Por que o push não funciona quando o navegador está fechado?
Essa pergunta aparece bastante, principalmente porque há alguns cenários que dificultam a compreensão.
Vamos começar com o Android. O SO Android foi projetado para detectar mensagens push e, ao receber uma, ativar o app Android apropriado para processar a mensagem push, independente de o app estar fechado ou não.
Isso é exatamente o mesmo com qualquer navegador no Android. O navegador será ativado quando uma mensagem push for recebida e, em seguida, ele vai ativar o service worker e enviar o evento push.
Em sistemas operacionais para computadores, é mais sutil e mais fácil de explicar no Mac OS X porque há um indicador visual para ajudar a explicar os diferentes cenários.
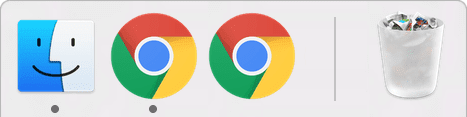
No Mac OS X, é possível saber se um programa está em execução ou não por uma marcação abaixo do ícone do app no dock.
Se você comparar os dois ícones do Chrome no dock a seguir, o da esquerda está em execução, como ilustrado pela marcação abaixo do ícone, enquanto o Chrome à direita não está em execução, daí a falta da marcação abaixo.

No contexto de recebimento de mensagens push no computador, você vai receber mensagens quando o navegador estiver em execução, ou seja, quando tiver a marcação abaixo do ícone.
Isso significa que o navegador pode não ter janelas abertas, e você ainda vai receber a mensagem push no seu worker de serviço, porque o navegador está em execução em segundo plano.
O único momento em que um push não será recebido é quando o navegador estiver completamente fechado, ou seja, não estiver em execução (sem marcação). O mesmo se aplica ao Windows, embora seja um pouco mais difícil determinar se o Chrome está em execução em segundo plano ou não.
Como faço para abrir o app da Web da tela inicial em tela cheia com um push?
No Chrome para Android, um app da Web pode ser adicionado à tela inicial e, quando aberto nessa tela, pode ser iniciado no modo de tela cheia sem a barra de URL, conforme mostrado abaixo.

Para manter essa experiência consistente, os desenvolvedores querem que as notificações clicadas também abram o app da Web em tela cheia.
O Chrome "mais ou menos" implementou isso, mas ele pode ser considerado não confiável e difícil de usar. Os detalhes de implementação relevantes são:
Isso significa que, a menos que o usuário acesse seu site pelo ícone da tela inicial com bastante frequência, suas notificações serão abertas na interface normal do navegador.
Vamos continuar trabalhando nesse problema.
Por que isso é melhor do que os soquetes da Web?
Um worker de serviço pode ser ativado quando a janela do navegador é fechada. Um soquete da Web só fica ativo enquanto o navegador e a página da Web permanecem abertos.
Qual é a diferença entre GCM, FCM, Web Push e Chrome?
Essa pergunta tem várias facetas, e a maneira mais fácil de explicar é passar pelo histórico do push da Web e do Chrome. Não se preocupe, é rápido.
Dezembro de 2014
Quando o Chrome implementou o push da Web pela primeira vez, ele usou o Google Cloud Messaging (GCM) para enviar mensagens push do servidor ao navegador.
Não foi um push da Web. Há alguns motivos para essa configuração inicial do Chrome e do GCM não ser um push da Web "real".
- O GCM exige que os desenvolvedores configurem uma conta no Google Developers Console.
- O Chrome e o GCM precisavam de um ID de remetente especial compartilhado por um app da Web para configurar as mensagens corretamente.
- Os servidores do GCM aceitaram uma solicitação de API personalizada que não era um padrão da Web.
Julho de 2016
Em julho, um novo recurso de push da Web foi lançado: chaves do servidor de aplicativos (ou VAPID, como a especificação é conhecida). Quando o Chrome adicionou suporte a essa nova API, ele usou o Firebase Cloud Messaging (também conhecido como FCM) em vez do GCM como um serviço de mensagens. Isso é importante por alguns motivos:
- As chaves do Chrome e do servidor do aplicativo não precisam de nenhum tipo de projeto para serem configuradas com o Google ou o Firebase. Ele vai funcionar.
- O FCM oferece suporte ao protocolo de push da Web, que é a API com suporte de todos os serviços de push da Web. Isso significa que, independentemente do serviço push usado por um navegador, basta fazer o mesmo tipo de solicitação para enviar a mensagem.
Por que isso é confuso hoje?
Há muita confusão agora que o conteúdo foi escrito sobre o tema de push da Web, e muitos deles fazem referência ao GCM ou ao FCM. Se o conteúdo fizer referência ao GCM, provavelmente ele será antigo ou estará focado demais no Chrome. (Eu sou culpado de fazer isso em várias postagens antigas.)
Em vez disso, pense no push da Web como um navegador que usa um serviço de push para gerenciar o envio e o recebimento de mensagens, em que o serviço de push aceita uma solicitação de "protocolo de push da Web". Se você pensar nesses termos, poderá ignorar qual navegador e qual serviço de push ele está usando e começar a trabalhar.
Este guia foi escrito para se concentrar na abordagem padrão de push na Web e ignora propositalmente qualquer outra coisa.
O Firebase tem um SDK para JavaScript. O que e por quê?
Se você encontrou o SDK da Web do Firebase e notou que ele tem uma API de mensagens para JavaScript, talvez esteja se perguntando como ele é diferente do push da Web.
O SDK de mensagens (conhecido como SDK do Firebase Cloud Messaging para JS) faz alguns truques em segundo plano para facilitar a implementação de notificações push da Web.
- Em vez de se preocupar com um
PushSubscriptione seus vários campos, você só precisa se preocupar com um token do FCM (uma string). - Usando os tokens de cada usuário, você pode usar a API FCM exclusiva para acionar notificações push. Essa API não exige a criptografia de payloads. Você pode enviar um payload de texto simples em um corpo de solicitação POST.
- A API reservada do FCM oferece suporte a recursos personalizados, por exemplo, Tópicos do FCM. Ela também funciona na Web, embora não esteja bem documentada.
- Por fim, o FCM oferece suporte a Android, iOS e Web. Portanto, para algumas equipes, é mais fácil trabalhar com projetos atuais.
Ele usa o push da Web em segundo plano, mas o objetivo é abstraí-lo.
Como disse na pergunta anterior, se você considera o push da Web como apenas um navegador e um serviço de push, considere o SDK de mensagens no Firebase como uma biblioteca para simplificar a implementação do push da Web.
A seguir
- Visão geral das notificações push na Web
- Como o push funciona
- Assinar um usuário
- UX de permissões
- Como enviar mensagens com bibliotecas push da Web
- Protocolo push da Web
- Processamento de eventos push
- Como mostrar uma notificação
- Comportamento da notificação
- Padrões de notificação comuns
- Perguntas frequentes sobre notificações push
- Problemas comuns e como informar bugs
