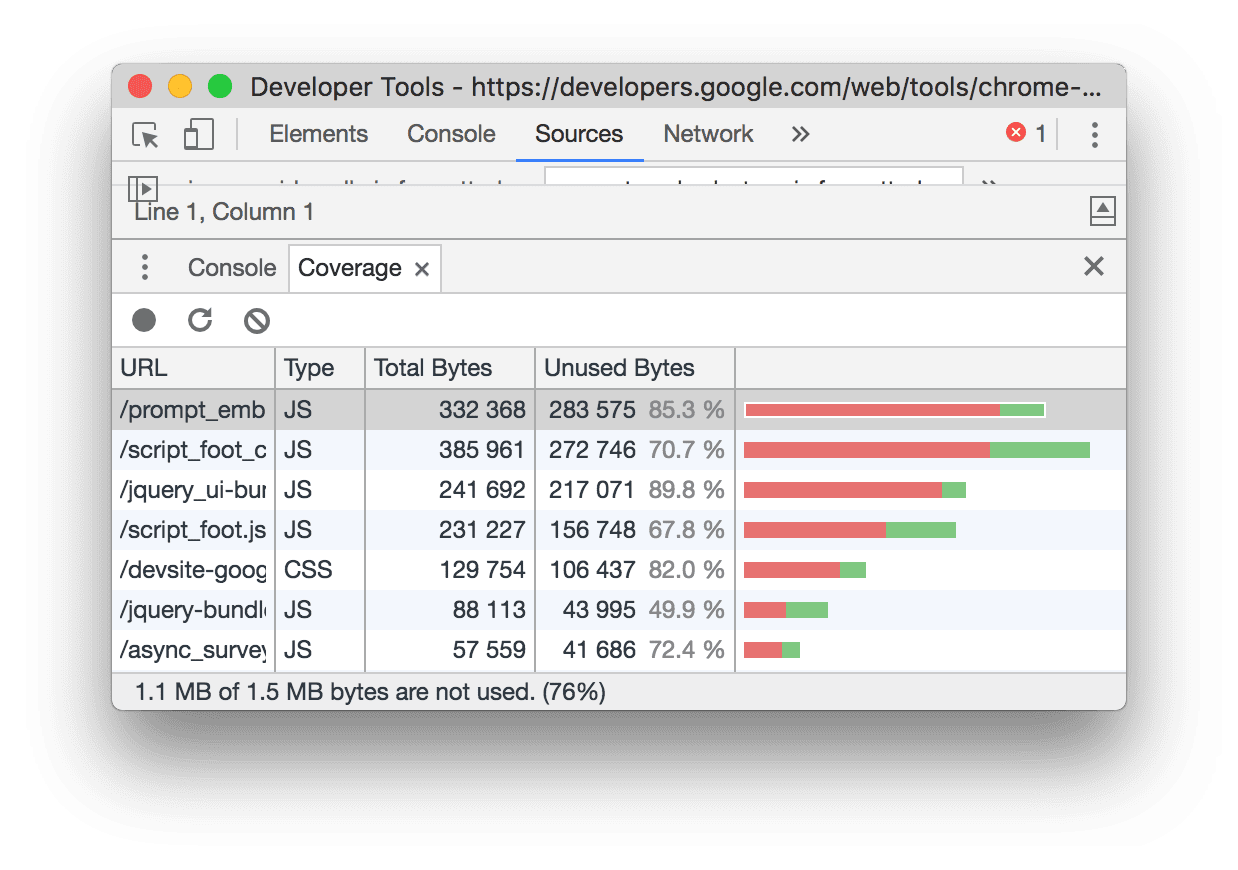
DevTools の [Coverage] タブには、アプリ内の CSS コードと JS コードの未使用の割合も表示されます。

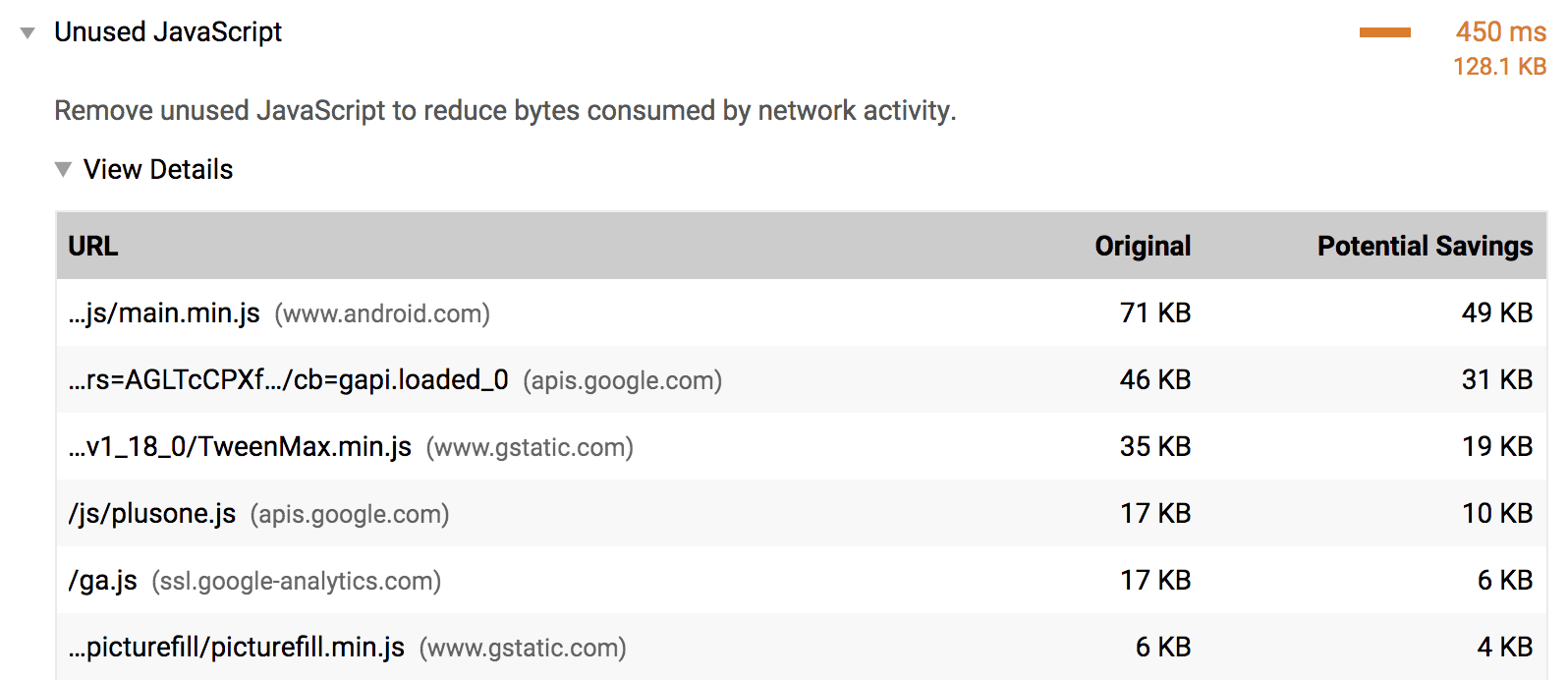
Node CLI で Lighthouse の完全な構成を指定すると、使用されていない JavaScript を削減する監査を実行して、アプリケーションに配布されている使用されていないコードの量をトレースできます。

バンドルツールとして webpack を使用している場合は、Webpack Bundle Analyzer を使用して、バンドルの構成要素を調査できます。他のプラグインと同様に、webpack 構成ファイルにプラグインを追加します。
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
