다양한 이름과 주소 형식에 적합한 양식을 어떻게 설계할 수 있을까요? 사소한 양식 오류는 사용자를 짜증나게 하고 사용자가 사이트를 이탈하거나 구매 또는 가입을 포기하게 할 수 있습니다.
이 Codelab에서는 대부분의 사용자에게 적합한 사용하기 쉽고 접근성 좋은 양식을 빌드하는 방법을 알아봅니다.
1단계: HTML 요소와 속성 최대한 활용하기
Codelab의 이 부분은 제목과 버튼만 있는 빈 양식으로 시작합니다.
그런 다음 입력을 추가합니다. (CSS와 약간의 JavaScript가 이미 포함되어 있습니다.)
CODEPEN에서 수정을 클릭하여 프로젝트를 수정합니다.
다음 코드를 사용하여
<form>요소에 이름 필드를 추가합니다.
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
이름 필드가 하나인 경우 복잡하고 반복적으로 보일 수 있지만 이미 많은 작업을 수행합니다.
label의 for 속성을 input의 name 또는 id와 일치시켜 label를 input와 연결했습니다. 라벨을 탭하거나 클릭하면 포커스가 입력으로 이동하므로 입력 자체보다 훨씬 큰 타겟이 됩니다. 이는 손가락, 엄지손가락, 마우스 클릭에 적합합니다. 라벨 또는 라벨의 입력에 포커스가 있으면 스크린 리더가 라벨 텍스트를 알려줍니다.
name="name"은(는) 어때? 이것은 양식이 제출될 때 서버로 전송되는 이 입력의 데이터와 연결된 이름입니다('name'임). name 속성을 포함하면 FormData API에서 이 요소의 데이터에 액세스할 수 있습니다.
2단계: 사용자가 데이터를 입력하는 데 도움이 되는 속성 추가
Chrome에서 이름 입력란을 탭하거나 클릭하면 어떻게 되나요? 브라우저에 저장되어 있고 name 및 id 값을 고려할 때 이 입력에 적합하다고 추측되는 자동 완성 추천이 표시됩니다.
이제 입력 코드에 autocomplete="name"를 추가하여 다음과 같이 만듭니다.
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
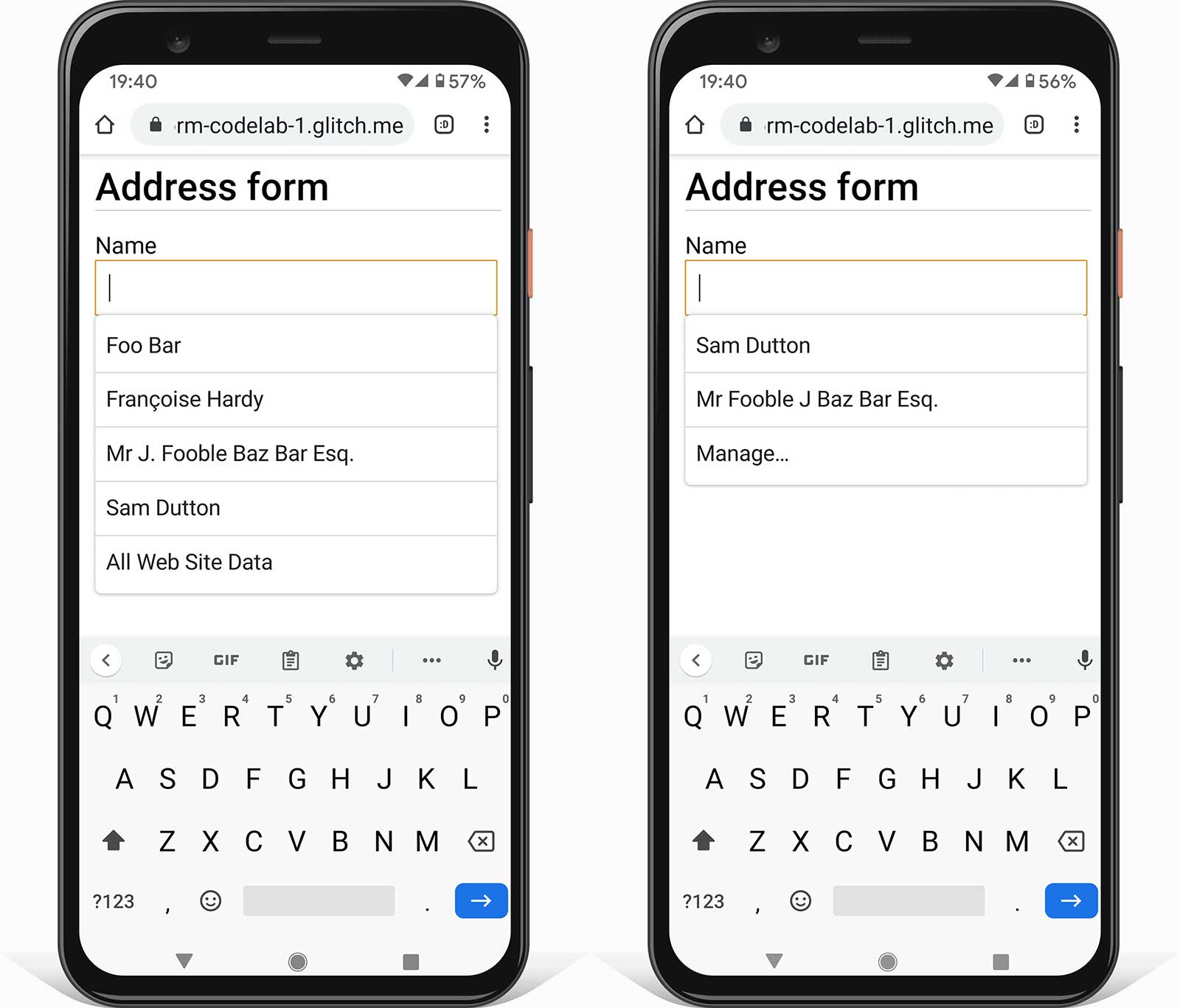
Chrome에서 페이지를 새로고침하고 이름 입력란을 탭하거나 클릭합니다. 어떤 차이가 있나요?
autocomplete="name"를 사용하면 autocomplete="name"가 있는 양식 입력에 이전에 사용된 구체적인 값이 추천으로 표시됩니다. 브라우저가 적절한 항목을 추측하는 것이 아니라 사용자가 제어할 수 있습니다. 브라우저에 저장된 이름과 주소를 보고 수정할 수 있는 관리… 옵션도 표시됩니다.

이제 제약 조건 유효성 검사 속성
maxlength, pattern, required를 추가하여 입력 코드가 다음과 같이 표시되도록 합니다.
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"는 브라우저에서 100자를 초과하는 입력을 허용하지 않음을 의미합니다.pattern="[\p{L} \-\.]+"는 유니코드 문자, 하이픈, 마침표를 허용하는 정규 표현식을 사용합니다. 따라서 Françoise 또는 Jörg와 같은 이름은 '잘못됨'으로 분류되지 않습니다.\w값을 사용하는 경우에는 그렇지 않습니다. 이 값은 라틴어 알파벳의 문자만 허용합니다.required는 필수입니다. 브라우저에서는 이 필드의 데이터가 없으면 양식을 제출할 수 없으며, 제출하려고 하면 경고를 표시하고 입력을 강조 표시합니다. 추가 코드가 필요하지 않습니다.
이러한 속성이 있는 경우와 없는 경우에 양식이 어떻게 작동하는지 테스트하려면 데이터를 입력해 보세요.
pattern속성에 맞지 않는 값을 입력해 보세요.- 빈 입력으로 양식을 제출해 보세요. 필수 입력란이 비어 있음을 경고하고 포커스를 설정하는 기본 제공 브라우저 기능이 표시됩니다.
3단계: 양식에 유연한 주소 필드 추가하기
주소 필드를 추가하려면 양식에 다음 코드를 추가합니다.
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea는 사용자가 주소를 입력하는 가장 유연한 방법이며 잘라내기 및 붙여넣기에 적합합니다.
정말로 필요한 경우가 아니라면 주소 양식을 도로명 및 번호와 같은 구성요소로 분할하지 않는 것이 좋습니다. 사용자가 의미 없는 필드에 주소를 입력하도록 강요하지 마세요.
이제 우편번호 및 국가 또는 지역 필드를 추가합니다. 간단하게 하기 위해 여기에는 상위 5개 국가만 포함됩니다. 전체 목록은 완성된 주소 양식에 포함되어 있습니다.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
우편번호는 선택사항입니다. 많은 국가에서 우편번호를 사용하지 않기 때문입니다.
(글로벌 소스북에는 샘플 주소를 비롯해 194개 국가의 주소 형식에 관한 정보가 제공됩니다.) 전체 목록의 일부 옵션(예: 영국)은 autocomplete 값과 달리 단일 국가가 아니므로 국가 대신 국가 또는 지역 라벨이 사용됩니다.
4단계: 고객이 배송지 주소와 청구서 수신 주소를 쉽게 입력할 수 있도록 지원
기능이 많은 주소 양식을 만들었지만 사이트에 배송 및 청구 등 주소가 두 개 이상 필요한 경우 어떻게 해야 할까요? 고객이 배송지 주소와 청구서 수신 주소를 입력할 수 있도록 양식을 업데이트해 보세요. 특히 두 주소가 동일한 경우 데이터 입력을 최대한 빠르고 쉽게 하려면 어떻게 해야 할까요? 이 Codelab과 함께 제공되는 도움말에서는 여러 주소를 처리하는 기법을 설명합니다.
어떤 방법을 사용하든 올바른 autocomplete 값을 사용해야 합니다.
5단계: 전화번호 입력란 추가
전화번호 입력을 추가하려면 다음 코드를 양식에 추가하세요.
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
전화번호의 경우 단일 입력을 사용하세요. 번호를 여러 부분으로 나누지 마세요. 이렇게 하면 사용자가 데이터를 입력하거나 복사하여 붙여넣기가 더 쉬워지고, 검증이 간소화되며, 브라우저에서 자동 완성 기능을 사용할 수 있습니다.
전화번호 입력의 사용자 환경을 개선할 수 있는 속성은 두 가지입니다.
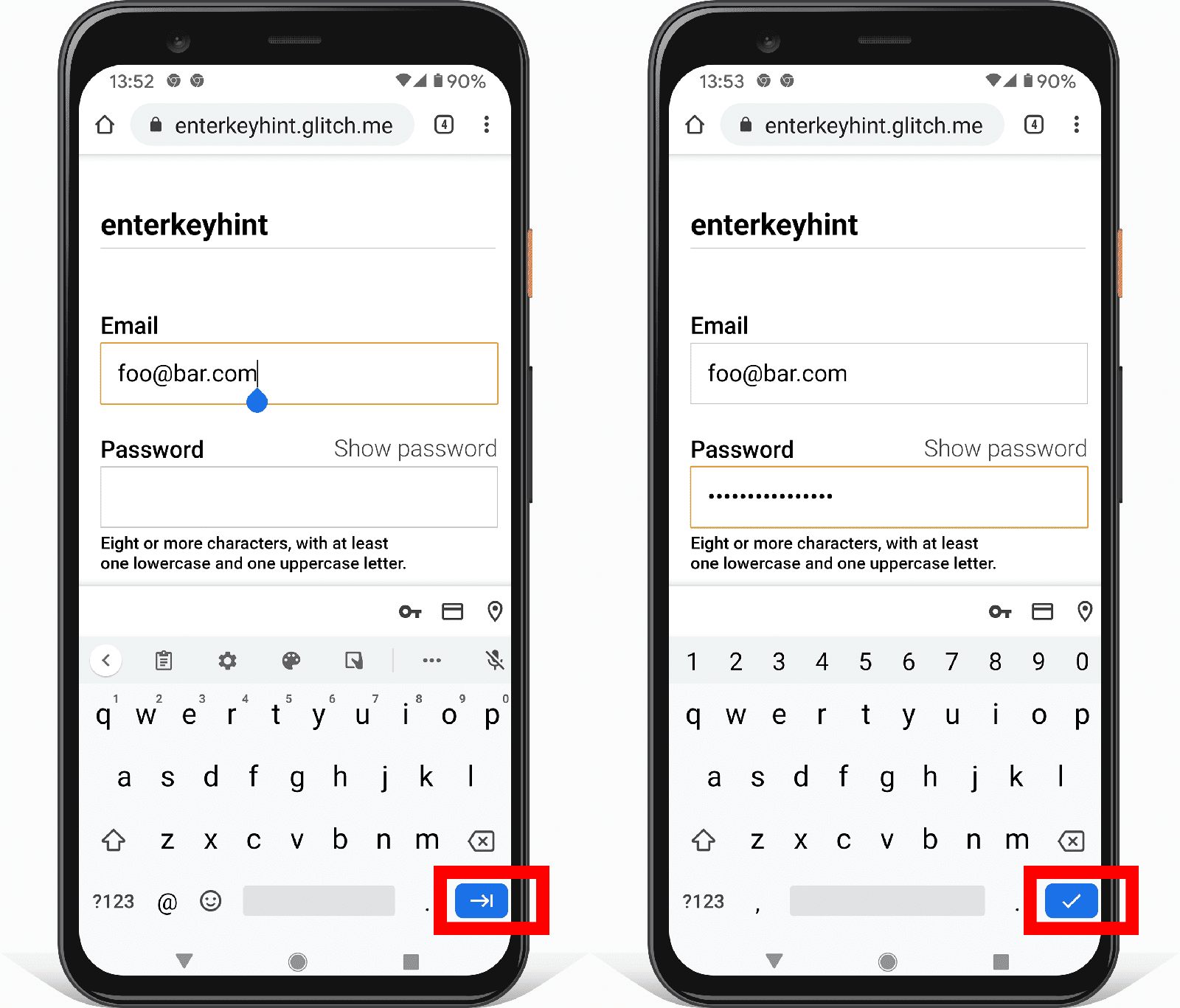
type="tel"는 모바일 사용자가 올바른 키보드를 사용할 수 있도록 합니다.enterkeyhint="done"는 모바일 키보드 Enter 키 라벨을 설정하여 이것이 마지막 필드이며 이제 양식을 제출할 수 있음을 표시합니다 (기본값은next).

이제 전체 주소 양식이 다음과 같이 표시됩니다.
- 다양한 기기에서 양식을 사용해 보세요. 어떤 기기와 브라우저를 타겟팅하고 있나요? 양식을 어떻게 개선할 수 있을까요?
다양한 기기에서 양식을 테스트하는 방법에는 여러 가지가 있습니다.
- Chrome DevTools 기기 모드를 사용하여 휴대기기를 시뮬레이션합니다.
- 컴퓨터에서 휴대전화로 URL을 보냅니다.
- BrowserStack과 같은 서비스를 사용하여 다양한 기기와 브라우저에서 테스트합니다.
자세히 알아보기
분석 및 실제 사용자 모니터링: 실제 사용자를 대상으로 양식 디자인의 성능과 유용성을 테스트 및 모니터링하고 변경사항이 성공적인지 확인할 수 있습니다. 로드 성능 및 기타 웹 바이탈, 페이지 분석 (주소 양식을 완료하지 않고 이탈하는 사용자 비율, 사용자가 주소 양식 페이지에 머무는 시간) 및 상호작용 분석 (사용자가 상호작용하는 페이지 구성요소)을 모니터링해야 합니다.
사용자의 위치는 어디인가요? 주소를 어떻게 입력하나요? 우편번호와 같은 주소 구성요소에 어떤 이름을 사용하나요? Frank's Compulsive Guide to Postal Addresses에서는 200개 이상의 국가의 주소 형식을 자세히 설명하는 유용한 링크와 광범위한 가이드를 제공합니다.
국가 선택기는 사용성이 좋지 않다는 평이 많습니다. 긴 항목 목록에는 선택 요소를 사용하지 않는 것이 좋습니다. ISO 3166 국가 코드 표준에는 현재 249개 국가가 등록되어 있습니다.
<select>대신 Baymard Institute 국가 선택기와 같은 대안을 고려해 보세요.항목이 많은 목록에 더 나은 선택기를 디자인해 줄 수 있나요? 다양한 기기와 플랫폼에서 디자인에 액세스할 수 있도록 하려면 어떻게 해야 할까요? (
<select>요소는 항목이 많은 경우에 적합하지 않지만, 거의 모든 브라우저와 지원 기기에서 사용할 수 있습니다.)블로그 게시물 <input type="country" />에서는 국가 선택기를 표준화하는 복잡성에 대해 설명합니다. 국가 이름의 현지화도 문제가 될 수 있습니다. 국가 목록에는 여러 언어와 형식으로 국가 코드와 이름을 다운로드할 수 있는 도구가 있습니다.


