Параметры уведомлений разделены на два раздела: один посвящен визуальным аспектам (этот раздел), а другой объясняет поведенческие аспекты уведомлений (следующий раздел).
Вы можете поиграть с различными вариантами уведомлений в разных браузерах и на разных платформах, используя генератор уведомлений Питера Беверлоо .
Визуальные параметры
API для показа уведомлений прост:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Оба аргумента, title и options являются необязательными.
Заголовок представляет собой строку, а параметры могут быть любыми из следующих:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
Рассмотрим визуальные варианты:

Параметры заголовка и тела
Вот как выглядит уведомление без заголовка и опций в Chrome в Windows:

Как видите, имя браузера используется в качестве заголовка, а заполнитель «Новое уведомление» — в качестве тела уведомления.
Если на устройстве установлено прогрессивное веб-приложение, вместо имени браузера будет использоваться имя веб-приложения:

Если бы мы запустили следующий код:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
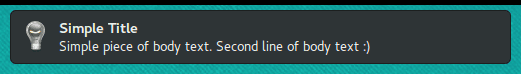
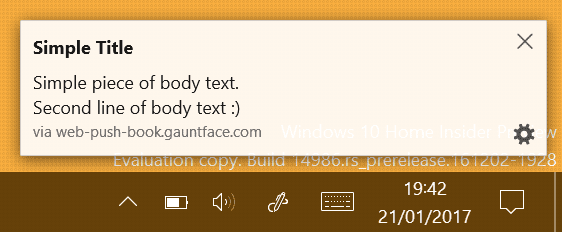
мы получим это уведомление в Chrome в Linux:

В Firefox для Linux это будет выглядеть так:

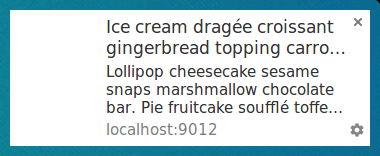
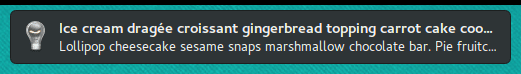
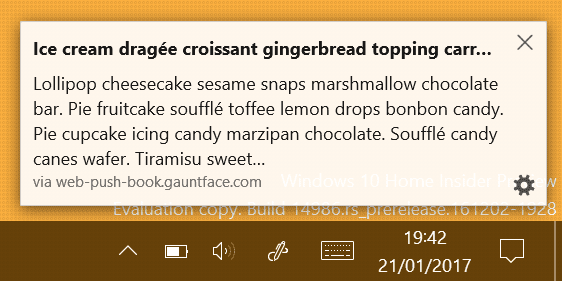
Вот как выглядит уведомление с большим количеством текста в заголовке и теле в Chrome в Linux:

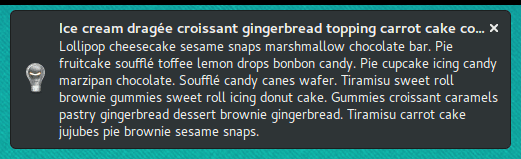
Firefox в Linux сворачивает основной текст до тех пор, пока вы не наведете курсор на уведомление, в результате чего уведомление развернется:


Те же уведомления в Firefox для Windows выглядят так:


