載入網站時,網路狀況會對體驗造成極大影響。在快速網路下,一切通常都很順暢,但如果你使用有限的數據方案,連線不穩定,或是在咖啡店使用緩慢的 Wi-Fi,情況就不同了。
其中一種做法是根據使用者的連線品質,調整向他們放送的素材資源。現在,網頁應用程式可透過 Network Information API 存取使用者網路的相關資訊。
用量
您可以透過許多方式運用這項網路資訊來提升使用者體驗:
- 根據使用者的網路,切換放送高畫質和低畫質內容。
- 決定是否要預先載入資源。
- 在使用者連線速度緩慢時,延後上傳和下載作業。
- 如果網路品質不佳,無法載入應用程式和使用功能,請啟用離線模式。
- 警告使用者,透過行動網路執行某些操作 (例如觀看影片) 可能會產生費用。
- 您可以在數據分析中使用這項功能,收集使用者網路品質的資料。
許多應用程式已提供類似功能。舉例來說,YouTube、Netflix 和大多數其他影片 (或視訊通話) 服務會在串流期間自動調整解析度。載入 Gmail 時,系統會向使用者提供「載入基本 HTML (適用於連線速度緩慢的情況)」的連結。

運作方式
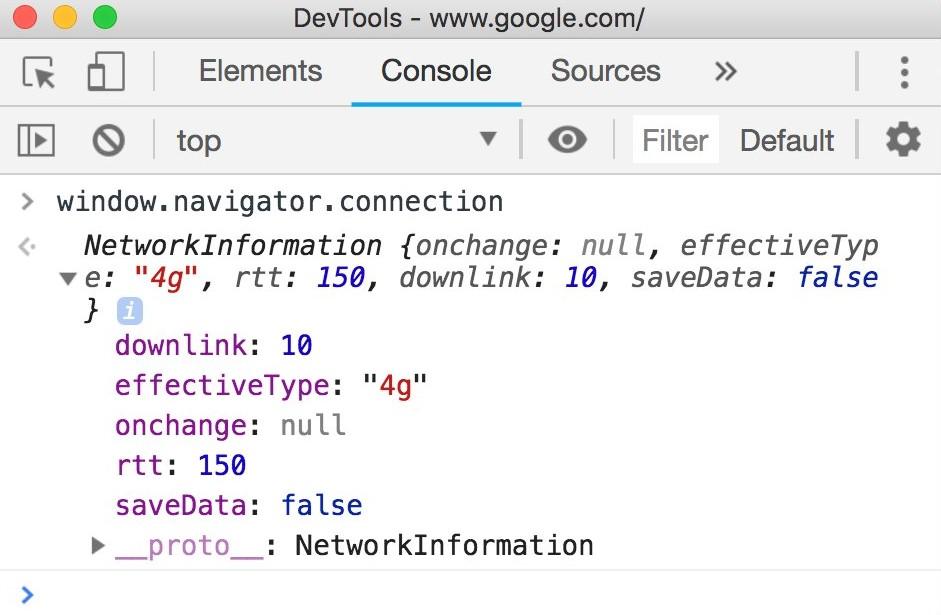
navigator.connection 物件包含用戶端連線的相關資訊。下表說明其屬性。
| 屬性 | 說明 |
|---|---|
downlink |
以每秒百萬位元為單位的頻寬預估值。 |
effectiveType |
連線的有效類型,可能的值為 'slow-2g'、'2g'、'3g' 或 '4g' (涵蓋 4G 以上)。系統會根據來回時間和下行速度的組合判斷。舉例來說,如果下行速度快但延遲時間長,effectiveType 就會因延遲而降低。 |
onchange |
連線資訊變更時觸發的事件處理常式。 |
rtt |
連線的預估往返延遲時間 (以毫秒為單位)。 |
saveData |
布林值,定義使用者是否要求降低數據用量模式。 |
在瀏覽器的控制台中執行時,畫面如下所示:

您也可以透過effectiveType用戶端提示取得這些值,並向伺服器傳達瀏覽器的連線類型。
onchange 事件監聽器可讓您根據網路品質變化動態調整。如果因為網路狀況不佳而延後上傳或下載作業,您可以透過事件監聽器在偵測到網路狀況改善時重新啟動傳輸作業。您也可以使用這項功能,在網路品質變更時通知使用者。舉例來說,如果 Wi-Fi 訊號中斷,裝置改用行動網路,這項功能可避免意外傳輸資料 (以及產生費用 💸)。
使用 onchange 事件監聽器,方法與其他事件監聽器相同:
navigator.connection.addEventListener('change', doSomethingOnChange);
結論
網路資訊 API 的潛在優點相當可觀,特別是對於網路速度緩慢的使用者,以及需要大量頻寬的應用程式。最棒的是,這項技術可用於漸進式強化。


