Bu codelab, Ağ yüklerini küçültme ve sıkıştırma codelab'inin bir uzantısıdır
ve sıkıştırmanın temel kavramlarına aşina olduğunuzu varsayar. gzip gibi diğer sıkıştırma algoritmalarıyla karşılaştırıldığında bu codelab'de, Brotli sıkıştırmanın (br) sıkıştırma oranlarını ve uygulamanızın genel boyutunu nasıl daha da küçültebileceği ele alınmaktadır.

Ölçüm
Optimizasyon eklemeye başlamadan önce uygulamanın mevcut durumunu analiz etmek her zaman iyi bir fikirdir.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için Remix'i tıklayın.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından Tam Ekran'a basın.
Önceki Ağ yüklerini küçültme ve sıkıştırma
codelab'inde,
main.js boyutunu 225 KB'tan 61,6 KB'a düşürmüştük. Bu codelab'de, Brotli sıkıştırmasının bu paket boyutunu nasıl daha da küçültebileceğini keşfedeceksiniz.
Brotli Sıkıştırma
Brotli, gzip'den daha iyi metin sıkıştırma sonuçları sağlayabilen yeni bir sıkıştırma algoritmasıdır. CertSimple'a göre Brotli performansı:
- JavaScript için
gzip'dan% 14 daha küçük - HTML için
gzip'dan% 21 daha küçük - CSS için
gzipdeğerinden% 17 daha küçük
Brotli'yi kullanmak için sunucunuzun HTTPS'yi desteklemesi gerekir. Brotli, tüm modern tarayıcılarda desteklenir. Brotli'yi destekleyen tarayıcılar, Accept-Encoding üstbilgilerinde br değerini içerir:
Accept-Encoding: gzip, deflate, br
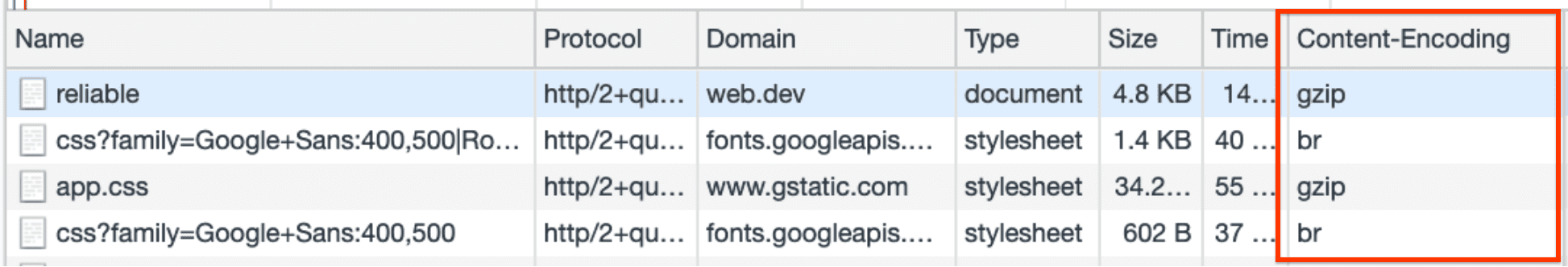
Chrome Geliştirici Araçları'ndaki Ağ sekmesinde bulunan Content-Encoding alanını kullanarak hangi sıkıştırma algoritmasının kullanıldığını belirleyebilirsiniz
(Command+Option+I veya Ctrl+Alt+I):

Brotli nasıl etkinleştirilir?
Brotli kodlu kaynakları göndermek için web sunucusunu nasıl ayarlayacağınız, kaynakları nasıl kodlamayı planladığınıza bağlıdır. Seçenekleriniz, kaynakları istek sırasında Brotli ile dinamik olarak sıkıştırmak (dinamik) veya bunları önceden kodlayarak kullanıcı istediğinde zaten sıkıştırılmış olmalarını sağlamaktır (statik).
Dinamik sıkıştırma
Dinamik sıkıştırma, tarayıcı tarafından istenen öğelerin anında sıkıştırılmasını içerir.
Avantajları
- Öğelerin kaydedilmiş sıkıştırılmış sürümlerini oluşturma ve güncelleme işlemi yapılmaz.
- Anında sıkıştırma, özellikle dinamik olarak oluşturulan web sayfalarında iyi sonuç verir.
Dezavantajları
- Daha iyi sıkıştırma oranları elde etmek için dosyaları daha yüksek düzeylerde sıkıştırmak daha uzun sürer. Bu durum, kullanıcı sunucu tarafından gönderilmeden önce öğelerin sıkıştırılmasını beklediği için performansın düşmesine neden olabilir.
Node ve Express ile dinamik sıkıştırma
server.js dosyası, uygulamayı barındıran Node sunucusunu ayarlamaktan sorumludur.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
Bu işlem yalnızca express öğesini içe aktarır ve express.static ara yazılımını kullanarak public/directory içindeki tüm statik HTML, JS ve CSS dosyalarını yükler (bu dosyalar her derlemede webpack tarafından oluşturulur).
Tüm öğelerin her istendiğinde brotli kullanılarak sıkıştırıldığından emin olmak için shrink-ray
modülü kullanılabilir. Öncelikle package.json listesine devDependency olarak ekleyin:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
Ardından, server.js sunucu dosyasına aktarın:
const express = require('express');
const shrinkRay = require('shrink-ray');
Ayrıca, express.static monte edilmeden önce ara yazılım olarak ekleyin:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
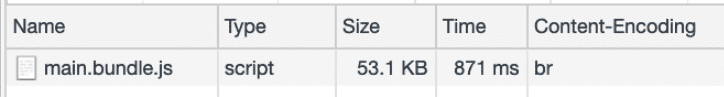
Şimdi uygulamayı yeniden yükleyin ve Ağ panelindeki paket boyutuna göz atın:

Artık Content-Encoding üst bilgisinde brotli öğesinin bz tarihinden itibaren uygulandığını görebilirsiniz.
main.bundle.js, 225 KB'tan 53,1 KB'a düşürüldü. Bu, gzip (61,6 KB) ile karşılaştırıldığında yaklaşık% 14 daha küçüktür.
Statik sıkıştırma
Statik sıkıştırmanın amacı, öğelerin önceden sıkıştırılıp kaydedilmesidir.
Avantajları
- Yüksek sıkıştırma seviyelerinden kaynaklanan gecikme artık sorun değil. Dosyalar artık doğrudan getirilebildiğinden, sıkıştırmak için anında işlem yapılması gerekmez.
Dezavantajları
- Öğelerin her derlemede sıkıştırılması gerekir. Yüksek sıkıştırma seviyeleri kullanıldığında derleme süreleri önemli ölçüde artabilir.
Node ve Express ile webpack'te statik sıkıştırma
Statik sıkıştırma, dosyaların önceden sıkıştırılmasını içerdiğinden webpack ayarları, öğeleri derleme adımının bir parçası olarak sıkıştıracak şekilde değiştirilebilir. Bu işlem için brotli-webpack-plugin kullanılabilir.
Öncelikle package.json listesine devDependency olarak ekleyin:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
Diğer tüm webpack eklentileri gibi, yapılandırma dosyasına aktarın,
webpack.config.js:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
Aşağıdaki gibi eklentiler dizisine ekleyin:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
Eklenti dizisinde aşağıdaki bağımsız değişkenler kullanılır:
asset: Hedef öğenin adı.[file], orijinal öğe dosya adıyla değiştirilir.test: Bu normal ifadeyle eşleşen tüm öğeler (yani.jsile biten JavaScript öğeleri) işlenir.
Örneğin, main.js, main.js.br olarak yeniden adlandırılır.
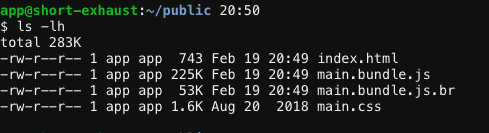
Uygulama yeniden yüklendiğinde ve yeniden oluşturulduğunda ana paketin sıkıştırılmış bir sürümü oluşturulur. Node sunucusu tarafından sunulan son public/ dizininin içeriğine göz atmak için Glitch Console'u açın.
- Araçlar düğmesini tıklayın.
- Konsol düğmesini tıklayın.
- Konsolda,
publicdizinine geçmek ve tüm dosyalarını görmek için aşağıdaki komutları çalıştırın:
cd public
ls -lh

Paketin brotli sıkıştırılmış sürümü olan main.bundle.js.br artık buraya da kaydediliyor ve main.bundle.js'den yaklaşık% 76 daha küçük (225 KB'a karşılık 53 KB) boyuta sahip.
Ardından, orijinal JS sürümleri istendiğinde sunucuya bu brotli sıkıştırılmış dosyaları göndermesini söyleyin. Bu, dosyalar express.static ile sunulmadan önce server.js içinde yeni bir rota tanımlanarak yapılabilir.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
app.get, sunucuya belirli bir uç nokta için GET isteğine nasıl yanıt vereceğini söylemek için kullanılır. Ardından, bu isteğin nasıl işleneceğini tanımlamak için bir geri çağırma işlevi kullanılır. Rota şu şekilde çalışır:
- İlk bağımsız değişken olarak
'*.js'belirtmek, bir JS dosyası getirmek için tetiklenen her uç nokta için geçerli olduğu anlamına gelir. - Geri çağırmada,
.bristeğin URL'sine eklenir veContent-Encodingyanıt başlığıbrolarak ayarlanır. - MIME türünü belirtmek için
Content-Typeüstbilgisiapplication/javascript; charset=UTF-8olarak ayarlanır. - Son olarak,
next(), sıranın bir sonraki geri çağırmayla devam etmesini sağlar.
Bazı tarayıcılar brotli sıkıştırmayı desteklemeyebilir. Bu nedenle, brotli sıkıştırılmış dosyayı döndürmeden önce Accept-Encoding istek başlığının br içerdiğini kontrol ederek brotli'nin desteklendiğini doğrulayın:
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
Uygulama yeniden yüklendikten sonra Ağ panelini bir kez daha inceleyin.

Başarılı aktarım Öğelerinizi daha da sıkıştırmak için Brotli sıkıştırmasını kullandınız.
Sonuç
Bu codelab'de, brotli ile uygulamanızın genel boyutunun nasıl daha da küçültülebileceği gösterildi. Desteklenen yerlerde brotli, gzip'den daha güçlü bir sıkıştırma algoritmasıdır.



