مروری بر چیستی اعلانهای فشاری، چرایی استفاده از آنها و نحوه عملکرد آنها.
پوش نوتیفیکیشن چیست؟
پیامهای فشاری به شما این امکان را میدهند که حتی زمانی که از وبسایت شما استفاده نمیکنند، اطلاعات را به اطلاع کاربران خود برسانید. به آنها پیامهای فشاری میگویند، زیرا میتوانید اطلاعات را به کاربران خود حتی زمانی که فعال نیستند «فشار دهید». برای درک بیشتر این مفهوم ، فناوری Push را با فناوری Pull مقایسه کنید.
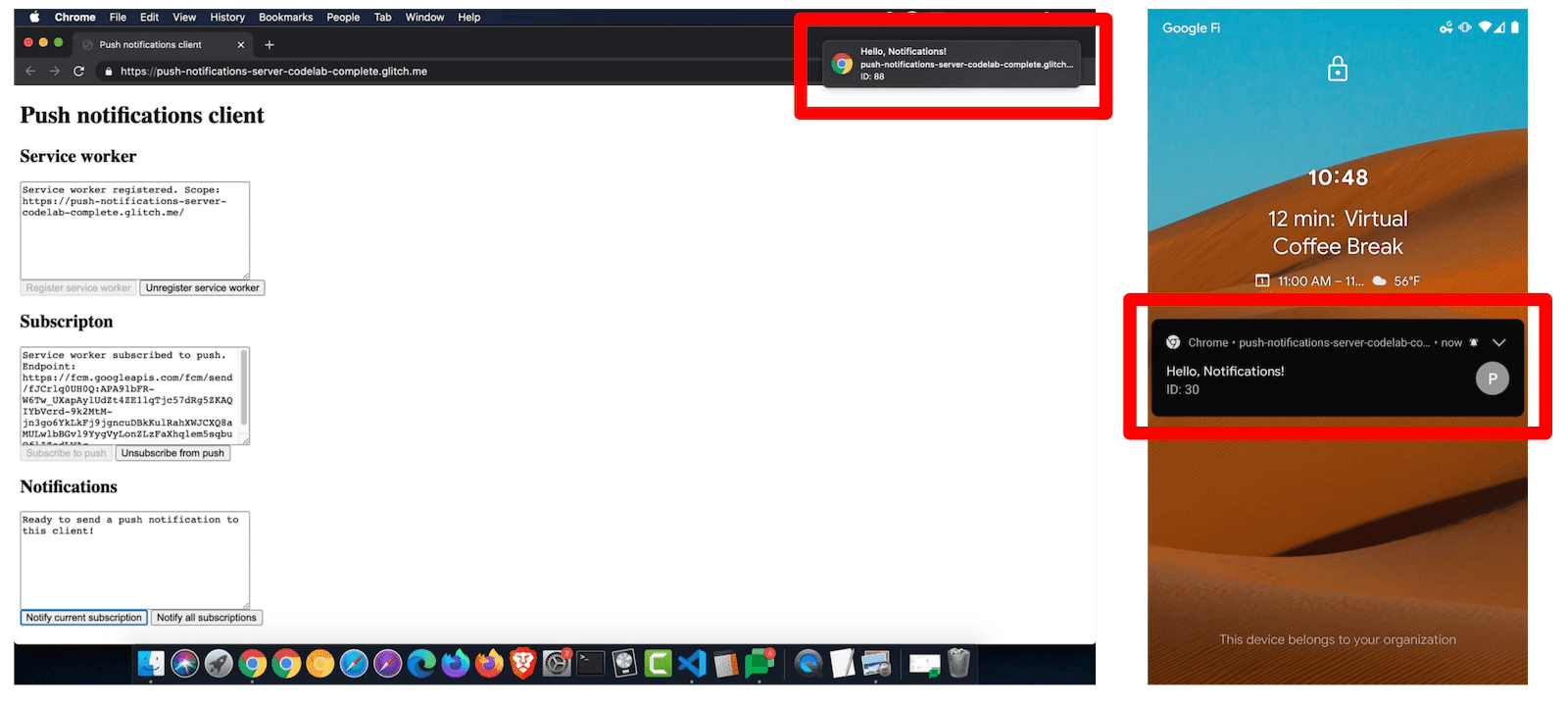
اعلان ها تکه های کوچکی از اطلاعات را به کاربر ارائه می دهند. وبسایتها میتوانند از اعلانها برای اطلاع دادن به کاربران در مورد رویدادهای مهم و حساس به زمان یا اقداماتی که کاربر باید انجام دهد استفاده کنند. ظاهر و احساس اعلان ها در پلتفرم ها متفاوت است:

پیامهای فشاری و اعلانها دو فناوری مجزا اما مکمل یکدیگر هستند. Push فناوری ارسال پیام از سرور شما به کاربران است حتی زمانی که آنها به طور فعال از وب سایت شما استفاده نمی کنند. اعلان ها فناوری نمایش اطلاعات فشار داده شده در دستگاه کاربر است. استفاده از اعلانها بدون ارسال پیام فشاری امکانپذیر است. همچنین ممکن است روزی بتوان از پیامهای فشاری بدون اعلانهای کاربر ( فشار بیصدا ) استفاده کرد، اما مرورگرها در حال حاضر این اجازه را نمیدهند. در عمل آنها معمولا با هم استفاده می شوند. یک کاربر غیر فنی احتمالاً تفاوت بین پیام های فشاری و اعلان ها را درک نخواهد کرد. در این مجموعه وقتی می گوییم push notifications منظور ترکیبی از فشار دادن یک پیام و به دنبال نمایش آن به عنوان یک اعلان است. وقتی میگوییم پیامهای فشار، به فناوری فشار به خودی خود اشاره میکنیم. و وقتی میگوییم اعلانها، به خودی خود به فناوری اعلان اشاره میکنیم.
چرا از اعلانهای فشاری استفاده کنیم؟