Как видите, одно и то же уведомление может выглядеть по-разному в разных браузерах. Он также может выглядеть по-разному в одном и том же браузере на разных платформах.
Chrome и Firefox используют системные уведомления и центр уведомлений на платформах, где они доступны.
Например, системные уведомления в macOS не поддерживают изображения и действия (кнопки и встроенные ответы).
Chrome также имеет собственные уведомления для всех настольных платформ. Вы можете включить его, установив флаг chrome://flags/#enable-system-notifications в состояние Disabled .
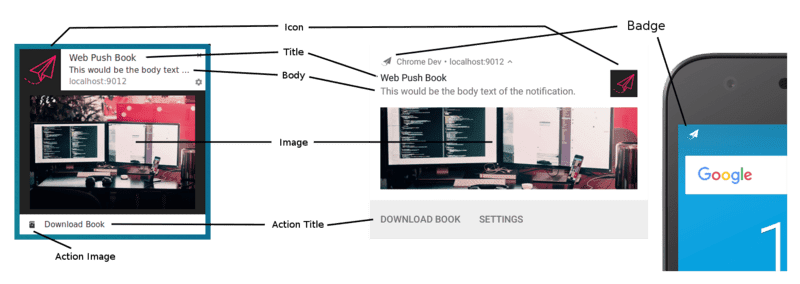
Икона
Вариант icon — это, по сути, небольшое изображение, которое вы можете отображать рядом с заголовком и основным текстом.
В вашем коде вам необходимо указать URL-адрес изображения, которое вы хотите загрузить:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
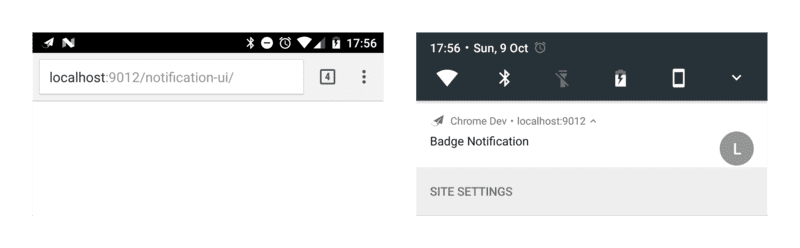
Вы получите это уведомление в Chrome в Linux:
![]()
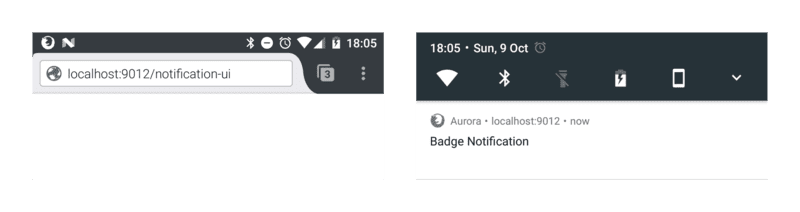
и в Firefox в Linux:
![]()
К сожалению, не существует четких указаний относительно того, какой размер изображения использовать для значка.
Android, похоже, хочет изображение с разрешением 64 dp (что кратно 64 пикселям по соотношению пикселей устройства).
Если предположить, что максимальное соотношение пикселей для устройства равно 3, то размер значка 192 пикселя или более является безопасным выбором.
Значок
badge представляет собой небольшой монохромный значок, который используется для предоставления пользователю дополнительной информации о том, откуда пришло уведомление:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
На момент написания значок использовался только в Chrome на Android.

В других браузерах (или Chrome без значка) вы увидите значок браузера.

Как и в случае с опцией icon , здесь нет конкретных указаний относительно того, какой размер использовать.
Согласно рекомендациям Android, рекомендуемый размер составляет 24 пикселя, умноженный на соотношение пикселей устройства.
Это означает, что изображение размером 72 пикселя или более должно подойти (при условии, что максимальное соотношение пикселей устройства равно 3).
Изображение
Опцию image можно использовать для отображения пользователю увеличенного изображения. Это особенно полезно для отображения изображения предварительного просмотра пользователю.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
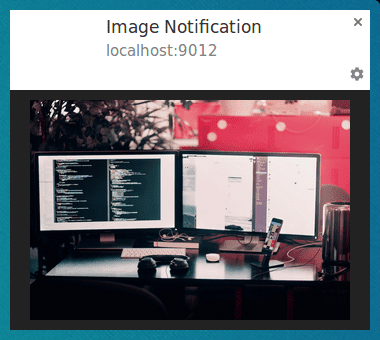
В Chrome в Linux уведомление будет выглядеть так:

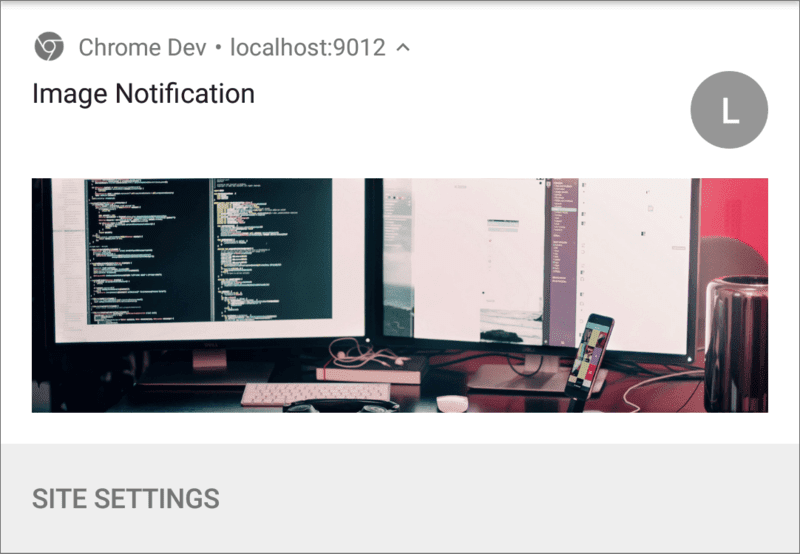
В Chrome на Android обрезка и соотношение отличаются:

Учитывая различия в соотношении между настольными и мобильными устройствами, чрезвычайно сложно предложить какие-либо рекомендации.
Поскольку Chrome на рабочем столе не заполняет доступное пространство и имеет соотношение 4:3, возможно, лучший подход — предоставить изображение с этим соотношением и позволить Android обрезать изображение. При этом параметр image все равно может измениться.
На Android единственным ориентиром является ширина 450dp.
Используя это правило, хорошим выбором будет изображение шириной 1350 пикселей или более.
Действия (кнопки)
Вы можете определить actions для отображения кнопок с уведомлением:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Для каждого действия вы можете определить title , action (которое по сути является идентификатором), icon и type . Название и значок — это то, что вы можете увидеть в уведомлении. Идентификатор используется при обнаружении нажатия кнопки действия (подробнее об этом в следующем разделе). Тип можно опустить, поскольку значением по умолчанию является 'button' .
На момент написания действия поддерживаются только Chrome и Opera для Android.
В приведенном выше примере определены четыре действия, чтобы проиллюстрировать, что вы можете определить больше действий, чем будет отображено. Если вы хотите узнать количество действий, которые будут отображаться в браузере, вы можете проверить window.Notification?.maxActions :
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
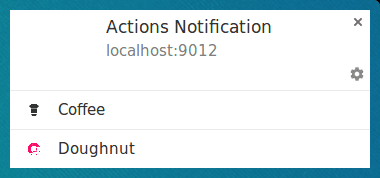
На рабочем столе значки кнопок действий отображают свои цвета (см. розовый пончик):

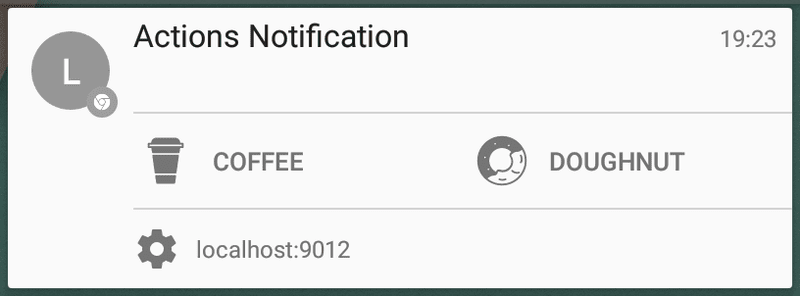
В Android 6 и более ранних версиях значки окрашены в соответствии с цветовой схемой системы:

