A partir do Chrome 83, o link rel="preload" e font-display: optional podem ser combinados para remover completamente o problema de instabilidade do layout.
Ao otimizar os ciclos de renderização, o Chrome 83 elimina a mudança de layout ao carregar com antecedência as fontes opcionais.
Combinar <link rel="preload"> com font-display: optional é a maneira mais eficaz de
garantir que não haja instabilidade no layout ao renderizar fontes personalizadas.
Compatibilidade com navegadores
Confira os dados do MDN para informações atualizadas sobre suporte a vários navegadores:
Renderização de fontes
O deslocamento de layout, ou relayout, ocorre quando um recurso em uma página da Web muda dinamicamente, resultando em um "deslocamento" do conteúdo. A busca e renderização de fontes da Web podem causar mudanças de layout de duas maneiras:
- Uma fonte substituta é trocada por uma nova fonte ("flash de texto sem estilo")
- O texto "invisível" é mostrado até que uma nova fonte seja renderizada na página ("flash de texto invisível")
A propriedade CSS font-display oferece uma maneira de modificar
o comportamento de renderização de fontes personalizadas com uma variedade de valores com suporte (auto, block,
swap, fallback e optional). A escolha do valor a ser usado depende do comportamento preferido
para fontes carregadas de forma assíncrona. No entanto, até agora, cada um desses valores com suporte pode acionar o redimensionamento
de uma das duas maneiras listadas acima.
Fontes opcionais
A propriedade font-display usa uma linha do tempo de três períodos para processar fontes que precisam ser
transferidas antes de serem renderizadas:
- Bloqueio:renderiza um texto "invisível", mas muda para a fonte da Web assim que o carregamento é concluído.
- Troca:renderize o texto usando uma fonte do sistema de fallback, mas mude para a fonte da Web assim que ela terminar de carregar.
- Falha:renderizar texto usando uma fonte do sistema substituta.
Antes, as fontes designadas com font-display: optional tinham um período de bloqueio de 100 ms e nenhum período
de troca. Isso significa que o texto "invisível" aparece por um breve período antes de mudar para uma fonte
substituta. Se a fonte não for transferida por download em 100 ms, a fonte padrão será usada e não haverá troca.

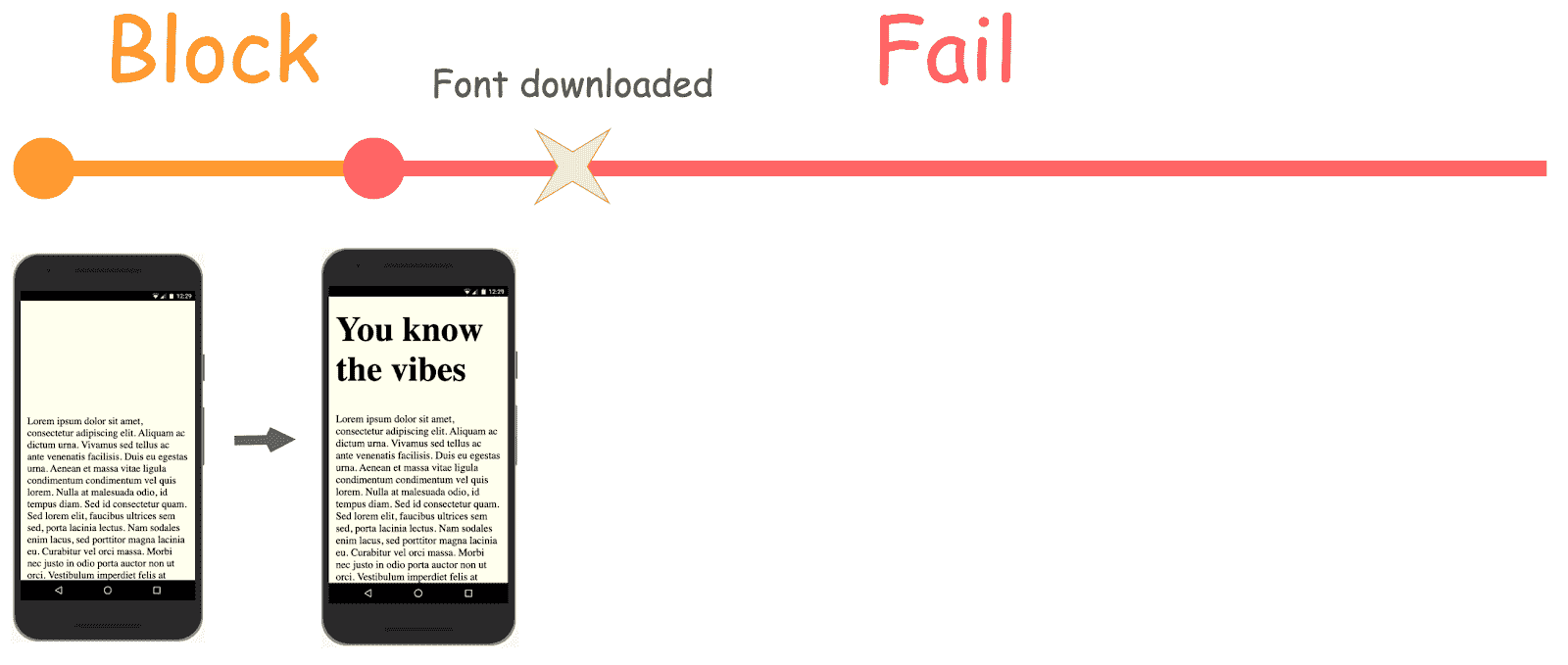
font-display: optional no Chrome quando a fonte é transferida por download após o período de bloqueio de 100 msNo entanto, se a fonte for transferida antes do término do período de bloqueio de 100 ms, a fonte personalizada será renderizada e usada na página.

