Carregar um site pode ser uma experiência muito diferente dependendo das condições da rede. Tudo geralmente funciona bem quando você está em uma rede rápida, mas quando você está em trânsito com um plano de dados limitado e uma conexão instável ou preso com um laptop em uma rede Wi-Fi lenta de um café, a história é outra.
Uma maneira de lidar com isso é adaptar os recursos que você está veiculando aos usuários com base na qualidade da conexão deles. Agora isso é possível com a API Network Information (em inglês), que permite que aplicativos da Web acessem informações sobre a rede do usuário.
Uso
Há muitas maneiras de usar essas informações de rede para melhorar a experiência do usuário:
- Alternar entre conteúdo de alta e baixa definição com base na rede do usuário.
- Decida se quer pré-carregar recursos.
- Adie uploads e downloads quando os usuários estiverem em uma conexão lenta.
- Ative o modo off-line se a qualidade da rede não for boa o suficiente para carregar o app e usar os recursos.
- Avisar os usuários de que fazer algo (por exemplo, assistir um vídeo) na rede celular pode custar dinheiro.
- Use-o nas suas análises para coletar dados sobre a qualidade da rede dos usuários.
Muitos aplicativos já fazem algo parecido. Por exemplo, o YouTube, a Netflix e a maioria dos outros serviços de vídeo (ou videochamadas) ajustam automaticamente a resolução durante o streaming. Quando o Gmail está carregando, ele oferece aos usuários um link para "carregar HTML básico (para conexões lentas)".

Como funciona
O objeto navigator.connection contém informações sobre a conexão de um cliente. As propriedades estão explicadas na tabela abaixo.
| Propriedade | Explicação |
|---|---|
downlink |
A estimativa de largura de banda em megabits por segundo. |
effectiveType |
O tipo efetivo da conexão, com os valores possíveis 'slow-2g', '2g', '3g' ou '4g' (abrange 4G e superior). Determinado com base na combinação de tempo de ida e volta e velocidade de downlink. Por exemplo, um downlink rápido combinado com alta latência terá um effectiveType menor devido à latência. |
onchange |
Um manipulador de eventos que é disparado quando as informações de conexão mudam. |
rtt |
A latência estimada de retorno da conexão em milissegundos. |
saveData |
Um booleano que define se o usuário solicitou um modo de uso de dados reduzido. |
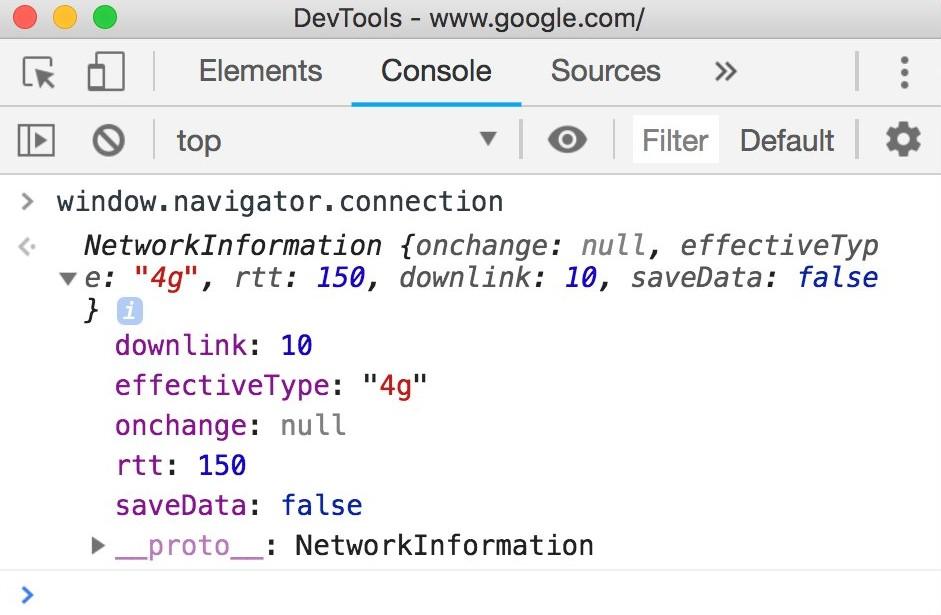
Veja como isso fica quando você executa no console do navegador:

Os valores de effectiveType também estão disponíveis por
Dicas de cliente
e permitem comunicar o tipo de conexão do navegador aos servidores.
O listener de eventos onchange permite que você se adapte dinamicamente às mudanças na qualidade da rede. Se você adiou uploads ou downloads devido a condições ruins de rede, pode confiar no listener de eventos para reiniciar a transferência quando ele detectar condições melhores. Também é possível usar para notificar os usuários quando a qualidade da
rede mudar. Por exemplo, se o sinal Wi-Fi for perdido e o dispositivo passar para uma rede celular, isso poderá evitar transferências de dados acidentais (e cobranças 💸).
Use o listener de eventos onchange como qualquer outro listener de eventos:
navigator.connection.addEventListener('change', doSomethingOnChange);
Conclusão
Os benefícios potenciais da API Network Information são grandes, especialmente para usuários em redes lentas e aplicativos que exigem muita largura de banda. O melhor de tudo é que ela pode ser usada como uma técnica de aprimoramento progressivo.