На Android 7 и более поздних версиях значки действий вообще не отображаются.
Мы надеемся, что Chrome изменит свое поведение на рабочем столе, чтобы оно соответствовало Android (т. е. применит соответствующую цветовую схему, чтобы значки соответствовали внешнему виду системы). А пока вы можете подобрать цвет текста Chrome, присвоив значкам цвет #333333 .
Также стоит отметить, что значки выглядят четкими на Android, но не на рабочем столе.
Лучший размер, который я мог использовать для работы в настольном Chrome, — 24 x 24 пикселя. К сожалению, на Android это выглядит неуместно.
Лучшие практики, которые мы можем извлечь из этих различий:
- Придерживайтесь единой цветовой схемы для своих значков, чтобы, по крайней мере, все ваши значки одинаково отображались пользователю.
- Убедитесь, что они работают в монохромном режиме, поскольку некоторые платформы могут отображать их именно так.
- Проверьте размер и посмотрите, что подойдет именно вам. Для меня размер 128×128 пикселей хорошо работает на Android, но на настольном компьютере он был низкого качества.
- Ожидайте, что значки действий вообще не будут отображаться.
В спецификации уведомлений изучается способ определения нескольких размеров значков, но, похоже, пройдет некоторое время, прежде чем что-либо будет согласовано.
Действия (встроенные ответы)
Вы можете добавить встроенный ответ на уведомление, определив действие с типом 'text' :
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
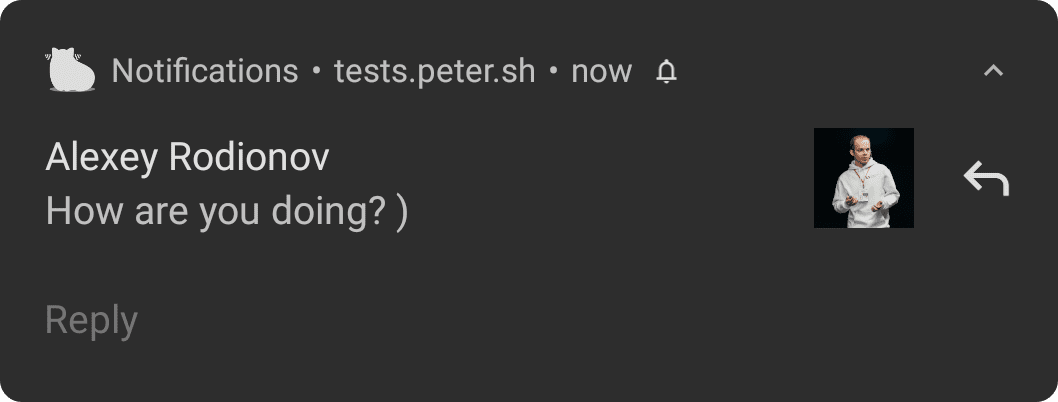
Вот как это будет выглядеть на Android:

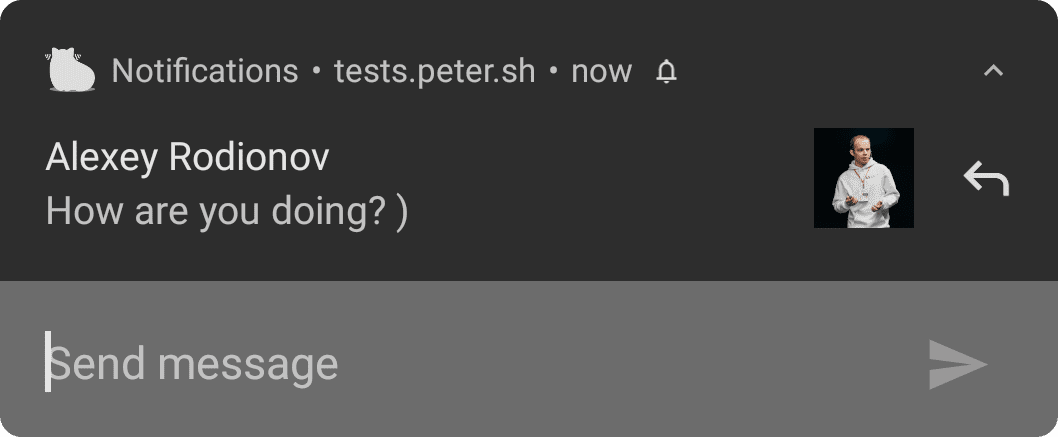
Нажатие на кнопку действия открывает поле для ввода текста:

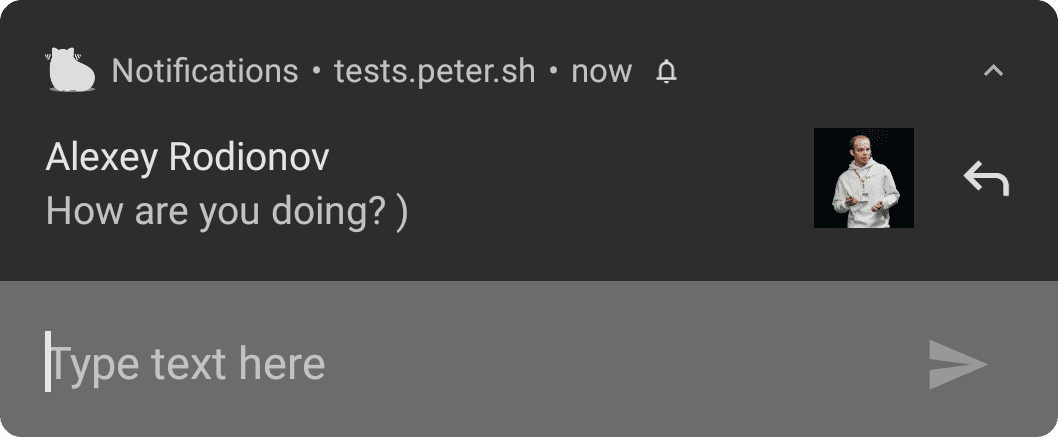
Вы можете настроить заполнитель для поля ввода текста:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

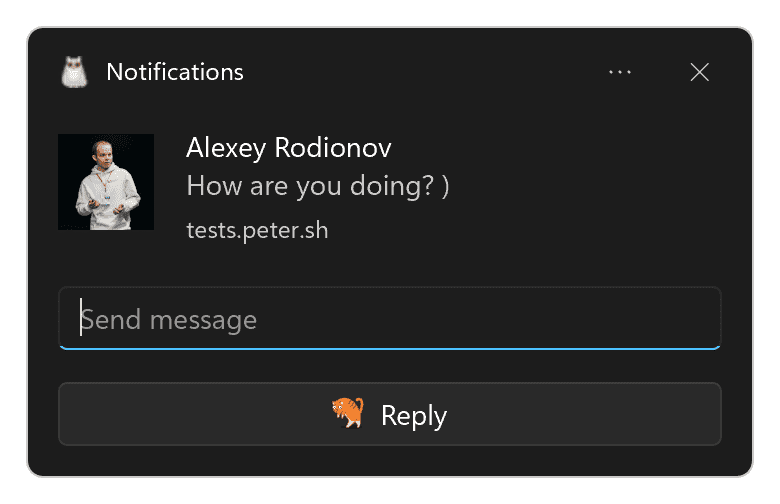
В Chrome в Windows поле ввода текста всегда видно без необходимости нажимать кнопку действия:

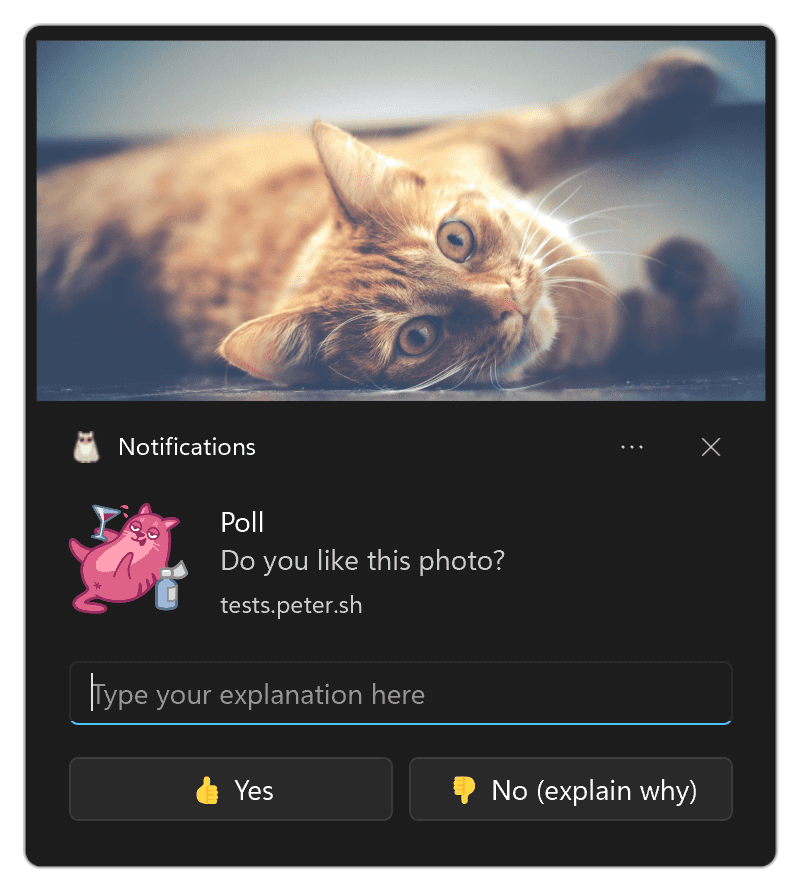
Вы можете добавить несколько встроенных ответов или объединить кнопки и встроенные ответы:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Направление
Параметр dir позволяет вам определить, в каком направлении должен отображаться текст: справа налево или слева направо.
При тестировании показалось, что направление во многом определяется текстом, а не этим параметром. Согласно спецификации, это предназначено для того, чтобы подсказать браузеру, как расположить такие параметры, как действия, но я не увидел никакой разницы.
Вероятно, лучше всего определить, если можете, иначе браузер должен поступить правильно в соответствии с предоставленным текстом.
Для параметра должно быть установлено значение auto , ltr или rtl .
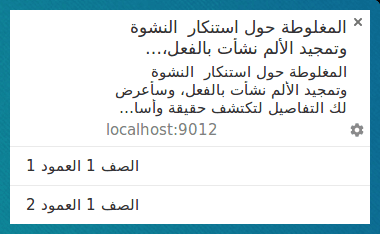
Язык с письмом справа налево, используемый в Chrome в Linux, выглядит следующим образом:

