RAIL é um modelo de desempenho centrado no usuário que oferece uma estrutura para pensar sobre o desempenho. O modelo divide a experiência do usuário em ações principais (por exemplo, tocar, rolar, carregar) e ajuda a definir metas de desempenho para cada uma delas.
RAIL significa quatro aspectos distintos do ciclo de vida do app da Web: resposta, animação, inatividade e carregamento. Os usuários têm expectativas de desempenho diferentes para cada um desses contextos. Portanto, as metas de desempenho são definidas com base no contexto e na pesquisa de UX sobre como os usuários percebem atrasos.

Foco no usuário
Torne os usuários o ponto focal do seu esforço de performance. A tabela abaixo descreve as principais métricas de como os usuários percebem os atrasos na performance:
Percepção do usuário sobre atrasos na performance| 0 a 16 ms | Os usuários são excepcionalmente bons em rastrear movimentos e não gostam quando as animações não são suaves. A equipe percebe que as animações são suaves, desde que 60 novos frames sejam renderizados a cada segundo. Isso significa 16 ms por frame, incluindo o tempo que o navegador leva para exibir o novo frame na tela, deixando o app cerca de 10 ms para produzir um frame. |
| 0 a 100 ms | Responda às ações dos usuários dentro dessa janela de tempo e eles sentirão que o resultado foi imediato. Qualquer tempo longo faz com que a conexão entre ação e reação seja rompida. |
| 100 a 1.000 ms | Nessa janela, as coisas parecem parte de uma progressão natural e contínua de tarefas. Para a maioria dos usuários da Web, carregar páginas ou mudar visualizações representa uma tarefa. |
| 1.000 ms ou mais | Além de 1.000 milissegundos (1 segundo), os usuários perdem o foco na tarefa que estão realizando. |
| 10.000 ms ou mais | Além de 10.000 milissegundos (10 segundos), os usuários ficam frustrados e provavelmente abandonam tarefas. Ele pode ou não retornar no futuro. |
Metas e diretrizes
No contexto do RAIL, os termos metas e diretrizes têm significados específicos:
Metas. Principais métricas de desempenho relacionadas à experiência do usuário. Por exemplo, toque para pintar em menos de 100 milissegundos. Como a percepção humana é relativamente constante, essas metas provavelmente não mudarão em breve.
da marca. Recomendações que ajudam você a atingir metas. Elas podem ser específicas das condições atuais de hardware e conexão de rede e, portanto, podem mudar com o tempo.
Resposta: processar eventos em menos de 50 ms
Meta: concluir uma transição iniciada pela entrada do usuário em até 100 ms, para que os usuários sintam que as interações são instantâneas.
Diretrizes:
Para garantir uma resposta visível em até 100 ms, processe eventos de entrada do usuário em até 50 ms. Isso se aplica à maioria das entradas, como clicar em botões, alternar controles de formulários ou iniciar animações. Isso não se aplica a tocar e arrastar ou rolar.
Pode parecer contraditório, mas nem sempre é a melhor opção para responder à entrada do usuário imediatamente. Você pode usar essa janela de 100 ms para fazer outros trabalhos caros, mas tenha cuidado para não bloquear o usuário. Se possível, trabalhe em segundo plano.
Para ações que levam mais de 50 ms para serem concluídas, sempre forneça feedback.
50 ms ou 100 ms?
