성능은 사용자 환경에서 중요한 부분이며 비즈니스 측정항목에 영향을 미칩니다. 실력이 우수한 개발자라면 성능이 우수한 사이트를 만들 수 있다고 생각하기 쉽지만, 사실 성능이 우수한 사이트는 부수적인 효과가 거의 없습니다. 다른 대부분의 경우와 마찬가지로 목표를 달성하려면 목표를 명확하게 정의해야 합니다. 실적 예산을 설정하여 여정을 시작하세요.
정의
성능 예산은 사이트 성능에 영향을 미치는 측정항목에 적용되는 한도를 말합니다. 페이지의 총 크기, 모바일 네트워크에서 로드하는 데 걸리는 시간 또는 전송되는 HTTP 요청 수일 수 있습니다. 예산을 정의하면 웹 성능에 관한 대화를 시작하는 데 도움이 됩니다. 디자인, 기술, 기능 추가에 관한 결정을 내릴 때 참고할 수 있습니다.
예산이 있으면 디자이너가 고해상도 이미지의 효과와 선택하는 웹 글꼴의 수를 고려할 수 있습니다. 또한 개발자가 문제에 대한 다양한 접근 방식을 비교하고 크기와 파싱 비용을 기준으로 프레임워크와 라이브러리를 평가하는 데도 도움이 됩니다.
측정항목 선택
수량 기반 측정항목 ⚖️
이러한 측정항목은 대용량 이미지와 스크립트를 포함하는 것이 미치는 영향을 강조 표시하므로 개발 초기에 유용합니다. 또한 디자이너와 개발자 모두에게 쉽게 전달할 수 있습니다.
페이지 크기, HTTP 요청 수 등 성능 예산에 포함할 수 있는 몇 가지 항목을 이미 언급했지만 다음과 같이 더 세분화된 제한으로 분할할 수 있습니다.
- 최대 이미지 크기
- 최대 웹 글꼴 수
- 프레임워크를 포함한 스크립트의 최대 크기
- 서드 파티 스크립트와 같은 외부 리소스의 총 개수
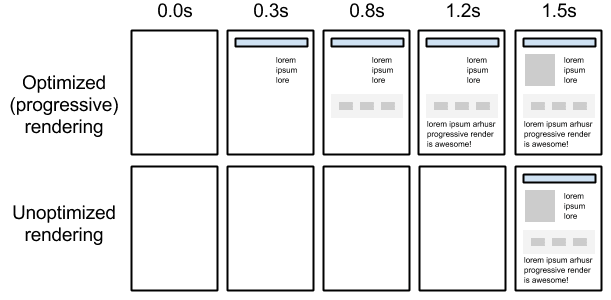
하지만 이 수치는 사용자 경험에 관해 많은 정보를 제공하지 않습니다. 요청 수가 같거나 가중치가 같은 두 페이지는 리소스가 요청되는 순서에 따라 다르게 렌더링될 수 있습니다. 페이지 중 하나의 대표 이미지나 스타일시트와 같은 중요한 리소스가 프로세스 후반에 로드되면 사용자는 유용한 정보를 보기 위해 더 오래 기다려야 하고 페이지가 느리다고 인식합니다. 다른 페이지에서 가장 중요한 부분이 빠르게 로드되면 나머지 페이지가 로드되지 않아도 사용자에게 눈에 띄지 않을 수 있습니다.

따라서 다른 유형의 측정항목을 추적하는 것이 중요합니다.
주요 기록 시간 ⏱️
마일스톤 타이밍은 DOMContentLoaded 또는 load 이벤트와 같이 페이지 로드 중에 발생하는 이벤트를 표시합니다. 가장 유용한 타이밍은 페이지 로드 환경에 관한 정보를 제공하는 사용자 중심 성능 측정항목입니다. 이러한 측정항목은 브라우저 API를 통해 제공되며 Lighthouse 보고서의 일부로 확인할 수 있습니다.
콘텐츠가 포함된 첫 페인트 (FCP)는 브라우저가 텍스트나 이미지와 같은 DOM의 첫 번째 콘텐츠를 표시하는 시점을 측정합니다.
Time to Interactive (TTI)는 페이지가 완전히 상호작용 상태가 되어 사용자 입력에 안정적으로 반응하는 데 걸리는 시간을 측정합니다. 링크, 버튼 클릭, 입력 또는 양식 요소 사용과 같은 페이지에서의 사용자 상호작용이 예상되는 경우 추적해야 하는 매우 중요한 측정항목입니다.
규칙 기반 측정항목 💯
Lighthouse 및 WebPageTest는 가이드라인으로 사용할 수 있는 일반적인 권장사항 규칙을 기반으로 성능 점수를 계산합니다. 또한 Lighthouse는 간단한 최적화에 관한 힌트도 제공합니다.
수량 기반 측정항목과 사용자 중심 측정항목을 함께 추적하면 최상의 결과를 얻을 수 있습니다. 프로젝트 초기 단계에서는 확장 소재 크기에 집중하고 최대한 빨리 FCP 및 TTI 추적을 시작하세요.
기준 설정
사이트에 가장 적합한 방법을 확인하는 유일한 방법은 시도해 보고 조사한 후 결과를 테스트하는 것입니다. 경쟁업체를 분석하여 내 비즈니스의 경쟁력을 확인합니다. 🕵️
시간이 없다면 다음과 같은 기본 번호를 사용해 보세요.
- 상호작용 시간 5초 미만
- 주요 경로 리소스 (압축/축소됨)가 170KB 미만임
이러한 수치는 실제 기준 기기와 3G 네트워크 속도를 기준으로 계산됩니다. 오늘날 인터넷 트래픽의 절반 이상이 모바일 네트워크에서 발생하므로 3G 네트워크 속도를 출발점으로 삼아야 합니다.
예산 예시
콘텐츠가 다르므로 사이트의 다양한 유형의 페이지에 예산을 배정해야 합니다. 예를 들면 다음과 같습니다.
- 제품 페이지에서 모바일에 JavaScript를 170KB 미만으로 전송해야 합니다.
- 데스크톱의 검색 페이지에 2MB 미만의 이미지가 포함되어야 합니다.
- Moto G4 휴대전화의 느린 3G에서 홈페이지가 5초 이내에 로드되고 상호작용이 가능해야 합니다.
- 블로그의 Lighthouse 성능 감사 점수가 80점 이상이어야 합니다.
빌드 프로세스에 성능 예산 추가

이를 위한 도구를 선택하는 것은 프로젝트 규모와 작업에 할당할 수 있는 리소스에 따라 크게 달라집니다. 빌드 프로세스에 예산을 추가하는 데 도움이 되는 몇 가지 오픈소스 도구가 있습니다.
지정된 임곗값을 초과하는 경우 다음 중 하나를 수행할 수 있습니다.
- 기존 기능 또는 확장 소재 최적화 🛠️
- 기존 지형지물 또는 확장 소재 삭제 🗑️
- 새 기능 또는 확장 소재를 추가하지 않음 ✋⛔
실적 추적
사이트 속도가 충분히 빠른지 확인하려면 초기 출시 후에도 계속 측정해야 합니다. 이러한 측정항목을 시간 경과에 따라 모니터링하고 실제 사용자로부터 데이터를 가져오면 실적 변화가 핵심 비즈니스 측정항목에 어떤 영향을 미치는지 확인할 수 있습니다.
마무리
실적 예산의 목적은 프로젝트 전반에서 실적에 집중하는 것이며, 초기에 설정하면 나중에 되돌아가는 일을 방지하는 데 도움이 됩니다. 웹사이트에 포함할 내용을 파악하는 데 도움이 되는 참조 자료가 되어야 합니다. 기본적인 아이디어는 기능이나 사용자 환경에 해를 끼치지 않으면서 성능의 균형을 개선할 수 있도록 목표를 설정하는 것입니다.🎯
다음 가이드에서는 간단한 몇 단계로 첫 번째 실적 예산을 정의하는 방법을 안내합니다.