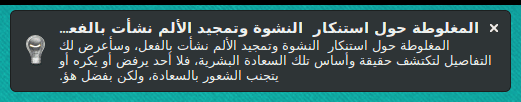
В Firefox (при наведении на него курсора) вы получите следующее:

Вибрация
Параметр вибрации позволяет вам определить шаблон вибрации, который будет работать при отображении уведомления, при условии, что текущие настройки пользователя допускают вибрацию (т. е. устройство не находится в беззвучном режиме).
Формат параметра вибрации должен представлять собой массив чисел, описывающих количество миллисекунд, в течение которых устройство должно вибрировать, за которым следует количество миллисекунд, в течение которых устройство не должно вибрировать.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Это касается только устройств, поддерживающих вибрацию.
Звук
Параметр звука позволяет вам определить звук, который будет воспроизводиться при получении уведомления.
На момент написания ни один браузер не поддерживает эту опцию.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Временная метка
Временная метка позволяет вам сообщить платформе время, когда произошло событие, которое привело к отправке push-уведомления.
timestamp должна представлять собой количество миллисекунд, прошедших с 00:00:00 UTC, то есть 1 января 1970 года (эпохи UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Лучшие практики UX
Самая большая ошибка UX, которую я видел при использовании уведомлений, — это отсутствие конкретики в информации, отображаемой в уведомлении.
Вам следует в первую очередь подумать, почему вы отправили push-сообщение, и убедиться, что все параметры уведомлений используются, чтобы помочь пользователям понять, почему они читают это уведомление.
Честно говоря, легко увидеть примеры и подумать: «Я никогда не совершу этой ошибки». Но попасть в эту ловушку легче, чем вы думаете.
Некоторые распространенные ошибки, которых следует избегать:
- Не помещайте свой сайт в заголовок или тело. Браузеры включают ваш домен в уведомление, поэтому не дублируйте его .
- Используйте всю имеющуюся у вас информацию. Если вы отправляете push-сообщение, потому что кто-то отправил сообщение пользователю, вместо использования заголовка «Новое сообщение» и текста «Нажмите здесь, чтобы прочитать его». используйте заголовок «Джон только что отправил новое сообщение» и установите тело уведомления как часть сообщения.
Браузеры и обнаружение функций
На момент написания статьи между Chrome и Firefox существовала довольно большая разница с точки зрения поддержки функций уведомлений.
К счастью, вы можете обнаружить поддержку функций уведомлений, взглянув на прототип window.Notification .
Допустим, мы хотели узнать, поддерживает ли уведомление кнопки действий, мы сделали бы следующее:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Благодаря этому мы могли бы изменить уведомление, которое показываем нашим пользователям.
С другими параметрами просто сделайте то же самое, что и выше, заменив 'actions' нужным именем параметра.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках


