Neste codelab, mostramos como pré-carregar fontes da Web usando rel="preload" para remover
qualquer flash de texto sem estilo (FOUT).
Medir
Primeiro, meça a performance do site antes de adicionar qualquer otimização.
- Para visualizar o site, pressione Ver app e depois Tela cheia
.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir o DevTools.
- Clique na guia Lighthouse.
- Verifique se a caixa de seleção Performance está marcada na lista Categorias.
- Clique no botão Gerar relatório.
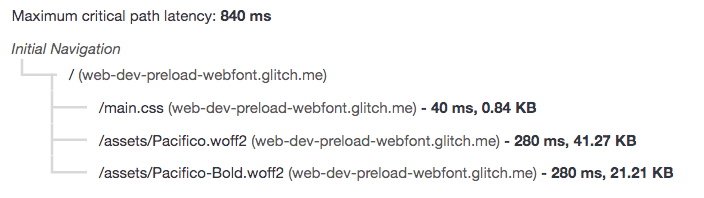
O relatório do Lighthouse gerado mostra a sequência de busca de recursos em Latência máxima do caminho crítico.

Na auditoria acima, as fontes da Web fazem parte da cadeia de solicitações críticas e são buscadas por último. A cadeia de solicitação crítica representa a ordem dos recursos priorizados e buscados pelo navegador. Neste aplicativo, as fontes da Web (Pacfico e Pacifico-Bold) são definidas usando a regra @font-face e são o último recurso buscado pelo navegador na cadeia de solicitações críticas. Normalmente, as webfonts são carregadas de forma lenta, o que significa que elas não são carregadas até que os recursos críticos sejam baixados (CSS, JS).
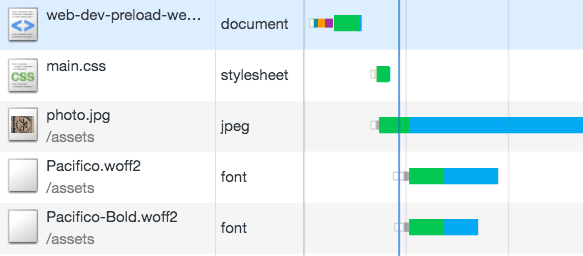
Esta é a sequência dos recursos buscados no aplicativo:

Pré-carregamento de fontes da Web
Para evitar o FOUT, faça o pré-carregamento das fontes da Web necessárias imediatamente. Adicione o elemento Link para esse aplicativo no cabeçalho do documento:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Os atributos as="font" type="font/woff2" informam ao navegador para baixar esse recurso como uma fonte e ajudam na priorização da fila de recursos.
O atributo crossorigin indica se o recurso precisa ser buscado com uma solicitação de CORS, já que a fonte pode vir de um domínio diferente. Sem esse atributo, a fonte pré-carregada é ignorada pelo navegador.
Como o Pacifico-Bold é usado no cabeçalho da página, adicionamos uma tag de pré-carregamento para buscá-lo ainda mais cedo. Não é importante pré-carregar a fonte Pacifico.woff2 porque ela estiliza o texto abaixo da dobra.
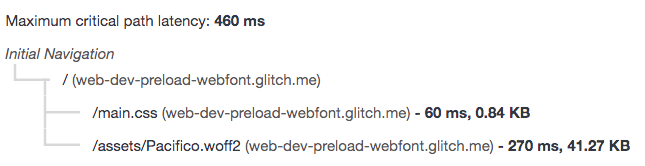
Atualize o aplicativo e execute o Lighthouse novamente. Verifique a seção Latência máxima do caminho crítico.

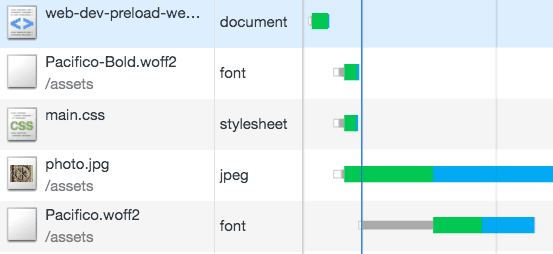
Observe como o Pacifico-Bold.woff2 é removido da cadeia de solicitações críticas. Ele é buscado antes no aplicativo.

Com o pré-carregamento, o navegador sabe que precisa baixar esse arquivo antes. É importante observar que, se não for usado corretamente, o pré-carregamento pode prejudicar o desempenho fazendo solicitações desnecessárias de recursos que não são usados.