- برای کاربران، اعلانهای فشار راهی برای دریافت اطلاعات به موقع ، مرتبط و دقیق است.
- برای شما (صاحب وب سایت)، اعلان های فشار راهی برای افزایش تعامل کاربر است.
پوش نوتیفیکیشن ها چگونه کار می کنند؟
در سطح بالا، مراحل کلیدی برای اجرای فشار اعلانها عبارتند از:
- اضافه کردن منطق کلاینت برای درخواست مجوز از کاربر برای ارسال اعلانهای فشار و سپس ارسال اطلاعات شناسه مشتری به سرور شما برای ذخیره در پایگاه داده.
- اضافه کردن منطق سرور برای ارسال پیام ها به دستگاه های مشتری.
- افزودن منطق کلاینت برای دریافت پیام هایی که به دستگاه فشار داده شده اند و نمایش آنها به عنوان اعلان.
در ادامه این صفحه این مراحل با جزئیات بیشتری توضیح داده شده است.
برای ارسال اعلانهای فشاری مجوز دریافت کنید
ابتدا وب سایت شما باید مجوز کاربر را برای ارسال اعلان های فشار دریافت کند. این باید با یک حرکت کاربر، مانند کلیک کردن روی دکمه بله در کنار گزینه Do you want to receive push notifications? سریع پس از تایید، با Notification.requestPermission() تماس بگیرید. سیستم عامل یا مرورگر دستگاه کاربر احتمالاً نوعی رابط کاربری را ارائه میکند تا به طور رسمی تأیید کند که کاربر میخواهد در اعلانهای فشاری شرکت کند. این رابط کاربری در پلتفرمها متفاوت است.
مشتری را برای فشار اعلان ها مشترک کنید
پس از دریافت مجوز، وب سایت شما باید فرآیند اشتراک کاربر را برای ارسال اعلان ها آغاز کند. این کار از طریق جاوا اسکریپت و با استفاده از Push API انجام می شود. در طول فرآیند اشتراک باید یک کلید احراز هویت عمومی ارائه دهید که بعداً در مورد آن بیشتر خواهید آموخت. پس از شروع فرآیند اشتراک، مرورگر درخواست شبکه ای را به یک سرویس وب معروف به سرویس فشار ارسال می کند که بعداً در مورد آن نیز بیشتر خواهید آموخت.
