گزینههای اعلان به دو بخش تقسیم میشوند، یکی به جنبههای بصری (این بخش) و دیگری که جنبههای رفتاری اعلانها را توضیح میدهد (بخش بعدی).
شما می توانید با گزینه های مختلف اعلان در مرورگرهای مختلف در پلتفرم های مختلف با استفاده از Generator Notification Peter Beverloo بازی کنید.
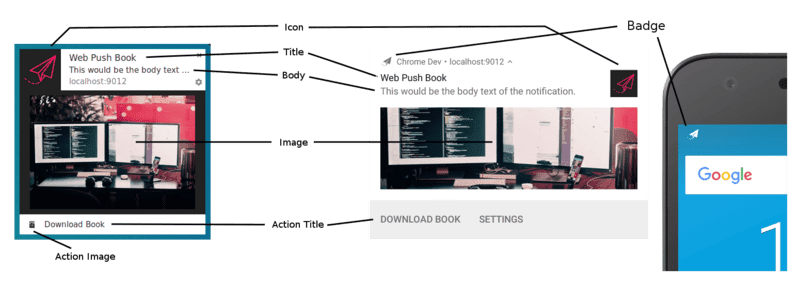
گزینه های بصری
API برای نمایش اعلان ساده است:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
هر دو آرگومان، title و options اختیاری هستند.
عنوان یک رشته است و گزینه ها می توانند یکی از موارد زیر باشند:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
بیایید به گزینه های بصری نگاه کنیم:

گزینه های عنوان و بدنه
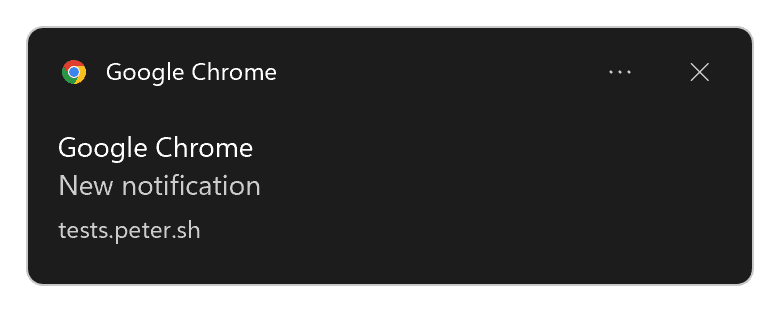
این همان چیزی است که یک اعلان بدون عنوان و گزینه در Chrome در ویندوز به نظر می رسد:

همانطور که می بینید، نام مرورگر به عنوان عنوان و مکان نگهدار "اعلان جدید" به عنوان بدنه اعلان استفاده می شود.
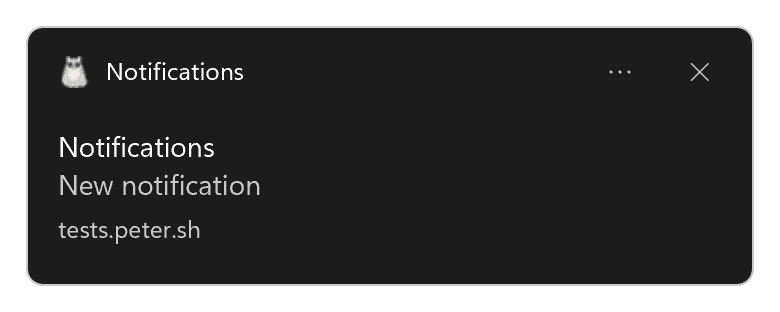
اگر یک برنامه وب پیشرو بر روی دستگاه نصب شده باشد، از نام برنامه وب به جای نام مرورگر استفاده می شود:

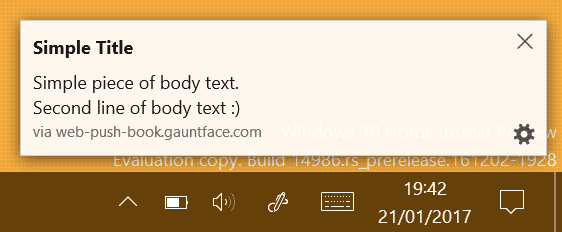
اگر کد زیر را اجرا کنیم:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
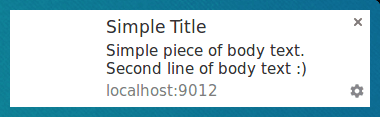
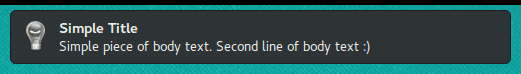
ما این اعلان را در Chrome در لینوکس دریافت می کنیم:

