आधुनिक वेब के लिए गेम बनाना.
अच्छे गेम डेवलपर जानते हैं कि किसी खास प्लैटफ़ॉर्म के अवसर का फ़ायदा पाने के लिए, उस प्लैटफ़ॉर्म की खास विशेषताओं को अपनाना ज़रूरी है. तो वेब की खास विशेषताएं क्या हैं? वेब गेम की क्या खास बातें हैं?
Google I/O 2019 में, मैंने वेब गेम के इकोसिस्टम की स्थिति, आधुनिक वेब गेम डेवलपमेंट के लिए मौजूदा सबसे सही तरीकों, और इस इंडस्ट्री के आगे की संभावनाओं के बारे में अपने विचार शेयर किए थे. इस ब्लॉग पोस्ट में, मैं अपने टॉक के कुछ मुख्य पॉइंट के बारे में बताऊंगा. इस टॉक को YouTube पर पूरा देखा जा सकता है:
वेब गेम से जुड़ी चुनौतियां
Google में शामिल होने से पहले, मैंने Duet नाम का एक मोबाइल गेम बनाया था. इसे करीब 2 करोड़ बार डाउनलोड किया गया था. इस अनुभव से मुझे पता चला कि गेम से सफल कारोबार बनाने के लिए, ये तीन चीज़ें ज़रूरी हैं:
- फ़ंक्शनल गेम
- उपयोगकर्ता
- उपयोगकर्ताओं से कमाई करने का तरीका
इन तीन एलिमेंट के बिना, गेम डेवलपर सफल नहीं हो सकता. आजकल, ये आखिरी दो बातें सबसे ज़्यादा अहम हैं. WeChat, Facebook Instant Games वगैरह जैसे क्लोज़्ड HTML5 नेटवर्क से पता चलता है कि HTML5 का इस्तेमाल करके गेम बनाए जा सकते हैं.
आधुनिक समय के सबसे सही तरीके
"काम करने वाला गेम" का मतलब है, गेम को काम करने वाले तीन मुख्य एलिमेंट:
- परफ़ॉर्मेंस
- विज़ुअल
- ऑडियो
इन सभी क्षेत्रों में, वेब प्लैटफ़ॉर्म ने पिछले कुछ सालों में काफ़ी तरक्की की है. सीपीयू की परफ़ॉर्मेंस के लिए, हमारे पास WebAssembly नाम के बेहतरीन नए स्टैंडर्ड का ऐक्सेस है. ग्राफ़िक के मामले में, WebGL 1.0 में अलग-अलग ब्राउज़र के साथ काम करने की सुविधा अच्छी है. साथ ही, WebGPU जैसे आने वाले स्टैंडर्ड, वेब प्लैटफ़ॉर्म को Vulkan और Metal जैसे ग्राफ़िक प्रोग्रामिंग के लिए तैयार कर रहे हैं. आखिर में, वेब ऑडियो के लिए हमारे पास सामान्य वेब ऑडियो एपीआई और हाल ही में लॉन्च किया गया ऑडियो वर्कलेट एपीआई है.
हाल ही में, Unity ने Project Tiny नाम के नए रनटाइम की झलक दिखाई थी. यह रनटाइम, HTML5 पर आधारित प्लैटफ़ॉर्म के लिए 2D गेम बनाने पर फ़ोकस करता है. Project Tiny, Unity के इंजन स्ट्रक्चर में एक नया मॉड्यूलर डिज़ाइन लागू करता है. इससे Unity के कोर इंजन का साइज़ एक मेगाबाइट से कम हो जाता है.

तकनीकी तौर पर, वेब गेम डेवलपमेंट को अपनाने का यह सबसे अच्छा समय है.
लूप में शामिल होना
किसी गेम को शानदार बनाने के लिए, सिर्फ़ उसकी परफ़ॉर्मेंस, ग्राफ़िक, और साउंड अच्छी होना ज़रूरी नहीं है. गेम को शानदार बनाने के लिए, यह भी ज़रूरी है कि वह मज़ेदार हो.
किसी प्रॉडक्ट में मज़ेदार होने की बात को मेज़र करना मुश्किल है. जब कोई गेम मज़ेदार, दिलचस्प या नया होगा, तो उपयोगकर्ता अपने दोस्तों को इसके बारे में बताना चाहेंगे. दूसरे शब्दों में, वे अपने अनुभव को शेयर करना चाहेंगे. इस मौके का फ़ायदा उठाकर, इसे वेब के साथ जोड़ना एक बेहतरीन कॉम्बिनेशन है. इससे, वीडियो को वायरल होने में मदद मिलती है. खास तौर पर, वेब पर गेम ढूंढने के लिए कोई मुख्य प्लैटफ़ॉर्म न होने की वजह से, उपयोगकर्ताओं को हासिल करने के लिए यह पक्का करना ज़रूरी है कि हमारे गेम ज़्यादा से ज़्यादा वायरल हों.
अच्छे गेम डेवलपर जानते हैं कि किसी खास प्लैटफ़ॉर्म का फ़ायदा पाने के लिए, उस प्लैटफ़ॉर्म की खास विशेषताओं को अपनाना ज़रूरी है. भले ही, वह सॉफ़्टवेयर या हार्डवेयर लेवल पर हो. उदाहरण के लिए, अगर आपको मोशन कंट्रोल वाले कंसोल के लिए गेम बनाना है, तो आपको उन मोशन कंट्रोल को इस्तेमाल करने का सबसे अच्छा तरीका ढूंढना चाहिए.
दूसरे शब्दों में, आपको उस प्लैटफ़ॉर्म के उपयोगकर्ताओं की उम्मीदों का सम्मान करना होगा जिसके लिए आपका ऐप्लिकेशन बनाया जा रहा है. वेब के उपयोगकर्ताओं को क्या उम्मीद है? वे चाहते हैं कि वेब कॉन्टेंट तेज़ी से लोड हो और इंटरैक्टिव हो. मैंने अपने टॉक में, वेब पर और वेब से बाहर, गेम को तेज़ी से लोड करने, उपयोगकर्ताओं को गेम की दुनिया में खींचने, उनसे जुड़ने, और उन्हें अपने अनुभव शेयर करने के लिए अतिरिक्त इंसेंटिव देने के कई तरीकों के उदाहरण दिए हैं.

मेरा व्यक्तिगत तौर पर मानना है कि वेब गेम को सफल बनाने के लिए, वेब की इस खास विशेषता का इस्तेमाल करना ज़रूरी है. खास तौर पर, वेब के यूआरएल स्ट्रक्चर की क्वालिटी और शेयर करने के उस लूप की क्वालिटी जिससे उपयोगकर्ता जुड़ सकते हैं.
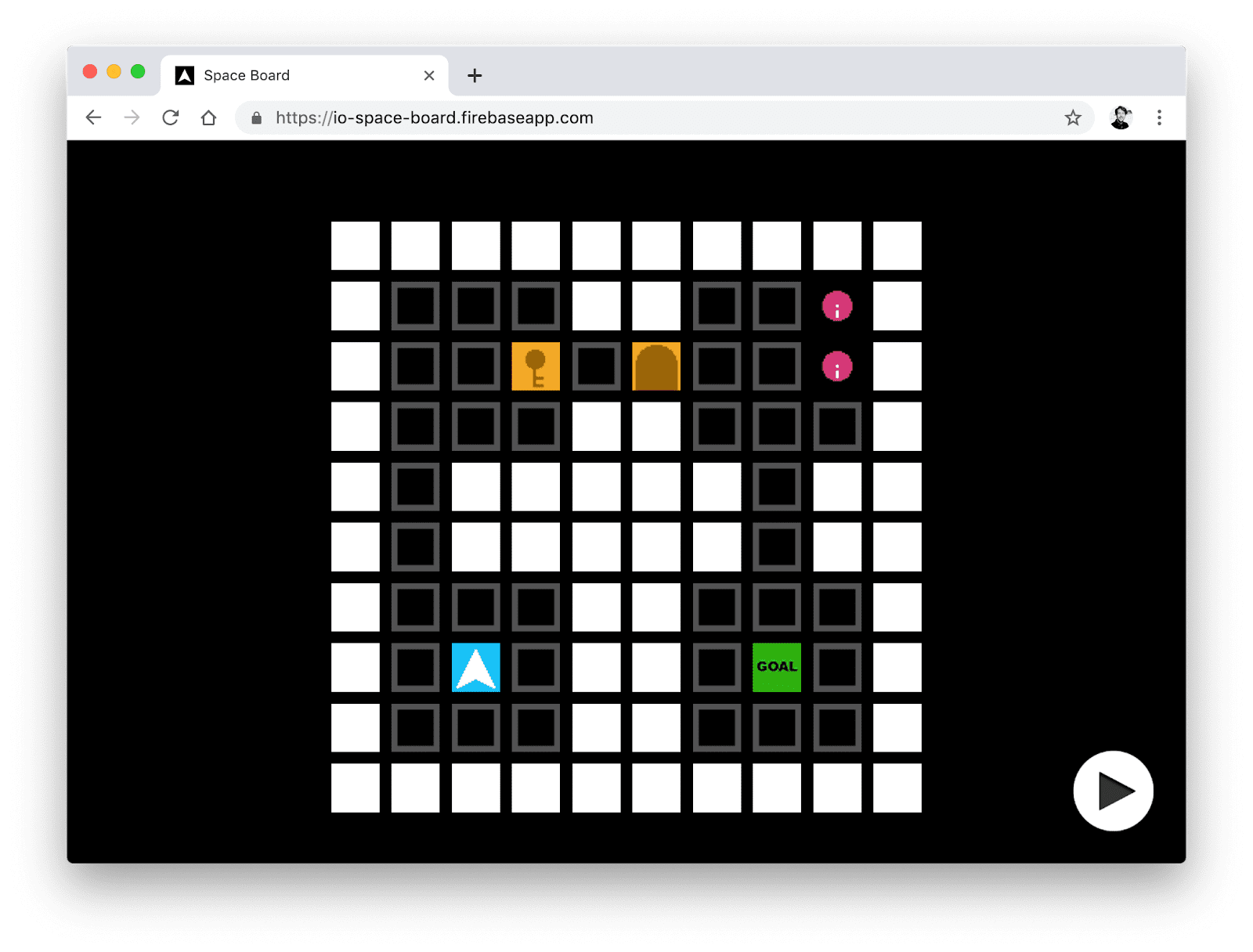
यहां Construct 3 का इस्तेमाल करके बनाए गए वेब गेम का उदाहरण दिया गया है. इस गेम में यूआरएल का इस्तेमाल मज़ेदार और दिलचस्प तरीके से किया गया है.

Space Board एक बहुत ही आसान गेम है. इसे मोबाइल पर टच कंट्रोल या डेस्कटॉप पर कीबोर्ड इनपुट की मदद से खेला जा सकता है. इस गेम में, आपको आखिर में मौजूद लक्ष्य तक पहुंचने के लिए, रास्ते में आने वाली रुकावटों को पार करना होता है.
स्पेस बोर्ड, यूआरएल का इस्तेमाल कैसे करता है? यूआरएल में लेवल स्ट्रक्चर को कोड में बदलकर. सभी लेवल को ऑब्जेक्ट के 10 x 10 ग्रिड के तौर पर दिखाया जाता है. जैसे, दीवारें, दुश्मन के टावर, चाबियां, बंद दरवाजे वगैरह. इसके बाद, यूआरएल में ग्रिड की सभी जगहों और उनके कॉन्टेंट की सूची दी जाती है. दीवार को W वर्ण से दिखाया जाता है. खाली जगह को अंडरस्कोर वर्ण माना जाता है.
