Почему push не работает, когда браузер закрыт?
Этот вопрос возникает довольно часто, в основном потому, что существует несколько сценариев, которые затрудняют рассуждение и понимание.
Начнем с Андроида. ОС Android предназначена для прослушивания push-сообщений и после их получения пробуждает соответствующее приложение Android для обработки push-сообщения, независимо от того, закрыто приложение или нет.
Это точно так же с любым браузером на Android: браузер просыпается при получении push-сообщения, а затем браузер пробуждает вашего сервис-воркера и отправляет push-событие.
В настольных ОС это более тонко, и в Mac OS X это проще всего объяснить, поскольку есть визуальный индикатор, помогающий объяснить различные сценарии.
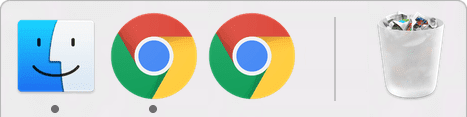
В Mac OS X вы можете определить, запущена программа или нет, по отметке под значком приложения в доке.
Если вы сравните два значка Chrome в следующей доке, то тот, что слева, работает, как показано маркировкой под значком, тогда как Chrome справа не работает , следовательно, маркировка под ним отсутствует.

Что касается получения push-сообщений на рабочем столе, вы будете получать сообщения, когда браузер запущен, т. е. имеет маркировку под значком.
Это означает, что в браузере не может быть открытых окон, и вы все равно будете получать push-сообщения в своем сервисном работнике, поскольку браузер работает в фоновом режиме.
Единственный случай, когда push-уведомление не будет получено, это когда браузер полностью закрыт, т.е. вообще не запущен (без маркировки). То же самое относится и к Windows, хотя немного сложнее определить, работает ли Chrome в фоновом режиме.
Как сделать так, чтобы веб-приложение на главном экране открывалось в полноэкранном режиме одним нажатием?
В Chrome для Android веб-приложение можно добавить на главный экран, и когда веб-приложение открывается с главного экрана, оно может запускаться в полноэкранном режиме без строки URL-адреса, как показано ниже.

Чтобы обеспечить единообразие этого процесса, разработчики хотят, чтобы уведомления о щелчках также открывали их веб-приложение в полноэкранном режиме.
Chrome «вроде» реализовал это, хотя вам может показаться, что это ненадежно и с этим сложно рассуждать. Соответствующие детали реализации:
Это означает, что, если ваш пользователь не посещает ваш сайт через значок на главном экране достаточно регулярно, ваши уведомления будут открываться в обычном пользовательском интерфейсе браузера.
Этот вопрос будет прорабатываться дальше.
Почему это лучше, чем веб-сокеты?
Сервис-воркера можно оживить, когда окно браузера закрыто. Веб-сокет будет существовать только до тех пор, пока браузер и веб-страница остаются открытыми.
Как обстоят дела с GCM, FCM, Web Push и Chrome?
У этого вопроса есть несколько аспектов, и самый простой способ объяснить это — пройтись по истории Web Push и Chrome. (Не волнуйтесь, это коротко.)
декабрь 2014 г.
Когда Chrome впервые реализовал веб-push, Chrome использовал Google Cloud Messaging (GCM) для отправки push-сообщений с сервера в браузер.
Это не был веб-пуш . Есть несколько причин, по которым ранняя установка Chrome и GCM не была «настоящим» веб-продвижением.
- GCM требует, чтобы разработчики создали учетную запись в консоли разработчиков Google.
- Chrome и GCM требовался специальный идентификатор отправителя, который должен быть передан веб-приложению, чтобы иметь возможность правильно настроить обмен сообщениями.
- Серверы GCM приняли специальный запрос API, который не был веб-стандартом.
июль 2016 г.
В июле появилась новая функция в веб-пуше — ключи сервера приложений (или VAPID, как известна спецификация). Когда Chrome добавил поддержку этого нового API, он использовал Firebase Cloud Messaging (также известный как FCM) вместо GCM в качестве службы обмена сообщениями. Это важно по нескольким причинам:
- Ключи сервера Chrome и приложений не требуют настройки какого-либо проекта с помощью Google или Firebase. Это просто сработает.
- FCM поддерживает протокол веб-push , который представляет собой API, который будут поддерживать все службы веб-push. Это означает, что независимо от того, какую службу push-уведомлений использует браузер, вы просто делаете один и тот же запрос, и он отправляет сообщение.
Почему сегодня это сбивает с толку?
Сейчас существует большая путаница, поскольку на тему веб-пуша написан контент, большая часть которого ссылается на GCM или FCM. Если контент ссылается на GCM, вам, вероятно, следует рассматривать это как признак того, что это либо старый контент, либо он слишком ориентирован на Chrome. (Я виноват в этом в ряде старых постов.)
Вместо этого представьте себе, что веб-push состоит из браузера, который использует службу push-уведомлений для управления отправкой и получением сообщений, причем служба push-уведомлений принимает запрос «протокола веб-push». Если вы думаете в таких терминах, вы можете игнорировать, какой браузер и какой push-сервис он использует, и приступить к работе.
Это руководство было написано с целью сосредоточиться на стандартном подходе к веб-пушу и намеренно игнорирует все остальное.
У Firebase есть JavaScript SDK. Что и почему?
Те из вас, кто нашел веб-SDK Firebase и заметил, что у него есть API обмена сообщениями для JavaScript, могут задаться вопросом, чем он отличается от веб-push.
SDK для обмена сообщениями (известный как Firebase Cloud Messaging JS SDK) выполняет несколько скрытых трюков, чтобы упростить реализацию веб-push.
- Вместо того, чтобы беспокоиться о
PushSubscriptionи его различных полях, вам нужно беспокоиться только о токене FCM (строке). - Используя токены для каждого пользователя, вы можете использовать собственный API FCM для запуска push-сообщений. Этот API не требует шифрования полезных данных. Вы можете отправить полезную нагрузку в виде простого текста в теле запроса POST.
- Собственный API FCM поддерживает пользовательские функции, например темы FCM (он также работает в Интернете, хотя плохо документирован).
- Наконец, FCM поддерживает Android, iOS и Интернет, поэтому некоторым командам с ним легче работать в существующих проектах.
При этом используется веб-пуш за кулисами, но его цель — абстрагировать его.
Как я уже говорил в предыдущем вопросе, если вы рассматриваете веб-push просто как браузер и службу push-уведомлений, то вы можете рассматривать Messaging SDK в Firebase как библиотеку для упрощения реализации веб-push.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках

