Bu codelab'de, rel="preload" kullanarak web yazı tiplerini önceden yükleyerek biçimlendirilmemiş metinlerin yanıp sönmesini (FOUT) nasıl kaldıracağınız gösterilmektedir.
Ölçüm
Optimizasyon eklemeden önce web sitesinin performansını ölçün.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından Tam Ekran'a basın.
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Lighthouse sekmesini tıklayın.
- Kategoriler listesinde Performans onay kutusunun işaretli olduğundan emin olun.
- Rapor oluştur düğmesini tıklayın.
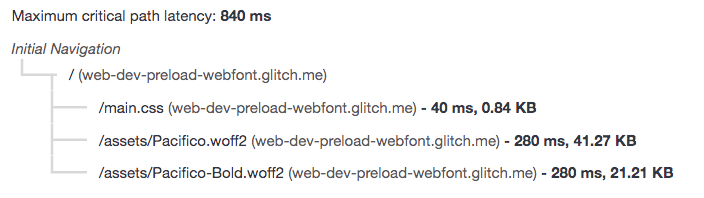
Oluşturulan Lighthouse raporunda, Maksimum kritik yol gecikmesi bölümündeki kaynakların getirme sırası gösterilir.

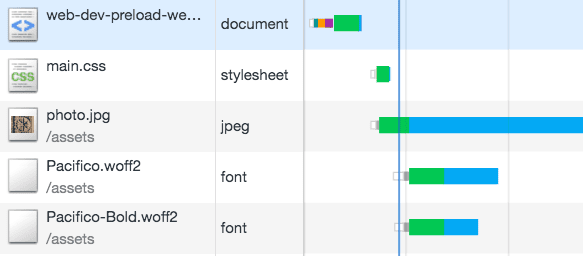
Yukarıdaki denetimde web yazı tipleri, kritik istek zincirinin bir parçasıdır ve en son getirilir. Kritik istek zinciri, tarayıcı tarafından önceliklendirilen ve getirilen kaynakların sırasını gösterir. Bu uygulamada, web yazı tipleri (Pacfico ve Pacifico-Bold) @font-face kuralı kullanılarak tanımlanır ve kritik istek zincirinde tarayıcı tarafından getirilen son kaynaktır. Genellikle web yazı tipleri geç yüklenir. Bu, önemli kaynaklar (CSS, JS) indirilene kadar yüklenmedikleri anlamına gelir.
Uygulamada getirilen kaynakların sırası şöyledir:

Web yazı tiplerini önceden yükleme
FOUT'u önlemek için hemen gerekli olan web yazı tiplerini önceden yükleyebilirsiniz. Bu uygulama için Link öğesini belgenin başına ekleyin:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" özellikleri, tarayıcıya bu kaynağı yazı tipi olarak indirmesini söyler ve kaynak sırasının önceliklendirilmesine yardımcı olur.
crossorigin özelliği, kaynağın farklı bir alandan gelebileceği için bir CORS isteğiyle getirilip getirilmeyeceğini belirtir. Bu özellik olmadan, önceden yüklenen yazı tipi tarayıcı tarafından yoksayılır.
Sayfa başlığında Pacifico-Bold kullanıldığından, daha da erken getirmek için bir önceden yükleme etiketi ekledik. Pacifico.woff2 yazı tipinin önceden yüklenmesi önemli değildir. Çünkü bu yazı tipi, katmanın altındaki metni şekillendirir.
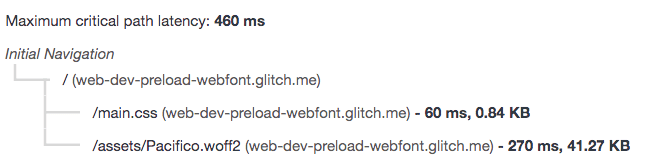
Uygulamayı yeniden yükleyin ve Lighthouse'u tekrar çalıştırın. Maksimum kritik yol gecikmesi bölümünü kontrol edin.

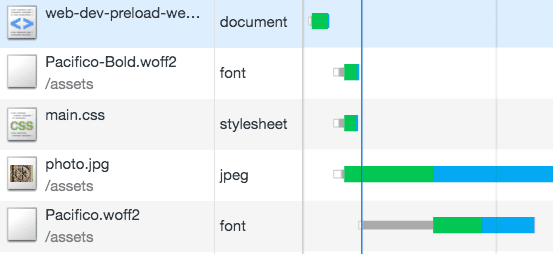
Pacifico-Bold.woff2 öğesinin kritik istek zincirinden kaldırıldığına dikkat edin. Uygulamada daha önce getirilir.

Önceden yükleme sayesinde tarayıcı, bu dosyayı daha önce indirmesi gerektiğini bilir. Doğru kullanılmadığı takdirde ön yüklemenin, kullanılmayan kaynaklar için gereksiz istekler göndererek performansa zarar verebileceğini unutmayın.