यहां एक उदाहरण दिया गया है:
https://io-space-board.firebaseapp.com/?gameWorld=_wwwwwwwwww___ww__eww_k__d___ww___ww___ww_wwwww_www_wwwww_www___ww___ww_s_ww_f_ww___ww___wwwwwwwwwwww
यह खराब दिखता है, लेकिन काम करता है.
Space Board में कोई लेवल पूरा करने के बाद, खिलाड़ी के पास ऊपर दिखाए गए आसान लेवल एडिटर का इस्तेमाल करके, अपना लेवल डिज़ाइन करने का विकल्प होता है. खिलाड़ियों को अपने लेवल डिज़ाइन करने की सुविधा देकर, हम उन्हें गेम को अपनी पसंद के मुताबिक बनाने का मौका दे रहे हैं. जब किसी उपयोगकर्ता को किसी गेम से जुड़ाव महसूस होता है और उसे लगता है कि उस गेम को बनाने और पसंद के मुताबिक बनाने का मालिकाना हक उसके पास है, तो वह उस 'चीज़' को दुनिया के साथ शेयर करना चाहता है.
किसी गेम को शेयर करने की इच्छा, वायरल लूप की शुरुआत होती है. हम अपने वेब गेम से यही लक्ष्य हासिल करना चाहते हैं. गेम के डिज़ाइन और शेयर करने के इस तरीके का इस्तेमाल कई तरह से किया जा सकता है. यह सिर्फ़ एक उदाहरण है. ज़्यादा उदाहरणों के लिए, मेरा टॉक देखें!
निवेश पर वापसी
फ़िलहाल, वेब गेम से कमाई करने के दो तरीके हैं:
- गेम से सीधे कमाई करना
- उन्हें उपयोगकर्ता हासिल करने वाले चैनल के तौर पर इस्तेमाल करना
वेब गेम को उपयोगकर्ता हासिल करने के चैनल के तौर पर इस्तेमाल करने का मतलब है कि अपने iOS/Android/डेस्कटॉप गेम के वेब वर्शन का इस्तेमाल करके, खिलाड़ियों को अपने गेम में दिलचस्पी दिलाना और उन्हें iOS/Android/डेस्कटॉप के लिए बने बड़े बाइनरी को डाउनलोड करने के लिए राजी करना. इसके बाद, iOS/Android/डेस्कटॉप प्लैटफ़ॉर्म के पहले से मौजूद पेमेंट और बिलिंग बैकएंड की मदद से आय जनरेट की जा सकती है.
