Chrome 83 और इसके बाद के वर्शन में, लेआउट में होने वाली रुकावट को पूरी तरह से हटाने के लिए, link rel="preload" और font-display: optional को जोड़ा जा सकता है
रेंडरिंग साइकल को ऑप्टिमाइज़ करके, Chrome 83 में वैकल्पिक फ़ॉन्ट को पहले से लोड करने पर लेआउट में होने वाले बदलाव को रोका जाता है.
कस्टम फ़ॉन्ट रेंडर करते समय, लेआउट में रुकावट न आए, यह पक्का करने का सबसे असरदार तरीका है कि <link rel="preload"> को font-display: optional के साथ जोड़ा जाए.
ब्राउज़र के साथ काम करना
अलग-अलग ब्राउज़र पर काम करने वाले टूल के बारे में अप-टू-डेट जानकारी पाने के लिए, MDN का डेटा देखें:
फ़ॉन्ट रेंडरिंग
लेआउट शिफ़्ट या फिर फिर से लेआउट तब होता है, जब किसी वेब पेज पर मौजूद कोई रिसॉर्स डाइनैमिक तौर पर बदलता है. इससे कॉन्टेंट "शिफ़्ट" हो जाता है. वेब फ़ॉन्ट को फ़ेच और रेंडर करने से, लेआउट में सीधे तौर पर बदलाव हो सकता है. ऐसा इन दो में से किसी एक तरीके से हो सकता है:
- फ़ॉलबैक फ़ॉन्ट को नए फ़ॉन्ट से बदल दिया जाता है ("बिना स्टाइल वाले टेक्स्ट का फ़्लैश")
- "अदृश्य" टेक्स्ट तब तक दिखता है, जब तक पेज में नया फ़ॉन्ट रेंडर नहीं हो जाता ("अदृश्य टेक्स्ट का फ़्लैश")
सीएसएस font-display प्रॉपर्टी की मदद से, इस्तेमाल की जा सकने वाली अलग-अलग वैल्यू (auto, block,
swap, fallback, और optional) का इस्तेमाल करके, कस्टम फ़ॉन्ट के रेंडरिंग व्यवहार में बदलाव किया जा सकता है. कौनसी वैल्यू का इस्तेमाल करना है, यह इस बात पर निर्भर करता है कि अलग-अलग समय पर लोड होने वाले फ़ॉन्ट के लिए, किस तरह का व्यवहार पसंद है. हालांकि, इनमें से हर वैल्यू, अब तक ऊपर बताए गए दो तरीकों में से किसी एक तरीके से री-लेआउट को ट्रिगर कर सकती है!
ज़रूरी नहीं हैं
font-display प्रॉपर्टी, फ़ॉन्ट को हैंडल करने के लिए तीन समयावधि की टाइमलाइन का इस्तेमाल करती है. इन फ़ॉन्ट को रेंडर करने से पहले, डाउनलोड करना ज़रूरी होता है:
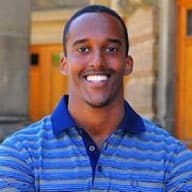