シングルページ アプリケーションのビルドには webpack が一般的に使用されますが、Parcel や Rollup などの他のバンドルツールにも、バンドルの分析に使用できる可視化ツールがあります。
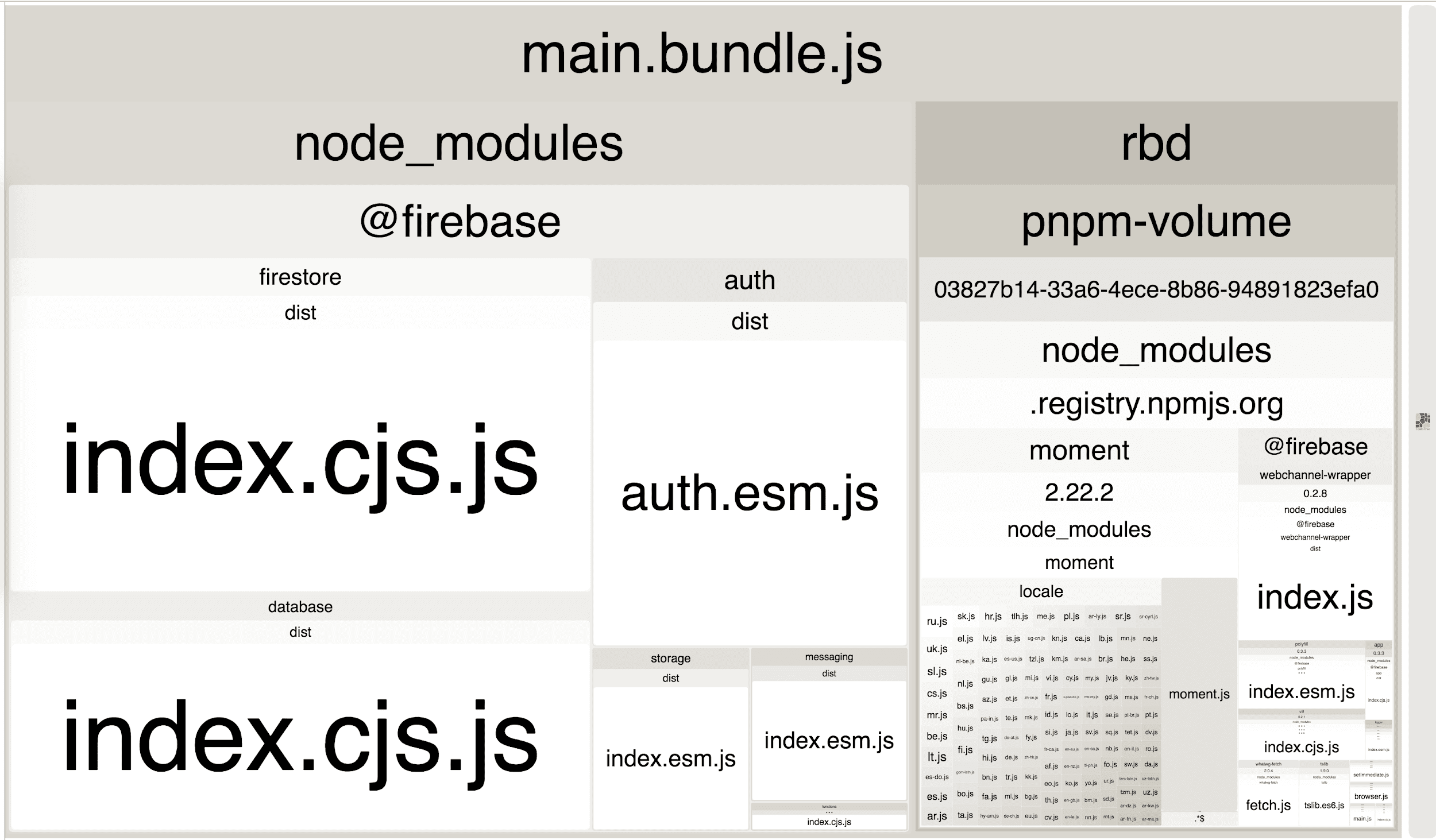
このプラグインを含むアプリを再読み込みすると、バンドル全体のズーム可能なツリーマップが表示されます。

この可視化では、バンドルのどの部分が他よりも大きいかを示しているため、アプリケーションがインポートするライブラリの数とサイズをよりよく把握できます。これにより、未使用または不要なライブラリを使用しているかどうかを特定できます。
未使用のライブラリを削除する
上のツリーマップ画像では、1 つの @firebase ドメイン内にかなりの数のパッケージがあります。ウェブサイトに必要なのが Firebase データベース コンポーネントのみの場合は、インポートを更新してそのライブラリを取得します。
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
どこでも使用されていないと思われる謎めいたパッケージについては、一度立ち止まって、どのトップレベルの依存関係がそのパッケージを使用しているかを確認します。必要なコンポーネントのみをインポートする方法を見つけてください。ライブラリを使用していない場合は、削除します。ライブラリが最初のページ読み込みに不要な場合は、遅延読み込みを検討してください。
webpack を使用している場合は、一般的なライブラリから未使用のコードを自動的に削除するプラグインのリストをご覧ください。
不要なライブラリを削除する
すべてのライブラリをパーツに分割して選択的にインポートできるわけではありません。このような場合は、ライブラリを完全に削除できるかどうかを検討してください。カスタム ソリューションを構築するか、より軽量な代替ソリューションを活用するかは、常に検討に値する選択肢です。ただし、アプリからライブラリを完全に削除する前に、これらのいずれかの戦略に必要な複雑さと労力を検討することが重要です。

