Sayfa yükleme hızını artırmak için gereksiz kaynak indirmelerini ortadan kaldırmanın yanı sıra, kalan kaynakları optimize edip sıkıştırarak toplam indirme boyutunu en aza indirebilirsiniz.
Veri sıkıştırmaya giriş
Web sitenizi, kullanılmayan kaynakların indirilmesini önleyecek şekilde ayarladıktan sonra, tarayıcı tarafından indirilmesi gereken kalan uygun kaynakları sıkıştırmanız gerekir. Kaynak türüne (metin, resim, yazı tipi vb.) bağlı olarak, aralarından seçim yapabileceğiniz birçok farklı teknik vardır: web sunucusunda etkinleştirilebilen genel araçlar, belirli içerik türleri için ön işleme optimizasyonları ve geliştiricinin girdisini gerektiren kaynağa özel optimizasyonlar.
En iyi performansı sunmak için aşağıdaki tekniklerin tümünün bir kombinasyonunu kullanmanız gerekir:
- Sıkıştırma, bilgileri daha az bit kullanarak kodlama işlemidir.
- Gereksiz verileri ortadan kaldırmak her zaman en iyi sonuçları verir.
- Birçok farklı sıkıştırma tekniği ve algoritması vardır.
- En iyi sıkıştırmayı elde etmek için çeşitli tekniklere ihtiyacınız vardır.
Veri boyutunu azaltma işlemine veri sıkıştırma denir. Birçok kişi, sıkıştırma oranlarını, sıkıştırma hızını ve çeşitli sıkıştırma algoritmalarının gerektirdiği belleği iyileştirmek için algoritmalar, teknikler ve optimizasyonlar sağladı.
Veri sıkıştırma hakkında kapsamlı bir tartışma bu kılavuzun kapsamının çok ötesindedir. Ancak sıkıştırmanın nasıl çalıştığını ve sayfalarınızın ihtiyaç duyduğu çeşitli öğelerin boyutunu küçültmek için kullanabileceğiniz teknikleri genel hatlarıyla anlamanız önemlidir.
Bu tekniklerin temel ilkelerini açıklamak için, yalnızca bu örnek için tasarlanmış basit bir kısa mesaj biçimini optimize etme sürecini ele alalım:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- İletiler, "#" ön ekiyle gösterilen ve bazen yorum olarak adlandırılan keyfi ek açıklamalar içerebilir. Ek açıklamalar, mesajın anlamını veya davranışlarını etkilemez.
- Mesajlar, mesajın başında görünen anahtar/değer çiftleri olan başlıklar içerebilir (önceki örnekte
":"ile ayrılmıştır). - Mesajlar, metin yüklerini taşır.
200 karakterden başlayan önceki mesajın boyutunu küçültmek için ne yapılabilir?
- Yorum ilginç ancak mesajın anlamını etkilemiyor. Mesaj iletilirken bu karakteri kaldırın.
- Başlıkları etkili bir şekilde kodlamak için iyi teknikler vardır. Örneğin, tüm mesajların "format" ve "date" özelliklerine sahip olduğunu biliyorsanız bunları kısa tam sayı kimliklerine dönüştürüp yalnızca bunları gönderebilirsiniz. Ancak bu doğru olmayabilir. Bu nedenle, şimdilik bu durumu değiştirmemenizi öneririz.
- Yük yalnızca metindir. İçeriğinin tam olarak ne olduğunu bilmesek de (
"secret-cipher"kullanıldığı anlaşılıyor) metne baktığımızda çok fazla gereksiz bilgi olduğunu görüyoruz. Tekrarlanan harfleri göndermek yerine, tekrarlanan harflerin sayısını sayabilir ve bunları daha verimli bir şekilde kodlayabilirsiniz. Örneğin,"AAA", üç A'dan oluşan bir ifadeyi temsil eden"3A"olur.
Bu tekniklerin birleştirilmesi aşağıdaki sonucu verir:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
Yeni mesaj 56 karakter uzunluğundadır. Yani orijinal mesajı %72 oranında sıkıştırmışsınızdır. Bu önemli bir düşüş.