- ब्लॉक करें: "अनदेखा" टेक्स्ट को रेंडर करें, लेकिन वेब फ़ॉन्ट लोड होने के बाद उसे स्विच करें.
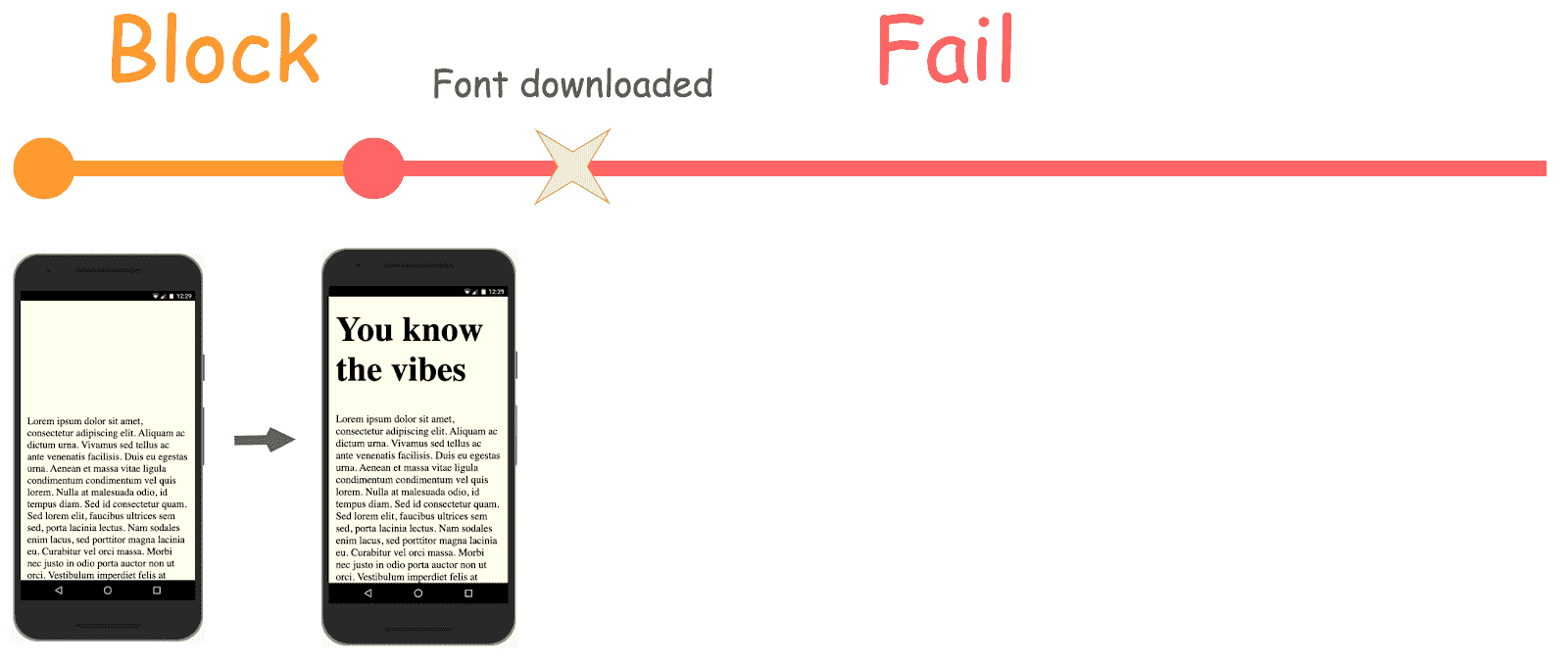
- बदलें: फ़ॉलबैक सिस्टम फ़ॉन्ट का इस्तेमाल करके टेक्स्ट को रेंडर करें. हालांकि, वेब फ़ॉन्ट लोड होने के बाद, उस पर स्विच करें.
- काम नहीं करता: फ़ॉलबैक सिस्टम फ़ॉन्ट का इस्तेमाल करके टेक्स्ट रेंडर करें.
पहले, font-display: optional के साथ तय किए गए फ़ॉन्ट के लिए, ब्लॉक करने की अवधि 100 मिलीसेकंड थी और स्वैप करने की अवधि नहीं थी. इसका मतलब है कि फ़ॉलबैक फ़ॉन्ट पर स्विच करने से पहले, "अनदेखा" टेक्स्ट कुछ समय के लिए दिखता है. अगर फ़ॉन्ट 100 मिलीसेकंड में डाउनलोड नहीं होता है, तो फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया जाता है और कोई स्विच नहीं होता.

font-display: optional का पिछला व्यवहार, जब फ़ॉन्ट 100 मिलीसेकंड के ब्लॉक पीरियड के बाद डाउनलोड किया जाता हैहालांकि, अगर फ़ॉन्ट 100 मिलीसेकंड के ब्लॉक पीरियड के खत्म होने से पहले डाउनलोड हो जाता है, तो कस्टम फ़ॉन्ट को रेंडर किया जाता है और पेज पर इस्तेमाल किया जाता है.

font-display: optional का पिछला व्यवहार, जब फ़ॉन्ट 100 मिलीसेकंड के ब्लॉक पीरियड से पहले डाउनलोड किया जाता हैChrome, दोनों मामलों में पेज को दो बार फिर से रेंडर करता है. भले ही, फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया गया हो या कस्टम फ़ॉन्ट समय पर लोड हो गया हो. इससे, न दिखने वाले टेक्स्ट में थोड़ी झिलमिलाहट होती है. साथ ही, जब कोई नया फ़ॉन्ट रेंडर किया जाता है, तो लेआउट में रुकावट आती है, जिससे पेज के कुछ कॉन्टेंट में बदलाव होता है. ऐसा तब भी होता है, जब फ़ॉन्ट को ब्राउज़र के डिस्क कैश मेमोरी में सेव किया गया हो और ब्लॉक की अवधि पूरी होने से पहले ही वह ठीक से लोड हो जाए.
Chrome 83 में ऑप्टिमाइज़ेशन की सुविधा जोड़ी गई है. इससे, <link rel="preload'> के साथ पहले से लोड किए गए वैकल्पिक फ़ॉन्ट के लिए, रेंडर करने का पहला साइकल पूरी तरह से हट जाएगा.
