RAIL 是「以使用者為中心」的效能模型,提供可用於評估效能的結構。這個模型會將使用者體驗細分為主要動作 (例如輕觸、捲動、載入),並協助您定義每個動作的成效目標。
RAIL 代表網頁應用程式生命週期的四個面向:回應、動畫、閒置和載入。使用者在上述情況下對效能的期望各有不同,因此成效目標是根據情境和使用者體驗研究,針對使用者感受到的差異定義。

重視使用者
讓使用者成為改善成效的核心。下表說明使用者如何感知效能延遲的重要指標:
使用者對效能延遲的看法| 0 到 16 毫秒 | 使用者特別擅長追蹤動作,在動畫不流暢時也不喜歡。這種模式使得動畫流暢,只要每秒顯示 60 個新影格,就會視為流暢。每個頁框大約需要 16 毫秒,包括瀏覽器繪製新頁框所需的時間,讓應用程式產生約 10 毫秒。 |
| 0 到 100 毫秒 | 在這段時間內回應使用者動作,使用者會覺得搜尋結果立即可見。時間長短,動作與回應間的關聯也會中斷。 |
| 100 到 1000 毫秒 | 在這個視窗中,事情是工作自然而持續的一環。對大多數網路使用者來說,載入網頁或變更檢視畫面代表的意義。 |
| 1000 毫秒以上 | 超過 1000 毫秒 (1 秒) 後,使用者就無法專注在執行的工作。 |
| 10000 毫秒以上 | 超過 10000 毫秒 (10 秒) 會讓使用者感到困擾,並可能放棄工作。並有可能稍後返回。 |
目標和指南
在 RAIL 中,「目標」和「指南」一詞具有具體意義:
目標:與使用者體驗相關的主要成效指標。例如,輕觸以 100 毫秒的時間繪圖。由於人類的認知相對固定不變,因此這些目標不太可能隨時變動。
規範。有助於達成目標的建議。這些建議可能僅適用於目前的硬體和網路連線狀況,因此可能會隨著時間改變。
回應:在 50 毫秒內處理事件
目標:在 100 毫秒內由使用者輸入內容啟動轉換作業,讓使用者感到能立即產生互動。
規範:
為確保在 100 毫秒內顯示的回應,請在 50 毫秒內處理使用者輸入事件。這適用於大部分的輸入內容,例如點擊按鈕、切換表單控制項或啟動動畫。這不適用於觸控拖曳或捲動。
雖然這聽起來可能有些違反直覺,但不一定是立即回應使用者輸入內容的正確呼叫。您可以使用此 100 毫秒的視窗執行其他昂貴的工作,但請小心不要封鎖使用者。請盡可能在背景執行工作。
如果操作需要超過 50 毫秒才能完成,請一律提供意見回饋。
50 毫秒或 100 毫秒?
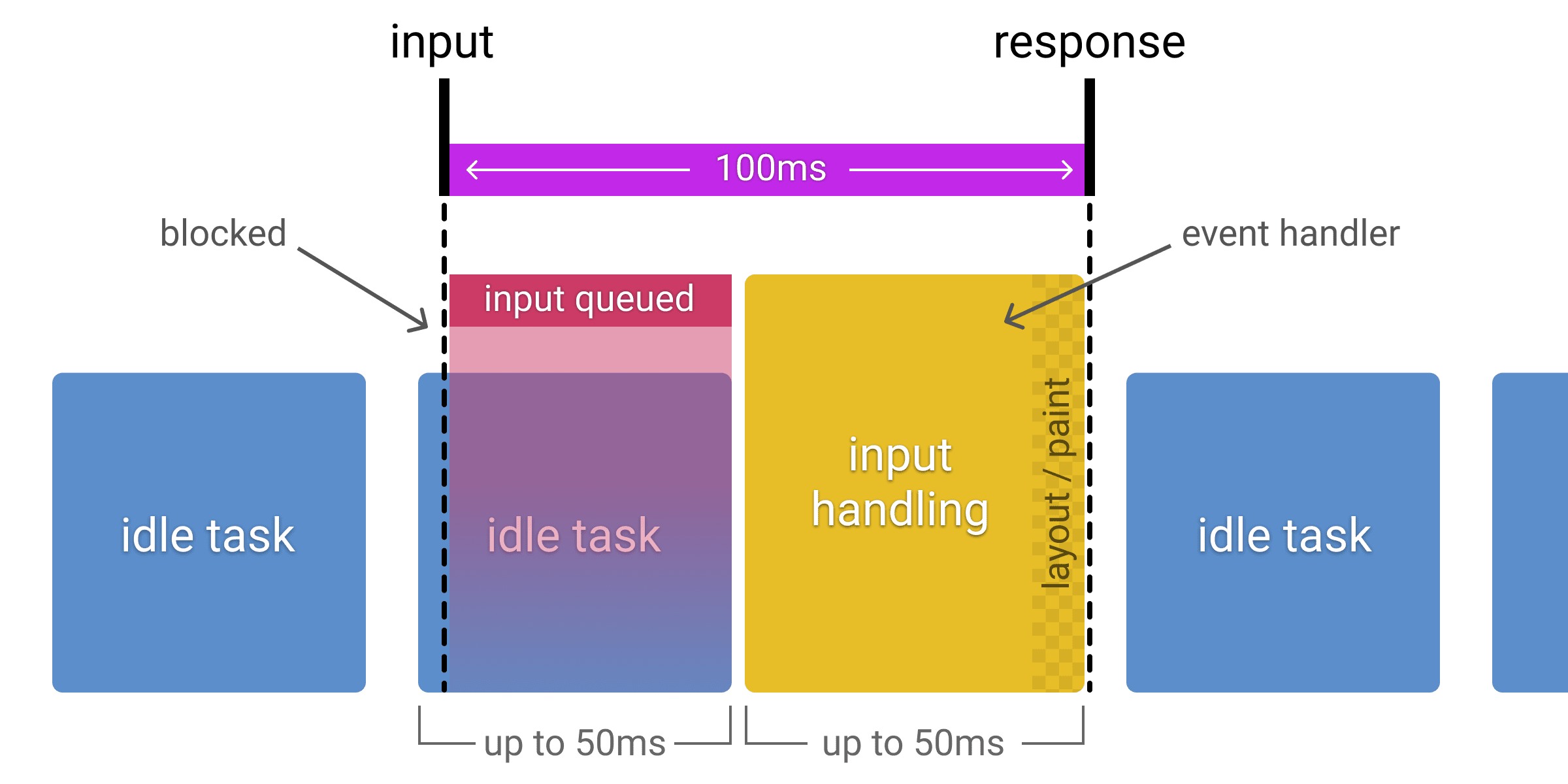
我們的目標是在 100 毫秒內回應使用者輸入內容,為什麼我們只有 50 毫秒?這是因為除了輸入處理之外,系統通常還會執行其他工作,而且這項作業會耗費一半時間,才能接受輸入回應。如果應用程式在閒置期間,以建議的 50 毫秒的區塊執行作業,表示若輸入內容在其中一個工作區塊期間發生,則可將輸入內容排入佇列,最長 50 毫秒。以此計算,您可以放心假設只有剩餘的 50 毫秒可供實際輸入處理。此效果會以視覺化的方式呈現,其中顯示了在閒置工作排入佇列期間接收的輸入方式,進而縮短可用處理時間:

動畫:在 10 毫秒內產生影格
目標:
在 10 毫秒以下的動畫中產生每個影格。就技術層面而言,每個影格的最大預算為 16 毫秒 (每秒 1000 毫秒 / 每秒 60 個影格 ∕ 16 毫秒),但瀏覽器需要約 6 毫秒才能轉譯每個影格,因此每影格約 10 毫秒。
盡量提供流暢的視覺體驗。使用者會注意到影格速率有所差異。
規範:
在動畫等高壓力點中,關鍵在於不要在任何位置執行動作,以及不能執行到不行的絕對最小值。請盡可能使用 100 毫秒回應,預先計算昂貴的工作,以便盡可能提高達到 60 fps 的機率。
如要瞭解各種動畫最佳化策略,請參閱「轉譯效能」。
- 視覺動畫,例如進入和離開、補間和載入指標。
- 捲動。包括快速滑過,也就是使用者開始捲動再放開,以及繼續捲動頁面。
- 拖曳。動畫通常會隨著使用者互動,例如平移地圖或雙指撥動縮放。
閒置:最大閒置時間
目標:盡可能增加閒置時間,提高頁面在 50 毫秒內回應使用者輸入的機率。
規範:
使用閒置時間完成延後工作。舉例來說,在初始頁面載入時,請盡量減少資料載入,然後使用閒置時間載入其餘網頁。
在 50 毫秒以內的閒置時間執行工作。時間較長,且可能會幹擾應用程式在 50 毫秒內回應使用者輸入內容的能力。
如果使用者在閒置時間工作期間與頁面互動,使用者互動應一律優先採用最高優先順序,並中斷閒置時間工作。
載入:提供內容並在 5 秒內成為互動體驗
網頁載入緩慢時,使用者註意力會逐漸減少,使用者會將工作視為毀損。可快速載入的網站平均工作階段較長、跳出率較低,以及更高的廣告可視度。
目標:
相較於使用者的裝置和網路功能,加快載入效能的速度。目前,首次載入的理想目標是載入網頁,並在 3G 連線速度較慢的中階行動裝置上,在 5 秒以內進行互動。
後續載入時,理想的目標是在 2 秒內載入網頁。
規範:
利用使用者常見的行動裝置和網路連線來測試負載效能。您可以透過 Chrome 使用者體驗報告瞭解使用者的連線分佈情形。如果您的網站沒有資料,The Mobile Economy 2019 表示,良好的全球基準線是使用 Moto G4 等中階 Android 手機和緩慢的 3G 網路 (也就是 400 毫秒 RTT 和 400 kbps 傳輸速度)。WebPageTest 提供這個組合。
請注意,雖然一般行動裝置使用者可能會聲稱裝置使用的是 2G、3G 或 4G 連線,但實際上,有效連線速度可能會因封包遺失和網路變異而大幅降低。
您不必在 5 秒內載入所有內容,就能察覺完整的負載。請考慮使用延遲載入圖片、程式碼分割 JavaScript 套件,以及其他 web.dev 建議最佳化。
RAIL 測量工具
