Saat Anda membuka halaman web, browser akan meminta dokumen HTML dari server, menguraikan isinya, dan mengirimkan permintaan terpisah untuk semua resource yang dirujuk. Sebagai developer, Anda sudah mengetahui semua resource yang dibutuhkan halaman Anda dan mana yang paling penting. Anda dapat menggunakan pengetahuan tersebut untuk meminta resource penting terlebih dahulu dan mempercepat proses pemuatan. Postingan ini menjelaskan cara melakukannya dengan <link rel="preload">.
Cara kerja pra-pemuatan
Pramuat paling cocok untuk resource yang biasanya ditemukan terlambat oleh browser.

@font-face. Browser memuat file font hanya setelah selesai mendownload dan mengurai stylesheet.Dengan melakukan pramuat resource tertentu, Anda memberi tahu browser bahwa Anda ingin mengambilnya lebih cepat daripada yang akan dilakukan browser karena Anda yakin bahwa resource tersebut penting untuk halaman saat ini.

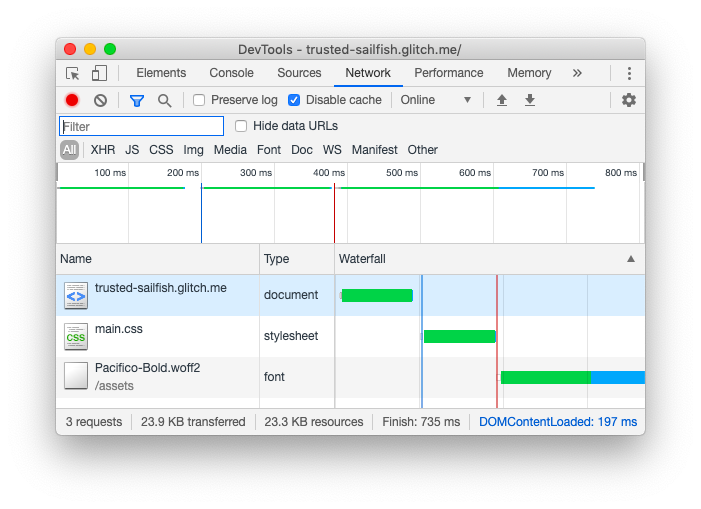
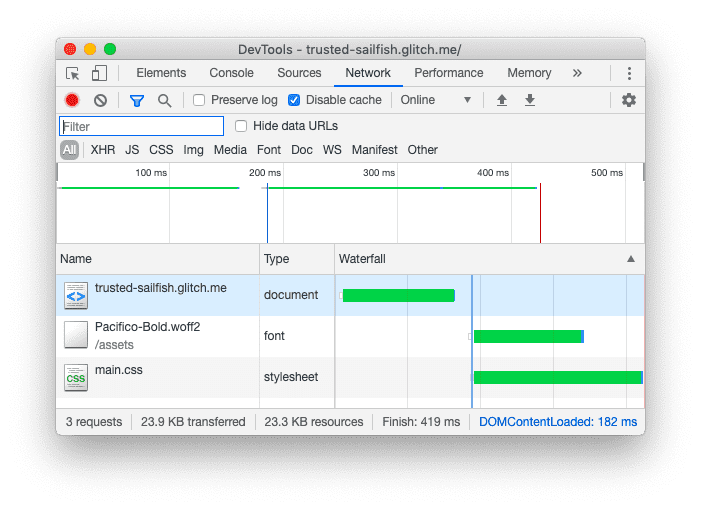
Rantai permintaan penting mewakili urutan resource yang diprioritaskan dan diambil oleh browser. Lighthouse mengidentifikasi aset yang berada di tingkat ketiga rantai ini sebagai aset yang ditemukan terlambat. Anda dapat menggunakan audit Pramuat permintaan kunci untuk mengidentifikasi resource mana yang akan dipramuat.

Anda dapat memuat resource terlebih dahulu dengan menambahkan tag <link> dengan rel="preload" ke head dokumen HTML Anda:
<link rel="preload" as="script" href="critical.js">
Browser menyimpan cache resource yang telah dimuat sebelumnya sehingga resource tersebut tersedia segera saat diperlukan. (Tidak menjalankan skrip atau menerapkan stylesheet.)
Petunjuk resource, misalnya, preconnectdan prefetch, dieksekusi sesuai kebutuhan browser. Di sisi lain, preload bersifat wajib untuk browser. Browser modern sudah cukup baik dalam memprioritaskan resource. Itulah sebabnya preload sebaiknya tidak sering digunakan dan hanya memuat resource yang paling penting.
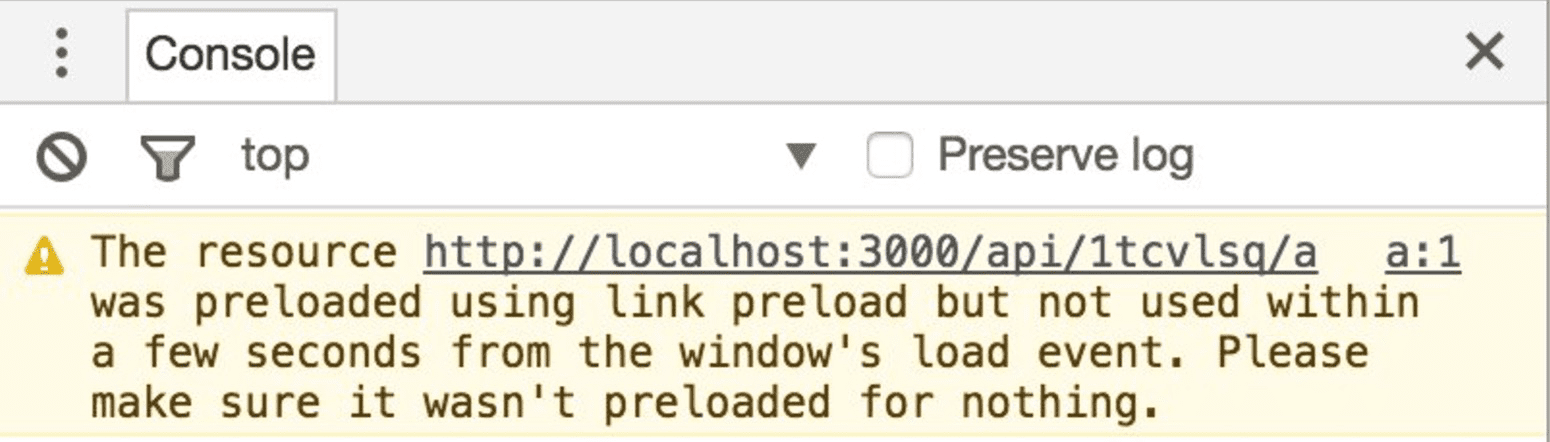
Pemuatan awal yang tidak digunakan akan memicu peringatan Konsol di Chrome, kira-kira 3 detik setelah peristiwa load.

Kasus penggunaan
Memuat resource yang ditentukan dalam CSS terlebih dahulu
Font yang ditentukan dengan aturan @font-face atau gambar latar belakang yang ditentukan dalam file CSS tidak akan ditemukan hingga browser mendownload dan menguraikan file CSS tersebut. Memuat resource ini terlebih dahulu memastikan resource tersebut diambil sebelum file CSS didownload.
Memuat file CSS terlebih dahulu
Jika Anda menggunakan pendekatan CSS penting, Anda membagi CSS menjadi dua bagian. CSS penting yang diperlukan untuk merender konten paruh atas disisipkan dalam <head> dokumen dan CSS yang tidak penting biasanya dimuat secara lambat dengan JavaScript. Menunggu JavaScript dieksekusi sebelum memuat CSS yang tidak penting dapat menyebabkan penundaan dalam rendering saat pengguna men-scroll, jadi sebaiknya gunakan <link rel="preload"> untuk memulai download lebih awal.
Memuat file JavaScript terlebih dahulu
Karena browser tidak menjalankan file yang telah dimuat sebelumnya, pemuatan sebelumnya berguna untuk memisahkan pengambilan dari eksekusi yang dapat meningkatkan metrik seperti Time to Interactive. Pramuat berfungsi optimal jika Anda memisahkan paket JavaScript dan hanya memuat potongan penting terlebih dahulu.
Cara menerapkan rel=preload
Cara paling sederhana untuk menerapkan preload adalah dengan menambahkan tag <link> ke <head> dokumen:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Menyediakan atribut as membantu browser menetapkan prioritas resource yang telah di-prefetch sesuai dengan jenisnya, menetapkan header yang tepat, dan menentukan apakah resource sudah ada di cache. Nilai yang diterima untuk atribut ini mencakup: script, style, font, image, dan lainnya.
Beberapa jenis resource, seperti font, dimuat dalam mode anonim. Untuk itu, Anda harus menetapkan atribut crossorigin dengan preload:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Elemen <link> juga menerima atribut type, yang berisi jenis MIME dari resource tertaut. Browser menggunakan nilai atribut type untuk memastikan bahwa resource hanya dimuat sebelumnya jika jenis filenya didukung. Jika browser tidak mendukung jenis resource yang ditentukan, browser akan mengabaikan <link rel="preload">.
Anda juga dapat memuat jenis resource apa pun terlebih dahulu melalui header HTTP Link:
Link: </css/style.css>; rel="preload"; as="style"
Manfaat menentukan preload di Header HTTP adalah browser tidak perlu mengurai dokumen untuk menemukannya, yang dapat memberikan sedikit peningkatan dalam beberapa kasus.
Memuat modul JavaScript terlebih dahulu dengan webpack
Jika Anda menggunakan bundler modul yang membuat file build aplikasi, Anda perlu memeriksa apakah bundler tersebut mendukung penyisipan tag pramuat. Dengan webpack versi 4.6.0 atau yang lebih baru, pemuatan awal didukung melalui penggunaan magic comment di dalam import():
import(_/* webpackPreload: true */_ "CriticalChunk")
Jika Anda menggunakan webpack versi lama, gunakan plugin pihak ketiga seperti preload-webpack-plugin.
Efek pramuat pada Core Web Vitals
Pramuat adalah pengoptimalan performa yang efektif dan memengaruhi kecepatan pemuatan. Pengoptimalan tersebut dapat menyebabkan perubahan pada Core Web Vitals situs Anda, dan penting untuk mengetahuinya.
Largest Contentful Paint (LCP)
Pramuat memiliki efek yang kuat pada Largest Contentful Paint (LCP) dalam hal font dan gambar, karena node gambar dan teks dapat menjadi kandidat LCP. Gambar utama dan teks panjang yang dirender menggunakan font web dapat memperoleh manfaat signifikan dari petunjuk pramuat yang ditempatkan dengan baik, dan harus digunakan jika ada peluang untuk mengirimkan konten penting ini kepada pengguna dengan lebih cepat.
Namun, Anda harus berhati-hati saat melakukan pra-pemuatan—dan pengoptimalan lainnya. Khususnya, hindari memuat terlalu banyak resource terlebih dahulu. Jika terlalu banyak resource yang diprioritaskan, tidak ada satu pun yang diprioritaskan. Efek petunjuk pra-muat yang berlebihan akan sangat merugikan bagi pengguna di jaringan yang lebih lambat, tempat persaingan bandwidth akan lebih terlihat.
Sebagai gantinya, fokuslah pada beberapa resource bernilai tinggi yang Anda ketahui akan mendapatkan manfaat dari pra-pemuatan yang ditempatkan dengan baik. Saat memuat font terlebih dahulu, pastikan Anda menayangkan font dalam format WOFF 2.0 untuk mengurangi waktu pemuatan resource sebanyak mungkin. Karena WOFF 2.0 memiliki dukungan browser yang sangat baik, penggunaan format yang lebih lama seperti WOFF 1.0 atau TrueType (TTF) akan menunda LCP Anda jika kandidat LCP adalah node teks.