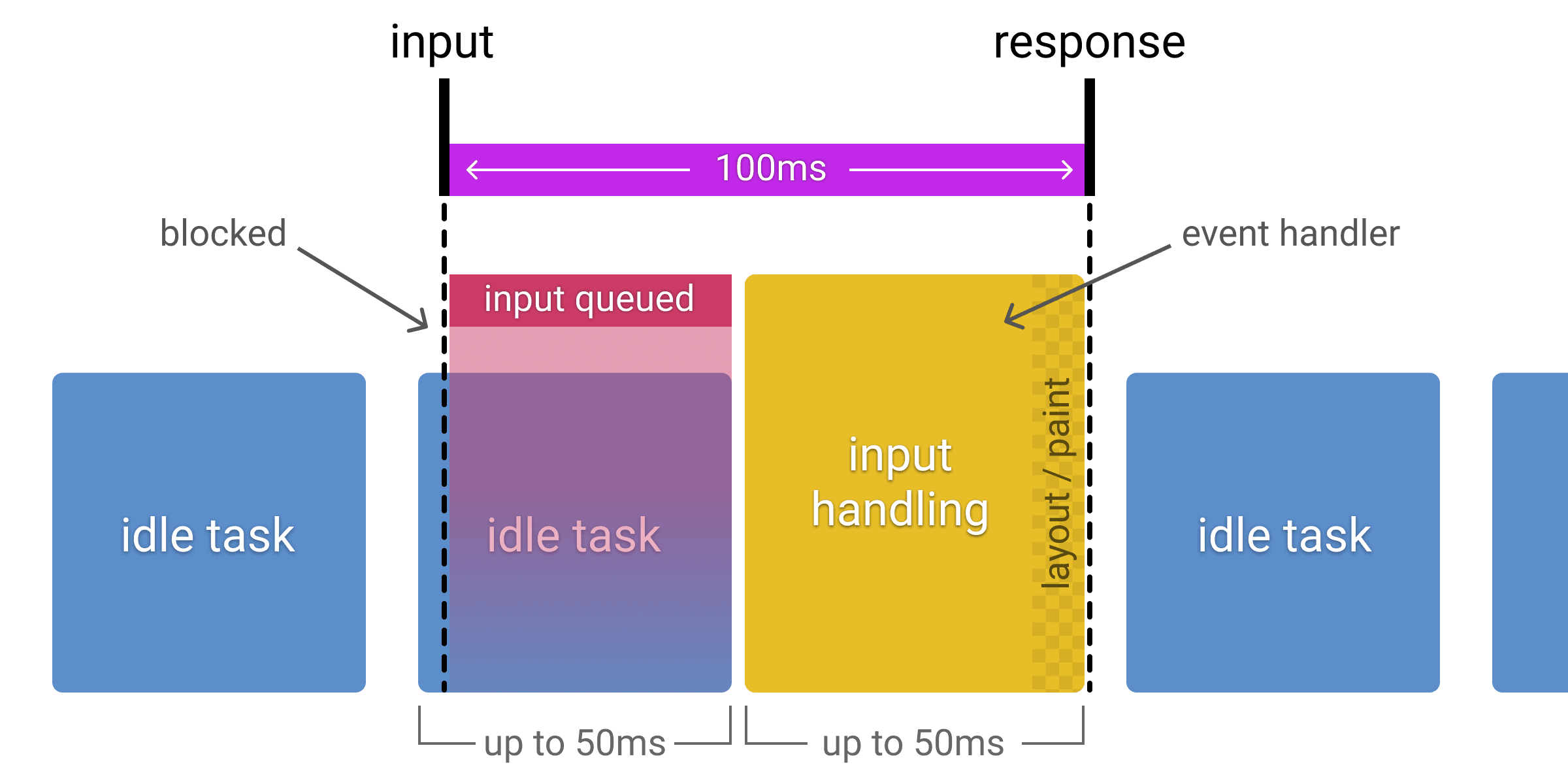
A meta é responder a entradas em menos de 100 ms. Então, por que nosso orçamento é de apenas 50 ms? Isso ocorre porque geralmente há outro trabalho sendo feito além do processamento de entradas, e esse trabalho ocupa parte do tempo disponível para respostas de entrada aceitáveis. Se um aplicativo estiver realizando um trabalho nos blocos recomendados de 50 ms durante o tempo de inatividade, isso significa que a entrada pode ser colocada na fila por até 50 ms, caso ocorra durante um desses blocos de trabalho. Considerando isso, é seguro presumir que apenas os 50 ms restantes estejam disponíveis para o processamento real de entradas. Esse efeito é visualizado no diagrama abaixo, que mostra como a entrada recebida durante uma tarefa ociosa é colocada na fila, reduzindo o tempo de processamento disponível:

Animação: produza um frame em 10 ms
Metas:
Produza cada frame de uma animação em até 10 ms. Tecnicamente, o orçamento máximo para cada frame é de 16 ms (1.000 ms / 60 quadros por segundo ±16 ms), mas os navegadores precisam de aproximadamente 6 ms para renderizar cada frame, portanto, a diretriz é de 10 ms por frame.
Busque suavidade visual. Os usuários percebem quando os frame rates variam.
Diretrizes:
Em pontos de alta pressão, como animações, a chave é não fazer nada onde você puder e o mínimo absoluto onde não for possível. Sempre que possível, use a resposta de 100 ms para pré-calcular trabalhos custosos para maximizar suas chances de atingir 60 QPS.
Consulte Desempenho de renderização para ver várias estratégias de otimização de animação.
- Animações visuais, como entradas e saídas, prévias e indicadores de carregamento.
- Rolagem. Isso inclui deslizar rapidamente, ou seja, quando o usuário começa a rolar a tela, para em seguida, e a página continua rolando.
- Arrastando. As animações geralmente seguem as interações do usuário, como movimentar um mapa ou fazer gesto de pinça para aumentar o zoom.
Inativo: maximizar o tempo de inatividade
Meta: maximizar o tempo de inatividade para aumentar as chances de a página responder à entrada do usuário em até 50 ms.
Diretrizes:
Use o tempo de inatividade para concluir trabalhos adiados. Por exemplo, para o carregamento inicial da página, carregue o mínimo de dados possível e use o tempo inativo para carregar o restante.
Executa o trabalho durante o tempo de inatividade em 50 ms ou menos. Qualquer tempo maior, e você corre o risco de interferir na capacidade do app de responder à entrada do usuário em até 50 ms.
Se um usuário interagir com uma página durante o tempo de inatividade, a interação precisará sempre ter a prioridade mais alta e interromper esse tempo de inatividade.
Carregar: entregar conteúdo e se tornar interativo em menos de 5 segundos
Quando as páginas carregam lentamente, a atenção do usuário se distrai e os usuários percebem que a tarefa é corrompida. Os sites que são carregados rapidamente têm sessões médias mais longas, taxas de rejeição mais baixas e maior visibilidade de anúncios.
Metas:
Otimize para ter um desempenho de carregamento rápido em relação aos recursos de dispositivo e rede dos usuários. Atualmente, um bom destino para os primeiros carregamentos é carregar a página e ser interativo em cinco segundos ou menos em dispositivos móveis intermediários com conexões 3G lentas.
Para os carregamentos subsequentes, um bom destino é carregar a página em menos de dois segundos.
Diretrizes:
Teste o desempenho de carga nos dispositivos móveis e nas conexões de rede mais comuns entre os usuários. Use o Chrome User Experience Report para descobrir a distribuição de conexões dos seus usuários. Se os dados não estiverem disponíveis para seu site, a The Mobile Economy 2019 sugere que um bom valor de referência global é um smartphone Android de médio alcance, como um Moto G4, e uma rede 3G lenta (definida como RTT de 400 ms e velocidade de transferência de 400 kbps). Essa combinação está disponível no WebPageTest.
Lembre-se de que, embora o dispositivo comum do usuário móvel possa afirmar que está em uma conexão 2G, 3G ou 4G, na realidade a velocidade de conexão efetiva geralmente é significativamente mais lenta, devido à perda de pacotes e à variação da rede.
Não é preciso carregar tudo em menos de cinco segundos para produzir a percepção de um carregamento completo. Considere usar imagens de carregamento lento, pacotes de JavaScript de divisão de código e outras otimizações sugeridas em web.dev.
Ferramentas para medir o RAIL
Há algumas ferramentas para ajudar você a automatizar as medições do RAIL. Qual será usada depende do tipo de informação que você precisa e do tipo de fluxo de trabalho que você prefere.
Chrome DevTools
O Chrome DevTools oferece análises detalhadas sobre tudo o que acontece enquanto a página é carregada ou executada. Consulte Começar a analisar o desempenho do ambiente de execução para se familiarizar com a interface do painel Performance.
Os seguintes recursos do DevTools são especialmente relevantes:
Limite a CPU para simular um dispositivo menos potente.
Limite a rede para simular conexões mais lentas.
Conferir a atividade da linha de execução principal para conferir todos os eventos que ocorreram na linha de execução principal durante a gravação.
Confira as principais atividades de linha de execução em uma tabela para classificar as atividades com base nas que ocuparam mais tempo.
Analise quadros por segundo (QPS) para medir se as animações são realmente executadas.
Monitore o uso da CPU, o tamanho de heap do JS, os nós do DOM, os layouts por segundo e muito mais em tempo real com o Monitor de desempenho.
Visualize as solicitações de rede que ocorreram durante a gravação com a seção Rede.
Faça capturas de tela durante a gravação para reproduzir exatamente a aparência da página durante o carregamento ou uma animação ser disparada e assim por diante.
Visualização de interações para identificar rapidamente o que aconteceu em uma página depois que o usuário interagiu com ela.
Encontre problemas de desempenho de rolagem em tempo real. Destaque a página sempre que um listener potencialmente problemático for acionado.
Conferir eventos de pintura em tempo real para identificar eventos de pintura que podem estar prejudicando a performance das animações.
Farol
O Lighthouse está disponível no Chrome DevTools, no PageSpeed Insights, como uma extensão do Chrome, como um módulo do Node.js e no WebPageTest. Você atribui um URL a ela, ele simula um dispositivo intermediário com uma conexão 3G lenta, executa uma série de auditorias na página e gera um relatório sobre o desempenho do carregamento, além de sugestões sobre como melhorar.
As seguintes auditorias são especialmente relevantes:
Resposta
Possível latência máxima na primeira entrada. Estima quanto tempo o app levará para responder à entrada do usuário com base no tempo de inatividade da linha de execução principal.
Não usa listeners passivos para melhorar o desempenho de rolagem.
Tempo total de bloqueio. Mede o tempo total em que uma página é impedida de responder à entrada do usuário, como cliques do mouse, toques na tela ou pressionamentos do teclado.
Tempo para interação. Mede quando um usuário pode interagir de maneira consistente com todos os elementos da página.
Carregamento
Não registra um service worker que controla a página e start_url. Um service worker pode armazenar recursos comuns em cache no dispositivo de um usuário, reduzindo o tempo gasto buscando recursos na rede.
O carregamento da página não é rápido o suficiente em redes móveis.
Adie o carregamento de imagens fora da tela. Adie o carregamento de imagens fora da tela até que elas sejam necessárias.
Dimensione as imagens corretamente. Não veicule imagens significativamente maiores do que o tamanho renderizado na janela de visualização para dispositivos móveis.
Evite um tamanho excessivo do DOM. Reduza os bytes da rede enviando apenas os nós DOM necessários para renderizar a página.
WebPageTest
O WebPageTest é uma ferramenta de desempenho da Web que usa navegadores reais para acessar páginas da Web e coletar métricas de tempo. Insira um URL em webpagetest.org/easy para ter um relatório detalhado sobre o desempenho de carregamento da página em um dispositivo Moto G4 real com uma conexão 3G lenta. Também é possível configurá-lo para incluir uma auditoria do Lighthouse.
Resumo
RAIL é uma lente que analisa a experiência do usuário de um site como uma jornada composta de interações distintas. Entenda como os usuários percebem seu site para definir metas de performance que tenham maior impacto na experiência do usuário.
Foco no usuário.
Responda à entrada do usuário em menos de 100 ms.
Produza um frame em menos de 10 ms ao animar ou rolar.
Maximizar o tempo de inatividade da linha de execução principal.
Carregue conteúdo interativo em menos de 5.000 ms.