以下提供幾項工具,幫助您自動進行 RAIL 測量。您可以根據需要的資訊類型,以及偏好使用的工作流程類型來選擇工具。
Chrome 開發人員工具
Chrome 開發人員工具可深入分析網頁載入或執行期間發生的所有情況。請參閱「開始使用分析執行階段效能」,熟悉「效能」面板的 UI。
下列開發人員工具的功能特別相關:
限制 CPU 使用率來模擬效能較低的裝置。
限制網路以模擬較慢的連線。
查看主執行緒活動,查看錄製時主執行緒上發生的所有事件。
查看資料表中的主要執行緒活動,根據活動花費最多時間排序活動。
分析每秒影格數 (FPS),評估動畫是否能順暢執行。
使用效能監控器即時監控 CPU 用量、JS 堆積大小、DOM 節點、每秒版面配置等。
透過「Network」區段,以視覺化方式呈現記錄時發生的網路要求。
在錄製時擷取螢幕截圖,以便播放頁面載入或動畫觸發時的確切畫面,依此類推。
查看互動,可快速找出使用者與網頁互動後發生的網頁。
即時找出捲動效能問題,方法是在可能有問題的事件監聽器觸發時醒目顯示頁面。
即時查看繪製事件,找出可能損害動畫效能的昂貴繪製事件。
燈塔
您可以在 Chrome 開發人員工具、PageSpeed Insights 中,以 Chrome 擴充功能的形式、Node.js 模組和 WebPageTest 使用 Lighthouse。只要提供網址,就能模擬 3G 連線速度緩慢的中階裝置、在網頁上執行一系列稽核,然後提供載入效能報告,以及改善建議。
下列稽核特別具有相關性:
回應
最長首次輸入延遲時間。根據主要執行緒閒置時間,預估應用程式回應使用者輸入內容所需的時間。
總封鎖時間:測量禁止網頁回應使用者輸入內容的總時間長度,例如點按滑鼠、輕觸螢幕或按下鍵盤。
互動時間。評估使用者能否持續與所有網頁元素互動。
載入
未註冊控制網頁和 start_url 的 Service Worker。服務工作站可以在使用者的裝置上快取常見資源,減少透過網路擷取資源的時間。
延遲畫面外圖片。請延後載入畫面外圖片,直到有需要再載入。
適當大小圖片。不要提供明顯大於行動裝置可視區域顯示尺寸的圖片。
避免 DOM 大小過大。只運送轉譯頁面所需的 DOM 節點,藉此減少網路位元組數。
WebPageTest
WebPageTest 是一項網路效能工具,可使用實際瀏覽器存取網頁並收集時間指標。在 webpagetest.org/easy 輸入網址,即可取得 3G 連線速度較慢的 Moto G4 裝置網頁載入效能的詳細報告。您也可以將其設為包含 Lighthouse 稽核。
摘要
RAIL 可讓您檢視網站的使用者體驗,這個歷程由不同互動組成。瞭解使用者如何看待您的網站,設定對使用者體驗影響最大的成效目標。
專注於使用者需求
在 100 毫秒內回應使用者輸入內容。
在動畫或捲動時在 10 毫秒內產生影格。
將主執行緒的閒置時間最大化。
在 5000 毫秒內載入互動式內容。