Untuk LCP dan JavaScript, Anda harus memastikan bahwa Anda mengirim markup lengkap dari server agar pemindai pra-muat browser berfungsi dengan baik. Jika Anda menayangkan pengalaman yang sepenuhnya mengandalkan JavaScript untuk merender markup dan tidak dapat mengirim HTML yang dirender server, sebaiknya Anda mengambil tindakan saat pemindai pra-muat browser tidak dapat melakukannya dan memuat resource yang hanya dapat ditemukan saat JavaScript selesai dimuat dan dieksekusi.
Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif (CLS) adalah metrik yang sangat penting terkait font web, dan CLS memiliki interaksi yang signifikan dengan font web yang menggunakan properti CSS font-display untuk mengelola cara font dimuat. Untuk meminimalkan pergeseran tata letak terkait font web, pertimbangkan strategi berikut:
- Pramuat font saat menggunakan nilai
blockdefault untukfont-display. Ini adalah keseimbangan yang rumit. Memblokir tampilan font tanpa penggantian dapat dianggap sebagai masalah pengalaman pengguna. Di satu sisi, memuat font denganfont-display: block;akan menghilangkan pergeseran tata letak terkait font web. Di sisi lain, Anda tetap ingin memuat font web tersebut sesegera mungkin jika font tersebut penting untuk pengalaman pengguna. Menggabungkan pra-pemuatan denganfont-display: block;mungkin merupakan kompromi yang dapat diterima. - Pramuat font saat menggunakan nilai
fallbackuntukfont-display.fallbackadalah kompromi antaraswapdanblock, karena memiliki periode pemblokiran yang sangat singkat. - Gunakan nilai
optionaluntukfont-displaytanpa pramuat. Jika font web tidak penting untuk pengalaman pengguna, tetapi masih digunakan untuk merender sejumlah besar teks halaman, pertimbangkan untuk menggunakan nilaioptional. Dalam kondisi yang tidak menguntungkan,optionalakan menampilkan teks halaman dalam font pengganti saat memuat font di latar belakang untuk navigasi berikutnya. Hasil bersih dalam kondisi ini adalah CLS yang lebih baik, karena font sistem akan dirender dengan segera, sementara pemuatan halaman berikutnya akan memuat font dengan segera tanpa pergeseran tata letak.
CLS adalah metrik yang sulit dioptimalkan jika menyangkut font web. Seperti biasa, lakukan eksperimen di lab, tetapi percayai data lapangan Anda untuk menentukan apakah strategi pemuatan font Anda meningkatkan CLS atau memperburuknya.
Interaction to Next Paint (INP)
Interaction to Next Paint adalah metrik yang mengukur responsivitas terhadap input pengguna. Karena sebagian besar interaktivitas di web didorong oleh JavaScript, memuat JavaScript yang mendukung interaksi penting terlebih dahulu dapat membantu menjaga INP halaman tetap rendah. Namun, perlu diketahui bahwa memuat terlalu banyak JavaScript selama startup dapat menimbulkan konsekuensi negatif yang tidak diinginkan jika terlalu banyak resource yang bersaing untuk mendapatkan bandwidth.
Anda juga harus berhati-hati dalam melakukan pemisahan kode. Pemisahan kode adalah pengoptimalan yang sangat baik untuk mengurangi jumlah JavaScript yang dimuat selama startup, tetapi interaksi dapat tertunda jika bergantung pada JavaScript yang dimuat tepat di awal interaksi. Untuk mengimbanginya, Anda perlu memeriksa niat pengguna, dan menyuntikkan pramuat untuk bagian JavaScript yang diperlukan sebelum interaksi terjadi. Salah satu contohnya adalah memuat JavaScript yang diperlukan untuk memvalidasi konten formulir saat salah satu kolom dalam formulir difokuskan.
Kesimpulan
Untuk meningkatkan kecepatan halaman, muat terlebih dahulu resource penting yang ditemukan terlambat oleh browser. Memuat semua konten secara berlebihan akan kontraproduktif, jadi gunakan preload dengan hemat dan ukur dampaknya di dunia nyata.