با فرض موفقیت آمیز بودن اشتراک، مرورگر یک شی PushSubscription برمی گرداند. شما باید این داده ها را به مدت طولانی ذخیره کنید. معمولاً این کار با ارسال اطلاعات به سروری که شما کنترل می کنید انجام می شود و سپس سرور آن را در یک پایگاه داده ذخیره می کند.
یک پیام فشار ارسال کنید
سرور شما در واقع پیام فشار را مستقیماً به مشتری ارسال نمی کند. یک سرویس فشار این کار را انجام می دهد. سرویس فشار یک سرویس وب است که توسط فروشنده مرورگر کاربر شما کنترل می شود. هنگامی که می خواهید یک اعلان فشار برای مشتری ارسال کنید، باید یک درخواست وب سرویس را به یک سرویس فشار دهید. درخواست وب سرویسی که به سرویس پوش ارسال می کنید به عنوان درخواست پروتکل فشار وب شناخته می شود. درخواست پروتکل فشار وب باید شامل موارد زیر باشد:
- چه داده هایی باید در پیام گنجانده شود.
- به چه مشتری پیام ارسال شود.
- دستورالعمل هایی در مورد نحوه ارائه پیام توسط سرویس فشار. به عنوان مثال، می توانید تعیین کنید که سرویس پوش باید پس از 10 دقیقه تلاش برای ارسال پیام را متوقف کند.
معمولاً شما درخواست پروتکل فشار وب را از طریق سروری که کنترل میکنید انجام میدهید. البته، سرور شما مجبور نیست خودش درخواست وب سرویس خام را بسازد. کتابخانههایی وجود دارند که میتوانند این کار را برای شما انجام دهند، مانند web-push-libs . اما مکانیسم اساسی درخواست وب سرویس از طریق HTTP است.
سرویس پوش درخواست شما را دریافت می کند، آن را احراز هویت می کند و پیام فشار را به مشتری مناسب هدایت می کند. اگر مرورگر مشتری آفلاین باشد، سرویس push پیام فشار را تا زمانی که مرورگر آنلاین شود در صف قرار می دهد.
هر مرورگر از هر سرویس فشاری که می خواهد استفاده می کند. شما به عنوان یک توسعه دهنده وب سایت هیچ کنترلی روی آن ندارید. این مشکلی نیست زیرا درخواست پروتکل فشار وب استاندارد شده است. به عبارت دیگر، لازم نیست اهمیت دهید که فروشنده مرورگر از کدام سرویس فشار استفاده می کند. فقط باید مطمئن شوید که درخواست پروتکل فشار وب شما از مشخصات پیروی می کند. از جمله موارد دیگر، مشخصات بیان می کند که درخواست باید شامل هدرهای خاصی باشد و داده ها باید به صورت جریانی از بایت ها ارسال شوند.
با این حال، باید مطمئن شوید که درخواست پروتکل فشار وب را به سرویس فشار صحیح ارسال می کنید. دادههای PushSubscription که مرورگر در طول فرآیند اشتراک به شما بازگردانده است، این اطلاعات را ارائه میکند. یک شی PushSubscription به شکل زیر است:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
دامنه endpoint اساساً سرویس فشار است. مسیر endpoint اطلاعات شناسه مشتری است که به سرویس فشار کمک می کند تا دقیقاً تعیین کند که پیام را به کدام مشتری ارسال کند.
از keys برای رمزگذاری استفاده می شود که در ادامه توضیح داده می شود.
پیام فشار را رمزگذاری کنید
داده هایی که به سرویس فشار ارسال می کنید باید رمزگذاری شوند. این امر مانع از این میشود که سرویس فشار قادر به مشاهده دادههایی باشد که شما برای مشتری ارسال میکنید. به یاد داشته باشید که فروشنده مرورگر تصمیم میگیرد از چه سرویس فشاری استفاده کند، و آن سرویس فشار از نظر تئوری میتواند ناامن یا ناامن باشد. سرور شما باید keys ارائه شده در PushSubscription برای رمزگذاری درخواست های پروتکل فشار وب خود استفاده کند.
