Естественным шагом после получения PushSubscription и сохранения его на нашем сервере является запуск push-сообщения, но есть одна вещь, которую я грубо умалчиваю. Пользовательский опыт при запросе разрешения у пользователя на отправку push-сообщений.
К сожалению, очень немногие сайты уделяют много внимания тому, как они запрашивают разрешение у пользователя, поэтому давайте кратко рассмотрим как хороший, так и плохой UX.
Общие шаблоны
Появилось несколько общих шаблонов, которые должны направлять и помогать вам при принятии решения о том, что лучше всего подходит для ваших пользователей и вариантов использования.
Ценностное предложение
Попросите пользователей подписаться на рассылку в тот момент, когда выгода очевидна.
Например, пользователь только что купил товар в интернет-магазине и завершил оформление заказа. Затем сайт может предлагать обновленную информацию о статусе доставки.
Существует ряд ситуаций, в которых этот подход работает:
- Определенного товара нет в наличии. Хотите получить уведомление, когда он появится в продаже?
- Эта срочная новость будет регулярно обновляться. Хотите ли вы получать уведомления по мере развития истории?
- Вы предлагаете самую высокую цену. Хотите ли вы получить уведомление, если ваша ставка будет перебита?
Это все моменты, когда пользователь инвестировал в ваш сервис, и у него есть четкое ценностное предложение по включению push-уведомлений.

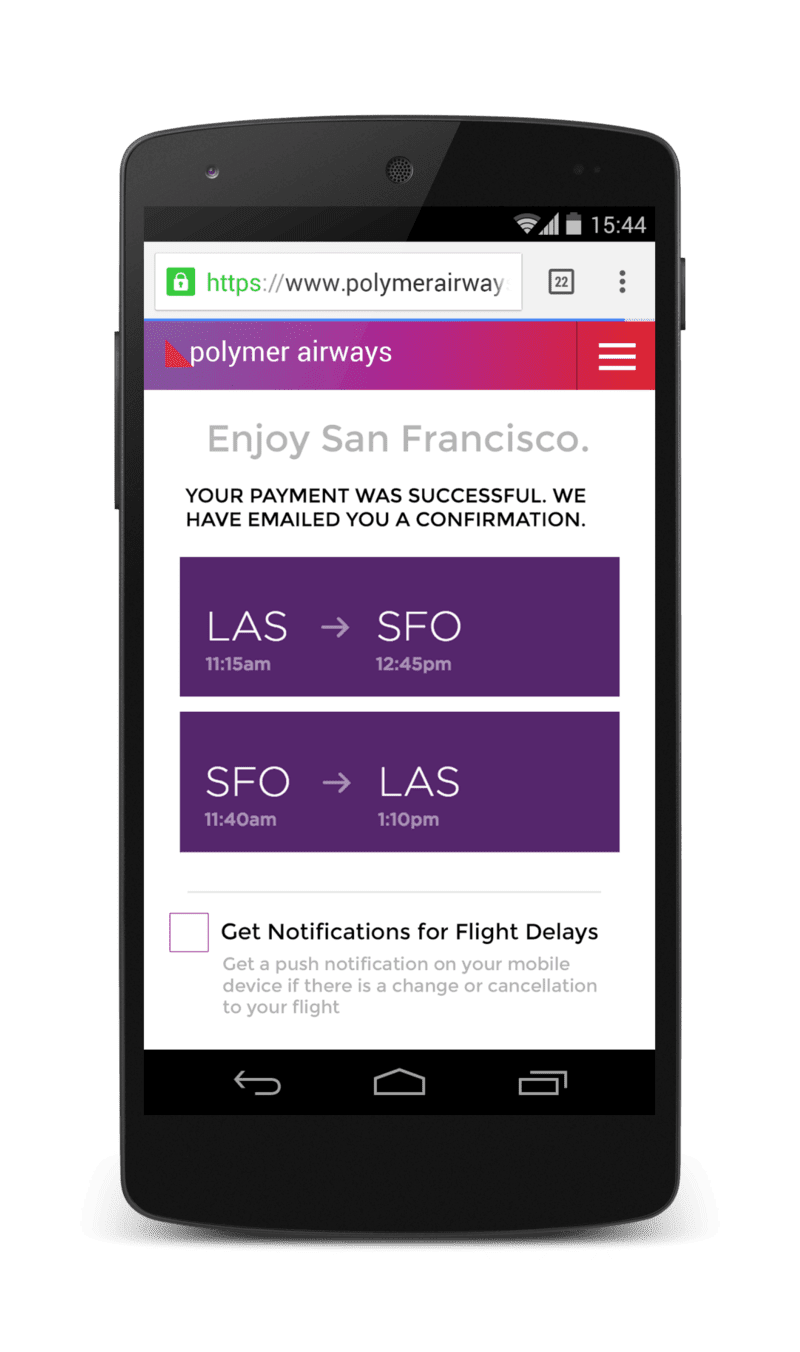
Оуэн создал макет гипотетического веб-сайта авиакомпании, чтобы продемонстрировать этот подход.
После того, как пользователь забронировал рейс, он спрашивает, хочет ли пользователь получать уведомления о задержках рейсов.
Обратите внимание, что это пользовательский интерфейс с веб-сайта.

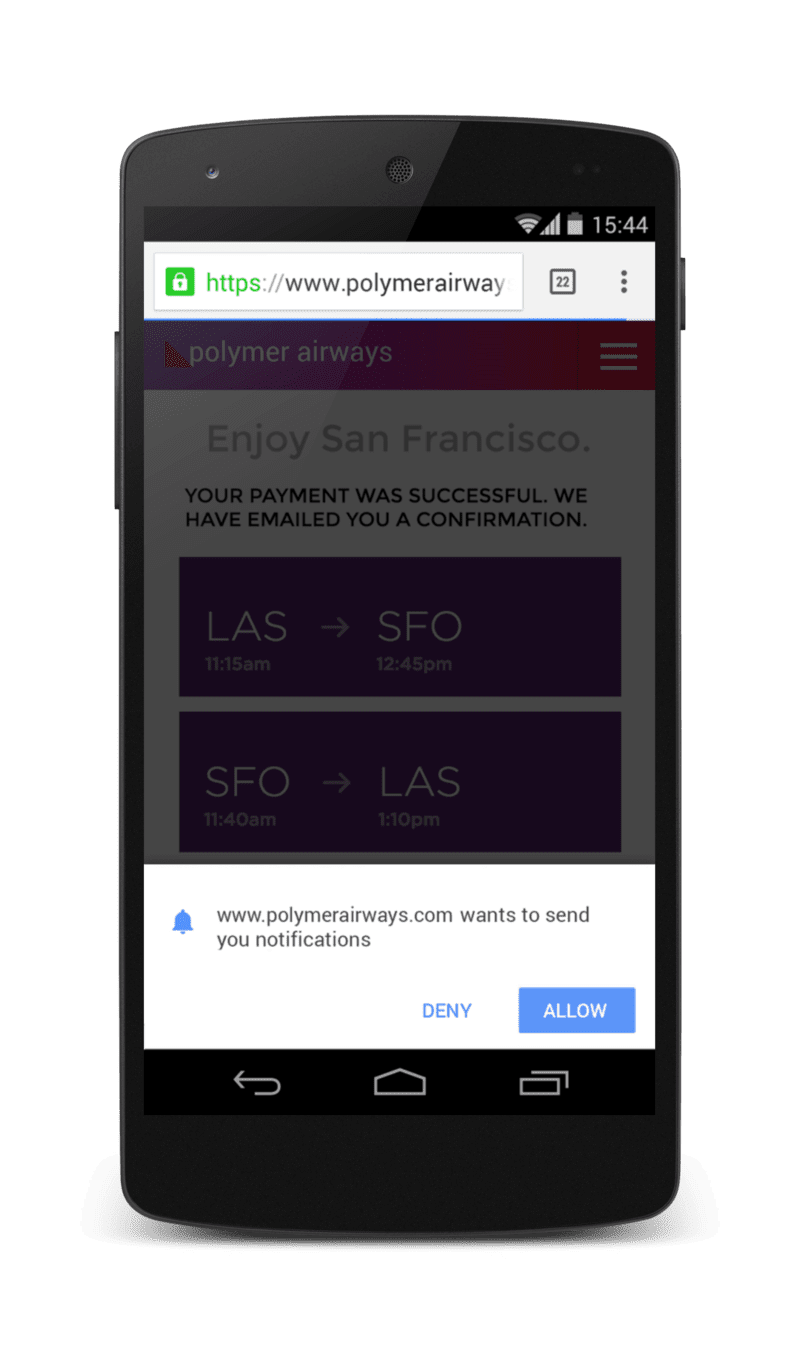
Еще одним приятным моментом в демо-версии Оуэна является то, что если пользователь нажимает кнопку включения