Next.js는 React 앱에서 많은 최적화를 처리하므로 개발자가
Next.js는 여러 가지 성능 최적화가 내장된 주관적인 React 프레임워크입니다. 프레임워크의 기본 아이디어는 이러한 기능을 기본적으로 포함하여 애플리케이션이 최대한 성능이 우수하게 시작되고 유지되도록 하는 것입니다.
이 소개에서는 프레임워크에서 제공하는 여러 기능을 대략적으로 다룹니다. 이 컬렉션의 다른 가이드에서는 이 기능을 자세히 살펴봅니다.
학습 내용
Next.js는 기본적으로 여러 성능 최적화를 제공하지만 이 가이드에서는 이러한 최적화를 더 자세히 설명하고 이를 사용하여 빠르고 성능이 우수한 환경을 빌드하는 방법을 보여줍니다.
일반적으로 React 사이트에 추가할 수 있는 많은 최적화 기능이 있으며 이러한 최적화 기능은 Next.js로 빌드된 애플리케이션에도 작동합니다. 이 내용은 Next.js에서 구체적으로 제공하는 기능에 초점을 맞추고 있으므로 다루지 않습니다. 일반적인 React 최적화에 관한 자세한 내용은 React 컬렉션을 확인하세요.
Next.js는 React와 어떻게 다른가요?
React는 구성요소 기반 접근 방식을 사용하여 사용자 인터페이스를 더 쉽게 빌드할 수 있는 라이브러리입니다. React는 강력하지만 특히 UI 라이브러리입니다. 많은 개발자는 모듈 번들러 (예: webpack) 및 트랜스파일러 (예: Babel)와 같은 추가 도구를 포함하여 완전한 빌드 도구 모음을 갖추고 있습니다.
React 모음에서는 Create React App(CRA)을 사용하여 React 앱을 빠르게 시작하는 접근 방식을 취했습니다. CRA는 단일 명령어로 전체 빌드 도구 모음을 제공하여 React 애플리케이션 설정의 번거로움을 없애줍니다.
CRA에는 몇 가지 기본 최적화가 내장되어 있지만 이 도구는 간단하고 직관적인 설정을 제공하는 것을 목표로 합니다. 개발자는 구성을 직접 제거하고 수정할지 여부를 결정할 수 있습니다.
새 React 애플리케이션을 만드는 데도 사용할 수 있는 Next.js는 다른 접근 방식을 취합니다. 많은 개발자가 원하지만 설정하기 어려운 다음과 같은 여러 일반적인 최적화를 즉시 제공합니다.
- 서버 측 렌더링
- 자동 코드 분할
- 경로 미리 가져오기
- 파일 시스템 라우팅
- CSS-in-JS 스타일 지정 (
styled-jsx)
설정
새 Next.js 애플리케이션을 만들려면 다음 명령어를 실행합니다.
npx create-next-app new-app
그런 다음 디렉터리로 이동하여 개발 서버를 시작합니다.
cd new-app
npm run dev
다음 삽입은 새 Next.js 앱의 디렉터리 구조를 보여줍니다.
- 리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
- 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
pages/ 디렉터리는 단일 파일 index.jsx로 생성됩니다. Next.js는 이 디렉터리 내의 모든 페이지가 별도의 경로로 제공되는 파일 시스템 라우팅 접근 방식을 따릅니다. 이 디렉터리(예: about.js)에 새 파일을 만들면 새 경로(/about)가 자동으로 생성됩니다.
구성요소는 다른 React 애플리케이션과 마찬가지로 생성하고 사용할 수도 있습니다. components/ 디렉터리는 이미 단일 구성요소 nav.js로 생성되었으며 index.js에 이미 가져와져 있습니다. 기본적으로 Next.js에서 사용되는 모든 가져오기는 페이지가 로드될 때만 가져와 자동 코드 분할의 이점을 제공합니다.