درخواست های پروتکل فشار وب خود را امضا کنید
سرویس فشار راهی برای جلوگیری از ارسال پیام توسط دیگران به کاربران شما فراهم می کند. از نظر فنی لازم نیست این کار را انجام دهید، اما سادهترین پیادهسازی در کروم به آن نیاز دارد. در فایرفاکس اختیاری است. سایر مرورگرها ممکن است در آینده به آن نیاز داشته باشند.
این گردش کار شامل یک کلید خصوصی و کلید عمومی است که مختص برنامه شما هستند. فرآیند احراز هویت تقریباً به صورت زیر عمل می کند:
- شما کلید خصوصی و عمومی را به عنوان یک کار یکباره تولید می کنید. ترکیبی از کلید خصوصی و عمومی به عنوان کلیدهای سرور برنامه شناخته می شود. همچنین ممکن است آنها را به نام کلیدهای VAPID ببینید. VAPID مشخصاتی است که این فرآیند احراز هویت را تعریف می کند.
- وقتی مشتری را برای ارسال اعلانها از کد جاوا اسکریپت خود مشترک میکنید، کلید عمومی خود را ارائه میدهید. هنگامی که سرویس فشار یک
endpointبرای دستگاه ایجاد می کند، کلید عمومی ارائه شده را باendpointمرتبط می کند. - هنگامی که یک درخواست پروتکل فشار وب ارسال می کنید، برخی از اطلاعات JSON را با کلید خصوصی خود امضا می کنید.
- هنگامی که سرویس push درخواست پروتکل فشار وب شما را دریافت می کند، از کلید عمومی ذخیره شده برای احراز هویت اطلاعات امضا شده استفاده می کند. اگر امضا معتبر باشد، سرویس فشار می داند که درخواست از سروری با کلید خصوصی منطبق آمده است.
تحویل پیام فشار را سفارشی کنید
مشخصات درخواست پروتکل فشار وب همچنین پارامترهایی را تعریف می کند که به شما امکان می دهد نحوه تلاش سرویس فشار برای ارسال پیام فشار به مشتری را سفارشی کنید. به عنوان مثال، می توانید سفارشی کنید:
- Time-To-Live (TTL) یک پیام، که مشخص می کند سرویس فشار چه مدت باید برای ارائه یک پیام تلاش کند.
- فوریت پیام، که در مواردی مفید است که سرویس فشار تنها با ارائه پیامهای با اولویت بالا، عمر باتری مشتری را حفظ میکند.
- موضوع یک پیام، که هر پیام معلق مربوط به همان موضوع را با آخرین پیام جایگزین می کند.
پیام های فشار داده شده را به عنوان اعلان دریافت و نمایش دهید
هنگامی که درخواست پروتکل فشار وب را به سرویس پوش ارسال کردید، سرویس فشار درخواست شما را تا زمانی که یکی از رویدادهای زیر رخ دهد در صف نگه می دارد:
- مشتری آنلاین می شود و سرویس فشار پیام فشار را ارائه می دهد.
- پیام منقضی می شود.
هنگامی که یک مرورگر سرویس گیرنده یک پیام فشار داده شده دریافت می کند، داده های پیام فشار را رمزگشایی می کند و یک رویداد push برای سرویس دهنده شما ارسال می کند. یک سرویسکار اساساً کد جاوا اسکریپت است که میتواند در پسزمینه اجرا شود، حتی زمانی که وبسایت شما باز نیست یا مرورگر بسته است. در کنترل کننده رویداد push Worker خود، ServiceWorkerRegistration.showNotification() را فرا می خوانید تا اطلاعات را به عنوان یک اعلان نمایش دهد.
بعد کجا بریم
- بررسی اجمالی اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشار
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات