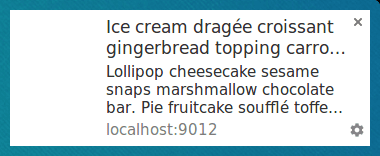
در فایرفاکس در لینوکس به صورت زیر است:

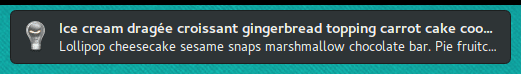
این اعلان با متن زیاد در عنوان و متن در Chrome در لینوکس به نظر می رسد:

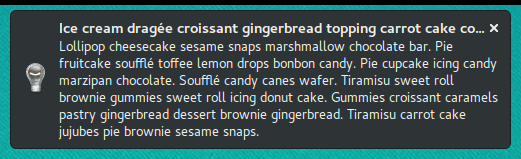
فایرفاکس در لینوکس متن اصلی را جمع می کند تا زمانی که اعلان را نگه دارید و باعث گسترش اعلان می شود:


همان اعلانها در فایرفاکس در ویندوز به شکل زیر است:


همانطور که می بینید، یک اعلان ممکن است در مرورگرهای مختلف متفاوت به نظر برسد. همچنین ممکن است در یک مرورگر در پلتفرم های مختلف متفاوت به نظر برسد.
کروم و فایرفاکس از اعلانهای سیستم و مرکز اعلانها در پلتفرمهایی که در دسترس هستند استفاده میکنند.
به عنوان مثال، اعلانهای سیستم در macOS از تصاویر و اقدامات (دکمهها و پاسخهای درون خطی) پشتیبانی نمیکنند.
کروم همچنین دارای اعلانهای سفارشی برای همه پلتفرمهای دسکتاپ است. میتوانید با تنظیم پرچم chrome://flags/#enable-system-notifications در حالت Disabled ، آن را فعال کنید.
نماد
گزینه icon در اصل یک تصویر کوچک است که می توانید در کنار عنوان و متن متن نشان دهید.
در کد خود باید یک URL برای تصویری که می خواهید بارگیری کنید ارائه دهید:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
این اعلان را در Chrome در لینوکس دریافت می کنید:
![]()
و در فایرفاکس در لینوکس:
![]()
متأسفانه هیچ دستورالعمل محکمی برای استفاده از اندازه تصویر برای یک نماد وجود ندارد.
به نظر می رسد اندروید یک تصویر 64dp می خواهد (که برابر با نسبت پیکسل دستگاه 64 پیکسل است).
با فرض اینکه بالاترین نسبت پیکسل برای یک دستگاه 3 باشد، اندازه نماد 192 پیکسل یا بیشتر یک شرط مطمئن است.
نشان
badge یک نماد کوچک تک رنگ است که برای نشان دادن اطلاعات کمی بیشتر در مورد محل اعلان به کاربر استفاده می شود:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
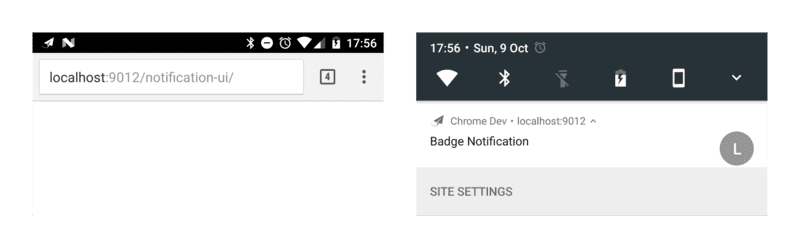
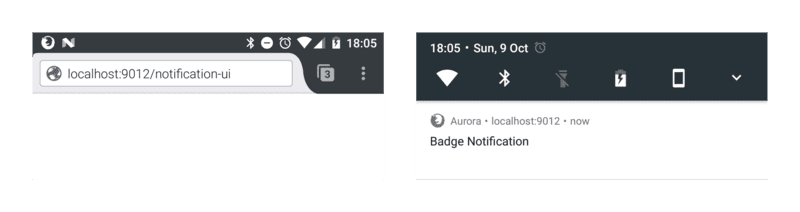
در زمان نوشتن نشان فقط در Chrome در Android استفاده می شود.

در مرورگرهای دیگر (یا کروم بدون نشان)، نماد مرورگر را خواهید دید.

مانند گزینه icon ، هیچ دستورالعمل واقعی در مورد اندازه استفاده وجود ندارد.
بررسی دستورالعملهای اندروید، اندازه توصیهشده 24 پیکسل در نسبت پیکسل دستگاه ضرب میشود.
به این معنی که یک تصویر 72 پیکسل یا بیشتر باید خوب باشد (با فرض حداکثر نسبت پیکسل دستگاه 3).
تصویر
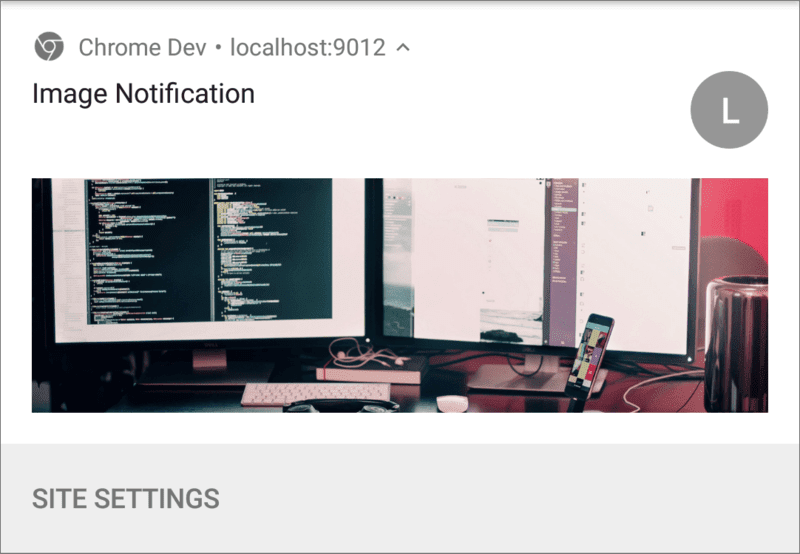
از گزینه image می توان برای نمایش تصویر بزرگتر به کاربر استفاده کرد. این به ویژه برای نمایش یک تصویر پیش نمایش به کاربر مفید است.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
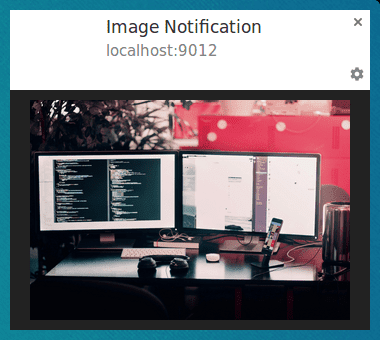
در کروم در لینوکس، اعلان به این صورت خواهد بود:

در کروم در اندروید، برش و نسبت متفاوت است:

با توجه به تفاوتهای نسبت بین دسکتاپ و موبایل، پیشنهاد دستورالعملها بسیار سخت است.
از آنجایی که کروم روی دسکتاپ فضای موجود را پر نمی کند و نسبت آن 4:3 است، شاید بهترین روش ارائه تصویری با این نسبت و اجازه برش دادن تصویر به اندروید باشد. همانطور که گفته شد، گزینه image همچنان ممکن است تغییر کند.
در اندروید، تنها راهنما عرض 450dp است.
با استفاده از این راهنما، تصویری با عرض 1350 پیکسل یا بیشتر شرط خوبی خواهد بود.
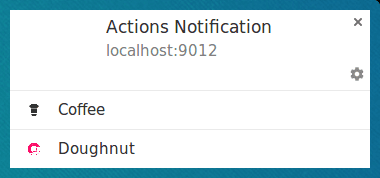
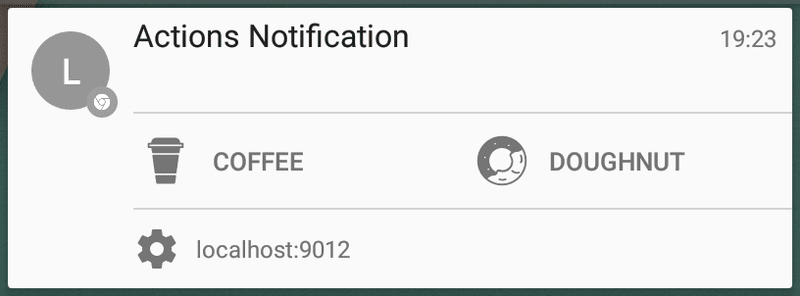
اقدامات (دکمه ها)
می توانید actions را برای نمایش دکمه ها با اعلان تعریف کنید:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
برای هر عمل می توانید یک title ، یک action (که اساسا یک شناسه است)، یک icon و یک type تعریف کنید. عنوان و نماد همان چیزی است که می توانید در اعلان ببینید. شناسه زمانی استفاده میشود که تشخیص داده شود روی دکمه عمل کلیک شده است (اطلاعات بیشتر در مورد آن در بخش بعدی). نوع را می توان حذف کرد زیرا 'button' مقدار پیش فرض است.
در زمان نوشتن فقط اقدامات پشتیبانی Chrome و Opera برای Android.
در مثال بالا چهار عمل تعریف شده است که نشان می دهد می توانید اقدامات بیشتری را از آنچه نمایش داده می شود تعریف کنید. اگر می خواهید تعداد اقداماتی که توسط مرورگر نمایش داده می شود را بدانید، می توانید window.Notification?.maxActions را بررسی کنید:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
در دسکتاپ، نمادهای دکمه اکشن رنگ خود را نشان می دهند (به دونات صورتی مراجعه کنید):

در اندروید 6 و نسخه های قبلی، نمادها رنگی هستند تا با طرح رنگ سیستم مطابقت داشته باشند:

در اندروید 7 به بعد، آیکون های اکشن اصلا نشان داده نمی شوند.
امیدواریم کروم رفتار خود را در دسکتاپ تغییر دهد تا با Android مطابقت داشته باشد (یعنی طرح رنگ مناسب را اعمال کند تا نمادها با ظاهر و احساس سیستم مطابقت داشته باشند). در عین حال، میتوانید با رنگبندی #333333 نمادهای خود، رنگ متن کروم را مطابقت دهید.
همچنین شایان ذکر است که نمادها در اندروید واضح به نظر می رسند اما در دسکتاپ نه .
بهترین اندازه ای که می توانستم برای کار روی کروم دسکتاپ داشته باشم 24 پیکسل در 24 پیکسل بود. این متأسفانه در اندروید نامناسب به نظر می رسد.
بهترین روشی که می توانیم از این تفاوت ها بگیریم:
- به یک طرح رنگ ثابت برای نمادهای خود بچسبید تا حداقل تمام نمادهای شما به طور مداوم به کاربر نمایش داده شود.
- مطمئن شوید که آنها به صورت تک رنگ کار می کنند زیرا برخی از سیستم عامل ها ممکن است آنها را به این شکل نمایش دهند.
- اندازه را تست کنید و ببینید چه چیزی برای شما کار می کند. 128 پیکسل × 128 پیکسل برای من به خوبی در اندروید کار می کند اما در دسکتاپ کیفیت پایینی داشت.
- انتظار داشته باشید که نمادهای اکشن شما اصلا نمایش داده نشوند.
مشخصات Notification در حال بررسی راهی برای تعریف اندازههای چندگانه آیکونها است، اما به نظر میرسد مدتی طول میکشد تا بر سر چیزی توافق شود.
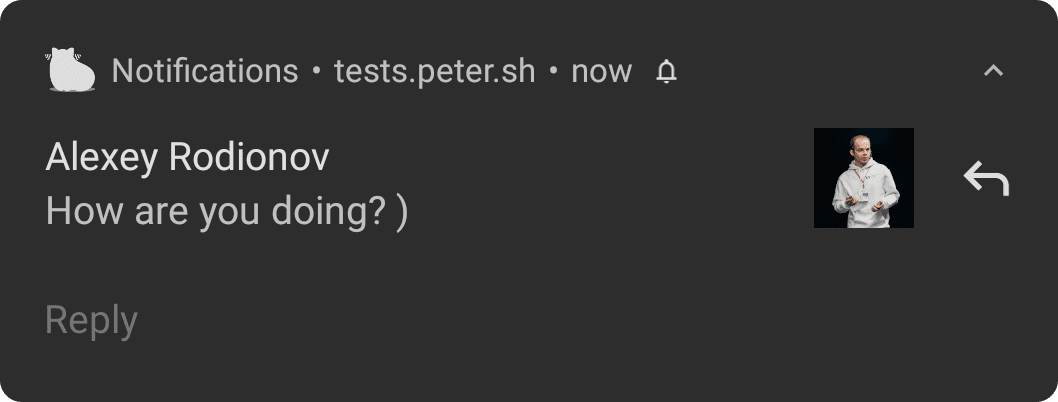
اقدامات (پاسخ های درون خطی)
میتوانید با تعریف عملی با نوع 'text' یک پاسخ درون خطی به اعلان اضافه کنید:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
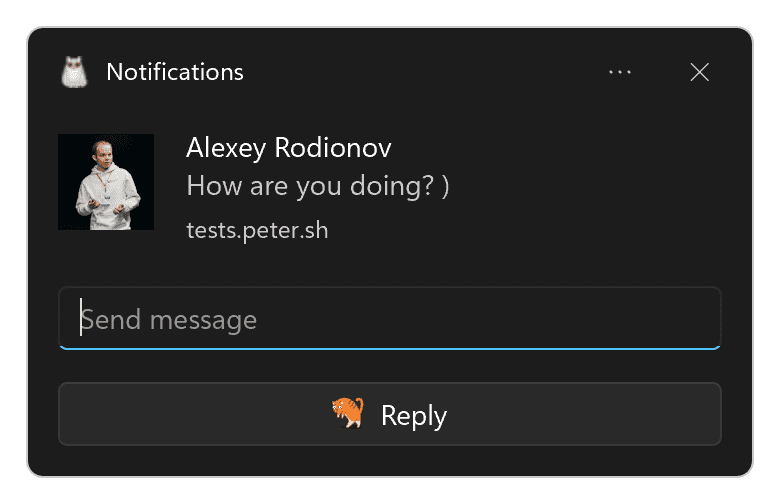
در اندروید به این صورت خواهد بود:

با کلیک بر روی دکمه اقدام، یک فیلد ورودی متن باز می شود:

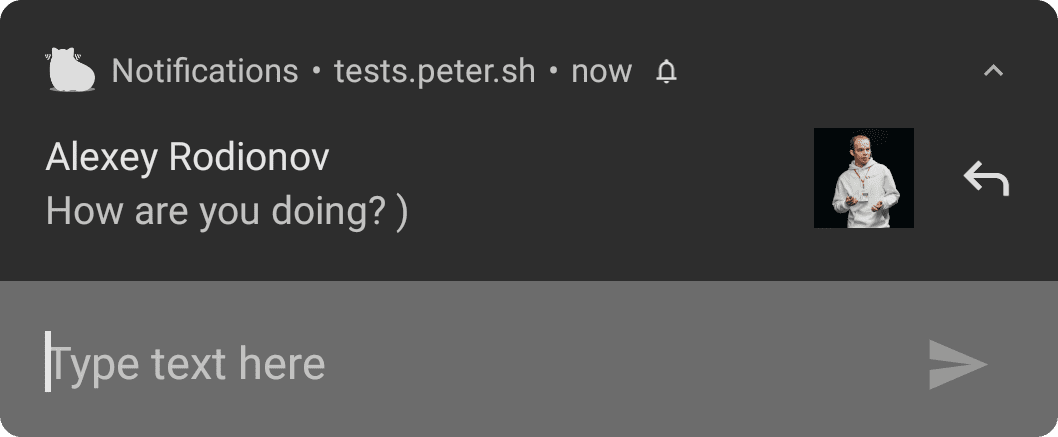
می توانید مکان نگهدار را برای فیلد ورودی متن سفارشی کنید:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

