Bir web sayfasını açtığınızda tarayıcı, HTML dokümanını bir sunucudan ister, içeriğini ayrıştırır ve referans verilen kaynaklar için ayrı istekler gönderir. Geliştirici olarak, sayfanızın ihtiyaç duyduğu tüm kaynakları ve bunların hangilerinin en önemli olduğunu zaten biliyorsunuz. Bu bilgiyi kullanarak kritik kaynakları önceden isteyebilir ve yükleme sürecini hızlandırabilirsiniz. Bu yayında, <link rel="preload"> ile bu hedefe nasıl ulaşılacağı açıklanmaktadır.
Ön yüklemenin işleyiş şekli
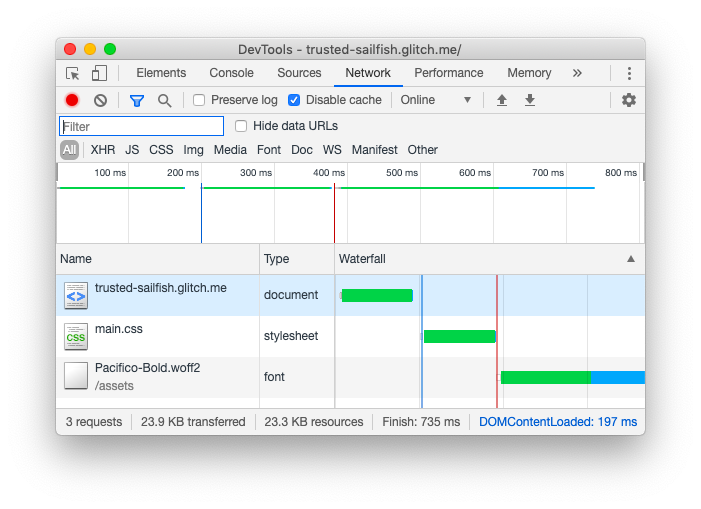
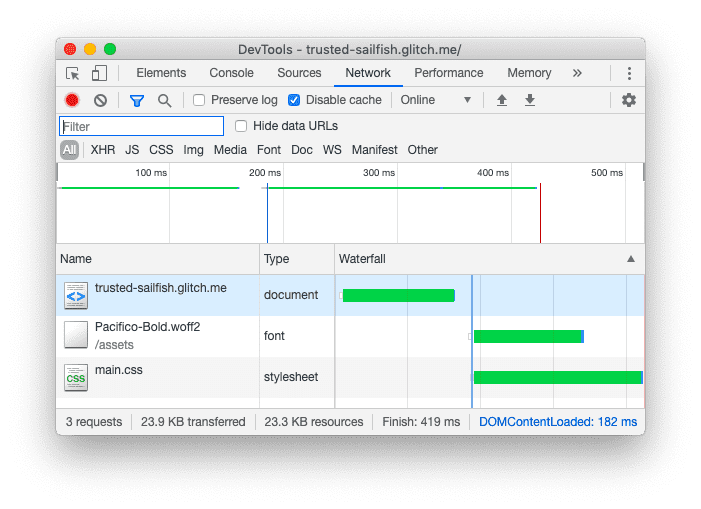
Önceden yükleme, genellikle tarayıcı tarafından geç keşfedilen kaynaklar için en uygun yöntemdir.

@font-face kuralıyla tanımlanmıştır. Tarayıcı, yazı tipi dosyasını yalnızca stil sayfasını indirip ayrıştırmayı tamamladıktan sonra yükler.Belirli bir kaynağı önceden yükleyerek tarayıcıya, mevcut sayfa için önemli olduğundan emin olduğunuz için bu kaynağı tarayıcının normalde keşfedeceğinden daha önce getirmek istediğinizi söylersiniz.

Kritik istek zinciri, tarayıcı tarafından önceliklendirilen ve getirilen kaynakların sırasını gösterir. Lighthouse, bu zincirin üçüncü düzeyindeki öğeleri geç keşfedilmiş olarak tanımlar. Hangi kaynakların önceden yükleneceğini belirlemek için Önemli istekleri önceden yükleyin denetimini kullanabilirsiniz.

HTML belgenizin başlık kısmına rel="preload" ile birlikte bir <link> etiketi ekleyerek kaynakları önceden yükleyebilirsiniz:
<link rel="preload" as="script" href="critical.js">
Tarayıcı, önceden yüklenen kaynakları gerektiğinde hemen kullanılabilmeleri için önbelleğe alır. (Komut dosyalarını yürütmez veya stil sayfalarını uygulamaz.)
Örneğin, preconnect ve prefetch gibi kaynak ipuçları, tarayıcının uygun gördüğü şekilde yürütülür. preload ise tarayıcı için zorunludur. Modern tarayıcılar, kaynaklara öncelik verme konusunda zaten oldukça iyidir. Bu nedenle, preload özelliğini az kullanmak ve yalnızca en kritik kaynakları önceden yüklemek önemlidir.
Kullanılmayan ön yüklemeler, load etkinliğinden yaklaşık 3 saniye sonra Chrome'da bir konsol uyarısını tetikler.

Kullanım alanları
CSS'de tanımlanan kaynakları önceden yükleme
@font-face kurallarıyla tanımlanan yazı tipleri veya CSS dosyalarında tanımlanan arka plan resimleri, tarayıcı bu CSS dosyalarını indirip ayrıştırana kadar keşfedilmez. Bu kaynakların önceden yüklenmesi, CSS dosyaları indirilmeden önce getirilmesini sağlar.
CSS dosyalarını önceden yükleme
Kritik CSS yaklaşımını kullanıyorsanız CSS'nizi iki bölüme ayırın. Ekranın üst kısmındaki içeriğin oluşturulması için gereken kritik CSS, dokümanın <head> bölümünde satır içi olarak yer alır ve kritik olmayan CSS genellikle JavaScript ile geç yüklenir. Kritik olmayan CSS'yi yüklemeden önce JavaScript'in yürütülmesini beklemek, kullanıcılar kaydırdığında oluşturmada gecikmelere neden olabilir. Bu nedenle, indirmeyi daha erken başlatmak için <link rel="preload"> kullanmak iyi bir fikirdir.
JavaScript dosyalarını önceden yükleme
Tarayıcılar önceden yüklenen dosyaları yürütmediğinden, önceden yükleme, getirme işlemini yürütme işleminden ayırmak için kullanışlıdır. Bu da etkileşim süresi gibi metrikleri iyileştirebilir. JavaScript paketlerinizi bölerseniz ve yalnızca kritik parçaları önceden yüklerseniz önceden yükleme en iyi şekilde çalışır.
rel=preload nasıl uygulanır?
preload'yı uygulamanın en basit yolu, dokümanın <head> bölümüne bir <link> etiketi eklemektir:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
as özelliğinin sağlanması, tarayıcının önceden getirilmiş kaynağın önceliğini türüne göre ayarlamasına, doğru başlıkları belirlemesine ve kaynağın önbellekte zaten mevcut olup olmadığını belirlemesine yardımcı olur. Bu özellik için kabul edilen değerler şunlardır: script, style, font, image ve diğerleri.
Yazı tipleri gibi bazı kaynak türleri anonim modda yüklenir. Bunlar için crossorigin özelliğini preload ile ayarlamanız gerekir:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
<link> öğeleri, bağlantılı kaynağın MIME türünü içeren bir type özelliği de kabul eder. Tarayıcılar, kaynakların yalnızca dosya türleri destekleniyorsa önceden yüklenmesini sağlamak için type özelliğinin değerini kullanır. Bir tarayıcı belirtilen kaynak türünü desteklemiyorsa <link rel="preload"> öğesini yoksayar.
Ayrıca, Link HTTP üstbilgisi aracılığıyla her tür kaynağı önceden yükleyebilirsiniz:
Link: </css/style.css>; rel="preload"; as="style"
HTTP üstbilgisinde preload belirtmenin avantajı, tarayıcının bunu keşfetmek için belgeyi ayrıştırması gerekmemesidir. Bu da bazı durumlarda küçük iyileştirmeler sağlayabilir.
JavaScript modüllerini webpack ile önceden yükleme
Uygulamanızın derleme dosyalarını oluşturan bir modül paketleyici kullanıyorsanız önceden yükleme etiketlerinin eklenmesini destekleyip desteklemediğini kontrol etmeniz gerekir. webpack 4.6.0 veya sonraki sürümlerde, import() içinde sihirli yorumlar kullanılarak önceden yükleme desteklenir:
import(_/* webpackPreload: true */_ "CriticalChunk")
webpack'in eski bir sürümünü kullanıyorsanız preload-webpack-plugin gibi bir üçüncü taraf eklentisi kullanın.
Önceden yüklemenin Core Web Vitals üzerindeki etkileri
Önceden yükleme, yükleme hızını etkileyen güçlü bir performans optimizasyonudur. Bu tür optimizasyonlar, sitenizin Core Web Vitals metriklerinde değişikliklere yol açabilir. Bu nedenle, bu değişikliklerin farkında olmanız önemlidir.
Largest Contentful Paint (LCP)
Hem resimler hem de metin düğümleri LCP adayları olabileceğinden, önceden yükleme, yazı tipleri ve resimler söz konusu olduğunda Largest Contentful Paint (LCP) üzerinde güçlü bir etkiye sahiptir. Web yazı tipleri kullanılarak oluşturulan anahtar resimler ve büyük metin blokları, iyi yerleştirilmiş bir önceden yükleme ipucundan önemli ölçüde yararlanabilir. Bu nedenle, bu önemli içerik parçalarını kullanıcıya daha hızlı sunma fırsatları olduğunda kullanılmalıdır.
Ancak, ön yükleme ve diğer optimizasyonlar konusunda dikkatli olmanız gerekir. Özellikle çok fazla kaynak önceden yüklemekten kaçının. Çok fazla kaynağa öncelik verilirse hiçbir kaynağa öncelik verilmemiş olur. Aşırı önceden yükleme ipuçlarının etkileri, özellikle bant genişliği anlaşmazlığının daha belirgin olacağı yavaş ağlarda daha da zararlı olacaktır.
Bunun yerine, iyi yerleştirilmiş bir ön yüklemeden yararlanacağını bildiğiniz birkaç yüksek değerli kaynağa odaklanın. Yazı tiplerini önceden yüklerken kaynak yükleme süresini mümkün olduğunca azaltmak için yazı tiplerini WOFF 2.0 biçiminde sunduğunuzdan emin olun. WOFF 2.0 mükemmel tarayıcı desteğine sahip olduğundan, LCP adayı bir metin düğümü ise WOFF 1.0 veya TrueType (TTF) gibi eski biçimleri kullanmak LCP'nizi geciktirir.
LCP ve JavaScript söz konusu olduğunda, tarayıcının önceden yükleme tarayıcısının düzgün çalışması için sunucudan tam işaretleme gönderdiğinizden emin olmanız gerekir. Biçimlendirmeyi oluşturmak için tamamen JavaScript'e dayanan bir deneyim sunuyorsanız ve sunucu tarafından oluşturulan HTML gönderemiyorsanız tarayıcı önceden yükleme tarayıcısının yapamadığı yerde devreye girip yalnızca JavaScript yüklenip yürütüldüğünde keşfedilebilecek kaynakları önceden yüklemek avantajlı olacaktır.
Cumulative Layout Shift (CLS)
Kümülatif düzen kayması (CLS), web yazı tipleri söz konusu olduğunda özellikle önemli bir metriktir. CLS, yazı tiplerinin nasıl yüklendiğini yönetmek için font-display CSS özelliğini kullanan web yazı tipleriyle önemli bir etkileşime sahiptir. Web yazı tipiyle ilgili düzen kaymalarını en aza indirmek için aşağıdaki stratejileri göz önünde bulundurun:
font-displayiçin varsayılanblockdeğerini kullanırken yazı tiplerini önceden yükleyin. Bu hassas bir dengedir. Yedek yazı tipi olmadan yazı tiplerinin görüntülenmesini engellemek, kullanıcı deneyimi sorunu olarak kabul edilebilir. Bir yandan,font-display: block;ile yazı tiplerinin yüklenmesi, web yazı tipiyle ilgili düzen kaymalarını ortadan kaldırır. Öte yandan, kullanıcı deneyimi için kritik öneme sahipse web yazı tiplerinin mümkün olan en kısa sürede yüklenmesini istersiniz. Ön yüklemeyifont-display: block;ile birleştirmek kabul edilebilir bir çözüm olabilir.font-displayiçinfallbackdeğerini kullanırken yazı tiplerini önceden yükleyin.fallback, son derece kısa bir engelleme süresine sahip olması nedeniyleswapveblockarasında bir uzlaşmadır.- Önceden yükleme yapılmayan
font-displayiçinoptionaldeğerini kullanın. Bir web yazı tipi kullanıcı deneyimi için kritik öneme sahip değilse ancak yine de önemli miktarda sayfa metnini oluşturmak için kullanılıyorsaoptionaldeğerini kullanmayı düşünebilirsiniz. Olumsuz koşullardaoptional, bir sonraki gezinme için yazı tipini arka planda yüklerken sayfa metnini yedek yazı tipiyle gösterir. Bu koşullarda, sistem yazı tipleri hemen oluşturulacağından ve sonraki sayfa yüklemelerinde yazı tipi düzen kaymaları olmadan hemen yükleneceğinden CLS iyileştirilir.
CLS, web yazı tipleri söz konusu olduğunda optimize edilmesi zor bir metriktir. Her zaman olduğu gibi laboratuvarda denemeler yapın ancak yazı tipi yükleme stratejilerinizin CLS'yi iyileştirip iyileştirmediğini veya daha kötü hale getirip getirmediğini belirlemek için alan verilerinize güvenin.
Sonraki Boyamayla Etkileşim (INP)
Interaction to Next Paint, kullanıcı girişine verilen yanıtı ölçen bir metriktir. Web'deki etkileşimlerin büyük bir kısmı JavaScript tarafından desteklendiğinden, önemli etkileşimleri destekleyen JavaScript'i önceden yüklemek, sayfanın INP değerini düşük tutmaya yardımcı olabilir. Ancak başlangıç sırasında çok fazla JavaScript'in önceden yüklenmesinin, bant genişliği için çok fazla kaynak rekabet ettiğinde istenmeyen olumsuz sonuçlara yol açabileceğini unutmayın.
Ayrıca kod bölme işlemini nasıl yapacağınız konusunda da dikkatli olmanız gerekir. Kod bölme, başlangıçta yüklenen JavaScript miktarını azaltmak için mükemmel bir optimizasyon yöntemidir. Ancak etkileşimler, etkileşimin en başında yüklenen JavaScript'e bağlıysa gecikebilir. Bunu telafi etmek için kullanıcının amacını incelemeniz ve etkileşim gerçekleşmeden önce gerekli JavaScript parçaları için önceden yükleme yapmanız gerekir. Buna örnek olarak, formdaki alanlardan herhangi birine odaklanıldığında formun içeriğini doğrulamak için gereken JavaScript'in önceden yüklenmesi verilebilir.
Sonuç
Sayfa hızını artırmak için tarayıcı tarafından geç keşfedilen önemli kaynakları önceden yükleyin. Her şeyi önceden yüklemek verimsiz olacağından preload özelliğini dikkatli kullanın ve gerçek dünyadaki etkisini ölçün.