уведомлений, сайт добавляет полупрозрачное наложение на всю страницу, когда отображается запрос на разрешение. Это привлекает внимание пользователей к запросу разрешения.
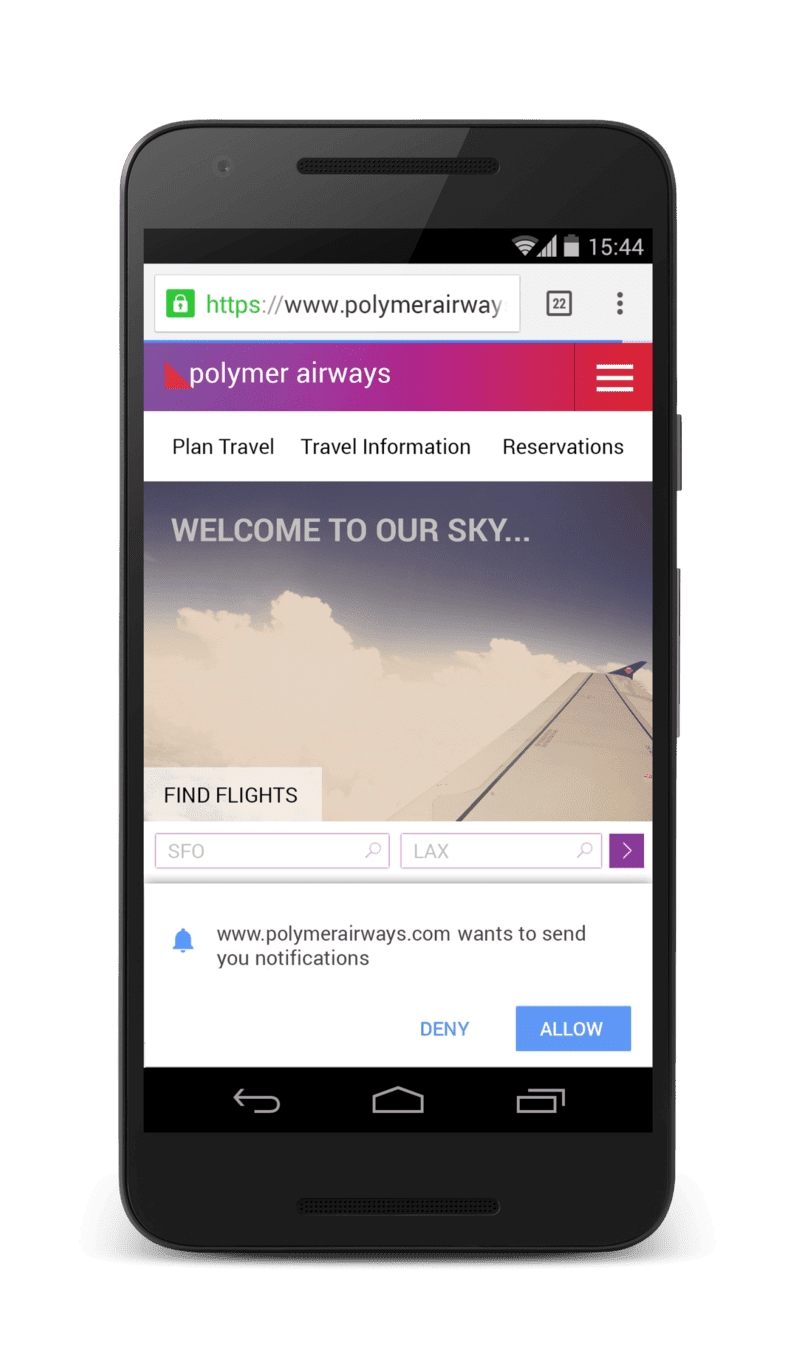
Альтернативой этому примеру, плохим UX для запроса разрешения, является запрос разрешения, как только пользователь попадает на сайт авиакомпании.

Этот подход не дает контекста того, почему уведомления необходимы или полезны пользователю. Из-за этого запроса на разрешение пользователю также блокируется возможность выполнить свою первоначальную задачу (например, забронировать рейс).
Двойное разрешение
Вы можете почувствовать, что на вашем сайте есть четкий вариант использования push-сообщений, и поэтому захотите как можно скорее запросить у пользователя разрешение.
Например, программы обмена мгновенными сообщениями и почтовые клиенты. Отображение сообщения о новом сообщении или электронной почте — это общепринятая практика для пользователей на различных платформах.
Для этой категории приложений стоит рассмотреть шаблон двойного разрешения.
Сначала покажите диалоговое окно, которым управляет ваш веб-сайт, объясняя ценность для варианта использования вашего сайта. Затем в диалоговом окне могут быть предложены кнопки для запуска или отмены необходимого запроса на разрешение. Если пользователь дает положительный сигнал, запросите разрешение, вызывая реальный запрос разрешения браузера.
При таком подходе вы отображаете в своем веб-приложении пользовательское приглашение, которое сначала предоставляет контекст. Сделав это, пользователь может выбрать включение или отключение без риска постоянной блокировки вашего веб-сайта из-за раздражения пользователя неожиданным запросом разрешения. Если пользователь выбирает «Включить» в пользовательском интерфейсе, отобразите фактический запрос разрешения, в противном случае скройте свой собственный диалог и уважайте выбор пользователя.
Вы можете узнать больше о лучших практиках использования разрешений и о том, как Google Meet улучшил поток разрешений .
Панель настроек
Вы можете переместить уведомления на панель настроек, предоставляя пользователям простой способ включать и отключать push-сообщения без необходимости загромождать пользовательский интерфейс вашего веб-приложения.