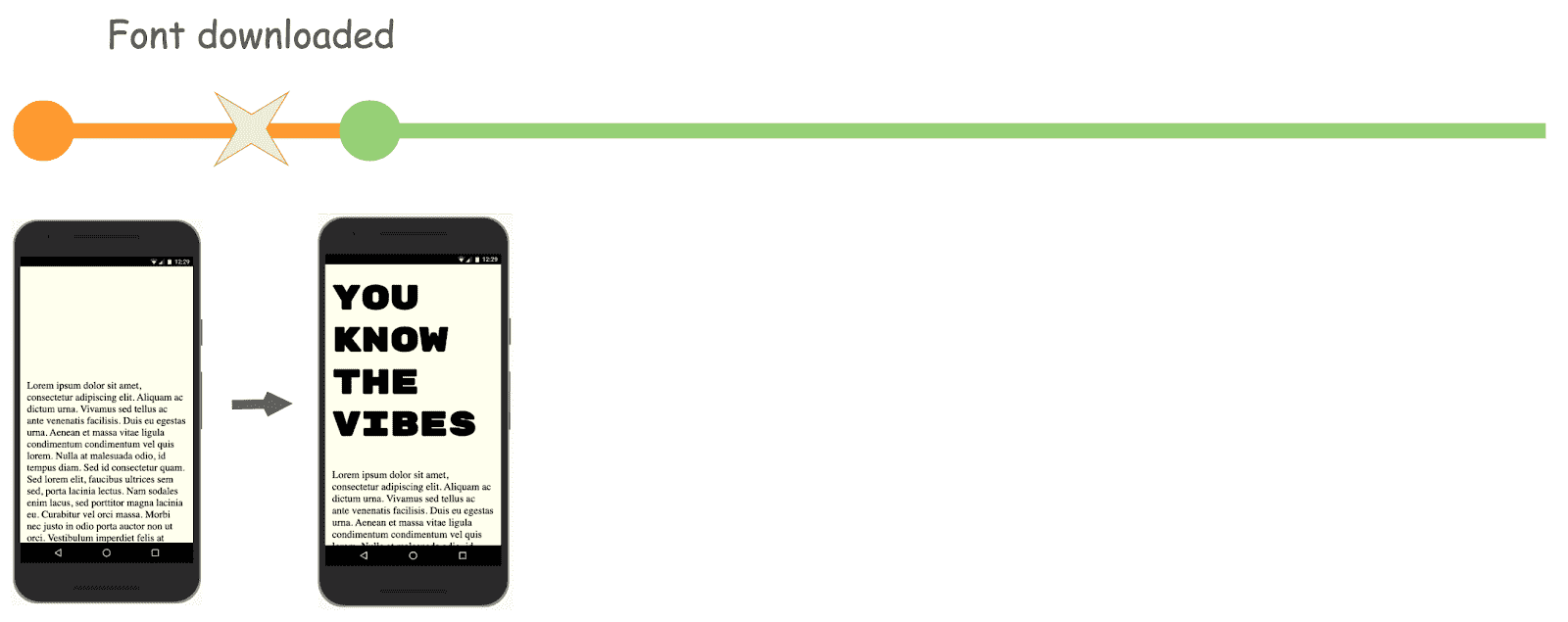
font-display: optional no Chrome quando a fonte é baixada antes do período de bloqueio de 100 msO Chrome renderiza a página duas vezes nas duas instâncias, independentemente de a fonte de fallback ser usada ou se a fonte personalizada terminar de carregar a tempo. Isso causa um leve tremor de texto invisível e, nos casos em que uma nova fonte é renderizada, um problema de layout que move parte do conteúdo da página. Isso ocorre mesmo se a fonte for armazenada no cache do disco do navegador e puder ser carregada antes do período de bloqueio ser concluído.
Otimizações foram lançadas no Chrome 83 para remover completamente o primeiro ciclo de renderização de fontes opcionais
que são pré-carregadas com <link rel="preload'>.
Em vez disso, a renderização é bloqueada até que a fonte personalizada termine de carregar ou um determinado período de tempo
tenha passado. Esse período de tempo limite está definido como 100 ms, mas pode mudar em breve
para otimizar o desempenho.

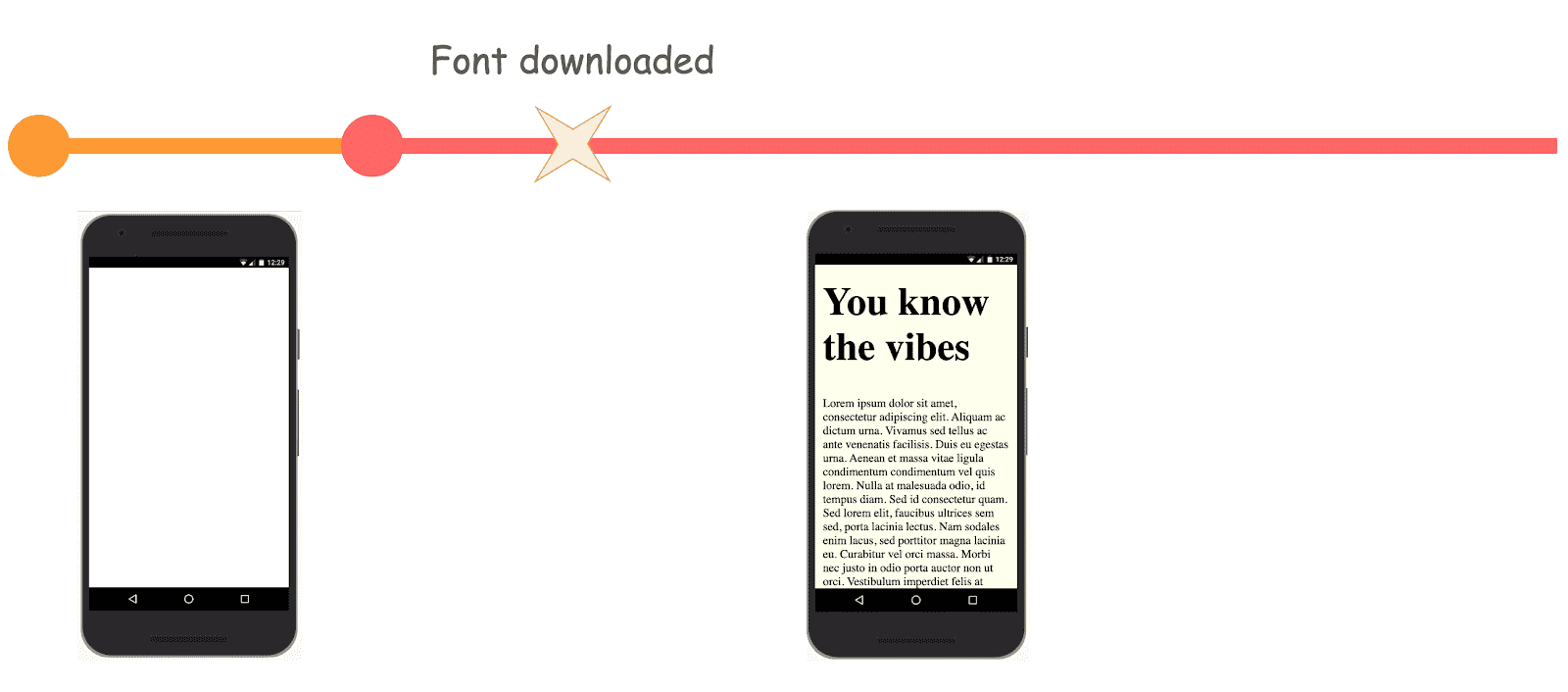
font-display: optional no Chrome quando as fontes são pré-carregadas e são baixadas após o período de bloqueio de 100 ms (sem flash de texto invisível)
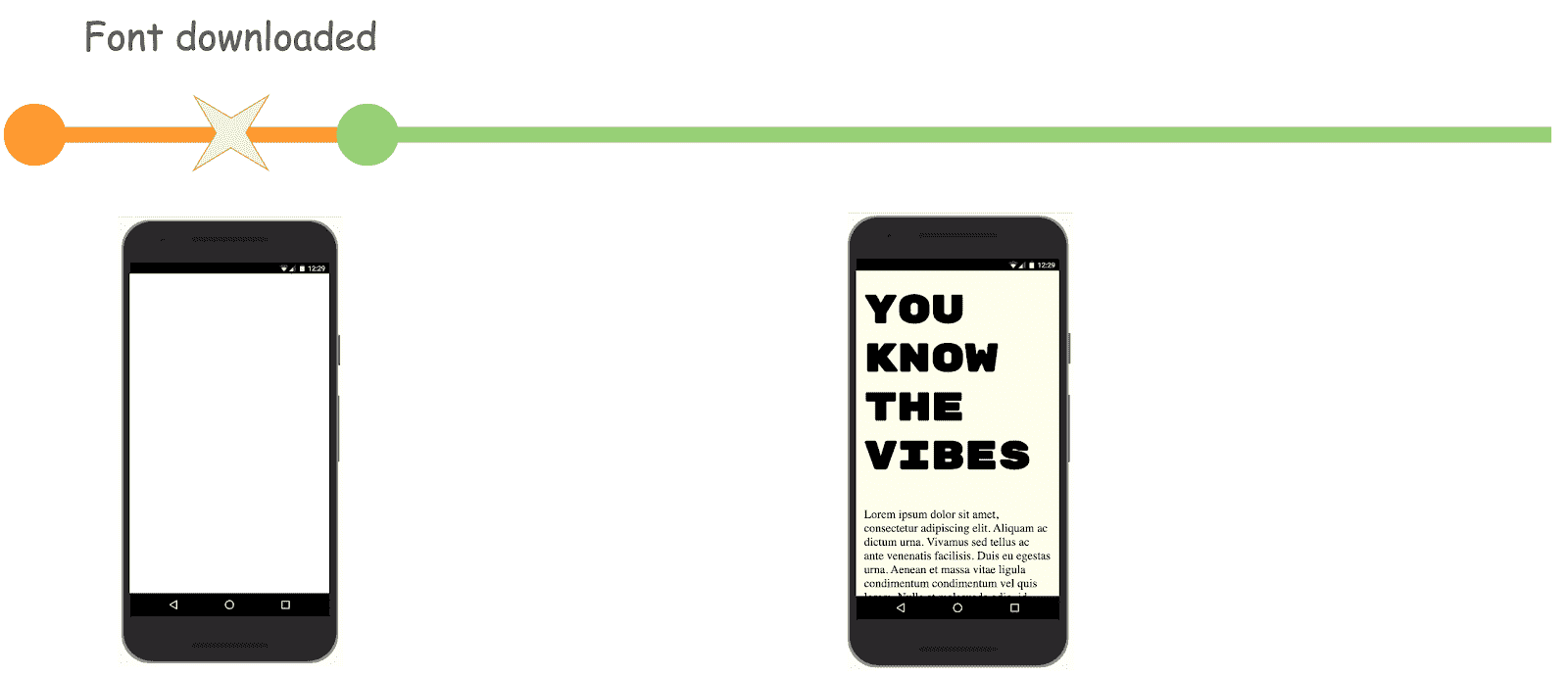
font-display: optional no Chrome quando as fontes são pré-carregadas e são baixadas antes do período de bloqueio de 100 ms (sem flash de texto invisível)O pré-carregamento de fontes opcionais no Chrome elimina a possibilidade de instabilidade do layout e flash de texto sem estilo. Isso corresponde ao comportamento necessário conforme especificado no Nível 4 do módulo de fontes do CSS, em que as fontes opcionais nunca podem causar relayout, e os user agents podem atrasar a renderização por um período adequado.
Embora não seja necessário pré-carregar uma fonte opcional, isso aumenta muito a chance de ela ser carregada antes do primeiro ciclo de renderização, especialmente se ela ainda não estiver armazenada no cache do navegador.
Conclusão
A equipe do Chrome quer saber sobre suas experiências de pré-carregar fontes opcionais com essas novas otimizações. Registre um problema se tiver dificuldades ou quiser sugerir recursos.