Bu, sıkıştırma algoritmalarının metin tabanlı kaynakların aktarılma boyutunu azaltmada ne kadar etkili olabileceğini gösteren basit bir örnektir. Sıkıştırma algoritmaları, pratikte önceki örnekte gösterilenden çok daha karmaşıktır ve web'de kaynakların indirme sürelerini önemli ölçüde azaltmak için kullanılabilir. Metne dayalı öğelere sıkıştırma uygulayarak web sayfası, kaynakları yükleme için daha az zaman harcayabilir. Böylece kullanıcılar, bu kaynakların etkilerini sıkıştırma olmadan göreceklerinden daha erken görebilir.
Kod sıkıştırma: ön işleme ve bağlama özgü optimizasyonlar
Burada ele alınan ilk teknik küçültmedir. Küçültme, tam olarak bir sıkıştırma algoritması olmasa da kaynakları insanlar için daha okunaklı hale getirmek amacıyla kaynak kodda kullanılan gereksiz ve fazladan karakterleri kaldırmanın bir yoludur. Ancak bu okunabilirlik, üretim web sitelerinde kaynak kodunun işlevini korumak için gerekli değildir ve web'de kaynakların yüklenmesini geciktirebilir.
Kod sıkıştırma, yayınlanan kaynakların boyutunu önemli ölçüde azaltabilen, içeriğe özel bir optimizasyon türüdür. Bu optimizasyonlar en iyi şekilde derleme ve dağıtım sürecinizin bir parçası olarak uygulanır. Örneğin, paketleyiciler, yeni üretim kodunun bir web sitesine dağıtılmasından hemen önce kaynakları otomatik olarak küçültebilecek yaygın olarak kullanılan bir yazılım türüdür.
Yinelenen veya gereksiz verileri sıkıştırmanın en iyi yolu, bunları ortadan kaldırmaktır. Ancak istediğiniz verileri silemezsiniz. Ancak veri biçimi ve özellikleri hakkında içerike özel bilgi sahibi olduğumuz bazı bağlamlarda, gerçek anlamını veya özelliklerini etkilemeden yükü önemli ölçüde küçültmek mümkündür.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
Önceki HTML snippet'ini ve içerdiği üç farklı içerik türünü düşünün:
- HTML işaretleme.
- Sayfanın sunumunu özelleştirmek için CSS.
- Etkileşimleri ve diğer gelişmiş sayfa özelliklerini desteklemek için JavaScript.
Bu içerik türlerinin her biri, geçerli içeriği oluşturan öğeler, yorumları belirtme vb. ile ilgili farklı kurallara sahiptir. Ancak "Bu sayfanın boyutu nasıl küçültülebilir?" sorusu hâlâ geçerli.
- Kod yorumları, geliştiricilerin en iyi arkadaşıdır ancak tarayıcı için gerekli değildir. CSS (
/* ... */), HTML (<!-- ... -->) ve JavaScript (// ...) yorumlarının kaldırılması, sayfanın ve alt kaynaklarının toplam aktarım boyutunu azaltır. - "Akıllı" bir CSS sıkıştırıcı,
.awesome-containeriçin kuralları tanımlarken verimsiz bir yöntem kullandığımızı fark edebilir ve diğer stilleri etkilemeden iki beyanı tek bir beyan halinde birleştirerek daha fazla bayt tasarrufu sağlayabilir. CSS kurallarının büyük bir kısmında bu tür bir fazlalığı kaldırmak faydalı olabilir. Ancak seçiciler genellikle medya sorguları gibi farklı bağlamlarda zorunlu olarak kopyalandığından, bu işlem agresif bir şekilde uygulanamayabilir. - Boşluklar ve sekmeler, HTML, CSS ve JavaScript'te geliştiricilere kolaylık sağlar. Ek bir sıkıştırıcı, tüm sekmeleri ve boşlukları kaldırabilir. Diğer tekilleştirme tekniklerinin aksine, bu tür optimizasyonlar sayfanın sunumu için bu tür boşluklar veya sekmeler gerekli olmadığı sürece oldukça agresif bir şekilde uygulanabilir. Örneğin, kullanıcıların göreceği içeriğin okunabilirliğini sağladıkları için bir HTML belgesindeki metin satırları arasındaki boşlukları korumak istersiniz.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
Önceki adımlar uygulandıktan sonra sayfanın karakter sayısı 516'dan 204'e düşer. Bu, yaklaşık %60 tasarruf anlamına gelir. Çok okunaklı olmasa da kullanılabilir olması için okunaklı olması gerekmez. Modern geliştirme uygulamaları, kaynak kodunuzun iyi biçimlendirilmiş ve okunabilir sürümlerini, üretime gönderdiğiniz iyi optimize edilmiş koddan ayrı tutmanıza da olanak tanır. Dönüştürülmüş üretim kodunuzun okunabilir bir temsilini sağlayan ve üretimdeki hataları daha kolay gidermenizi sağlayan kaynak haritalarıyla birlikte kullanıldığında, hem iyi bir geliştirici deneyimi elde edebilir hem de kullanıcı deneyimi için performansı optimize edebilirsiniz.