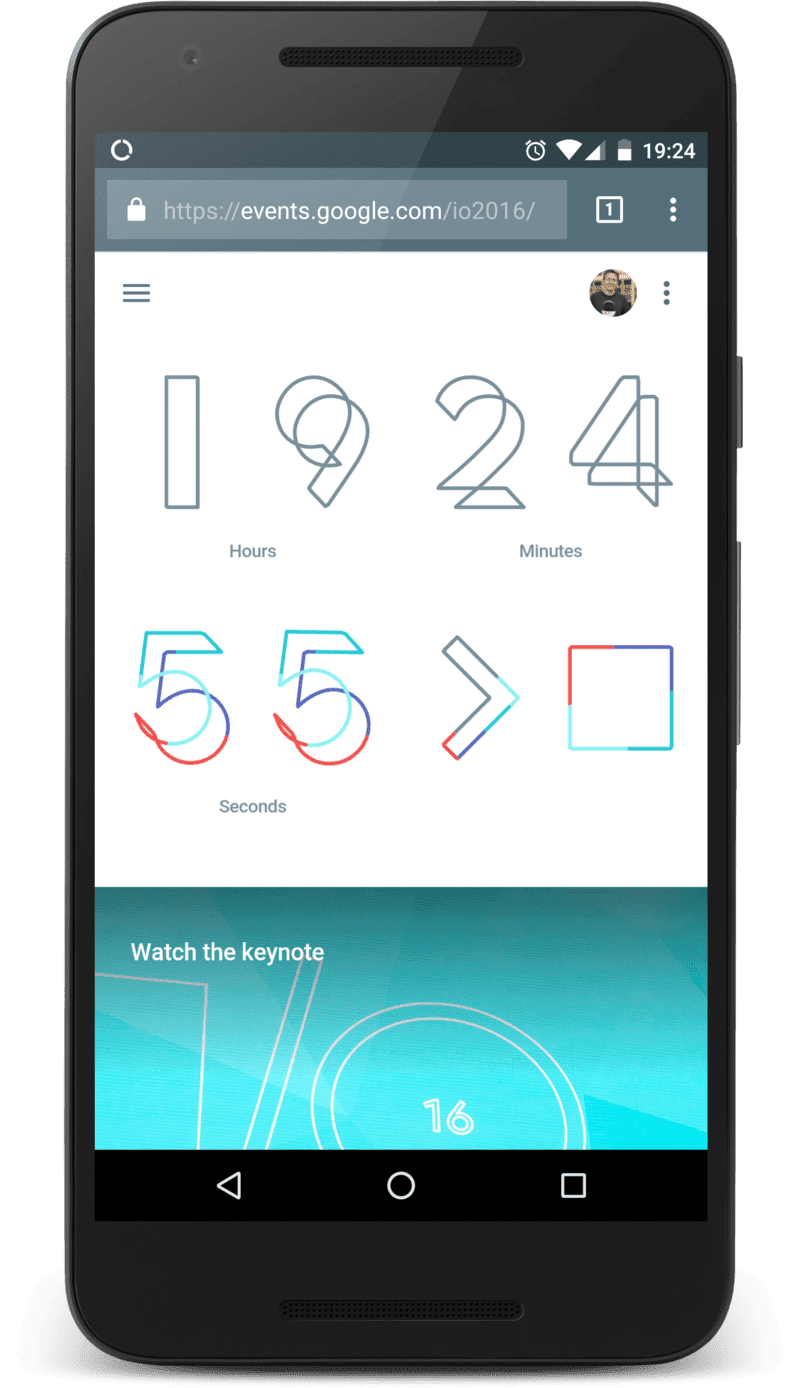
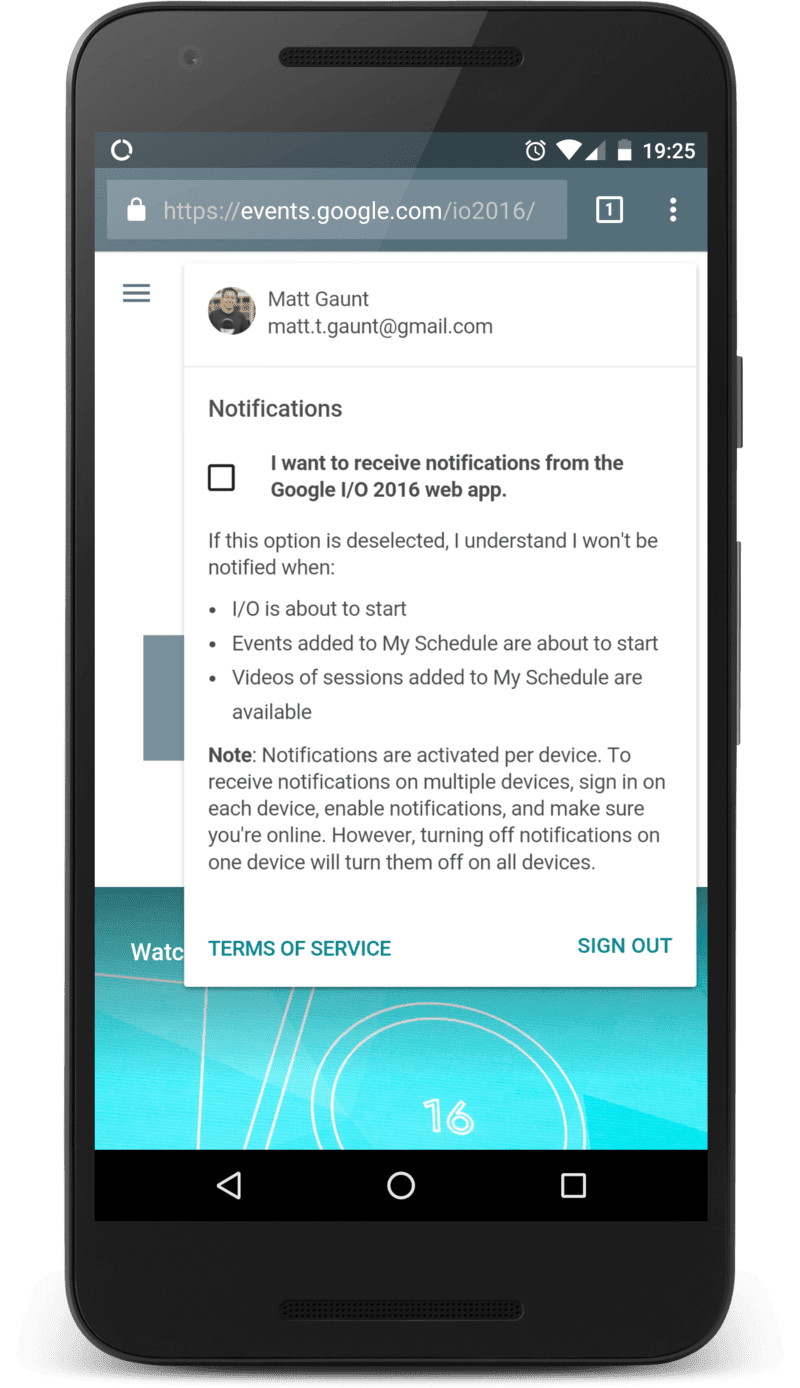
Хорошим примером этого является сайт Google I/O. Когда вы впервые загружаете сайт Google I/O, вас не просят ничего сделать, пользователю остается самостоятельно изучить сайт.

После нескольких посещений щелчок по пункту меню справа открывает панель настроек, позволяющую пользователю настраивать уведомления и управлять ими.

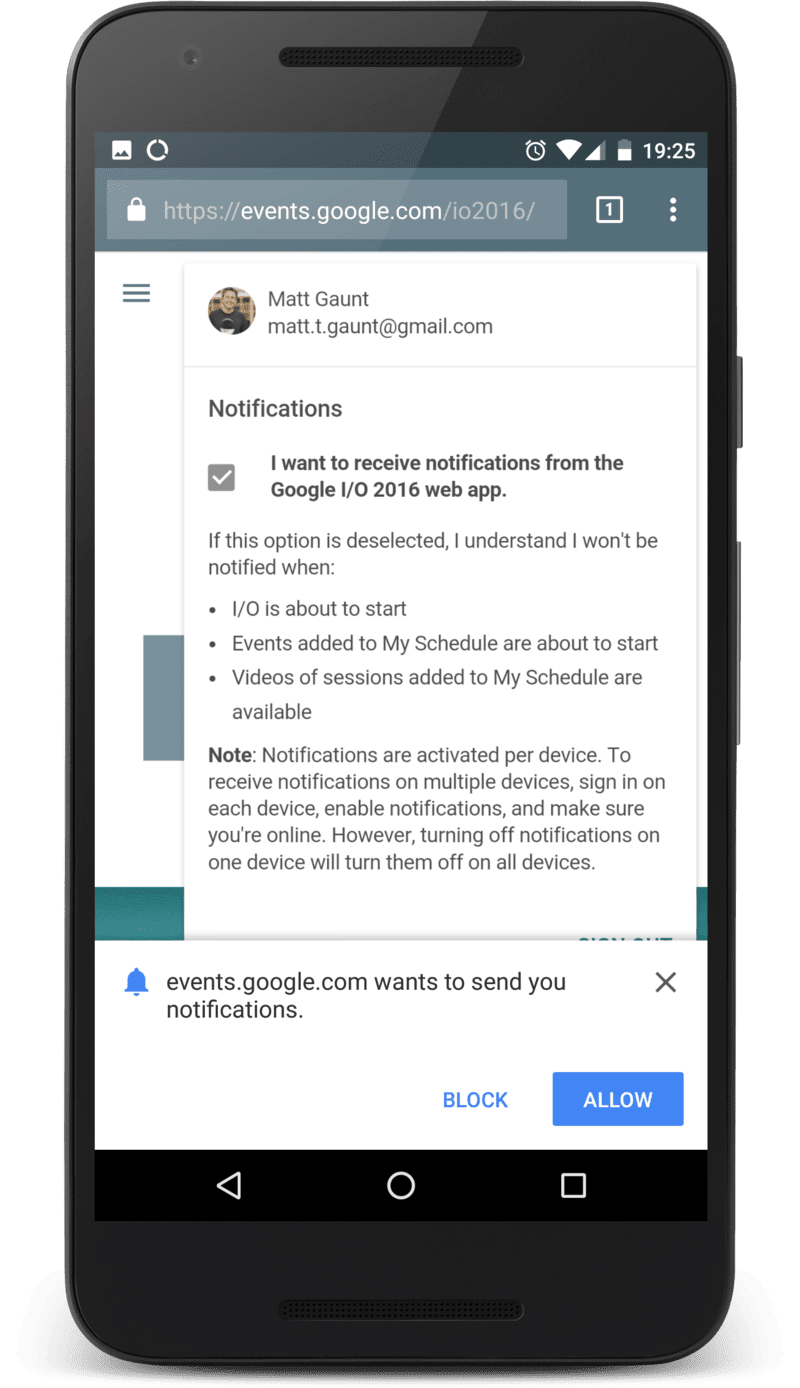
При нажатии на флажок отображается запрос разрешения. Никаких скрытых сюрпризов.
После того, как разрешение было предоставлено, флажок устанавливается, и пользователь может приступить к работе. Самое замечательное в этом пользовательском интерфейсе то, что пользователи могут включать и отключать уведомления из одного места на веб-сайте.
Пассивный подход
Один из самых простых способов предложить пользователю push-уведомления — это иметь кнопку или тумблер, который включает/отключает push-сообщения в том месте на странице, которое единообразно на всем сайте.
Это не побуждает пользователей включать push-уведомления, но предлагает пользователям надежный и простой способ подключиться к вашему веб-сайту и отказаться от него. Для таких сайтов, как блоги, у которых может быть некоторое количество постоянных зрителей, а также высокий показатель отказов, это хороший вариант, поскольку он нацелен на постоянных зрителей, не раздражая посетителей, проезжающих мимо.
