Quando você encontra um problema com o push da Web, pode ser difícil depurar o problema ou encontrar ajuda. Este documento descreve alguns dos problemas comuns e o que fazer se você encontrar um bug no Chrome ou no Firefox.
Antes de mergulharmos no desbloqueio do push, você pode encontrar problemas com o desbloqueio de service workers, o arquivo não é atualizado, não é registrado ou geralmente tem um comportamento incomum. Há um documento incrível sobre como depurar service workers que eu recomendo conferir se você é novo no desenvolvimento de service workers.
Há dois estágios distintos para verificar ao desenvolver e testar o push da Web, cada um com um conjunto de problemas comuns:
- Enviar uma mensagem:verifique se o envio de mensagens foi bem-sucedido.
Você vai receber um código HTTP 201. Caso contrário:
- Verificar erros de autorização:se você receber uma mensagem de erro de autorização, consulte a seção "Problemas de autorização".
- Outros erros de API:se você receber uma resposta de código de status diferente de 201, consulte a seção Códigos de status HTTP para orientações sobre a causa do problema.
- Receber uma mensagem: se você conseguir enviar uma mensagem,
mas ela não for recebida no navegador:
- Verificar problemas de criptografia:consulte a seção de problemas de criptografia de payload.
- Verificar se há problemas de conexão:se o problema estiver no Chrome, ele pode estar relacionado à conexão. Consulte a seção de problemas de conexão para mais informações.
Se você não conseguir enviar e receber uma mensagem push e as seções relevantes neste documento não ajudarem a depurar o problema, talvez você tenha encontrado um bug no próprio mecanismo de push. Nesse caso, consulte a seção Como enviar relatórios de bugs para enviar um relatório de bug com todas as informações necessárias para agilizar o processo de correção.
Antes de começar, gostaria de destacar que o Firefox e o serviço AutoPush do Mozilla têm ótimas mensagens de erro. Se você ficar preso e não tiver certeza de qual é o problema, teste no Firefox e veja se você recebe uma mensagem de erro mais útil.
Problemas de autorização
Os problemas de autorização são um dos problemas mais comuns que os desenvolvedores enfrentam ao começar a usar o push da Web. Isso normalmente é um problema com a configuração das chaves do servidor do aplicativo (também conhecidas como chaves VAPID) de um site.
A maneira mais fácil de oferecer suporte a push no Firefox e no Chrome é fornecer um
applicationServerKey na chamada subscribe(). A desvantagem é que
qualquer discrepância entre as chaves do front end e do servidor resultará em um
erro de autorização.
No Chrome e no FCM
No Chrome, que usa o FCM como serviço push, você vai receber uma
resposta UnauthorizedRegistration do FCM para uma variedade de erros
diferentes, todos envolvendo as chaves do servidor do aplicativo.
Você vai receber um erro UnauthorizedRegistration em qualquer uma das seguintes
situações:
- Se você não definir um cabeçalho
Authorizationna solicitação para o FCM. - A chave do aplicativo usada para assinar o usuário não corresponde à chave usada para assinar o cabeçalho de autorização.
- A expiração é inválida no JWT, ou seja, a expiração excede 24 horas ou o JWT expirou.
- O JWT está incorreto ou tem valores inválidos.
A resposta completa de erro tem esta aparência:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Se você receber essa mensagem de erro no Chrome, tente fazer o teste no Firefox para saber se ela vai fornecer mais informações sobre o problema.
Firefox e Mozilla AutoPush
O Firefox e o Mozilla AutoPush oferecem um conjunto de mensagens de erro amigáveis para
problemas de Authorization.
Você também vai receber uma resposta de erro Unauthorized do
Mozilla AutoPush se o cabeçalho Authorization não estiver incluído na solicitação
de push.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Se a expiração no JWT tiver expirado, você também vai receber um erro Unauthorized com uma mensagem explicando que o token expirou.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Se as chaves do servidor do aplicativo forem diferentes entre o momento em que o usuário foi
assinante e o momento em que o cabeçalho de autorização foi assinado, um erro Not Found
será retornado:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Por fim, se você tiver um valor inválido no JWT (por exemplo, se o valor "alg" for um valor inesperado), receberá o seguinte erro do Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Códigos de status HTTP
Há uma variedade de problemas que podem resultar em um código de resposta diferente de 201 de um serviço push. Confira abaixo uma lista de códigos de status HTTP e o que eles significam em relação ao push da Web.
| Código de status | Descrição |
|---|---|
| 429 | Excesso de solicitações. O servidor do aplicativo atingiu um limite de taxa com um serviço push. A resposta do serviço precisa incluir um cabeçalho "Retry-After" para indicar quanto tempo antes de outra solicitação ser feita. |
| 400 | Solicitação inválida. Um dos cabeçalhos é inválido ou está com o formato incorreto. |
| 404 | Não encontrado Nesse caso, exclua a PushSubscription do seu back-end e aguarde uma oportunidade para assinar o usuário novamente. |
| 410 | Desapareceu. A assinatura não é mais válida e precisa ser removida do back-end. Isso pode ser reproduzido chamando "unsubscribe()" em um "PushSubscription". |
| 413 | O tamanho do payload é muito grande. O payload de tamanho mínimo que um serviço de push precisa oferecer suporte é de 4096 bytes (ou 4 kB). Qualquer valor maior pode resultar nesse erro. |
Se o código de status HTTP não estiver nesta lista e a mensagem de erro não for útil, verifique a especificação do protocolo de push da Web para saber se o código de status é referenciado com um cenário em que ele pode ser usado.
Problema de criptografia de payload
Se você conseguir acionar uma mensagem push (ou seja, enviar uma mensagem para um serviço de push da Web e receber um código de resposta 201), mas o evento push nunca for acionado no seu worker de serviço, isso normalmente indica que o navegador não conseguiu descriptografar a mensagem recebida.
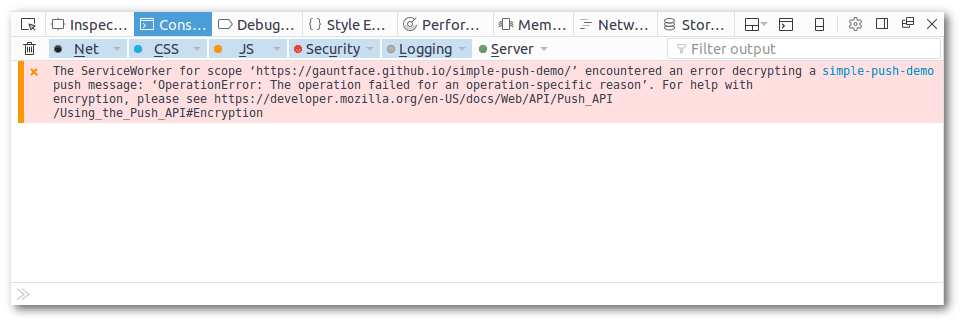
Nesse caso, uma mensagem de erro vai aparecer no console do DevTools do Firefox, como esta:

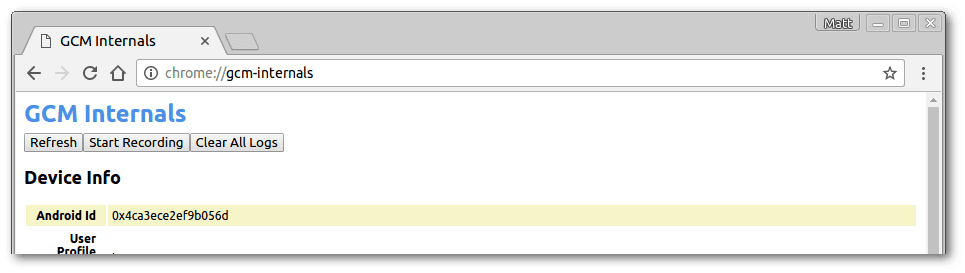
Para verificar se esse é o problema no Chrome, faça o seguinte:
- Acesse about://gcm-internals e clique no botão "Start Recording".

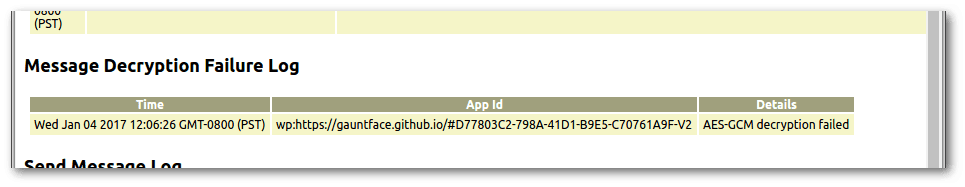
- Ative uma mensagem push e procure no "Log de falha de descriptografia de mensagens".