Önceki örnekte önemli bir nokta gösterilmektedir: Genel amaçlı bir sıkıştırıcı (ör. rastgele metni sıkıştırmak için tasarlanmış bir sıkıştırıcı), önceki örnekteki sayfayı sıkıştırma konusunda oldukça iyi bir iş çıkarabilir ancak yorumları kaldırmayı, CSS kurallarını daraltmayı veya içeriğe özgü düzinelerce başka optimizasyonu yapmayı asla bilemez. Bu nedenle, ön işleme, kod küçültme ve bağlama duyarlı diğer optimizasyonlar önemlidir.
Benzer şekilde, yukarıda açıklanan teknikler yalnızca metin tabanlı öğelerin ötesine genişletilebilir. Resimler, videolar ve diğer içerik türlerinin her biri kendi meta veri biçimlerini ve çeşitli yüklerini içerir. Örneğin, kamerayla fotoğraf çektiğinizde fotoğrafın dosyasına genellikle birçok ek bilgi yerleştirilir: kamera ayarları, konum vb. Uygulamanıza bağlı olarak bu veriler kritik olabilir (ör. fotoğraf paylaşım sitesi) veya tamamen işe yaramaz olabilir. Kaldırmaya değip değmeyeceğini değerlendirmeniz gerekir. Uygulamada bu meta veriler her resim için onlarca kilobaytlık bir artışa neden olabilir.
Özetlemek gerekirse, öğelerinizin verimliliğini optimize etmenin ilk adımı olarak farklı içerik türlerinin envanterini oluşturun ve boyutlarını küçültmek için içeriklere özel ne tür optimizasyonlar uygulayabileceğinizi düşünün. Ardından, ne olduklarını öğrendikten sonra bu optimizasyonların üretime sunulan her yeni sürümde tutarlı bir şekilde uygulanmasını sağlamak için derleme ve yayınlama adımlarınıza ekleyerek bu optimizasyonları otomatikleştirin.
Sıkıştırma algoritmalarıyla metin sıkıştırma
Metne dayalı öğelerin boyutunu azaltmanın bir sonraki adımı, bunlara bir sıkıştırma algoritması uygulamaktır. Bu, kullanıcıya göndermeden önce metin tabanlı yüklerde tekrarlanabilir kalıpları agresif bir şekilde arayarak ve kullanıcının tarayıcısından sonra sıkıştırmasını kaldırarak bir adım daha ileri gider. Sonuç olarak, bu kaynaklarda daha da önemli bir azalma ve daha hızlı indirme süreleri elde edilir.
- gzip ve Brotli, metne dayalı öğelerde (CSS, JavaScript, HTML) en iyi performansı gösteren, yaygın olarak kullanılan sıkıştırma algoritmalarıdır.
- Tüm modern tarayıcılar gzip ve Brotli sıkıştırmayı destekler ve
Accept-EncodingHTTP istek başlığında her ikisinin de desteğini gösterir. - Sunucunuz, sıkıştırmayı etkinleştirecek şekilde yapılandırılmış olmalıdır. Web sunucusu yazılımı genellikle modüllerin metin tabanlı kaynakları varsayılan olarak sıkıştırmasını sağlar.
- Hem gzip hem de Brotli, sıkıştırma düzeyini ayarlayarak sıkıştırma oranlarını iyileştirmek için hassas ayarlanabilir. Gzip için sıkıştırma ayarları 1 ile 9 arasındadır. 9 en iyi ayardır. Brotli için bu aralık 0 ile 11 arasındadır ve 11 en iyisidir. Ancak daha yüksek sıkıştırma ayarları daha fazla zaman gerektirir. Dinamik olarak sıkıştırılan (yani istek sırasında sıkıştırılan) kaynaklar için aralık ortasındaki ayarlar, sıkıştırma oranı ile hız arasında en iyi dengeyi sunar. Ancak statik sıkıştırma mümkündür. Bu durumda yanıt önceden sıkıştırılır ve bu nedenle her sıkıştırma algoritması için mevcut en agresif sıkıştırma ayarları kullanılabilir.
- İçerik Yayınlama Ağları (CDN'ler) genellikle uygun kaynakların otomatik olarak sıkıştırılmasını sağlar. CDN'ler dinamik ve statik sıkıştırmayı sizin için de yönetebilir. Böylece, sıkıştırma konusunda endişelenmeniz gereken bir unsur daha ortadan kalkar.
gzip ve Brotli, herhangi bir bayt akışına uygulanabilen yaygın sıkıştırıcılardır. Bu algoritmalar, bir dosyanın daha önce incelenen içeriklerinden bazılarını hatırlar ve ardından yinelenen veri parçalarını verimli bir şekilde bulup değiştirmeye çalışır.
Gerçekte, hem gzip hem de Brotli en iyi performansı metin tabanlı içeriklerde gösterir. Genellikle daha büyük dosyalar için% 70-90'a varan sıkıştırma oranları elde edilir. Ancak, alternatif algoritmalar kullanılarak sıkıştırılmış öğelerde (ör. kayıpsız veya kayıplı sıkıştırma teknikleri kullanan çoğu resim biçimi) bu algoritmaları çalıştırmak çok az veya hiç iyileşme sağlamaz.
Tüm modern tarayıcılar, Accept-Encoding HTTP istek başlığında gzip ve Brotli desteğini belirtir. Ancak web sunucusunun, istemci istekte bulunduğunda sıkıştırılmış kaynağı sunacak şekilde düzgün şekilde yapılandırılmasını sağlamak barındırma sağlayıcının sorumluluğundadır.
| Dosya | Algoritma | Sıkıştırılmamış boyut | Sıkıştırılmış boyut | Sıkıştırma oranı |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1.346 KiB | 256 KiB | %81 |
| angular-1.8.3.js | gzip | 1.346 KiB | 329 KiB | %76 |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | %69 |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | %65 |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | %77 |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | %73 |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | %68 |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | %65 |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | %86 |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | %82 |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | %68 |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | %65 |
Önceki tabloda, hem Brotli hem de gzip sıkıştırmasının birkaç tanınmış JavaScript kitaplığında sağlayabileceği tasarruflar gösterilmektedir. Dosyaya ve algoritmaya bağlı olarak tasarruf oranı% 65 ila% 86 arasında değişir. Referans olarak, her dosyaya hem Brotli hem de gzip için maksimum sıkıştırma düzeyi uygulanmıştır. Mümkünse gzip yerine Brotli'yi tercih edin.
Sıkıştırmayı etkinleştirmek, uygulanabilecek en basit ve en etkili optimizasyonlardan biridir. Web siteniz bu avantajdan yararlanmıyorsa kullanıcılarınız için performansı artırma fırsatını kaçırıyorsunuz demektir. Neyse ki birçok web sunucusu bu önemli optimizasyonu sağlayan varsayılan yapılandırmalar sunar. Özellikle CDN'ler, sıkıştırma hızını ve oranını dengeleyecek şekilde bu optimizasyonu uygulama konusunda çok etkilidir.
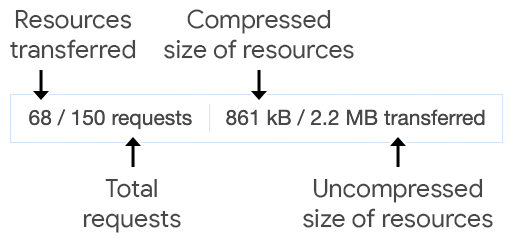
Sıkıştırmanın işleyişini hızlıca görmek için Chrome Geliştirici Araçları'nı, ardından Ağ panelini açın, istediğiniz sayfayı yükleyin ve ağ panelinin en alt kısmını gözlemleyin.

Önceki resimde olduğu gibi, aşağıdakilerin dökümünü görürsünüz:
- İstekler sayısı (sayfa için yüklenen kaynak sayısı).
- Tüm isteklerin aktarma boyutu. Bu değer, sayfanın kaynaklarına uygulanan sıkıştırmanın etkinliğini gösterir.
- Tüm isteklerin kaynak boyutu. Bu değer, sayfanın sıkıştırılmış kaynaklarının sıkıştırılmadan önceki boyutunu gösterir.
Core Web Vitals'ta etkiler
Bu iyileştirmeleri yansıtan metrikler olmadığı sürece performans iyileştirmeleri ölçülemez. Core Web Vitals girişimi, gerçek kullanıcı deneyimini yansıtan metrikler oluşturmak ve bu metrikler hakkında farkındalık yaratmak için vardır. Bu, kullanıcı deneyimi kalitesiyle net bir şekilde ilişkili olmayan metriklerin (ör. basit sayfa yükleme süresi) aksinedir.
Bu kılavuzda açıklanan optimizasyonları web sitenizdeki kaynaklara uyguladığınızda, Core Web Vitals üzerindeki etkiler, optimize edilen kaynaklara ve ilgili metriklere bağlı olarak değişiklik gösterebilir. Bununla birlikte, bu optimizasyonların uygulanmasının web sitenizin Core Web Vitals'ını iyileştirebileceği bazı durumlar aşağıda verilmiştir:
- Küçükleştirilmiş ve sıkıştırılmış HTML kaynakları, söz konusu HTML'nin yüklenmesini ve alt kaynaklarının bulunabilirliğini iyileştirebilir. Bu da alt kaynakların yüklenmesini iyileştirir. Bu, sayfanın Largest Contentful Paint (LCP) değeri için yararlı olabilir.
rel="preload"gibi kaynak ipuçları, kaynakların bulunabilirliğini etkilemek için kullanılabilir. Ancak çok fazla kaynak ipucu kullanmak bant genişliği çekişmesi sorunlarına neden olabilir. Bir gezinme isteği için HTML yanıtının sıkıştırıldığından emin olarak, içindeki kaynaklar önceden yükleme tarayıcısıyla en kısa sürede keşfedilebilir. - Bazı LCP adayları, sıkıştırma kullanılarak da daha erken yüklenebilir. Örneğin, LCP adayı olan SVG resimlerinin kaynak yükleme süresi, metne dayalı sıkıştırma yoluyla azaltılabilir. Bu, JPEG resimlerin kayıplı sıkıştırma kullanması gibi diğer sıkıştırma yöntemleriyle sıkıştırılan diğer resim türlerinde yapacağınız optimizasyonlardan farklıdır.
- Ayrıca, metin düğümleri de LCP adayı olabilir. Bu kılavuzda açıklanan tekniklerin nasıl kullanılacağı, web sayfalarınızdaki metinler için web yazı tipi kullanıp kullanmadığınıza bağlıdır. Web yazı tipi kullanıyorsanız web yazı tipi optimizasyonuyla ilgili en iyi uygulamalar geçerlidir. Ancak web yazı tiplerini kullanmıyorsanız (yerine herhangi bir kaynak yükleme süresi gerektirmeden görüntülenen sistem yazı tiplerini kullanıyorsanız) CSS'nizi küçültmek ve sıkıştırmak bu süreyi azaltır. Bu da olası LCP metin düğümlerinin daha erken oluşturulabileceği anlamına gelir.
Sonuç
Metin tabanlı öğelerin kodlamasını ve aktarımını nasıl optimize ettiğiniz temel bir performans kavramıdır ancak büyük bir etkiye sahiptir. Küçükleştirme ve sıkıştırmaya uygun kaynakların bu optimizasyonlardan yararlanmasını sağlamak için elinizden geleni yaptığınızdan emin olun.
Daha da önemlisi, bu süreçlerin otomatikleştirildiğinden emin olun. Küçükleştirme için, uygun kaynaklara küçükleştirme uygulamak üzere bir paketleyici kullanın. Web sunucunuzun yapılandırmasının sıkıştırmayı desteklediğinden emin olun. Daha da önemlisi, mevcut en etkili sıkıştırma yöntemini kullanın. Bu işlemi olabildiğince basitleştirmek için CDN'leri kullanın. CDN'ler, kaynakları sizin için sıkıştırmakla kalmaz, aynı zamanda bunu çok hızlı bir şekilde yapar.
Bu temel performans kavramlarını web sitenizin mimarisine yerleştirerek performans optimizasyonu çalışmalarınızın sağlam bir temele sahip olmasını ve sonraki optimizasyonların iyi temel uygulamalardan oluşan sağlam bir temele dayanmasını sağlayabilirsiniz.


