게시일: 2014년 3월 31일
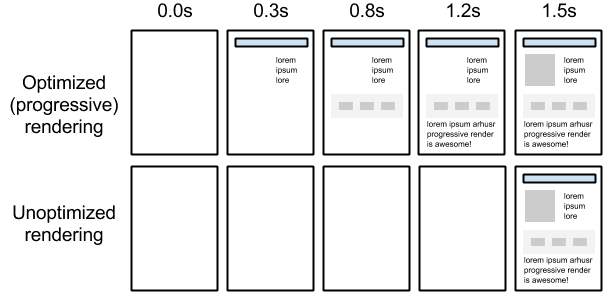
주요 렌더링 경로 최적화는 현재 사용자 작업과 관련된 콘텐츠 표시의 우선순위를 지정하는 것을 말합니다.
빠른 웹 환경을 제공하려면 브라우저가 많은 작업을 수행해야 합니다. 이러한 작업 대부분은 웹 개발자에게 숨겨져 있습니다. 즉, 개발자가 마크업을 작성하면 그저 멋진 페이지가 화면에 표시될 뿐이죠. 그렇다면 브라우저가 HTML, CSS 및 JavaScript를 사용하여 화면에 렌더링된 픽셀로 변환하는 과정은 정확히 어떻게 될까요?
성능을 최적화하려면 HTML, CSS, JavaScript 바이트를 수신하는 단계와 필요한 처리를 거쳐 이를 렌더링된 픽셀로 변환하는 중간 단계에서 어떤 일이 발생하는지 이해해야 합니다. 이것이 핵심 렌더링 경로입니다.

핵심 렌더링 경로를 최적화하면 페이지의 최초 렌더링 시간을 크게 단축할 수 있습니다. 또한, 주요 렌더링 경로에 대한 이해를 토대로 뛰어난 성능의 대화형 애플리케이션을 빌드할 수도 있습니다. 대화형 업데이트 프로세스도 이와 동일합니다. 연속 루프에서 실행되며 이상적인 속도는 초당 60프레임입니다. 그러나 먼저 브라우저에서 간단한 페이지를 표시하는 방법을 살펴봅시다.
추가 리소스
- 객체 모델 생성
- 렌더링 트리 생성, 레이아웃, 페인트
- 렌더링 차단 CSS
- JavaScript로 상호작용 추가
- 주요 렌더링 경로 측정
- 주요 렌더링 경로 성능 분석
- 주요 렌더링 경로 최적화
- PageSpeed 규칙 및 권장사항