Se houver um problema com a descriptografia do payload, você verá um erro
semelhante ao mostrado acima. Observe a mensagem AES-GCM decryption failed
na coluna de detalhes.
Há algumas ferramentas que podem ajudar a depurar a criptografia se esse for o problema:
- Ferramenta de verificação de criptografia de push de Peter Beverloo.
- Web push: página de teste de criptografia de dados da Mozilla
Problema de conexão
Se você não estiver recebendo um evento push no service worker e não tiver erros de descriptografia, talvez o navegador não consiga se conectar a um serviço push.
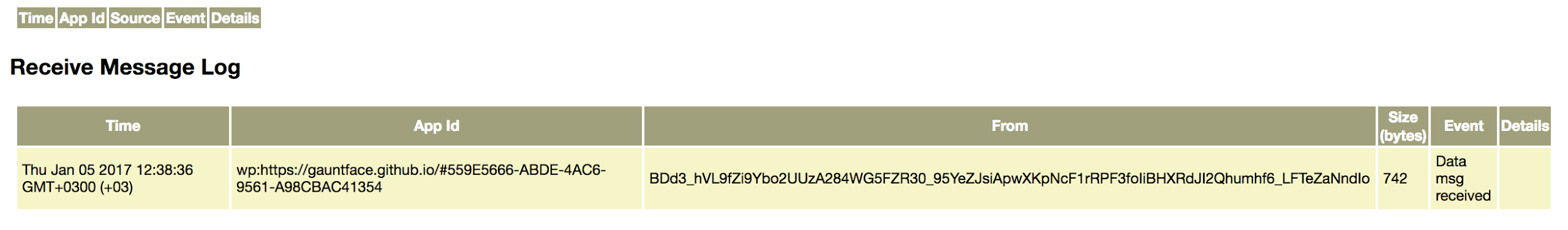
No Chrome, é possível verificar se o navegador está recebendo mensagens examinando
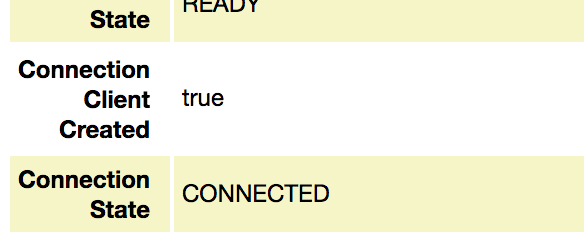
o "Receive Message Log" (sic) em about://gcm-internals.

Se a mensagem não chegar a tempo, verifique se
o status de conexão do navegador é CONNECTED:

Se não estiver "CONECTADO", talvez seja necessário excluir o perfil atual e criar um novo. Se isso ainda não resolver o problema, envie um relatório de bug conforme sugerido abaixo.
Como gerar relatórios de bugs
Se nenhuma das opções acima ajudar e não houver nenhum sinal do que pode ser o problema, envie um problema relacionado ao navegador em que você está tendo problemas:
No Chrome, você precisa informar o problema aqui: https://bugs.chromium.org/p/chromium/issues/list No Firefox, você precisa informar o problema em: https://bugzilla.mozilla.org/
Para enviar um bom relatório de bug, forneça os seguintes detalhes:
- Navegadores em que você testou (por exemplo, Chrome versão 50, Chrome versão 51, Firefox versão 50, Firefox versão 51).
- Um exemplo de
PushSubscriptionque demonstra o problema. - Inclua exemplos de solicitações (ou seja, conteúdo de solicitações de rede para um serviço push, incluindo cabeçalhos).
- Inclua também exemplos de respostas de solicitações de rede.
Se você puder fornecer um exemplo reproduzível, seja o código-fonte ou um site da Web hospedado, isso geralmente acelera o diagnóstico e a solução do problema.
A seguir
- Visão geral das notificações push na Web
- Como o push funciona
- Assinar um usuário
- UX de permissões
- Como enviar mensagens com bibliotecas push da Web
- Protocolo push da Web
- Processamento de eventos push
- Como mostrar uma notificação
- Comportamento da notificação
- Padrões de notificação comuns
- Perguntas frequentes sobre notificações push
- Problemas comuns e como informar bugs