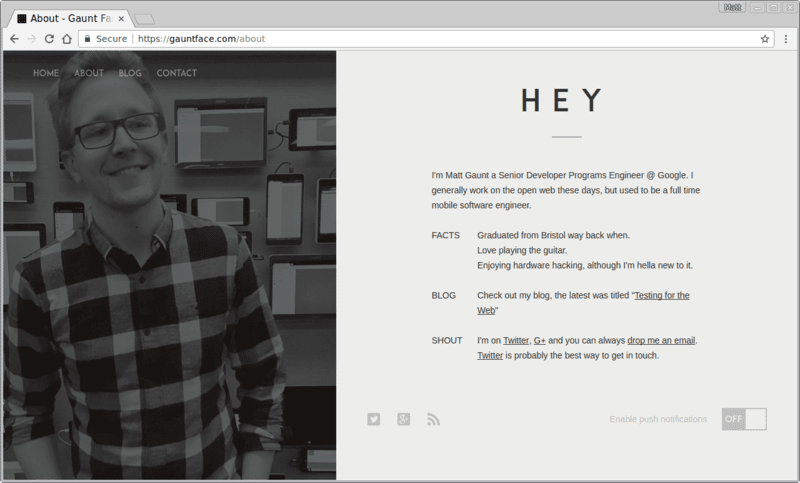
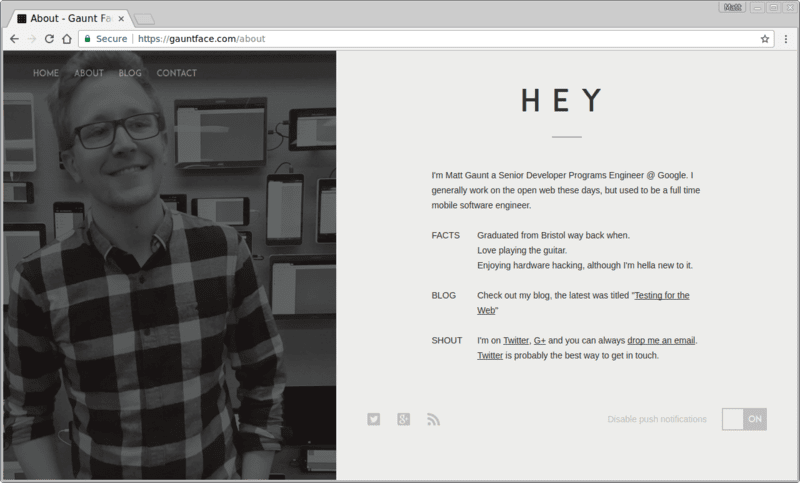
На моем личном сайте в нижнем колонтитуле есть тумблер для push-сообщений.

Это довольно необычно, но для постоянных посетителей оно должно привлечь достаточно внимания читателей, желающих получать обновления. Разовые посетители совершенно не страдают.
Если пользователь подписывается на push-сообщения, состояние тумблера меняется и сохраняется на всем сайте.

Плохой UX
Это некоторые из распространенных практик, которые я заметил в Интернете. К сожалению, есть одна очень распространенная плохая практика.
Худшее, что вы можете сделать, — это показать пользователям диалоговое окно разрешений, как только они зайдут на ваш сайт.
У них нет никакого контекста того, почему у них просят разрешения, они могут даже не знать, для чего нужен ваш сайт, что он делает и что предлагает. Блокировка разрешений на этом этапе из-за разочарования не является редкостью, это всплывающее окно мешает тому, что они пытаются сделать.
Помните: если пользователь заблокирует запрос на разрешение, ваше веб-приложение не сможет снова запросить разрешение. Чтобы получить разрешение после блокировки, пользователю необходимо изменить разрешение в пользовательском интерфейсе браузера, и сделать это непросто, очевидно или весело для пользователя.
Несмотря ни на что, не спрашивайте разрешения, как только пользователь открывает ваш сайт, рассмотрите другой пользовательский интерфейс или подход, который будет стимулировать пользователя предоставлять разрешение.
Предложите выход
Помимо рассмотрения UX для подписки пользователя на push-сообщения, подумайте , как пользователь должен отказаться от подписки или отказаться от push-сообщений.
Количество сайтов, которые запрашивают разрешение сразу после загрузки страницы, а затем не предлагают пользовательский интерфейс для отключения push-уведомлений, поразительно.
Ваш сайт должен объяснить пользователям, как они могут отключить push. Если вы этого не сделаете, пользователи, скорее всего, выберут ядерный вариант и навсегда заблокируют разрешение.
Куда идти дальше
- Лучшие практики веб-разрешений
- Меньше трений, больше контроля: как Google Meet улучшил разрешения для аудио и видео
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках

