사용자가 주소 및 결제 양식을 최대한 빠르고 쉽게 작성할 수 있도록 지원하여 전환을 극대화하세요.
잘 설계된 양식은 사용자에게 도움이 되고 전환율을 높입니다. 사소한 수정 하나로 큰 차이를 만들 수 있습니다.
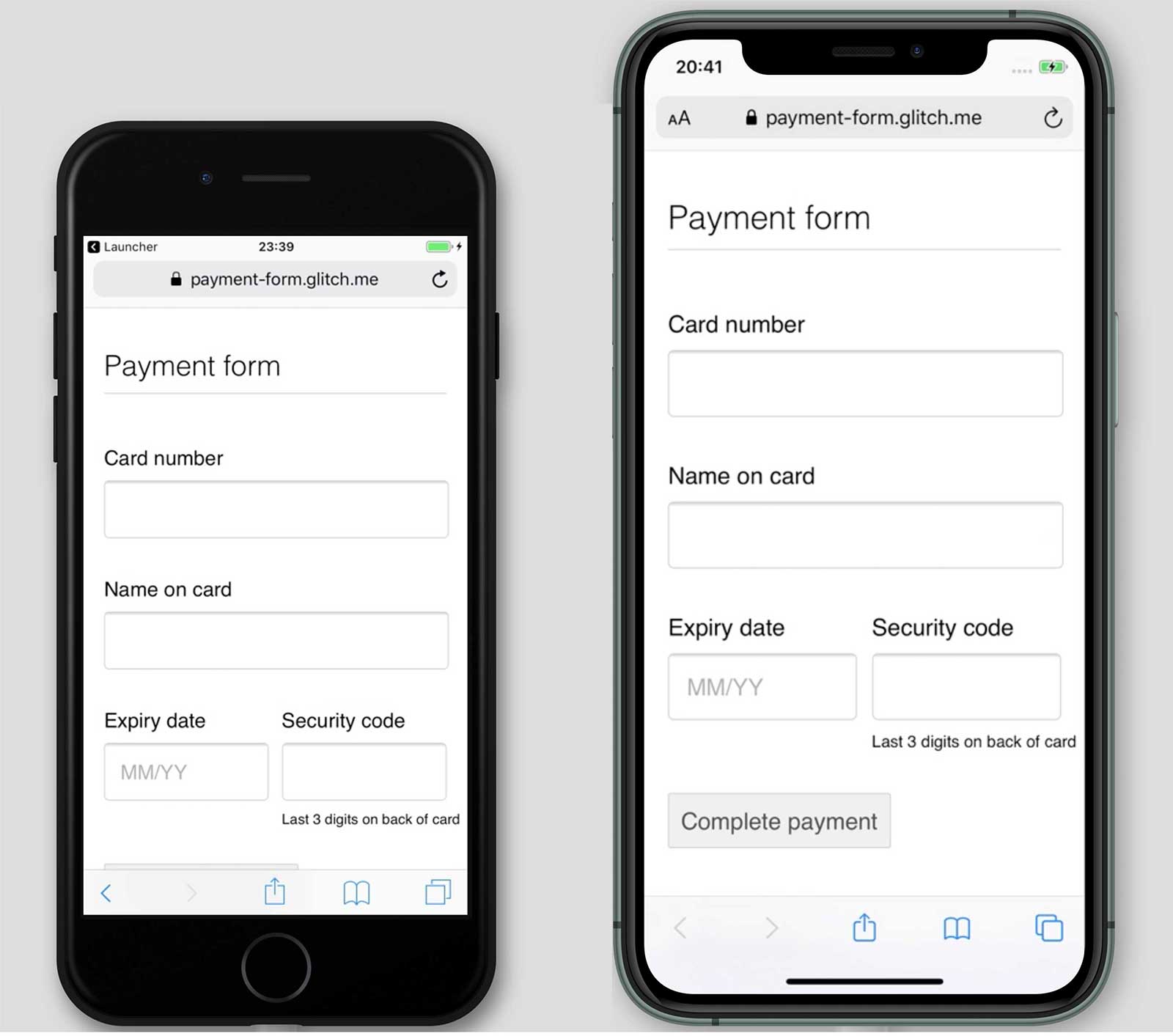
다음은 모든 권장사항을 보여주는 간단한 결제 양식의 예입니다.
다음은 모든 권장사항을 보여주는 간단한 주소 양식의 예입니다.
체크리스트
- 의미 있는 HTML 요소 사용:
<form>,<input>,<label>,<button> - 각 양식 입력란에
<label>라벨을 지정합니다. - HTML 요소 속성을 사용하여 내장 브라우저 기능, 특히 적절한 값이 있는
type및autocomplete에 액세스합니다. - 결제 카드 번호와 같이 증가하지 않는 숫자에
type="number"를 사용하지 마세요. 대신type="text"및inputmode="numeric"를 사용하세요. input,select또는textarea에 적절한 자동 완성 값이 있는 경우 이를 사용해야 합니다.- 브라우저가 양식을 자동 완성할 수 있도록 입력
name및id속성에 페이지 로드 또는 웹사이트 배포 간에 변경되지 않는 안정적인 값을 부여하세요. - 탭하거나 클릭한 후에는 제출 버튼을 사용 중지합니다.
- 양식 제출 시뿐만 아니라 입력 중에도 데이터를 검증합니다.
- 비회원 결제를 기본값으로 설정하고 결제가 완료되면 계정 생성을 간단하게 만드세요.
- 명확한 클릭 유도 문구와 함께 명확한 단계로 결제 절차 진행 상황을 표시합니다.
- 잠재적인 결제 이탈 지점을 제한하려면 불필요한 요소와 방해 요소를 삭제하세요.
- 결제 시 전체 주문 세부정보 표시를 통해 주문을 간편하게 조정할 수 있습니다.
- 필요하지 않은 데이터를 요청하지 마세요.
- 단일 입력으로 이름을 요청하세요. 단, 그렇게 하지 않을 타당한 이유가 있는 경우는 예외입니다.
- 이름과 사용자 이름에 라틴어 전용 문자를 강제하지 마세요.
- 다양한 주소 형식 허용
- 주소에 단일
textarea사용을 고려하세요. - 청구서 수신 주소 자동 완성을 사용합니다.
- 필요한 경우 다국어화 및 현지화합니다.
- 우편번호 주소 조회는 피하는 것이 좋습니다.
- 적절한 결제 카드 자동 완성 값을 사용합니다.
- 결제 카드 번호에 단일 입력을 사용합니다.
- 자동 완성 환경을 방해하는 경우 커스텀 요소를 사용하지 마세요.
- 실험실뿐만 아니라 실제 환경에서도 테스트: 페이지 분석, 상호작용 분석, 실제 사용자 성능 측정
- 다양한 브라우저, 기기, 플랫폼에서 테스트
의미 있는 HTML 사용
작업을 위해 빌드된 요소와 속성을 사용합니다.
<form>,<input>,<label>,<button>type,autocomplete,inputmode
이를 통해 내장 브라우저 기능을 사용 설정하고, 접근성을 개선하고, 마크업에 의미를 추가할 수 있습니다.
HTML 요소를 의도한 대로 사용
양식을 <form>에 넣습니다.
<input> 요소를 <form>로 래핑하지 않고 JavaScript로만 데이터 제출을 처리하고 싶을 수도 있습니다.
그렇지 않습니다.
HTML <form>를 사용하면 모든 최신 브라우저에서 강력한 내장 기능 세트에 액세스할 수 있으며, 스크린 리더 및 기타 보조 기기에서 사이트에 액세스할 수 있도록 지원할 수 있습니다. <form>를 사용하면 JavaScript 지원이 제한된 이전 브라우저의 기본 기능을 더 쉽게 빌드하고 코드에 문제가 있는 경우에도 양식 제출을 사용 설정할 수 있으며 실제로 JavaScript를 사용 중지하는 소수의 사용자를 위해 양식 제출을 사용 설정할 수 있습니다.
사용자 입력용 페이지 구성요소가 두 개 이상인 경우 각 구성요소를 자체 <form> 요소에 배치해야 합니다. 예를 들어 검색과 가입이 동일한 페이지에 있는 경우 각각 자체 <form>에 배치합니다.
<label>를 사용하여 요소에 라벨 지정
<input>, <select> 또는 <textarea>에 라벨을 지정하려면 <label>를 사용합니다.
라벨의 for 속성에 입력의 id과 동일한 값을 부여하여 라벨을 입력과 연결합니다.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
단일 입력에 단일 라벨 사용: 하나의 라벨로 여러 입력을 라벨링하지 마세요. 이 방법은 브라우저와 스크린 리더에 가장 적합합니다. 라벨을 탭하거나 클릭하면 포커스가 연결된 입력으로 이동하고, 스크린 리더는 라벨 또는 라벨의 입력에 포커스가 지정되면 라벨 텍스트를 알립니다.
버튼을 유용하게 만들기
버튼에는 <button>을 사용하세요. <input type="submit">를 사용할 수도 있지만 div 또는 버튼 역할을 하는 다른 임의 요소를 사용하지 마세요. 버튼 요소는 접근성 있는 동작과 내장된 양식 제출 기능을 제공하며 쉽게 스타일을 지정할 수 있습니다.
각 양식 제출 버튼에 버튼의 기능을 설명하는 값을 지정합니다. 결제로 이어지는 각 단계에서 진행 상황을 보여주고 다음 단계를 명확하게 만드는 설명이 포함된 클릭 유도문안을 사용하세요. 예를 들어 배송지 주소 양식의 제출 버튼에 계속 또는 저장 대신 결제 진행이라는 라벨을 지정합니다.
사용자가 제출 버튼을 탭하거나 클릭하면 제출 버튼을 사용 중지하는 것이 좋습니다. 특히 사용자가 결제하거나 주문하는 경우에 그렇습니다. 많은 사용자가 버튼이 제대로 작동하더라도 반복해서 클릭합니다. 이로 인해 결제가 엉망이 되고 서버 부하가 증가할 수 있습니다.
반면, 완전하고 유효한 사용자 입력을 기다리는 제출 버튼은 사용 중지하지 마세요. 예를 들어 누락되거나 잘못된 항목이 있어도 주소 저장 버튼을 사용 중지된 상태로 두지 마세요. 이렇게 하면 사용자에게 도움이 되지 않습니다. 사용자는 버튼을 계속 탭하거나 클릭하면서 버튼이 고장났다고 생각할 수 있습니다. 대신 사용자가 잘못된 데이터로 양식을 제출하려고 하면 무엇이 잘못되었는지, 문제를 해결하려면 어떻게 해야 하는지 설명합니다. 이는 데이터 입력이 더 어렵고 사용자가 양식을 제출하려고 할 때 누락되거나 잘못된 양식 데이터가 사용자 화면에 표시되지 않을 수 있는 모바일에서 특히 중요합니다.
HTML 속성 최대한 활용하기
사용자가 데이터를 쉽게 입력할 수 있도록 지원
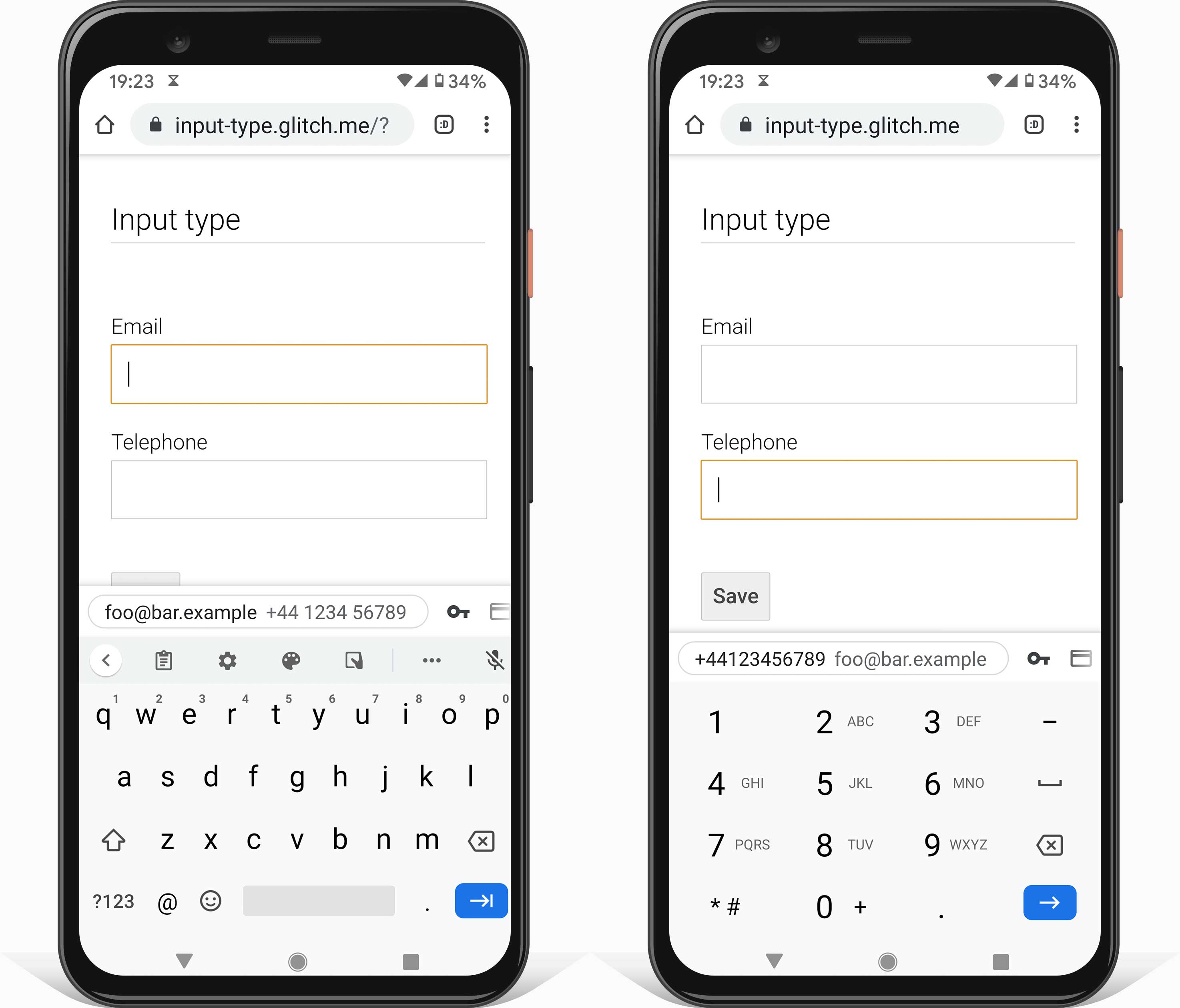
적절한 입력 type 속성을 사용하여 모바일에서 올바른 키보드를 제공하고 브라우저에서 기본 제공 검증을 사용 설정합니다.
예를 들어 이메일 주소에는 type="email"를 사용하고 전화번호에는 type="tel"를 사용합니다.

날짜의 경우 맞춤 select 요소를 사용하지 않는 것이 좋습니다. 올바르게 구현되지 않으면 자동 완성 환경이 중단되고 이전 브라우저에서는 작동하지 않습니다. 생년과 같은 숫자의 경우 긴 드롭다운 목록에서 선택하는 것보다 숫자를 직접 입력하는 것이 더 쉽고 오류가 적을 수 있으므로(특히 모바일에서) select 대신 input 요소를 사용하는 것이 좋습니다. inputmode="numeric"를 사용하여 모바일에서 올바른 키보드를 사용하고, 텍스트 또는 자리표시자로 유효성 검사 및 형식 힌트를 추가하여 사용자가 적절한 형식으로 데이터를 입력하도록 합니다.
자동 완성 기능을 사용하여 접근성을 개선하고 사용자가 데이터를 다시 입력하지 않도록 지원
적절한 autocomplete 값을 사용하면 브라우저에서 데이터를 안전하게 저장하고 input, select, textarea 값을 자동 완성하여 사용자를 지원할 수 있습니다. 이는 모바일에서 특히 중요하며 높은 양식 이탈률을 방지하는 데 매우 중요합니다. 자동 완성은 여러 접근성 이점도 제공합니다.
양식 필드에 적절한 자동 완성 값을 사용할 수 있는 경우 이를 사용해야 합니다. MDN 웹 문서에는 값의 전체 목록과 올바르게 사용하는 방법에 대한 설명이 있습니다.
안정적인 값
청구서 수신 주소
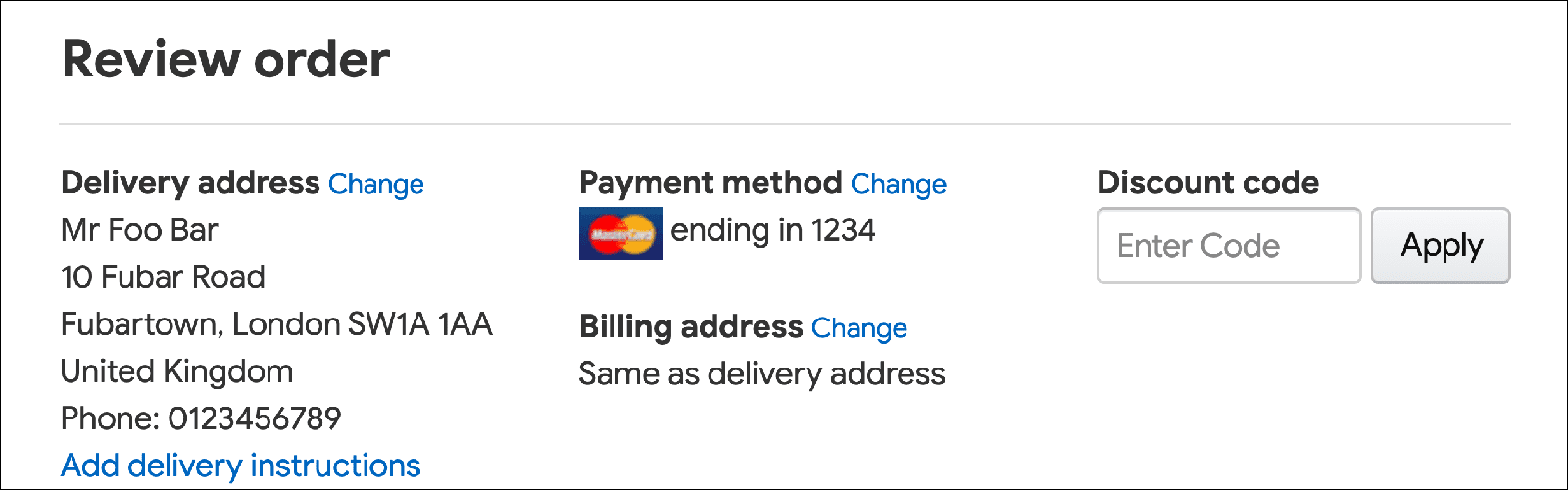
기본적으로 청구서 수신 주소를 배송지 주소와 동일하게 설정합니다. 양식에 청구서 수신 주소를 표시하는 대신 청구서 수신 주소를 수정할 수 있는 링크를 제공하여 시각적 혼란을 줄입니다 (또는 summary 및 details 요소 사용).

배송지 주소와 마찬가지로 결제 주소에 적절한 자동 완성 값을 사용하여 사용자가 데이터를 두 번 이상 입력하지 않아도 되도록 합니다. 섹션별로 이름이 동일한 입력의 값이 다른 경우 접두사 단어를 추가하여 속성을 자동 완성합니다.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
사용자가 올바른 데이터를 입력하도록 지원
'잘못된 행동'을 한 고객을 '혼내'지 마세요. 대신 문제가 발생할 때 문제를 해결하도록 도와 사용자가 더 빠르고 쉽게 양식을 작성할 수 있도록 지원하세요. 결제 절차를 통해 고객은 제품 또는 서비스에 대한 비용을 회사에 지불하려고 합니다. 고객을 처벌하는 것이 아니라 고객을 지원해야 합니다.
min, max, pattern을 비롯한 허용되는 값을 지정하기 위해 제약 조건 속성을 양식 요소에 추가할 수 있습니다. 요소의 유효성 상태는 요소의 값이 유효한지에 따라 자동으로 설정되며, 유효하거나 유효하지 않은 값이 있는 요소를 스타일 지정하는 데 사용할 수 있는 :valid 및 :invalid CSS 의사 클래스도 마찬가지입니다.
예를 들어 다음 HTML은 1900년과 2020년 사이의 생년 입력을 지정합니다. type="number"를 사용하면 입력 값이 min 및 max로 지정된 범위 내의 숫자만으로 제한됩니다. 범위를 벗어난 숫자를 입력하려고 하면 입력이 잘못된 상태로 설정됩니다.
다음 예에서는 pattern="[\d ]{10,30}"를 사용하여 유효한 결제 카드 번호를 확인하면서 공백을 허용합니다.
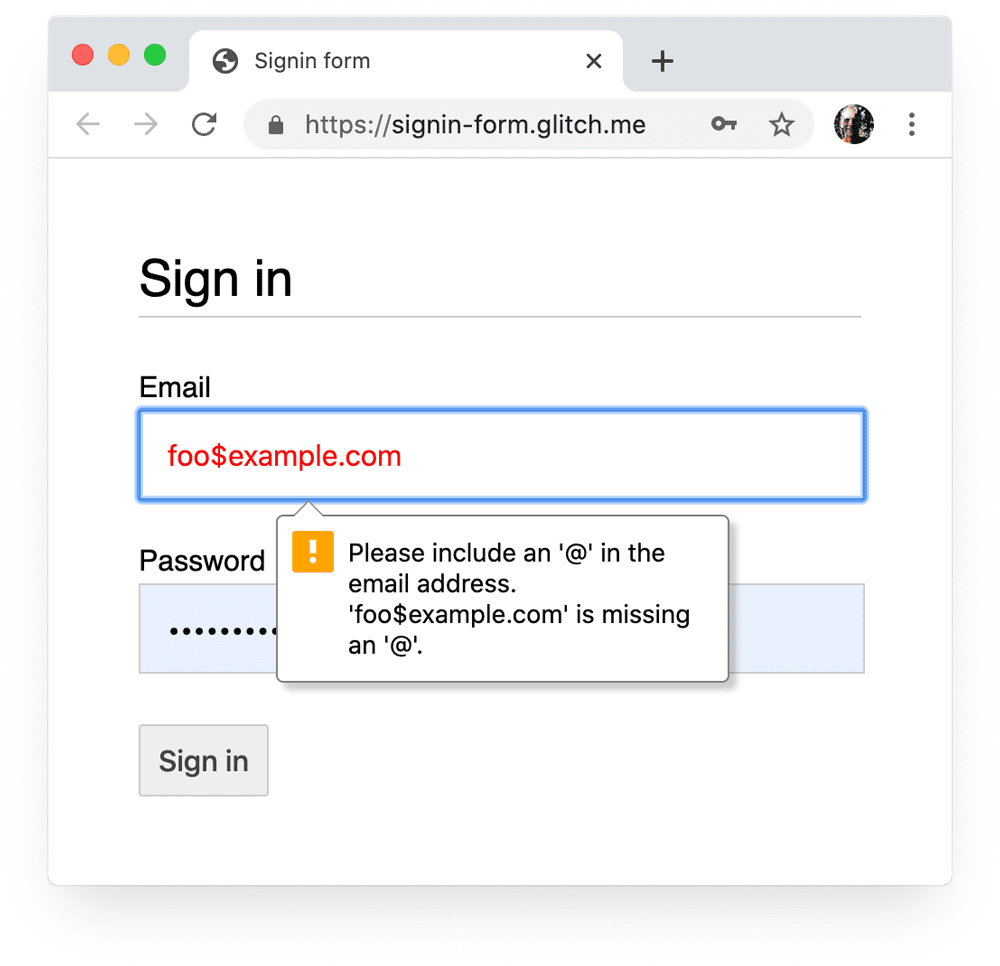
최신 브라우저는 유형이 email 또는 url인 입력에 대한 기본 유효성 검사도 실행합니다.
양식을 제출하면 브라우저에서 문제가 있거나 필수 값이 누락된 필드에 자동으로 포커스를 설정합니다. JavaScript가 필요하지 않습니다.

사용자가 제출 버튼을 클릭할 때 오류 목록을 제공하는 대신 사용자가 데이터를 입력할 때 인라인으로 유효성을 검사하고 사용자에게 피드백을 제공합니다. 양식 제출 후 서버에서 데이터를 검증해야 하는 경우 발견된 모든 문제를 나열하고, 잘못된 값이 있는 모든 양식 필드를 명확하게 강조 표시하며, 각 문제 필드 옆에 수정해야 하는 사항을 설명하는 메시지를 인라인으로 표시합니다. 서버 로그와 분석 데이터에서 일반적인 오류를 확인하세요. 양식을 다시 디자인해야 할 수도 있습니다.
또한 사용자가 데이터를 입력하는 동안과 양식 제출 시 JavaScript를 사용하여 더 강력한 유효성 검사를 실행해야 합니다. 제약 조건 유효성 검사 API(널리 지원됨)를 사용하여 기본 브라우저 UI를 사용하여 포커스를 설정하고 프롬프트를 표시하는 맞춤 유효성 검사를 추가합니다.
자세한 내용은 더 복잡한 실시간 검증을 위해 JavaScript 사용하기를 참고하세요.
사용자가 필수 데이터를 누락하지 않도록 지원
필수 값의 입력에 required 속성을 사용합니다.
양식이 제출되면 최신 브라우저는 데이터가 누락된 required 필드를 자동으로 프롬프트하고 포커스를 설정하며, :required 의사 클래스를 사용하여 필수 필드를 강조 표시할 수 있습니다. JavaScript가 필요하지 않습니다.
필수 입력란의 라벨에 별표를 추가하고 양식 시작 부분에 별표의 의미를 설명하는 메모를 추가합니다.
결제 간소화
모바일 상거래 격차에 유의하세요
사용자에게 피로도 예산이 있다고 가정해 보겠습니다. 이러한 기능을 모두 사용하면 사용자가 떠납니다.
특히 모바일에서는 마찰을 줄이고 집중력을 유지해야 합니다. 많은 사이트에서 모바일의 트래픽이 더 많지만 데스크톱의 전환이 더 많습니다. 이를 모바일 상거래 격차라고 합니다. 고객이 데스크톱에서 구매를 완료하는 것을 선호할 수도 있지만, 모바일 전환율이 낮은 것은 사용자 환경이 좋지 않기 때문일 수도 있습니다. 모바일에서 손실되는 전환을 최소화하고 데스크톱에서 전환을 최대화하는 것이 목표입니다. 연구에 따르면 모바일 양식 환경을 개선할 수 있는 기회가 매우 많습니다.
무엇보다도 사용자는 길고 복잡하며 방향 감각이 없는 양식을 포기할 가능성이 높습니다. 특히 사용자가 작은 화면을 사용하거나, 주의가 산만하거나, 급한 경우에 그렇습니다. 가능한 한 적은 데이터를 요청하세요.
비회원 결제를 기본값으로 설정
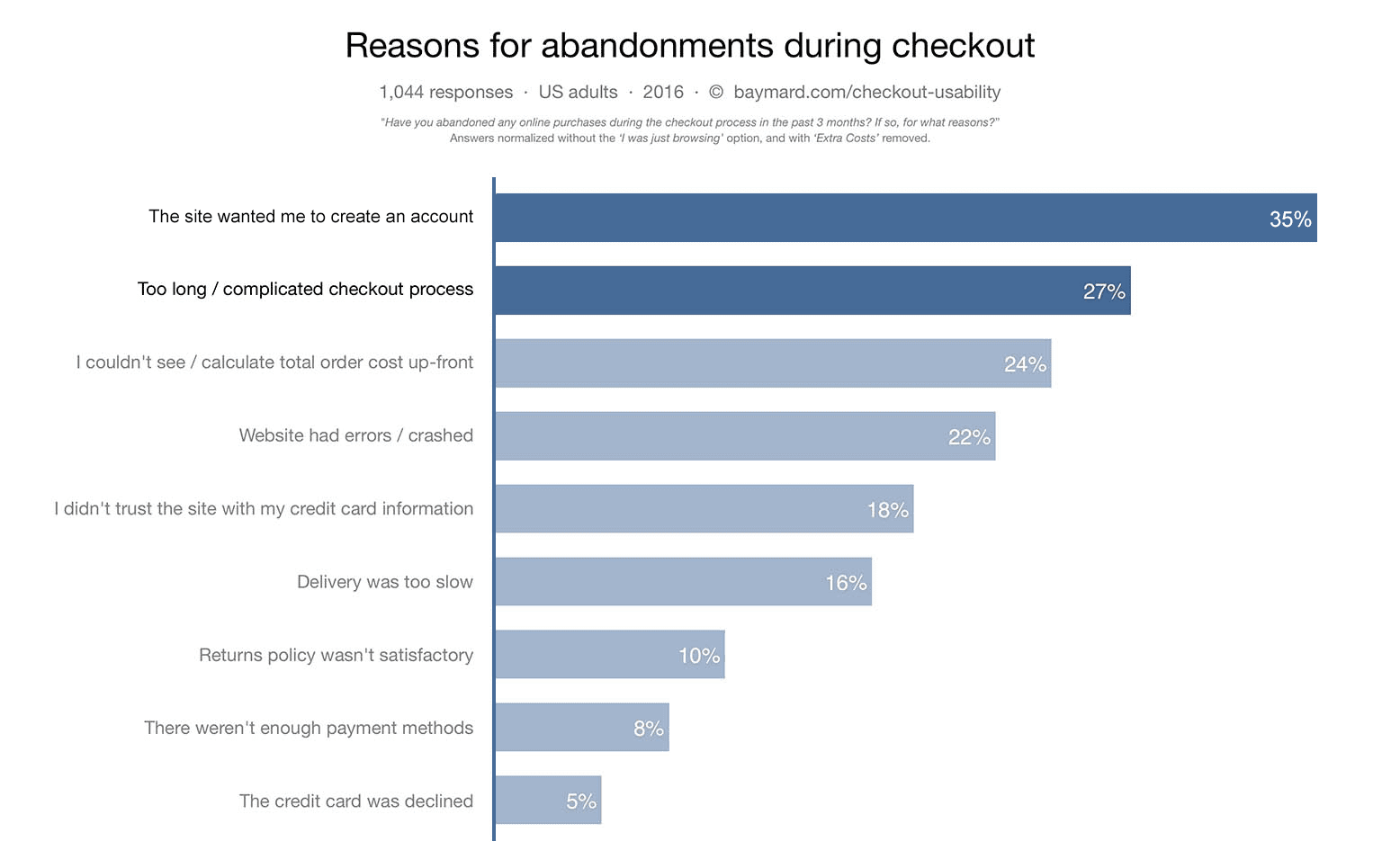
온라인 상점의 경우 양식 마찰을 줄이는 가장 간단한 방법은 게스트 결제를 기본값으로 설정하는 것입니다. 구매하기 전에 계정을 만들도록 강요하지 마세요. 비회원 결제를 허용하지 않는 것이 장바구니 포기의 주요 이유로 언급됩니다.

결제 후 계정 가입을 제안할 수 있습니다. 이때는 계정을 설정하는 데 필요한 대부분의 데이터가 이미 있으므로 사용자가 계정을 빠르고 쉽게 만들 수 있습니다.
결제 진행 상황 표시
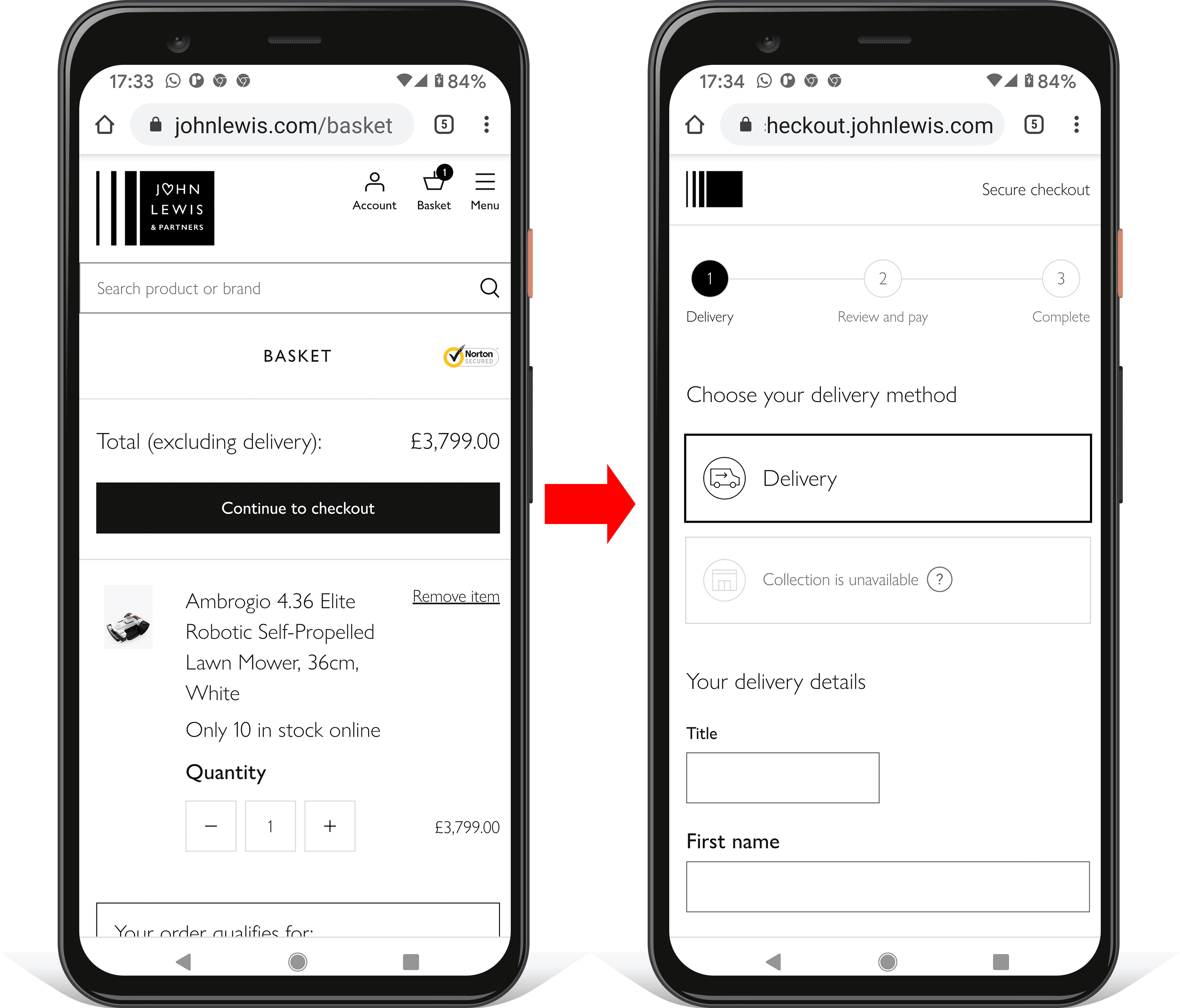
진행 상황을 표시하고 다음 단계를 명확하게 안내하여 결제 프로세스를 덜 복잡하게 만들 수 있습니다. 다음 동영상에서는 영국 소매업체 johnlewis.com이 이를 달성하는 방법을 보여줍니다.
모멘텀을 유지해야 합니다. 결제 단계마다 지금 해야 할 일과 다음 결제 단계를 명확하게 알 수 있도록 페이지 제목과 설명이 포함된 버튼 값을 사용하세요.
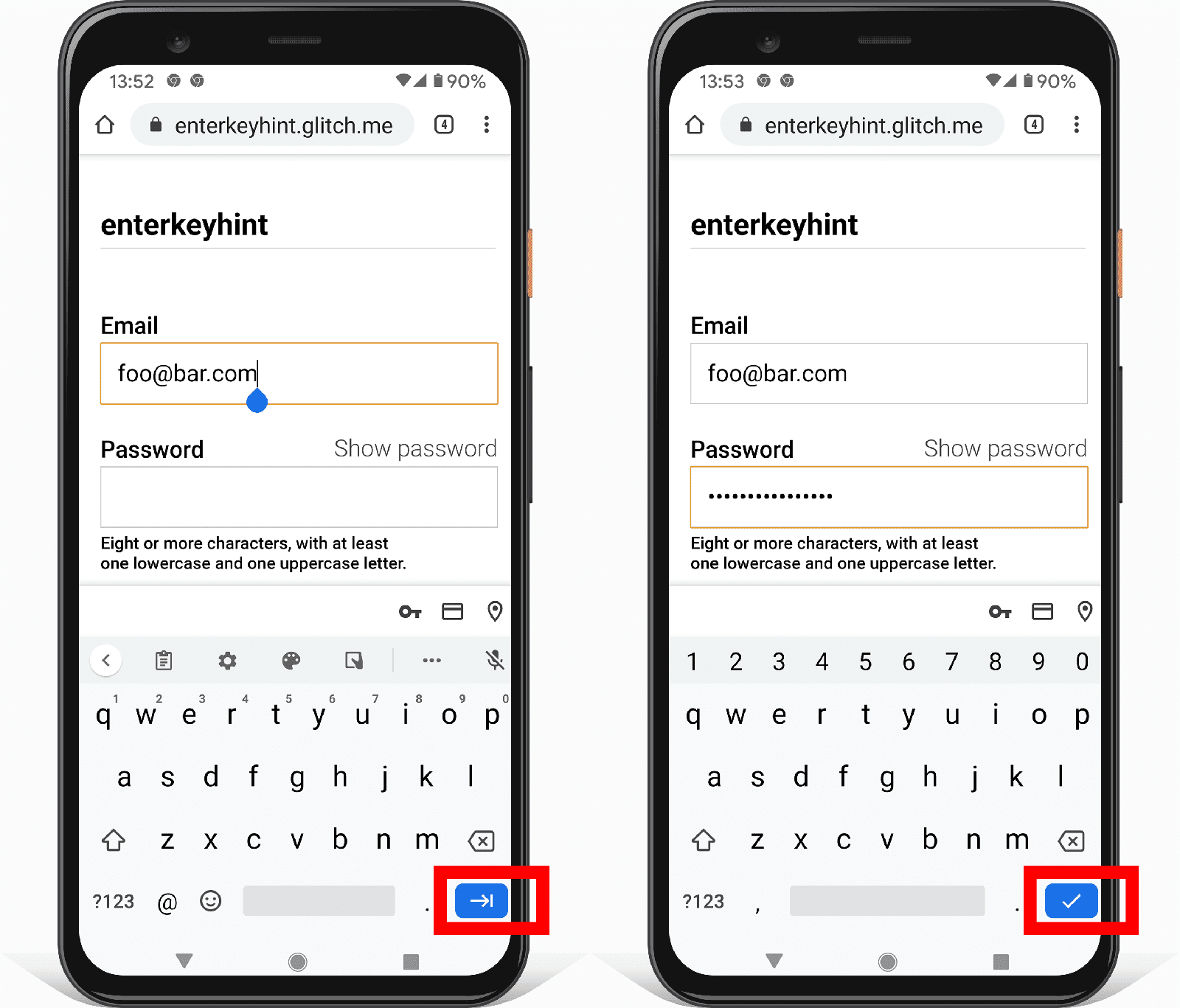
양식 입력에서 enterkeyhint 속성을 사용하여 모바일 키보드 Enter 키 라벨을 설정합니다. 예를 들어 다중 페이지 양식 내에서 enterkeyhint="previous" 및 enterkeyhint="next"을 사용하고, 양식의 최종 입력에는 enterkeyhint="done"을 사용하고, 검색 입력에는 enterkeyhint="search"을 사용합니다.

enterkeyhint 속성은 Android 및 iOS에서 지원됩니다.
자세한 내용은 enterkeyhint 설명서를 참고하세요.
사용자가 결제 프로세스 내에서 쉽게 앞뒤로 이동하여 최종 결제 단계에 있더라도 주문을 쉽게 조정할 수 있도록 합니다. 제한된 요약이 아닌 주문의 전체 세부정보를 표시합니다. 사용자가 결제 페이지에서 상품 수량을 쉽게 조정할 수 있도록 지원합니다. 결제 시 전환 진행을 방해하지 않는 것이 우선입니다.
불필요한 부분 삭제
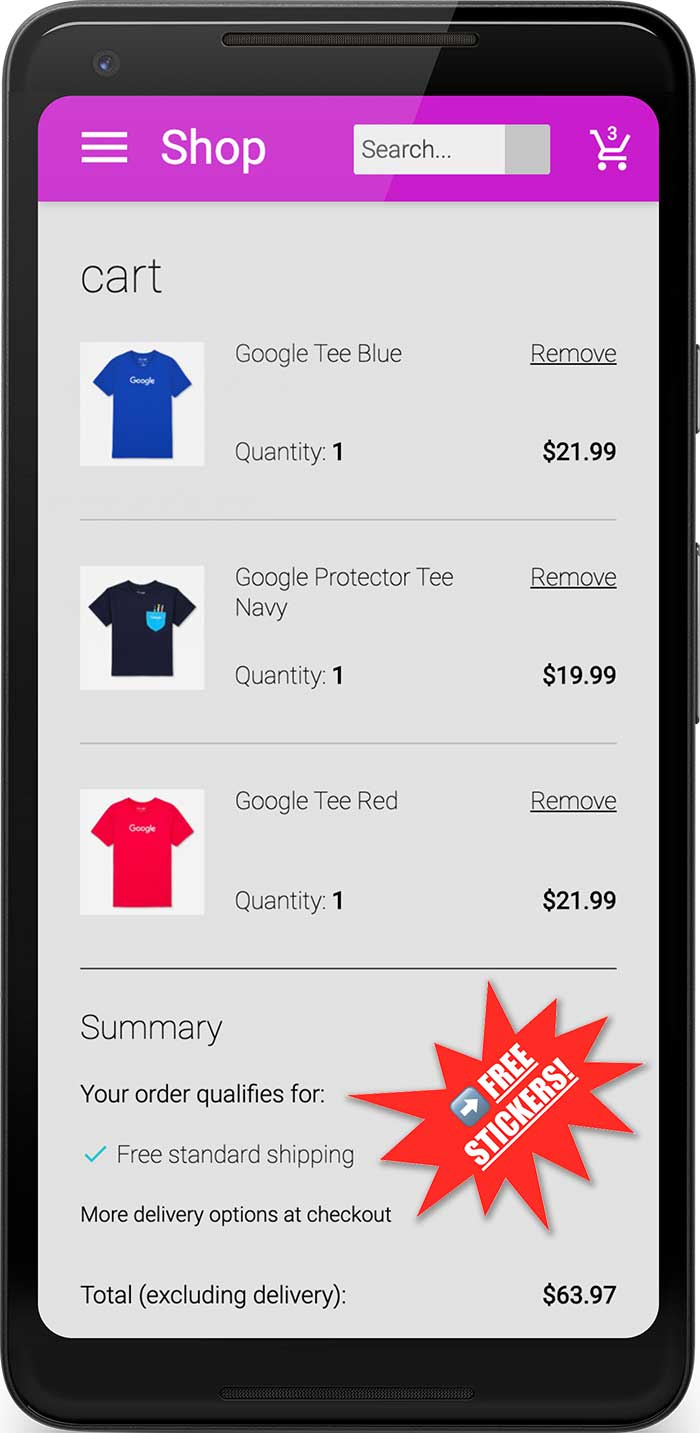
제품 프로모션과 같은 시각적 방해 요소를 제거하여 잠재적인 종료 지점을 제한합니다. 성공적인 소매업체는 결제에서 탐색과 검색을 삭제하기도 합니다.

여정에 집중하세요. 이때 사용자가 다른 작업을 하도록 유도해서는 안 됩니다.

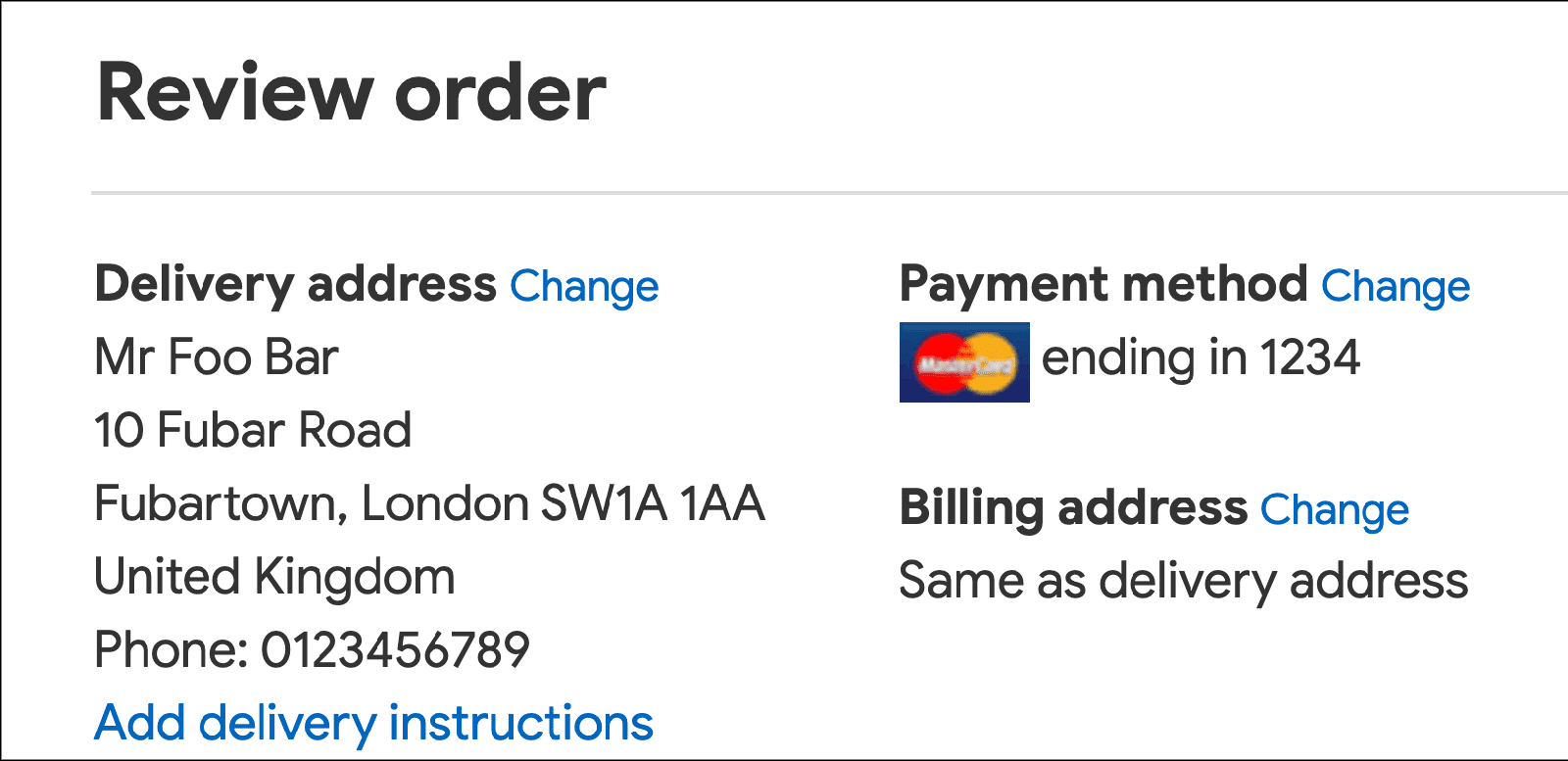
재방문 사용자의 경우 표시할 필요가 없는 데이터를 숨겨 결제 흐름을 더욱 간소화할 수 있습니다. 예를 들어 배송 주소를 일반 텍스트 (양식 아님)로 표시하고 사용자가 링크를 따라 변경할 수 있도록 허용합니다.

이름과 주소를 쉽게 입력할 수 있도록 지원
필요한 데이터만 요청
이름 및 주소 양식 코딩을 시작하기 전에 필요한 데이터를 파악해야 합니다. 필요하지 않은 데이터를 요청하지 마세요. 양식의 복잡성을 줄이는 가장 간단한 방법은 불필요한 필드를 삭제하는 것입니다. 이는 고객 개인 정보 보호에도 좋으며 백엔드 데이터 비용과 책임을 줄일 수 있습니다.
단일 이름 입력 사용
이름, 성, 경칭 또는 기타 이름 부분을 별도로 저장해야 하는 타당한 이유가 없는 한 사용자가 단일 입력을 사용하여 이름을 입력할 수 있도록 허용하세요. 단일 이름 입력을 사용하면 양식이 덜 복잡해지고, 잘라내기 및 붙여넣기가 가능하며, 자동 완성이 더 간단해집니다.
특히 타당한 이유가 없는 한 접두사나 호칭 (예: Mrs, Dr, Lord)을 위한 별도의 입력란을 추가하지 마세요. 원하는 경우 사용자는 이름과 함께 입력할 수 있습니다. 또한 현재 대부분의 브라우저에서 honorific-prefix 자동 완성이 작동하지 않으므로 이름 접두사 또는 호칭 필드를 추가하면 대부분의 사용자의 주소 양식 자동 완성 환경이 중단됩니다.
이름 자동 완성 사용 설정
전체 이름에 name을 사용합니다.
<input autocomplete="name" ...>
이름 부분을 분할해야 할 타당한 이유가 있는 경우 적절한 자동 완성 값을 사용해야 합니다.
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
국제 이름 허용
이름 입력을 검증하거나 이름 데이터에 허용되는 문자를 제한할 수 있습니다. 하지만 알파벳은 최대한 제한적이지 않아야 합니다. 이름이 '잘못됨'이라고 말하는 것은 무례한 일입니다.
유효성 검사의 경우 라틴 문자만 일치하는 정규 표현식은 사용하지 마세요. 라틴어만 해당은 이름이나 주소에 라틴 알파벳에 없는 문자가 포함된 사용자를 제외합니다. 대신 유니코드 문자 일치를 허용하고 백엔드에서 유니코드를 입력과 출력 모두로 안전하게 지원하는지 확인하세요. 정규 표현식의 유니코드는 최신 브라우저에서 잘 지원됩니다.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>다양한 주소 형식 허용
주소 양식을 디자인할 때는 한 국가 내에서도 다양한 주소 형식이 있다는 점을 염두에 두세요. '일반적인' 주소에 대해 가정하지 않도록 주의하세요. (확신이 서지 않는다면 영국 주소의 특이점을 참고하세요.)
주소 양식을 유연하게 만들기
사용자가 맞지 않는 양식 입력란에 주소를 억지로 입력하도록 강요하지 마세요.
예를 들어 많은 주소에서 해당 형식을 사용하지 않으며 불완전한 데이터로 인해 브라우저 자동 완성 기능이 작동하지 않을 수 있으므로 별도의 입력란에 번지수와 도로명을 입력하도록 강요하지 마세요.
특히 required 주소 필드에 주의하세요. 예를 들어 영국의 대도시 주소에는 카운티가 없지만 많은 사이트에서 여전히 사용자에게 카운티를 입력하도록 강요합니다.
유연한 주소 입력란 두 개를 사용하면 다양한 주소 형식에 충분히 대응할 수 있습니다.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
일치하는 항목에 라벨 추가:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
이 Codelab의 후반부에 삽입된 데모를 리믹스하고 수정하여 이를 직접 사용해 볼 수 있습니다.
주소에 단일 textarea 사용 고려
주소에 가장 유연한 옵션은 단일 textarea를 제공하는 것입니다.
textarea 접근 방식은 모든 주소 형식에 적합하며 잘라내기 및 붙여넣기에 유용하지만 데이터 요구사항에 맞지 않을 수 있으며 사용자가 이전에 address-line1 및 address-line2가 있는 양식만 사용한 경우 자동 완성 기능을 놓칠 수 있습니다.
텍스트 영역의 경우 street-address를 자동 완성 값으로 사용합니다.
다음은 주소에 단일 textarea을 사용하는 방법을 보여주는 양식의 예입니다.
주소 양식 다국어화 및 현지화
특히 주소 양식의 경우 사용자의 위치에 따라 국제화 및 현지화를 고려해야 합니다.
주소 형식뿐만 아니라 주소 부분의 이름도 언어에 따라 다릅니다.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
주소에 맞지 않거나 예상한 단어를 사용하지 않는 양식이 표시되면 짜증이 나거나 혼란스러울 수 있습니다.
사이트에 여러 언어의 주소 양식을 맞춤설정해야 할 수도 있지만, 위에서 설명한 대로 양식 유연성을 극대화하는 기법을 사용하는 것으로 충분할 수 있습니다. 주소 양식을 현지화하지 않는 경우 다양한 주소 형식에 대처하기 위한 주요 우선순위를 파악해야 합니다.
- 도로명이나 번지 등 주소 부분을 지나치게 구체적으로 지정하지 마세요.
- 가능하면 필드를
required로 만들지 마세요. 예를 들어 많은 국가의 주소에는 우편번호가 없으며, 시골 주소에는 도로명이나 도로 이름이 없을 수 있습니다. - 포괄적인 명칭을 사용합니다. '국가'가 아닌 '국가/지역', '우편번호'가 아닌 '우편번호'를 사용합니다.
유연하게 대처하세요. 위의 간단한 주소 양식 예는 여러 지역에서 '충분히' 작동하도록 조정할 수 있습니다.
우편번호 주소 조회를 피하는 것이 좋습니다.
일부 웹사이트에서는 우편번호를 기반으로 주소를 조회하는 서비스를 사용합니다. 일부 사용 사례에서는 이 방법이 적합할 수 있지만 잠재적인 단점을 알아야 합니다.
우편번호 주소 제안은 모든 국가에서 작동하지 않으며 일부 지역에서는 우편번호에 많은 잠재적 주소가 포함될 수 있습니다.
사용자가 긴 주소 목록에서 선택하기는 어렵습니다. 특히 서두르거나 스트레스를 받는 경우 모바일에서는 더욱 어렵습니다. 사용자가 자동 완성 기능을 활용하여 탭 한 번 또는 클릭 한 번으로 전체 주소를 입력하도록 하는 것이 더 쉽고 오류가 적을 수 있습니다.
결제 양식 간소화
결제 양식은 결제 프로세스에서 가장 중요한 부분입니다. 결제 양식 디자인이 좋지 않으면 장바구니 이탈이 자주 발생합니다. 세부정보에 주의하세요. 특히 모바일에서는 작은 결함으로 인해 사용자가 구매를 포기할 수 있습니다. 사용자가 최대한 쉽게 데이터를 입력할 수 있도록 양식을 설계하는 것이 여러분의 역할입니다.
사용자가 결제 데이터를 다시 입력하지 않도록 지원
결제 카드 번호, 카드에 표시된 이름, 만료 월 및 연도를 비롯한 결제 카드 양식에 적절한 autocomplete 값을 추가해야 합니다.
cc-numbercc-namecc-exp-monthcc-exp-year
이를 통해 브라우저는 결제 카드 세부정보를 안전하게 저장하고 양식 데이터를 올바르게 입력하여 사용자를 지원할 수 있습니다. 자동 완성 기능이 없으면 사용자가 결제 카드 세부정보를 실제 기록으로 보관하거나 기기에 결제 카드 데이터를 안전하지 않게 저장할 가능성이 더 높습니다.
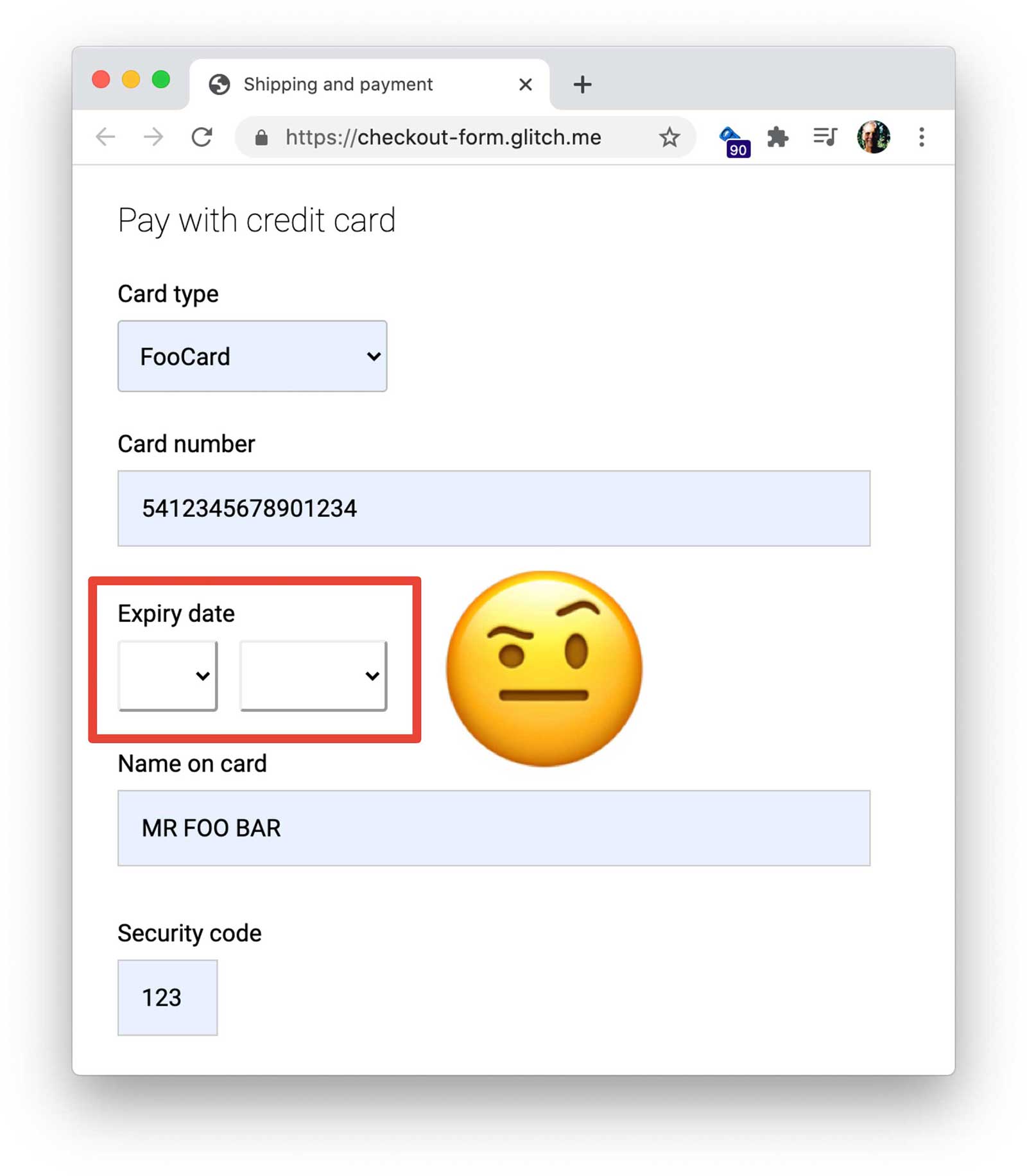
결제 카드 날짜에 맞춤 요소 사용하지 않기
맞춤 요소가 제대로 설계되지 않으면 자동 완성을 중단하여 결제 흐름을 방해할 수 있으며 이전 브라우저에서는 작동하지 않습니다. 다른 모든 결제 카드 세부정보는 자동 완성에서 사용할 수 있지만 자동 완성이 맞춤 요소에 작동하지 않아 사용자가 유효기간을 조회하기 위해 실제 결제 카드를 찾아야 하는 경우 판매를 놓칠 가능성이 높습니다. 대신 표준 HTML 요소를 사용하고 그에 따라 스타일을 지정하는 것이 좋습니다.

