इस कोडलैब में, rel="preload" का इस्तेमाल करके वेब फ़ॉन्ट को प्रीलोड करने का तरीका बताया गया है, ताकि बिना स्टाइल वाले टेक्स्ट (एफ़ओयूटी) के फ़्लैश को हटाया जा सके.
मापें
ऑप्टिमाइज़ेशन जोड़ने से पहले, वेबसाइट की परफ़ॉर्मेंस का आकलन करें.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- Lighthouse टैब पर क्लिक करें.
- पक्का करें कि कैटगरी सूची में, परफ़ॉर्मेंस चेकबॉक्स चुना गया हो.
- रिपोर्ट जनरेट करें बटन पर क्लिक करें.
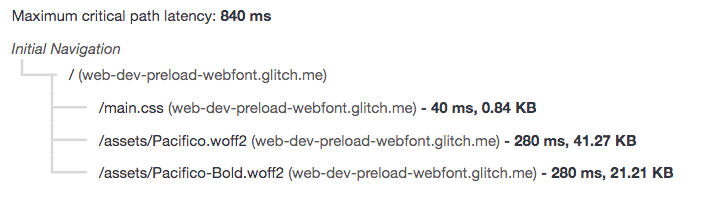
जनरेट की गई Lighthouse रिपोर्ट में, आपको क्रिटिकल पाथ की ज़्यादा से ज़्यादा लेटेंसी में संसाधनों को फ़ेच करने का क्रम दिखेगा.

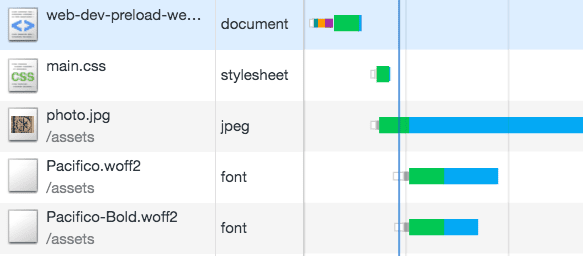
ऊपर दिए गए ऑडिट में, वेब फ़ॉन्ट, अहम अनुरोध चेन का हिस्सा हैं और इन्हें सबसे आखिर में फ़ेच किया जाता है. अहम अनुरोध चेन, उन संसाधनों के क्रम को दिखाती है जिन्हें ब्राउज़र प्राथमिकता देता है और फ़ेच करता है. इस ऐप्लिकेशन में, वेब फ़ॉन्ट (Pacfico और Pacifico-Bold) को @font-face नियम का इस्तेमाल करके तय किया गया है. साथ ही, ये ऐसे आखिरी संसाधन हैं जिन्हें ब्राउज़र, अहम अनुरोध चेन में फ़ेच करता है. आम तौर पर, वेबफ़ॉन्ट को लेज़ी लोड किया जाता है. इसका मतलब है कि जब तक ज़रूरी रिसॉर्स (सीएसएस, JS) डाउनलोड नहीं हो जाते, तब तक उन्हें लोड नहीं किया जाता.
ऐप्लिकेशन में फ़ेच किए गए संसाधनों का क्रम यहां दिया गया है:

वेब फ़ॉन्ट पहले से लोड करना
FOUT से बचने के लिए, उन वेब फ़ॉन्ट को प्रीलोड किया जा सकता है जिनकी तुरंत ज़रूरत होती है. इस ऐप्लिकेशन के लिए, दस्तावेज़ के सबसे ऊपर Link एलिमेंट जोड़ें:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" एट्रिब्यूट, ब्राउज़र को इस रिसॉर्स को फ़ॉन्ट के तौर पर डाउनलोड करने के लिए कहते हैं. साथ ही, इससे रिसॉर्स की प्राथमिकता तय करने में मदद मिलती है.
crossorigin एट्रिब्यूट से पता चलता है कि संसाधन को सीओआरएस अनुरोध के साथ फ़ेच किया जाना चाहिए या नहीं. ऐसा इसलिए, क्योंकि फ़ॉन्ट किसी दूसरे डोमेन से आ सकता है. इस एट्रिब्यूट के बिना, ब्राउज़र पहले से लोड किए गए फ़ॉन्ट को अनदेखा कर देता है.
पेज हेडर में Pacifico-Bold का इस्तेमाल किया गया है. इसलिए, हमने इसे और भी जल्दी फ़ेच करने के लिए, प्रीलोड टैग जोड़ा है. Pacifico.woff2 फ़ॉन्ट को प्रीलोड करना ज़रूरी नहीं है, क्योंकि यह फ़ोल्ड के नीचे मौजूद टेक्स्ट को स्टाइल करता है.
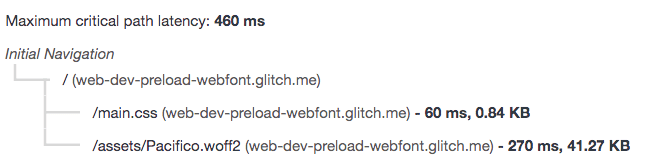
ऐप्लिकेशन को फिर से लोड करें और Lighthouse को फिर से चलाएं. क्रिटिकल पाथ की ज़्यादा से ज़्यादा लेटेंसी सेक्शन देखें.

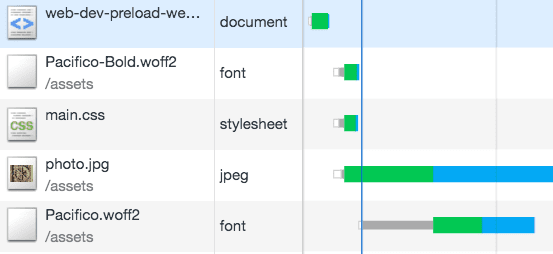
ध्यान दें कि Pacifico-Bold.woff2 को गंभीर अनुरोधों की चेन से हटा दिया गया है. इसे ऐप्लिकेशन में पहले ही फ़ेच कर लिया जाता है.

प्रीलोड करने पर, ब्राउज़र को पता चल जाता है कि उसे इस फ़ाइल को पहले ही डाउनलोड करना है. यह ध्यान रखना ज़रूरी है कि अगर प्रीलोड का इस्तेमाल सही तरीके से नहीं किया जाता है, तो इससे परफ़ॉर्मेंस पर बुरा असर पड़ सकता है. ऐसा इसलिए होता है, क्योंकि यह उन संसाधनों के लिए गैर-ज़रूरी अनुरोध करता है जिनका इस्तेमाल नहीं किया जाता.