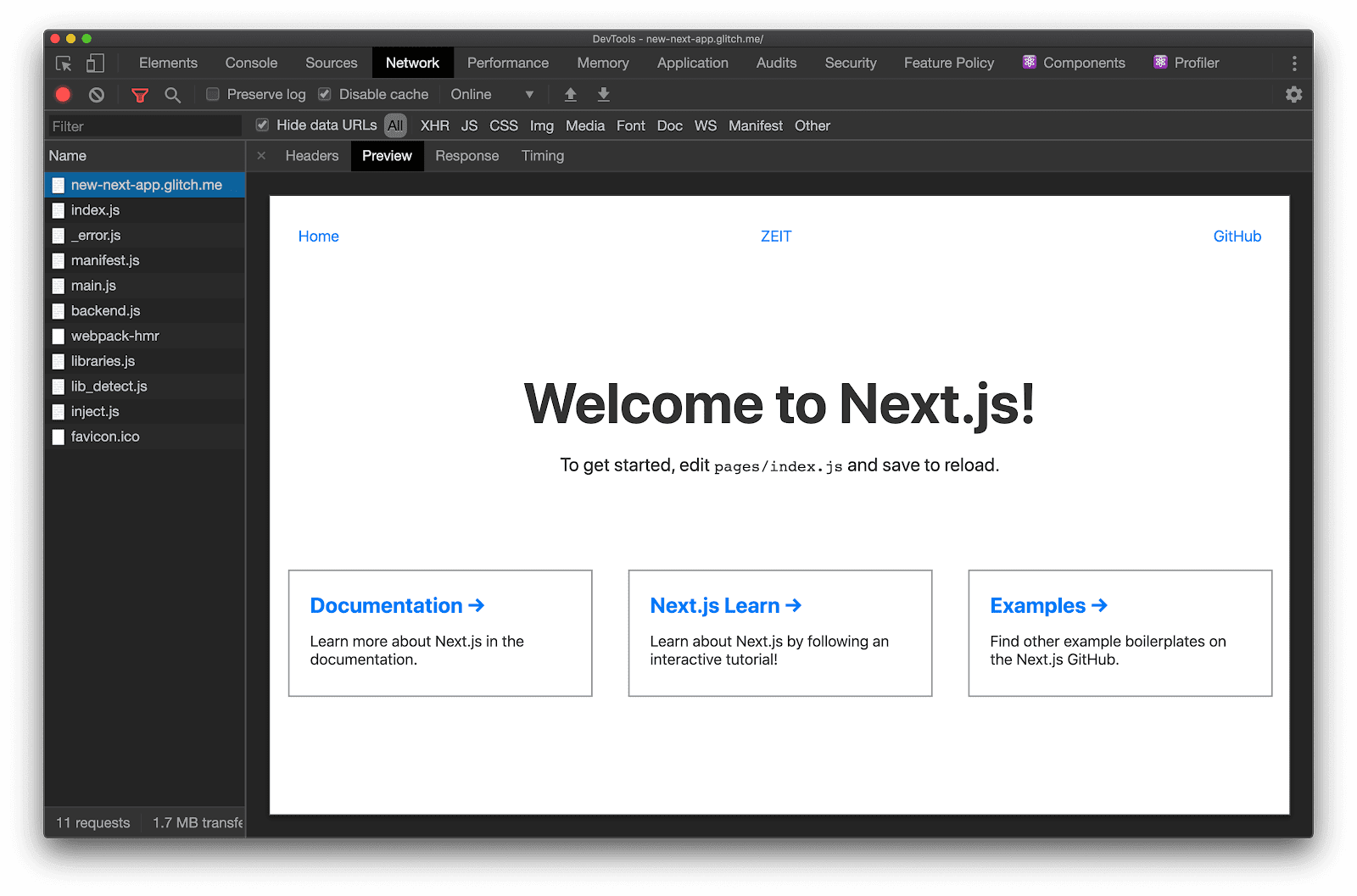
또한 Next.js의 모든 초기 페이지 로드는 서버 측에서 렌더링됩니다. DevTools에서 Network 패널을 열면 문서에 대한 초기 요청이 완전히 서버 렌더링된 페이지를 반환하는 것을 볼 수 있습니다.

이는 Next.js에서 자동으로 제공하는 여러 기능 중 일부에 불과합니다. 많은 기능이 맞춤설정 가능하며 다양한 사용 사례에 맞게 수정할 수 있습니다.
다음 단계
의도된 말장난입니다 😛
이 컬렉션의 다른 모든 가이드에서는 특정 Next.js 기능을 자세히 살펴봅니다.
- 경로 미리 가져오기를 사용하여 페이지 탐색 속도 높이기
- 검색엔진에서 더 빠르게 로드되도록 하이브리드 및 AMP 전용 페이지 게재
- 동적 가져오기를 사용한 코드 분할 구성요소를 사용하여 JavaScript 풋프린트 줄이기