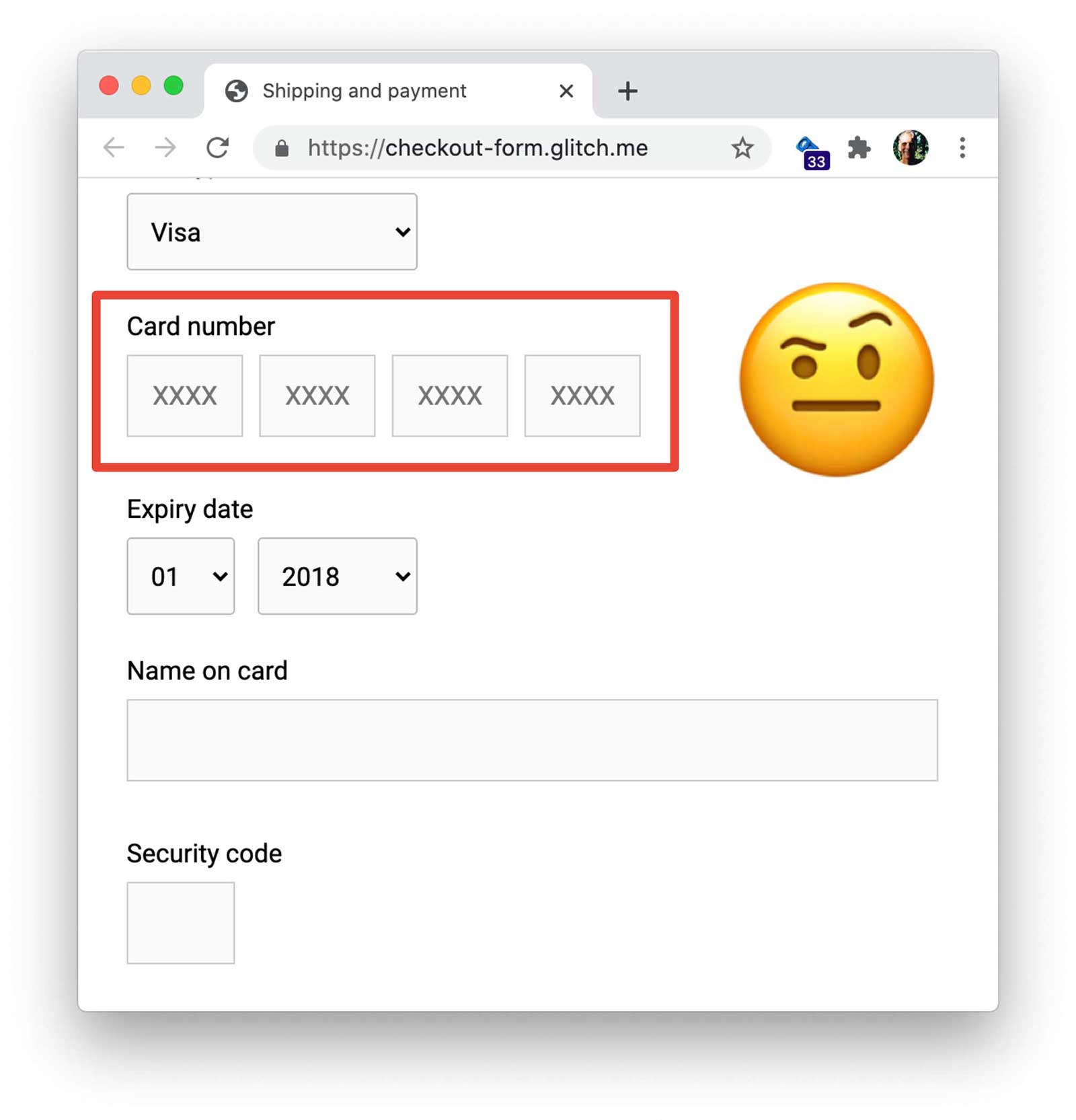
결제 카드 및 전화번호에 단일 입력 사용
결제 카드와 전화번호의 경우 단일 입력을 사용하세요. 번호를 여러 부분으로 나누지 마세요. 이렇게 하면 사용자가 데이터를 더 쉽게 입력하고, 유효성 검사가 간소화되며, 브라우저에서 자동 완성 기능을 사용할 수 있습니다. PIN 및 은행 코드와 같은 다른 숫자 데이터에 대해서도 동일한 작업을 수행하는 것이 좋습니다.

신중하게 검증
실시간으로 그리고 양식 제출 전에 데이터 입력을 검증해야 합니다. 이를 위한 한 가지 방법은 결제 카드 입력에 pattern 속성을 추가하는 것입니다. 사용자가 잘못된 값으로 결제 양식을 제출하려고 하면 브라우저에 경고 메시지가 표시되고 입력에 포커스가 설정됩니다. JavaScript가 필요하지 않습니다.
하지만 pattern 정규 표현식은 결제 카드 번호 길이 범위(14자리(또는 그 이하)에서 20자리(또는 그 이상))를 처리할 수 있을 만큼 유연해야 합니다. LDAPwiki에서 결제 카드 번호 구조에 대해 자세히 알아볼 수 있습니다.
실물 카드에 숫자가 표시되는 방식이므로 사용자가 새 결제 카드 번호를 입력할 때 공백을 포함할 수 있도록 허용합니다. 사용자에게 더 친숙하고('잘못된 작업을 수행했습니다'라고 말하지 않아도 됨) 전환 흐름을 방해할 가능성이 적으며 처리 전에 숫자에서 공백을 삭제하는 것이 간단합니다.
다양한 기기, 플랫폼, 브라우저, 버전에서 테스트
특히 폼 요소 기능과 모양이 다를 수 있고 뷰포트 크기의 차이로 인해 위치 문제가 발생할 수 있으므로 사용자가 가장 많이 사용하는 플랫폼에서 주소 및 결제 양식을 테스트하는 것이 중요합니다. BrowserStack을 사용하면 다양한 기기와 브라우저에서 오픈소스 프로젝트를 무료로 테스트할 수 있습니다.

분석 및 RUM 구현
로컬에서 유용성과 성능을 테스트하는 것도 도움이 되지만, 사용자가 결제 및 주소 양식을 어떻게 경험하는지 제대로 이해하려면 실제 데이터가 필요합니다.
이를 위해서는 실제 사용자의 환경에 관한 데이터(예: 결제 페이지가 로드되는 데 걸리는 시간 또는 결제가 완료되는 데 걸리는 시간)인 분석 및 실제 사용자 모니터링이 필요합니다.
- 페이지 분석: 양식이 있는 모든 페이지의 페이지 조회수, 이탈률, 종료수입니다.
- 상호작용 분석: 목표 유입경로 및 이벤트는 사용자가 결제 흐름을 포기하는 위치와 사용자가 양식과 상호작용할 때 취하는 조치를 나타냅니다.
- 웹사이트 성능: 사용자 중심 측정항목을 통해 결제 페이지의 로드 속도가 느린지, 느리다면 그 원인이 무엇인지 알 수 있습니다.
페이지 분석, 상호작용 분석, 실제 사용자 성능 측정은 서버 로그, 전환 데이터, A/B 테스트와 결합할 때 특히 유용하며, 이를 통해 할인 코드가 수익을 늘리는지 또는 양식 레이아웃 변경이 전환을 개선하는지와 같은 질문에 답할 수 있습니다.
이를 통해 노력을 우선순위에 두고, 변경사항을 적용하고, 성공을 보상할 수 있는 견고한 기반을 마련할 수 있습니다.
계속 학습하기
- 로그인 양식 권장사항
- 가입 양식 권장사항
- WebOTP API로 웹에서 전화번호 인증하기
- 유용한 양식 만들기
- 모바일 양식 디자인 권장사항
- 더 강력한 양식 컨트롤
- 접근성 높은 양식 만들기
- Credential Management API를 사용하여 가입 절차 간소화
- Frank's Compulsive Guide to Postal Addresses에서는 200개 이상의 국가의 주소 형식에 관한 유용한 링크와 광범위한 가이드를 제공합니다.
- 국가 목록에는 여러 언어와 형식으로 국가 코드와 이름을 다운로드할 수 있는 도구가 있습니다.