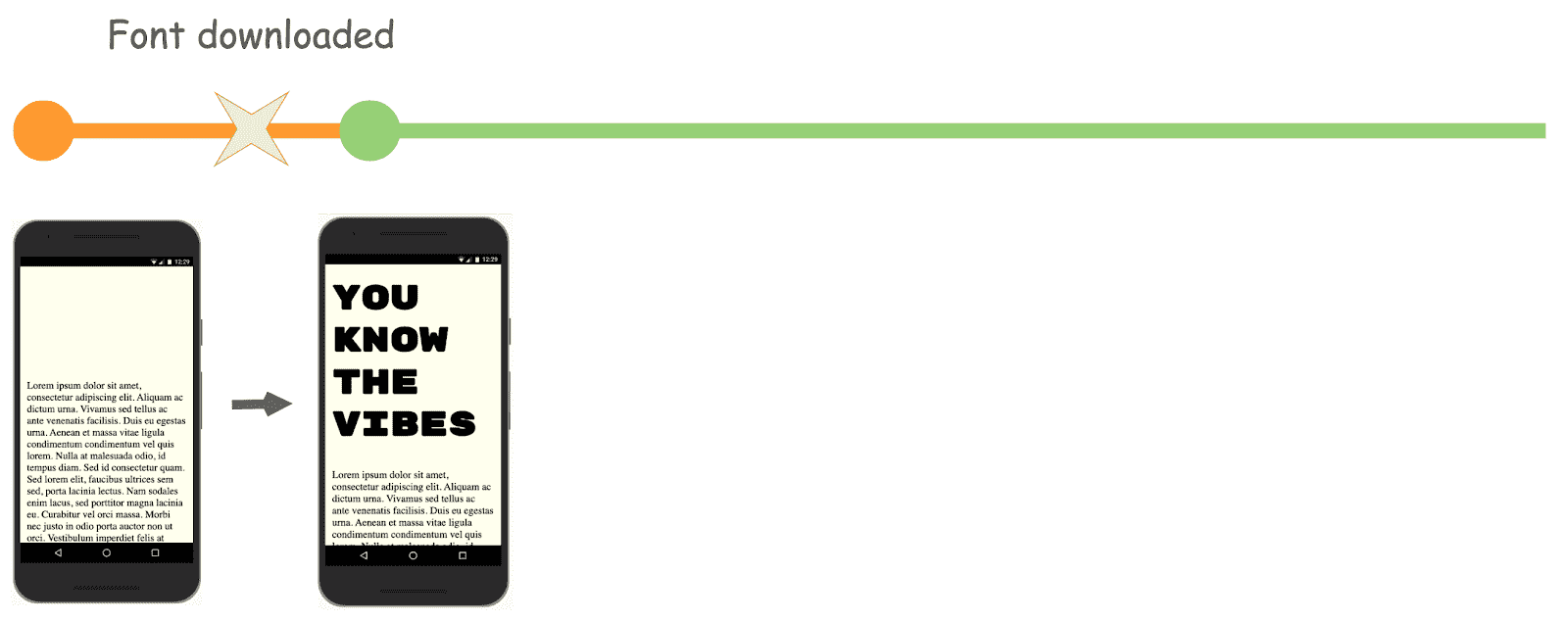
इसके बजाय, रेंडरिंग तब तक ब्लॉक रहती है, जब तक कस्टम फ़ॉन्ट लोड नहीं हो जाता या कोई तय समय बीत नहीं जाता. फ़िलहाल, टाइम आउट की अवधि 100 मिलीसेकंड पर सेट है. हालांकि, परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, आने वाले समय में इसमें बदलाव किया जा सकता है.

font-display: optional का नया व्यवहार
font-display: optional का नया व्यवहारChrome में वैकल्पिक फ़ॉन्ट पहले से लोड करने पर, लेआउट में रुकावट आने और बिना स्टाइल वाले टेक्स्ट के फ़्लैश होने की संभावना कम हो जाती है. यह सीएसएस फ़ॉन्ट मॉड्यूल लेवल 4 में बताए गए ज़रूरी व्यवहार से मेल खाता है. इसमें, वैकल्पिक फ़ॉन्ट की वजह से कभी भी री-लेआउट नहीं होना चाहिए. इसके बजाय, उपयोगकर्ता एजेंट, रेंडरिंग में ज़रूरत के हिसाब से देरी कर सकते हैं.
वैकल्पिक फ़ॉन्ट को पहले से लोड करना ज़रूरी नहीं है. हालांकि, इससे पहले रेंडर साइकल से पहले फ़ॉन्ट लोड होने की संभावना बढ़ जाती है. ऐसा खास तौर पर तब होता है, जब फ़ॉन्ट अब तक ब्राउज़र के कैश मेमोरी में सेव न हुआ हो.
नतीजा
Chrome की टीम को यह जानने में दिलचस्पी है कि इन नए ऑप्टिमाइज़ेशन के साथ, वैकल्पिक फ़ॉन्ट को पहले से लोड करने का आपका अनुभव कैसा रहा! अगर आपको कोई समस्या आती है या आपको किसी सुविधा के लिए सुझाव देना है, तो समस्या दर्ज करें.