आम तौर पर, कमाई करने के लिए विज्ञापन और माइक्रोट्रांज़ैक्शन, दोनों का इस्तेमाल किया जाता है. गेम में विज्ञापन दिखाने के लिए, वेब को मोबाइल प्लैटफ़ॉर्म से प्रतिस्पर्धा करने के लिए अब भी बहुत कुछ करना है. उदाहरण के लिए, इनाम वाले वीडियो विज्ञापन जैसे फ़ॉर्मैट, मोबाइल गेम के लिए कई सालों से काफ़ी लोकप्रिय हैं. इसके बावजूद, अब हमें विज्ञापन नेटवर्क कंपनियों को इन फ़ॉर्मैट को वेब पर डिप्लॉय करते हुए दिख रहा है.
इसके बावजूद, कुछ गेम डेवलपर ओपन वेब पर, पारंपरिक बैनर विज्ञापनों और इंटरस्टीशियल वीडियो विज्ञापनों की मदद से विज्ञापन दिखाकर सफलता हासिल कर रहे हैं. इन फ़ॉर्मैट के बारे में ज़्यादा जानने के लिए, गेम के लिए AdSense देखें.
वेब पर, माइक्रोट्रांज़ैक्शन के लिए पेमेंट के अनगिनत तरीके इस्तेमाल किए जा सकते हैं. इसलिए, वेब पर माइक्रोट्रांज़ैक्शन की सुविधा को आसानी से लागू किया जा सकता है. हालांकि, यह क्वालिटी दोधारी तलवार की तरह है. इसका बुरा असर यह होता है कि प्लेयर किसी नई वेबसाइट पर कम भरोसा करते हैं. इसकी वजह यह है कि वे प्लैटफ़ॉर्म के हिसाब से मोबाइल स्टोर पर पेमेंट करने के तरीकों को अच्छी तरह से जानते हैं.
Payment Request API एक ऐसा समाधान है जो वेब पर पेमेंट के लिए एक जैसा यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है. यह एपीआई, ब्राउज़र से दिखाए जाने वाले यूज़र इंटरफ़ेस (यूआई) को चालू करता है. साथ ही, क्रेडिट कार्ड और बिलिंग पतों जैसी पेमेंट की जानकारी को आसानी से हासिल करने में मदद करता है. हालांकि, पेमेंट की जानकारी हासिल करना, लेन-देन करने का सिर्फ़ पहला चरण है. आपको बैकएंड बिलिंग प्लैटफ़ॉर्म की भी ज़रूरत होगी.
आने वाला समय
पिछले कुछ सालों में, हमें वेब पर कई ऐसे गेम मिले हैं जो काफ़ी लोकप्रिय हुए. Slither.io ने वेब और प्लैटफ़ॉर्म, दोनों के लिए अलग-अलग कारोबार बनाए हैं. इससे पता चलता है कि वेब पर, किसी गेम को कितनी बड़ी पहुंच मिल सकती है और उसे वायरल होने का कितना मौका मिल सकता है. Poki.com जैसे पोर्टल, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए लगातार नए प्रयोग कर रहे हैं. साथ ही, हर दिन नए गेम रिलीज़ कर रहे हैं. इनमें ऐसे गेम भी शामिल हैं जो मोबाइल पर उपलब्ध गेम की क्वालिटी के बराबर हैं. जैसे, Subway Surfers या Crossy Road.
इसके अलावा, अगर ओपन वेब के बाहर की बात की जाए, तो आपको पता चलेगा कि वेब गेम पहले से ही लोकप्रिय हो रहे हैं. WeChat और LINE जैसे क्लोज़्ड नेटवर्क, बेहतरीन गेम उपलब्ध कराते हैं. ये गेम ओपन वेब पर नहीं खेले जा सकते. हालांकि, ये गेम HTML5 और वेबव्यू जैसी वेब टेक्नोलॉजी पर बने होते हैं. इससे साफ़ तौर पर पता चलता है कि वेब, फ़िडेलिटी के उस लेवल तक पहुंच गया है जो प्लैटफ़ॉर्म पर उपलब्ध मोबाइल गेम से मुकाबला कर सकता है. ऐसा शायद फ़िडेलिटी की टेक्स्टबुक की परिभाषा के हिसाब से न हो, लेकिन यह एक ज़्यादा अहम मेट्रिक है: खिलाड़ी की दिलचस्पी.