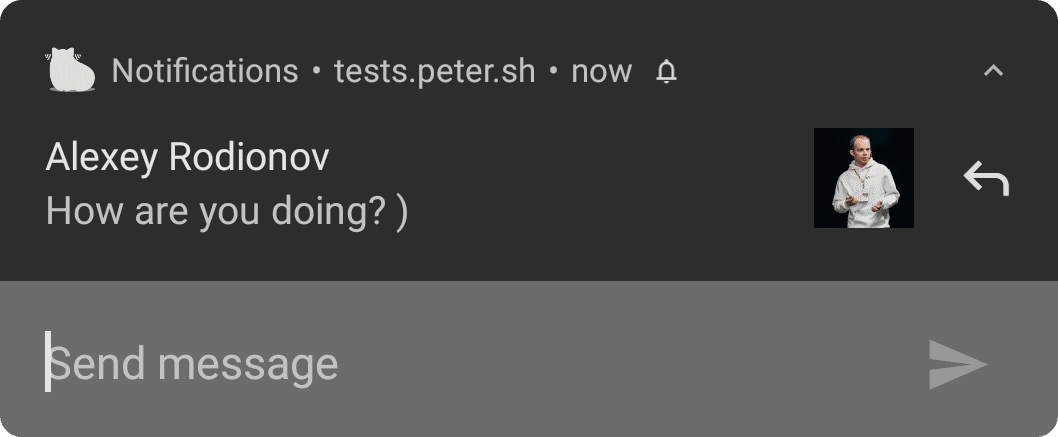
در Chrome در ویندوز، فیلد ورودی متن همیشه بدون نیاز به کلیک کردن روی دکمه عمل قابل مشاهده است:

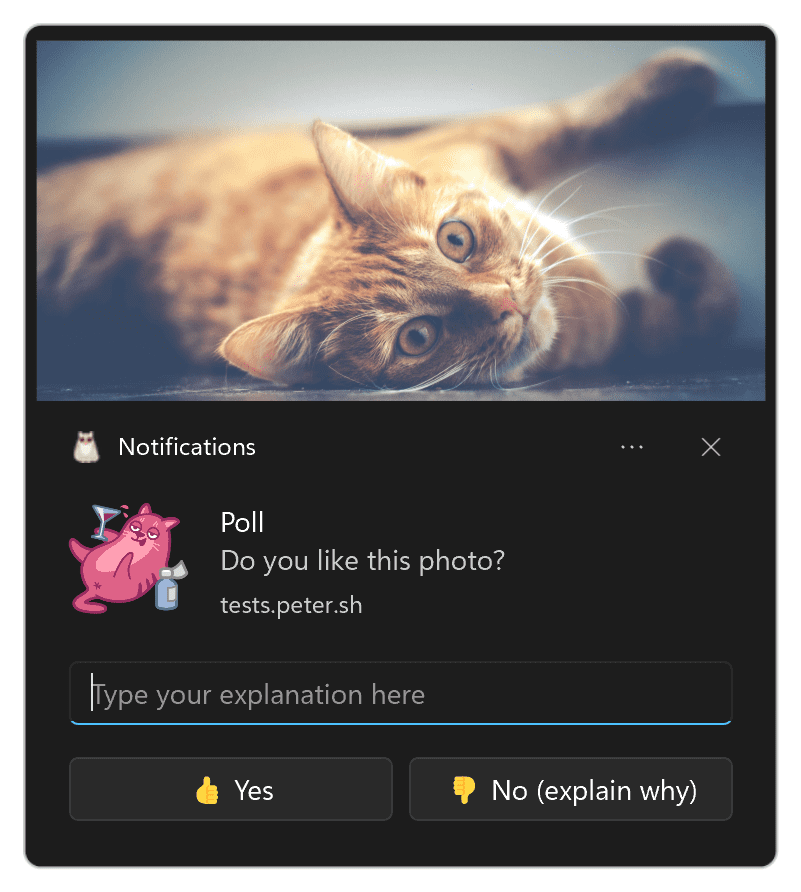
می توانید بیش از یک پاسخ درون خطی اضافه کنید یا دکمه ها و پاسخ های درون خطی را ترکیب کنید:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

جهت
پارامتر dir به شما امکان می دهد تعیین کنید که متن در کدام جهت نمایش داده شود، راست به چپ یا چپ به راست.
در آزمایش، به نظر می رسید که جهت تا حد زیادی توسط متن تعیین می شود تا این پارامتر. با توجه به مشخصات، این در نظر گرفته شده است که به مرورگر نحوه چیدمان گزینه هایی مانند اقدامات را پیشنهاد دهد، اما من تفاوتی ندیدم.
شاید بهتر است اگر می توانید تعریف کنید، در غیر این صورت مرورگر باید مطابق متن ارائه شده کار درست را انجام دهد.
پارامتر باید به صورت auto ، ltr یا rtl تنظیم شود.
یک زبان راست به چپ که در Chrome در لینوکس استفاده میشود به این شکل است:

در فایرفاکس (در حالی که ماوس را روی آن نگه دارید) این را دریافت خواهید کرد:

لرزش
گزینه ارتعاش به شما امکان می دهد یک الگوی ارتعاشی را تعریف کنید که هنگام نمایش اعلان اجرا شود، با این فرض که تنظیمات فعلی کاربر اجازه لرزش را می دهد (یعنی دستگاه در حالت بی صدا نیست).
قالب گزینه ارتعاش باید آرایه ای از اعداد باشد که تعداد میلی ثانیه هایی را که دستگاه باید لرزش داشته باشد و به دنبال آن تعداد میلی ثانیه هایی که دستگاه نباید لرزش داشته باشد را توصیف می کند.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
این فقط بر دستگاه هایی تأثیر می گذارد که از لرزش پشتیبانی می کنند.
صدا
پارامتر صدا به شما این امکان را می دهد که صدایی را برای پخش در هنگام دریافت اعلان تعریف کنید.
در زمان نوشتن، هیچ مرورگری از این گزینه پشتیبانی نمی کند.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
مهر زمان
Timestamp به شما امکان می دهد زمان وقوع رویدادی را که منجر به ارسال اعلان فشار می شود، به پلتفرم بگویید.
timestamp باید به تعداد میلی ثانیه از ساعت 00:00:00 UTC، یعنی 1 ژانویه 1970 (که دوره یونیکس است) باشد.
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
بهترین روش های UX
بزرگترین شکست UX که در اعلانها دیدهام، مشخص نبودن اطلاعاتی است که توسط یک اعلان نمایش داده میشود.
شما باید در وهله اول دلیل ارسال پیام فشار را در نظر بگیرید و مطمئن شوید که همه گزینههای اعلان برای کمک به کاربران برای درک دلیل خواندن آن اعلان استفاده میشوند.
صادقانه بگویم، دیدن نمونه ها و فکر کردن به "من هرگز آن اشتباه را نمی کنم" آسان است. اما افتادن در این تله آسان تر از آن چیزی است که فکر می کنید.
برخی از دام های رایج برای جلوگیری از:
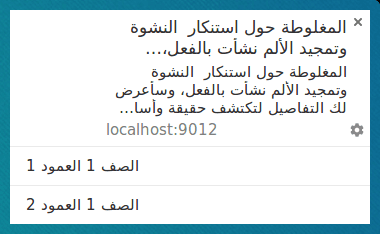
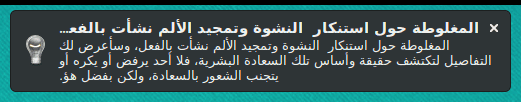
- وب سایت خود را در عنوان یا متن قرار ندهید. مرورگرها دامنه شما را در اعلان قرار می دهند، بنابراین آن را کپی نکنید .
- از تمام اطلاعاتی که در دسترس دارید استفاده کنید. اگر به جای استفاده از عنوان "پیام جدید" و متن "برای خواندن آن اینجا را کلیک کنید." از عنوان "جان فقط یک پیام جدید فرستاد" استفاده کنید و متن اعلان را روی بخشی از پیام تنظیم کنید.
مرورگرها و تشخیص ویژگی
در زمان نگارش این مقاله، تفاوت بسیار زیادی بین کروم و فایرفاکس از نظر پشتیبانی از ویژگی ها برای اعلان ها وجود دارد.
خوشبختانه، میتوانید پشتیبانی از ویژگیهای اعلان را با نگاه کردن به window.Notification اولیه تشخیص دهید.
فرض کنید میخواستیم بدانیم که آیا یک اعلان از دکمههای عمل پشتیبانی میکند، باید موارد زیر را انجام دهیم:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
با این کار، میتوانیم اعلانهایی را که به کاربرانمان نمایش میدهیم تغییر دهیم.
با گزینههای دیگر، فقط مانند بالا عمل کنید و نام پارامتر مورد نظر را جایگزین 'actions' کنید.
بعد کجا بریم
- مروری بر اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشاری
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات


