আপনার ব্যবহারকারীদের যত দ্রুত এবং সহজে ঠিকানা এবং অর্থপ্রদানের ফর্মগুলি পূরণ করতে সহায়তা করে রূপান্তরগুলি সর্বাধিক করুন৷
ভালভাবে ডিজাইন করা ফর্মগুলি ব্যবহারকারীদের সাহায্য করে এবং রূপান্তর হার বাড়ায়। একটি ছোট ফিক্স একটি বড় পার্থক্য করতে পারে!
এখানে একটি সাধারণ অর্থপ্রদান ফর্মের একটি উদাহরণ রয়েছে যা সমস্ত সেরা অনুশীলনগুলি প্রদর্শন করে:
এখানে একটি সাধারণ ঠিকানা ফর্মের একটি উদাহরণ যা সমস্ত সেরা অনুশীলনগুলি প্রদর্শন করে:
চেকলিস্ট
- অর্থপূর্ণ HTML উপাদান ব্যবহার করুন :
<form>,<input>,<label>, এবং<button>। - প্রতিটি ফর্ম ক্ষেত্রকে একটি
<label>দিয়ে লেবেল করুন । - অন্তর্নির্মিত ব্রাউজার বৈশিষ্ট্যগুলি অ্যাক্সেস করতে HTML উপাদান বৈশিষ্ট্যগুলি ব্যবহার করুন, বিশেষ
typeএবং উপযুক্ত মান সহautocomplete। - যে সংখ্যাগুলিকে বাড়ানোর জন্য নয়, যেমন পেমেন্ট কার্ড নম্বরগুলির জন্য
type="number"ব্যবহার করা এড়িয়ে চলুন৷ পরিবর্তেtype="text"এবংinputmode="numeric"ব্যবহার করুন। - যদি একটি
input,select, বাtextareaজন্য একটি উপযুক্ত স্বয়ংসম্পূর্ণ মান উপলব্ধ থাকে তবে আপনার এটি ব্যবহার করা উচিত। - ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে ফর্মগুলি পূরণ করতে সাহায্য করতে, ইনপুট
nameএবংidবৈশিষ্ট্যগুলি স্থিতিশীল মান দিন যা পৃষ্ঠা লোড বা ওয়েবসাইট স্থাপনার মধ্যে পরিবর্তন হয় না৷ - সাবমিট বোতামগুলি একবার ট্যাপ বা ক্লিক করার পরে অক্ষম করুন ৷
- প্রবেশের সময় ডেটা যাচাই করুন -শুধু ফর্ম জমা দেওয়ার ক্ষেত্রে নয়।
- গেস্ট চেকআউট ডিফল্ট করুন এবং চেকআউট সম্পূর্ণ হলে অ্যাকাউন্ট তৈরি সহজ করুন।
- ক্লিয়ার কল টু অ্যাকশন সহ পরিষ্কার ধাপে চেকআউট প্রক্রিয়ার মাধ্যমে অগ্রগতি দেখান।
- বিশৃঙ্খলতা এবং বিভ্রান্তি দূর করে সম্ভাব্য চেকআউট প্রস্থান পয়েন্ট সীমিত করুন ।
- চেকআউটে সম্পূর্ণ অর্ডারের বিশদ বিবরণ দেখান এবং অর্ডার সামঞ্জস্য সহজভাবে করুন।
- আপনার প্রয়োজন নেই এমন ডেটার জন্য জিজ্ঞাসা করবেন না ।
- একক ইনপুট সহ নাম জিজ্ঞাসা করুন যদি না আপনার কাছে না করার উপযুক্ত কারণ থাকে।
- নাম এবং ব্যবহারকারীর নামের জন্য শুধুমাত্র ল্যাটিন অক্ষর প্রয়োগ করবেন না ।
- বিভিন্ন ঠিকানা বিন্যাসের জন্য অনুমতি দিন ।
- ঠিকানার জন্য একটি একক
textareaব্যবহার করার কথা বিবেচনা করুন। - বিলিং ঠিকানার জন্য স্বয়ংসম্পূর্ণ ব্যবহার করুন।
- যেখানে প্রয়োজন আন্তর্জাতিকীকরণ এবং স্থানীয়করণ ।
- পোস্টাল কোড ঠিকানা লুকআপ এড়ানো বিবেচনা করুন।
- উপযুক্ত পেমেন্ট কার্ড স্বয়ংসম্পূর্ণ মান ব্যবহার করুন।
- পেমেন্ট কার্ড নম্বরগুলির জন্য একটি একক ইনপুট ব্যবহার করুন৷
- কাস্টম উপাদান ব্যবহার করা এড়িয়ে চলুন যদি তারা অটোফিল অভিজ্ঞতা ভঙ্গ করে।
- ক্ষেত্রের পাশাপাশি ল্যাবে পরীক্ষা করুন : পৃষ্ঠা বিশ্লেষণ, মিথস্ক্রিয়া বিশ্লেষণ, এবং বাস্তব-ব্যবহারকারীর কর্মক্ষমতা পরিমাপ।
- বিভিন্ন ব্রাউজার, ডিভাইস এবং প্ল্যাটফর্মে পরীক্ষা করুন ।
অর্থপূর্ণ HTML ব্যবহার করুন
কাজের জন্য নির্মিত উপাদান এবং বৈশিষ্ট্য ব্যবহার করুন:
-
<form>,<input>,<label>, এবং<button> -
type,autocomplete, এবংinputmode
এগুলি অন্তর্নির্মিত ব্রাউজার কার্যকারিতা সক্ষম করে, অ্যাক্সেসযোগ্যতা উন্নত করে এবং আপনার মার্কআপে অর্থ যোগ করে।
উদ্দেশ্য হিসাবে HTML উপাদান ব্যবহার করুন
একটি <form> আপনার ফর্ম রাখুন
আপনি আপনার <input> উপাদানগুলিকে <form> এ মোড়ানোর জন্য এবং জাভাস্ক্রিপ্টের সাথে সম্পূর্ণরূপে ডেটা জমা দেওয়ার কাজটি পরিচালনা করতে প্রলুব্ধ হতে পারেন।
এটা করবেন না!
একটি HTML <form> আপনাকে সমস্ত আধুনিক ব্রাউজার জুড়ে অন্তর্নির্মিত বৈশিষ্ট্যগুলির একটি শক্তিশালী সেটে অ্যাক্সেস দেয় এবং আপনার সাইটটিকে স্ক্রিন রিডার এবং অন্যান্য সহায়ক ডিভাইসগুলিতে অ্যাক্সেসযোগ্য করতে সহায়তা করতে পারে। একটি <form> সীমিত জাভাস্ক্রিপ্ট সমর্থন সহ পুরানো ব্রাউজারগুলির জন্য মৌলিক কার্যকারিতা তৈরি করা এবং আপনার কোডে ত্রুটি থাকলেও ফর্ম জমা সক্ষম করা সহজ করে তোলে-এবং জাভাস্ক্রিপ্ট অক্ষম করা অল্প সংখ্যক ব্যবহারকারীর জন্য।
ব্যবহারকারীর ইনপুটের জন্য আপনার যদি একাধিক পৃষ্ঠা উপাদান থাকে, তাহলে প্রত্যেকটিকে তার নিজস্ব <form> উপাদানে রাখা নিশ্চিত করুন। উদাহরণস্বরূপ, যদি আপনার একই পৃষ্ঠায় অনুসন্ধান এবং সাইন-আপ থাকে, তাহলে প্রতিটিকে তার নিজস্ব <form> এ রাখুন।
উপাদান লেবেল করতে <label> ব্যবহার করুন
একটি <input> , <select> , অথবা <textarea> লেবেল করতে, একটি <label> ব্যবহার করুন।
লেবেলের for অ্যাট্রিবিউটকে ইনপুটের id মতো একই মান দিয়ে একটি ইনপুটের সাথে একটি লেবেল সংযুক্ত করুন।
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
একক ইনপুটের জন্য একটি একক লেবেল ব্যবহার করুন: শুধুমাত্র একটি লেবেল দিয়ে একাধিক ইনপুট লেবেল করার চেষ্টা করবেন না। এটি ব্রাউজারগুলির জন্য সর্বোত্তম এবং স্ক্রিনরিডারদের জন্য সর্বোত্তম কাজ করে৷ একটি ট্যাপ বা একটি লেবেলে ক্লিক করলে সেটির সাথে যুক্ত ইনপুটে ফোকাস চলে যায় এবং লেবেল বা লেবেলের ইনপুট ফোকাস পেলে স্ক্রীনরিডাররা লেবেল পাঠ্য ঘোষণা করে।
বোতাম সহায়ক করুন
বোতামের জন্য <button> ব্যবহার করুন! এছাড়াও আপনি <input type="submit"> ব্যবহার করতে পারেন, কিন্তু একটি div বা অন্য কোনো এলোমেলো উপাদান একটি বোতাম হিসেবে কাজ করে ব্যবহার করবেন না৷ বোতাম উপাদানগুলি অ্যাক্সেসযোগ্য আচরণ, অন্তর্নির্মিত ফর্ম জমা দেওয়ার কার্যকারিতা প্রদান করে এবং সহজেই স্টাইল করা যায়।
প্রতিটি ফর্ম জমা বোতামে একটি মান দিন যা বলে যে এটি কী করে। চেকআউটের দিকে প্রতিটি পদক্ষেপের জন্য, একটি বর্ণনামূলক কল-টু-অ্যাকশন ব্যবহার করুন যা অগ্রগতি দেখায় এবং পরবর্তী পদক্ষেপটি সুস্পষ্ট করে। উদাহরণ স্বরূপ, আপনার ডেলিভারি ঠিকানা ফর্মে জমা বোতামটি লেবেল করুন, চালিয়ে যান বা সংরক্ষণ না করে পেমেন্টে এগিয়ে যান ।
ব্যবহারকারী একবার ট্যাপ বা ক্লিক করার পরে একটি জমা বোতামটি নিষ্ক্রিয় করার কথা বিবেচনা করুন—বিশেষ করে যখন ব্যবহারকারী অর্থপ্রদান করছেন বা অর্ডার দিচ্ছেন। অনেক ব্যবহারকারী বারবার বোতামে ক্লিক করেন, এমনকি তারা ঠিকঠাক কাজ করলেও। এটি চেকআউটকে গোলমাল করতে পারে এবং সার্ভার লোড যোগ করতে পারে।
অন্যদিকে, সম্পূর্ণ এবং বৈধ ব্যবহারকারী ইনপুটের অপেক্ষায় একটি জমা বোতাম নিষ্ক্রিয় করবেন না। উদাহরণস্বরূপ, কিছু অনুপস্থিত বা অবৈধ হওয়ার কারণে কেবল একটি সেভ অ্যাড্রেস বোতামটি অক্ষম করে রাখবেন না। এটি ব্যবহারকারীকে সাহায্য করে না-তারা বোতামে ট্যাপ বা ক্লিক করা চালিয়ে যেতে পারে এবং ধরে নিতে পারে যে এটি ভেঙে গেছে। পরিবর্তে, ব্যবহারকারীরা যদি অবৈধ ডেটা সহ একটি ফর্ম জমা দেওয়ার চেষ্টা করে, তাহলে তাদের ব্যাখ্যা করুন কী ভুল হয়েছে এবং এটি ঠিক করতে কী করতে হবে৷ এটি মোবাইলে বিশেষভাবে গুরুত্বপূর্ণ, যেখানে ডেটা এন্ট্রি করা আরও কঠিন এবং অনুপস্থিত বা অবৈধ ফর্ম ডেটা ব্যবহারকারীর স্ক্রিনে দৃশ্যমান নাও হতে পারে যখন তারা একটি ফর্ম জমা দেওয়ার চেষ্টা করে৷
HTML অ্যাট্রিবিউটের সর্বোচ্চ ব্যবহার করুন
ব্যবহারকারীদের ডেটা প্রবেশ করা সহজ করুন
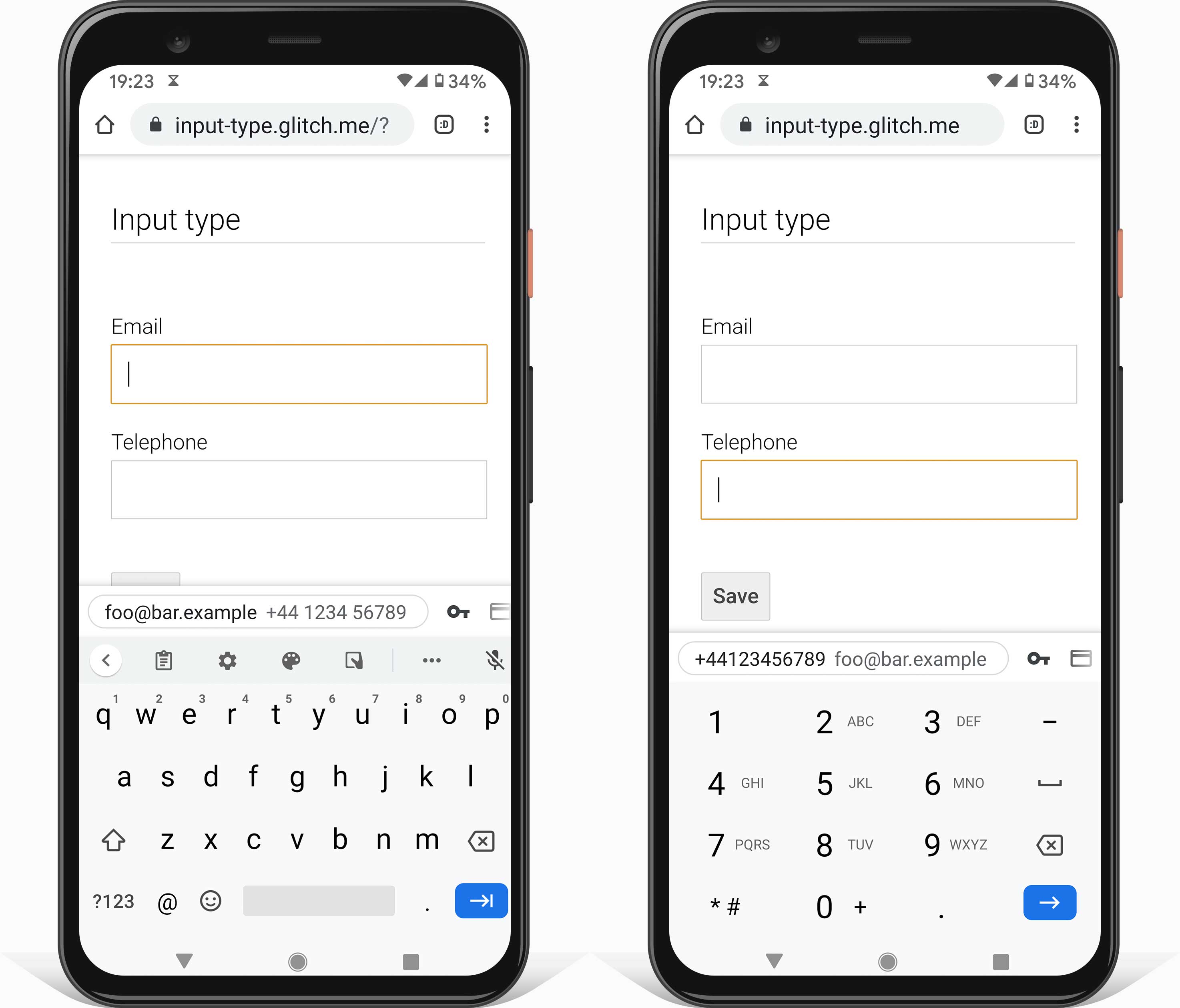
মোবাইলে সঠিক কীবোর্ড প্রদান করতে উপযুক্ত ইনপুট type অ্যাট্রিবিউট ব্যবহার করুন এবং ব্রাউজার দ্বারা মৌলিক বিল্ট-ইন বৈধতা সক্ষম করুন।
উদাহরণস্বরূপ, ইমেল ঠিকানাগুলির জন্য type="email" এবং ফোন নম্বরগুলির জন্য type="tel" ব্যবহার করুন৷

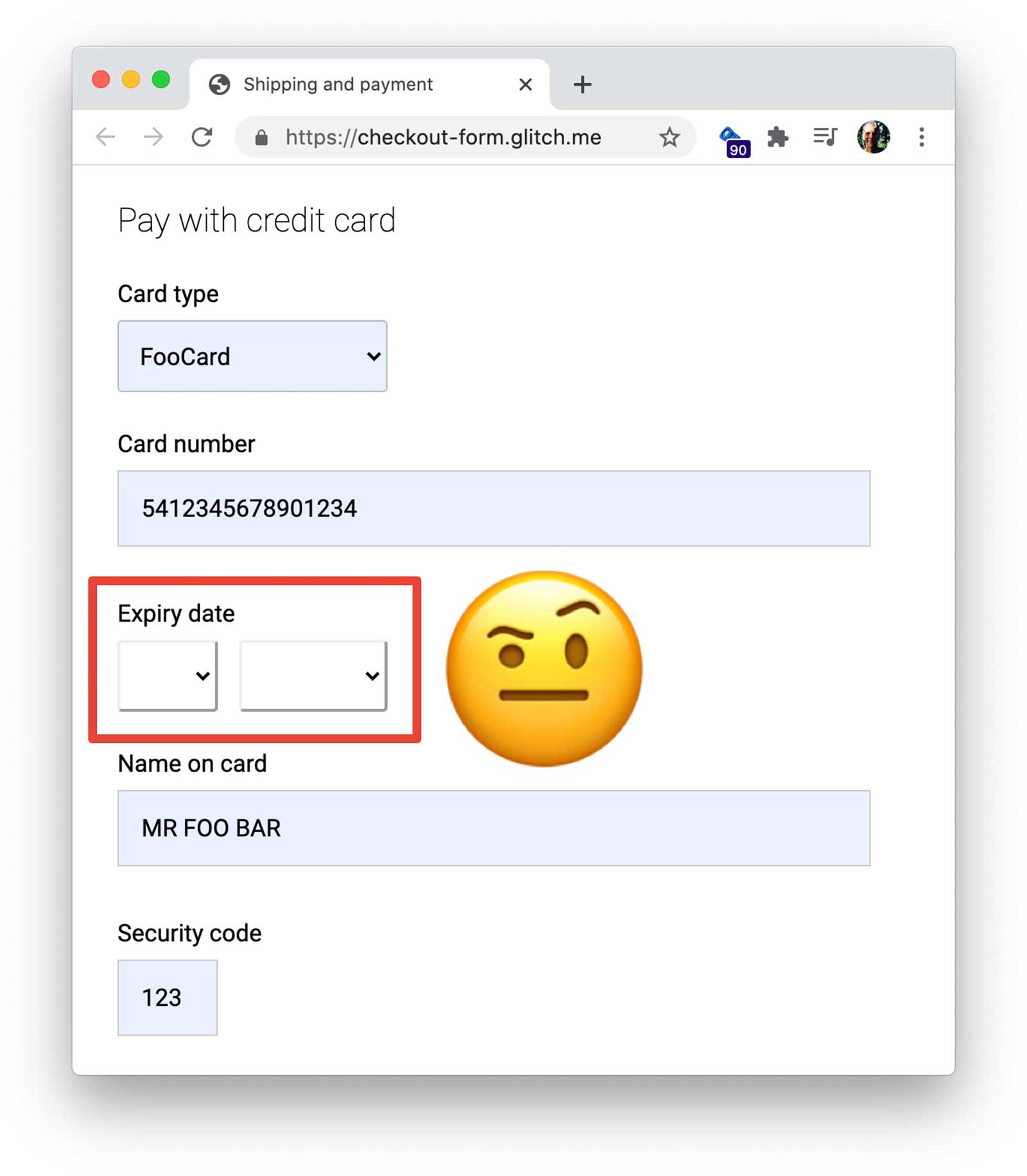
তারিখের জন্য, কাস্টম select উপাদান ব্যবহার এড়াতে চেষ্টা করুন. সঠিকভাবে বাস্তবায়িত না হলে এবং পুরানো ব্রাউজারগুলিতে কাজ না করলে তারা অটোফিল অভিজ্ঞতা ভঙ্গ করে। জন্মবর্ষের মতো সংখ্যাগুলির জন্য, select পরিবর্তে একটি input উপাদান ব্যবহার করার কথা বিবেচনা করুন, যেহেতু ম্যানুয়ালি অঙ্কগুলি প্রবেশ করানো একটি দীর্ঘ ড্রপ-ডাউন তালিকা থেকে নির্বাচন করার চেয়ে সহজ এবং কম ত্রুটি প্রবণ হতে পারে—বিশেষত মোবাইলে। মোবাইলে সঠিক কীবোর্ড নিশ্চিত করতে inputmode="numeric" ব্যবহার করুন এবং ব্যবহারকারী যথাযথ বিন্যাসে ডেটা প্রবেশ করানো নিশ্চিত করতে পাঠ্য বা একটি স্থানধারক সহ বৈধতা এবং বিন্যাস নির্দেশাবলী যোগ করুন।
অ্যাক্সেসযোগ্যতা উন্নত করতে স্বয়ংসম্পূর্ণ ব্যবহার করুন এবং ব্যবহারকারীদের ডেটা পুনরায় প্রবেশ করা এড়াতে সহায়তা করুন
উপযুক্ত autocomplete মানগুলি ব্যবহার করে ব্রাউজারগুলিকে নিরাপদে ডেটা সঞ্চয় করে এবং স্বয়ংক্রিয়ভাবে input , select , এবং textarea মান সংরক্ষণ করে ব্যবহারকারীদের সাহায্য করতে সক্ষম করে৷ এটি মোবাইলে বিশেষভাবে গুরুত্বপূর্ণ এবং উচ্চ ফর্ম পরিত্যাগের হার এড়ানোর জন্য অত্যন্ত গুরুত্বপূর্ণ৷ স্বয়ংসম্পূর্ণ একাধিক অ্যাক্সেসিবিলিটি সুবিধাও প্রদান করে৷
একটি ফর্ম ক্ষেত্রের জন্য একটি উপযুক্ত স্বয়ংসম্পূর্ণ মান উপলব্ধ হলে, আপনার এটি ব্যবহার করা উচিত। MDN ওয়েব ডক্সে মানগুলির একটি সম্পূর্ণ তালিকা এবং কীভাবে সেগুলি সঠিকভাবে ব্যবহার করতে হয় তার ব্যাখ্যা রয়েছে৷
স্থিতিশীল মান
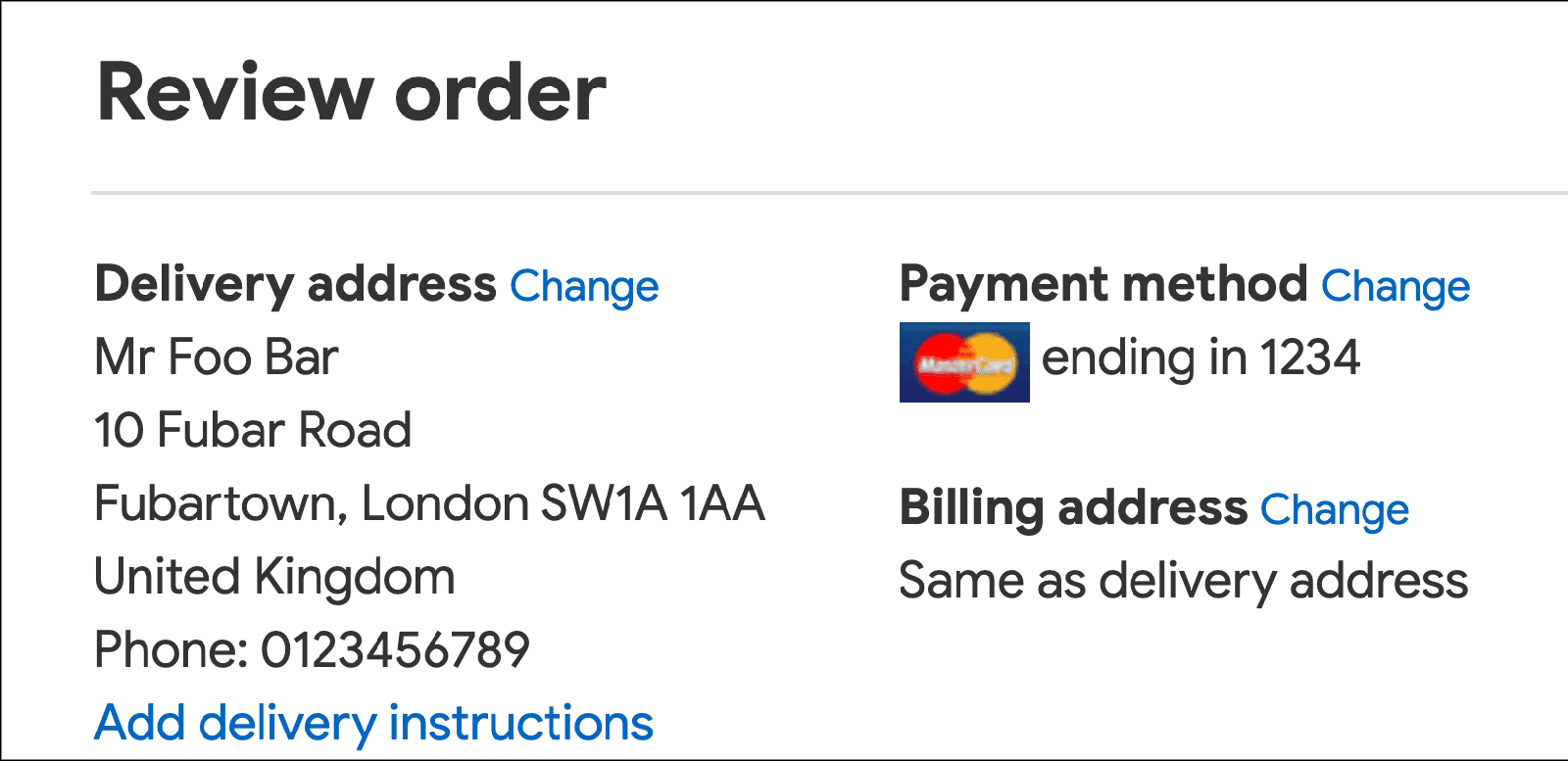
বিলিং ঠিকানা
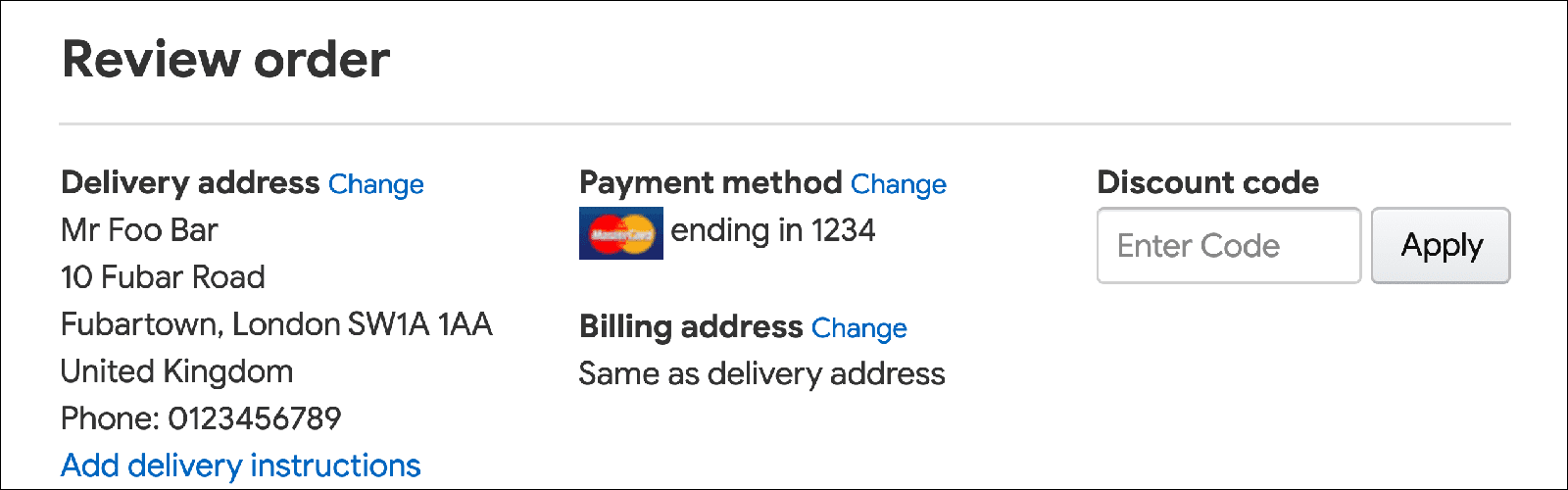
ডিফল্টরূপে, বিলিং ঠিকানাটি ডেলিভারি ঠিকানার মতোই সেট করুন৷ একটি ফর্মে বিলিং ঠিকানা প্রদর্শনের পরিবর্তে বিলিং ঠিকানা সম্পাদনা করার জন্য একটি লিঙ্ক প্রদান করে (অথবা summary এবং details উপাদান ব্যবহার করুন) ভিজ্যুয়াল বিশৃঙ্খলা হ্রাস করুন৷

বিলিং ঠিকানার জন্য উপযুক্ত স্বয়ংসম্পূর্ণ মান ব্যবহার করুন, ঠিক যেমন আপনি শিপিং ঠিকানার জন্য করেন, তাই ব্যবহারকারীকে একবারের বেশি ডেটা প্রবেশ করতে হবে না। স্বয়ংসম্পূর্ণ গুণাবলীতে একটি উপসর্গ শব্দ যোগ করুন যদি আপনার কাছে বিভিন্ন বিভাগে একই নামের ইনপুটের জন্য ভিন্ন মান থাকে।
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
ব্যবহারকারীদের সঠিক ডেটা প্রবেশ করতে সহায়তা করুন
গ্রাহকদের "কথা বলা" এড়াতে চেষ্টা করুন কারণ তারা "কিছু ভুল করেছে"। পরিবর্তে, ব্যবহারকারীদের সমস্যাগুলি হওয়ার সাথে সাথে সমাধান করতে সাহায্য করে আরও দ্রুত এবং সহজে ফর্মগুলি পূরণ করতে সহায়তা করুন৷ চেকআউট প্রক্রিয়ার মাধ্যমে, গ্রাহকরা একটি পণ্য বা পরিষেবার জন্য আপনার কোম্পানিকে অর্থ দেওয়ার চেষ্টা করছেন—আপনার কাজ তাদের সহায়তা করা, শাস্তি দেওয়া নয়!
আপনি min , max , এবং pattern সহ গ্রহণযোগ্য মানগুলি নির্দিষ্ট করতে উপাদান গঠনে সীমাবদ্ধতার বৈশিষ্ট্যগুলি যোগ করতে পারেন। উপাদানটির বৈধতার অবস্থা স্বয়ংক্রিয়ভাবে সেট করা হয় উপাদানটির মান বৈধ কিনা তার উপর নির্ভর করে, যেমন :valid এবং :invalid CSS ছদ্ম-শ্রেণী যা বৈধ বা অবৈধ মান সহ উপাদানগুলিকে স্টাইল করতে ব্যবহার করা যেতে পারে৷
উদাহরণস্বরূপ, নিম্নলিখিত HTML 1900 এবং 2020-এর মধ্যে একটি জন্ম বছরের জন্য ইনপুট নির্দিষ্ট করে৷ type="number" ব্যবহার করে min এবং max দ্বারা নির্দিষ্ট সীমার মধ্যে ইনপুট মানগুলিকে শুধুমাত্র সংখ্যাগুলিতে সীমাবদ্ধ করে৷ আপনি যদি পরিসরের বাইরে একটি সংখ্যা প্রবেশ করার চেষ্টা করেন, ইনপুটটি একটি অবৈধ অবস্থায় সেট করা হবে।
নিচের উদাহরণটি pattern="[\d ]{10,30}" ব্যবহার করে একটি বৈধ পেমেন্ট কার্ড নম্বর নিশ্চিত করতে, যেখানে স্পেস দেওয়া আছে:
আধুনিক ব্রাউজারগুলি টাইপ email বা url সহ ইনপুটগুলির জন্য মৌলিক বৈধতাও করে।
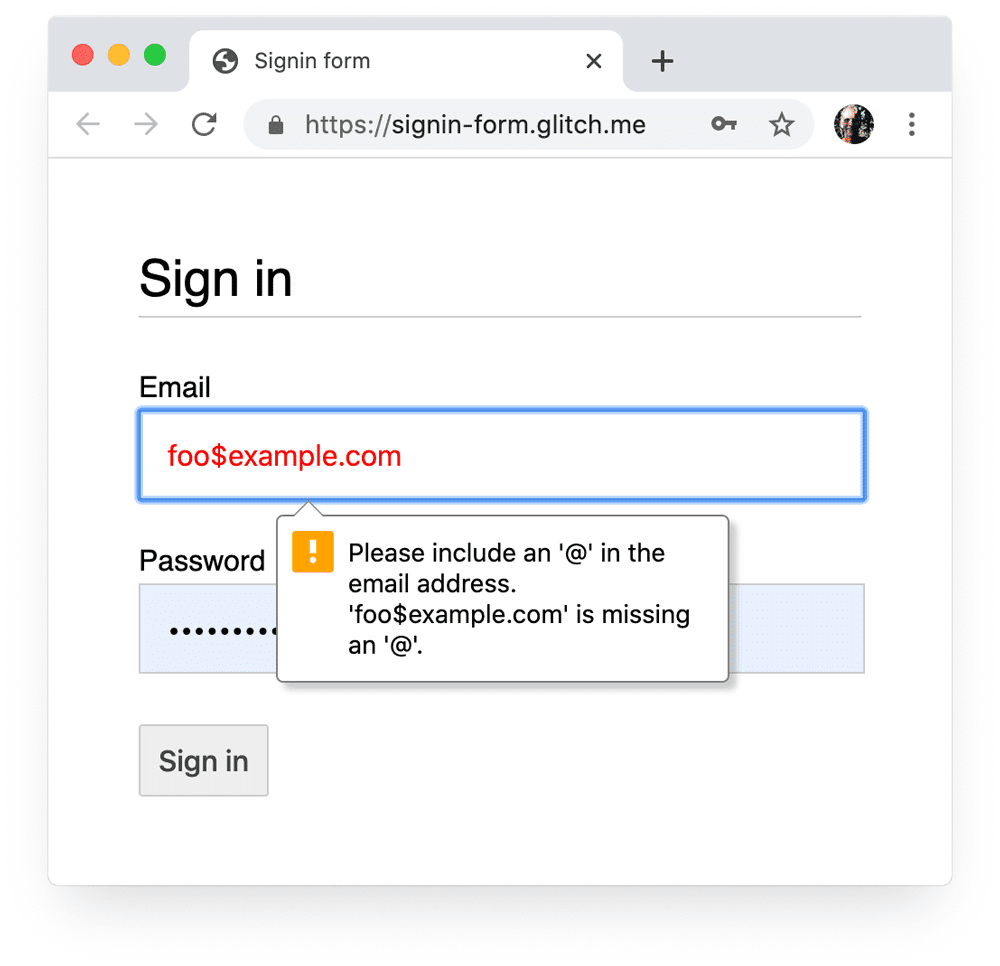
ফর্ম জমা দেওয়ার সময়, ব্রাউজারগুলি স্বয়ংক্রিয়ভাবে সমস্যাযুক্ত বা অনুপস্থিত প্রয়োজনীয় মান সহ ক্ষেত্রগুলিতে ফোকাস সেট করে। কোন জাভাস্ক্রিপ্ট প্রয়োজন!

ইনলাইন যাচাই করুন এবং ব্যবহারকারীরা যখন সাবমিট বোতামে ক্লিক করেন তখন ত্রুটির তালিকা প্রদান না করে তারা ডেটা প্রবেশের সময় তাদের প্রতিক্রিয়া জানান। ফর্ম জমা দেওয়ার পরে আপনার সার্ভারে ডেটা যাচাই করার প্রয়োজন হলে, পাওয়া যায় এমন সমস্ত সমস্যার তালিকা করুন এবং অবৈধ মান সহ সমস্ত ফর্ম ক্ষেত্রগুলিকে স্পষ্টভাবে হাইলাইট করুন, সেইসাথে প্রতিটি সমস্যাযুক্ত ক্ষেত্রের পাশে একটি বার্তা ইনলাইন প্রদর্শন করুন যা ঠিক করা দরকার ব্যাখ্যা করে৷ সাধারণ ত্রুটির জন্য সার্ভার লগ এবং বিশ্লেষণ ডেটা পরীক্ষা করুন—আপনাকে আপনার ফর্মটি পুনরায় ডিজাইন করতে হতে পারে।
ব্যবহারকারীরা ডেটা প্রবেশ করার সময় এবং ফর্ম জমা দেওয়ার সময় আরও শক্তিশালী বৈধতা দেওয়ার জন্য আপনার জাভাস্ক্রিপ্ট ব্যবহার করা উচিত। ফোকাস এবং প্রদর্শন প্রম্পট সেট করতে অন্তর্নির্মিত ব্রাউজার UI ব্যবহার করে কাস্টম বৈধতা যোগ করতে সীমাবদ্ধতা যাচাইকরণ API (যা ব্যাপকভাবে সমর্থিত ) ব্যবহার করুন।
আরও জটিল রিয়েল-টাইম বৈধতার জন্য JavaScript ব্যবহার করুন -এ আরও জানুন।
ব্যবহারকারীদের প্রয়োজনীয় ডেটা অনুপস্থিত এড়াতে সহায়তা করুন
বাধ্যতামূলক মানগুলির জন্য ইনপুটগুলিতে required বৈশিষ্ট্য ব্যবহার করুন।
যখন একটি ফর্ম জমা দেওয়া হয় তখন আধুনিক ব্রাউজারগুলি স্বয়ংক্রিয়ভাবে অনুপস্থিত ডেটা সহ required ক্ষেত্রগুলিতে ফোকাস প্রম্পট করে এবং সেট করে এবং আপনি প্রয়োজনীয় ক্ষেত্রগুলি হাইলাইট করতে :required ছদ্ম-শ্রেণী ব্যবহার করতে পারেন। কোন জাভাস্ক্রিপ্ট প্রয়োজন!
প্রতিটি প্রয়োজনীয় ক্ষেত্রের জন্য লেবেলে একটি তারকাচিহ্ন যোগ করুন, এবং তারকাচিহ্নের অর্থ কী তা ব্যাখ্যা করতে ফর্মের শুরুতে একটি নোট যোগ করুন।
চেকআউট সহজ করুন
মোবাইল কমার্স ফাঁক মনে!
আপনার ব্যবহারকারীদের একটি ক্লান্তি বাজেট আছে যে কল্পনা করুন. এটি ব্যবহার করুন, এবং আপনার ব্যবহারকারীরা চলে যাবে।
আপনাকে ঘর্ষণ কমাতে হবে এবং ফোকাস বজায় রাখতে হবে, বিশেষ করে মোবাইলে। অনেক সাইট মোবাইলে বেশি ট্রাফিক পায় কিন্তু ডেস্কটপে বেশি রূপান্তর পায় —একটি ঘটনা যা মোবাইল কমার্স গ্যাপ নামে পরিচিত। গ্রাহকরা কেবল ডেস্কটপে একটি কেনাকাটা সম্পূর্ণ করতে পছন্দ করতে পারেন, তবে কম মোবাইল রূপান্তর হারও দুর্বল ব্যবহারকারীর অভিজ্ঞতার ফল। আপনার কাজ হল মোবাইলে হারিয়ে যাওয়া রূপান্তরগুলিকে কম করা এবং ডেস্কটপে রূপান্তরগুলিকে সর্বাধিক করা ৷ গবেষণায় দেখা গেছে যে একটি ভাল মোবাইল ফর্ম অভিজ্ঞতা প্রদানের একটি বিশাল সুযোগ রয়েছে৷
সর্বোপরি, ব্যবহারকারীরা এমন ফর্মগুলিকে পরিত্যাগ করার সম্ভাবনা বেশি যেগুলি দেখতে লম্বা, যেগুলি জটিল এবং কোন দিকনির্দেশনা ছাড়াই৷ এটি বিশেষত সত্য যখন ব্যবহারকারীরা ছোট স্ক্রিনে থাকে, বিভ্রান্ত হয় বা তাড়াহুড়ো করে। যতটা সম্ভব কম ডেটার জন্য জিজ্ঞাসা করুন।
গেস্ট চেকআউট ডিফল্ট করুন
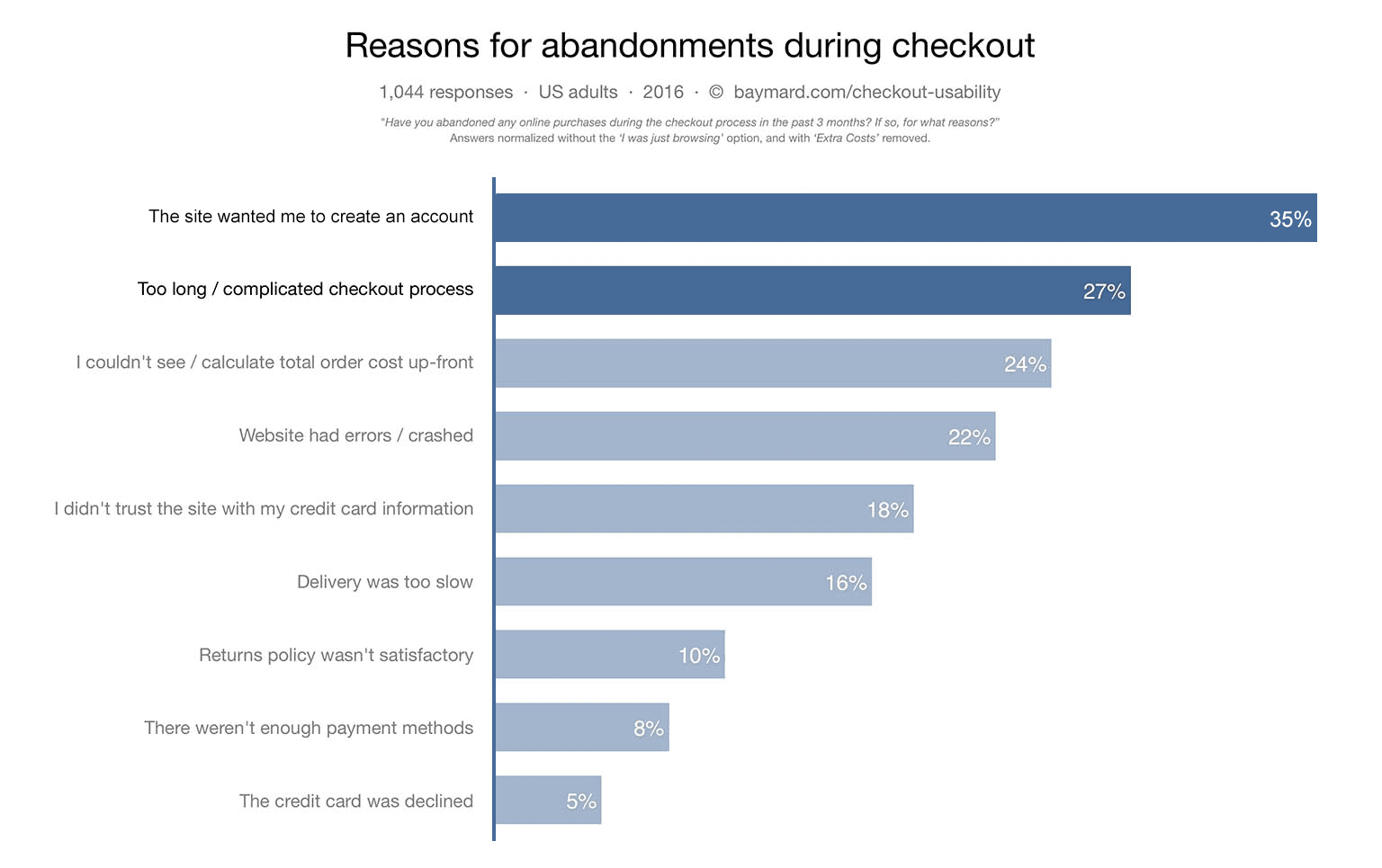
একটি অনলাইন স্টোরের জন্য, ফর্মের ঘর্ষণ কমানোর সবচেয়ে সহজ উপায় হল গেস্ট চেকআউটকে ডিফল্ট করা। ক্রয় করার আগে ব্যবহারকারীদের একটি অ্যাকাউন্ট তৈরি করতে বাধ্য করবেন না। গেস্ট চেকআউটের অনুমতি না দেওয়াকে শপিং কার্ট পরিত্যাগের একটি প্রধান কারণ হিসেবে উল্লেখ করা হয়েছে।

আপনি চেকআউট করার পরে অ্যাকাউন্ট সাইন-আপ অফার করতে পারেন। সেই মুহুর্তে, আপনার কাছে ইতিমধ্যেই একটি অ্যাকাউন্ট সেট আপ করার জন্য প্রয়োজনীয় বেশিরভাগ ডেটা রয়েছে, তাই অ্যাকাউন্ট তৈরি করা ব্যবহারকারীর জন্য দ্রুত এবং সহজ হওয়া উচিত।
চেকআউট অগ্রগতি দেখান
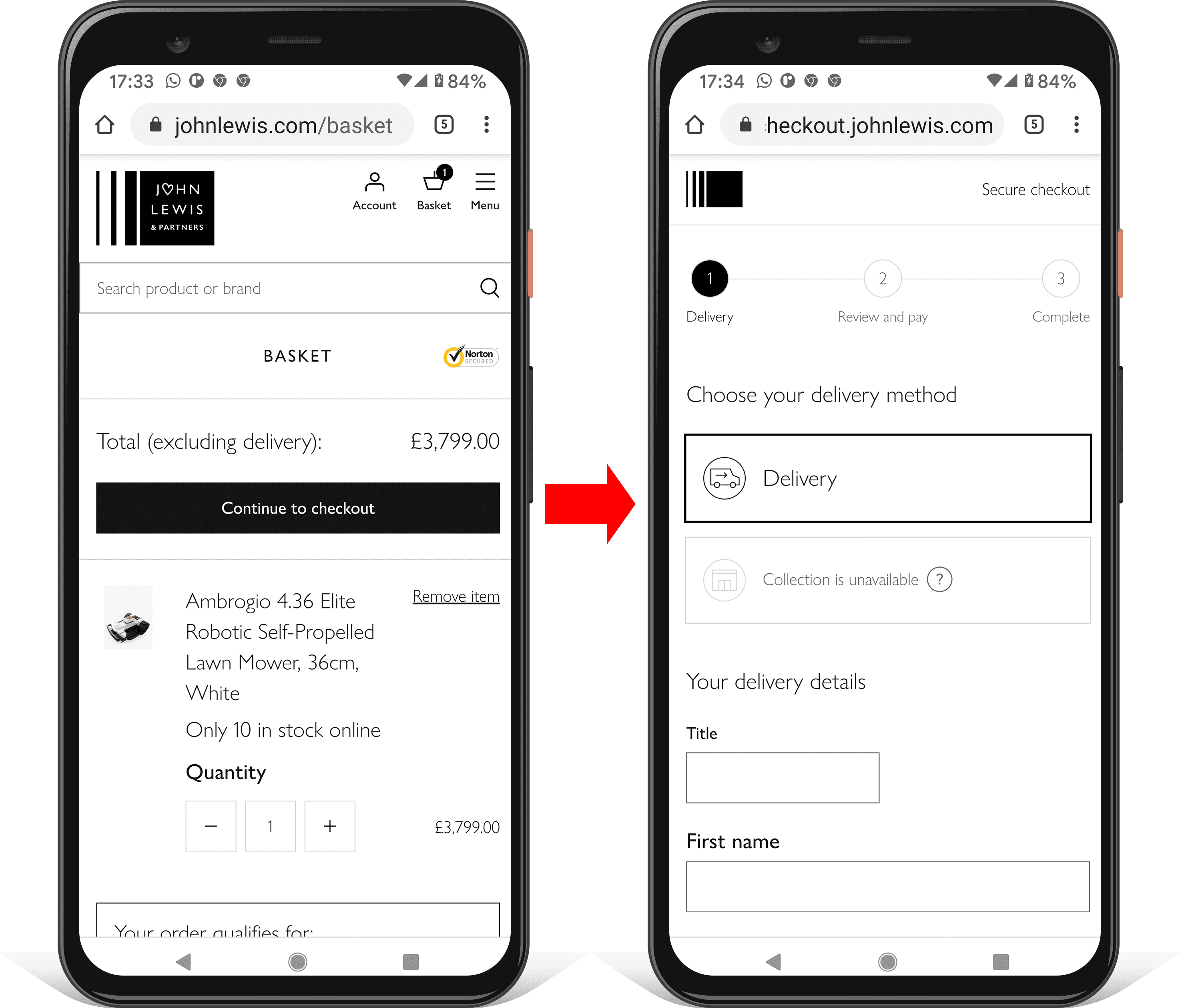
আপনি অগ্রগতি দেখিয়ে এবং পরবর্তীতে কী করা দরকার তা স্পষ্ট করে আপনার চেকআউট প্রক্রিয়াটিকে কম জটিল বোধ করতে পারেন। নিম্নলিখিত ভিডিওটি দেখায় কিভাবে ইউকে খুচরা বিক্রেতা johnlewis.com এটি অর্জন করে।
আপনি গতি বজায় রাখা প্রয়োজন! অর্থপ্রদানের দিকে প্রতিটি পদক্ষেপের জন্য, পৃষ্ঠার শিরোনাম এবং বর্ণনামূলক বোতামের মানগুলি ব্যবহার করুন যা এটি পরিষ্কার করে যে এখন কী করা দরকার এবং পরবর্তী চেকআউট পদক্ষেপ কী।
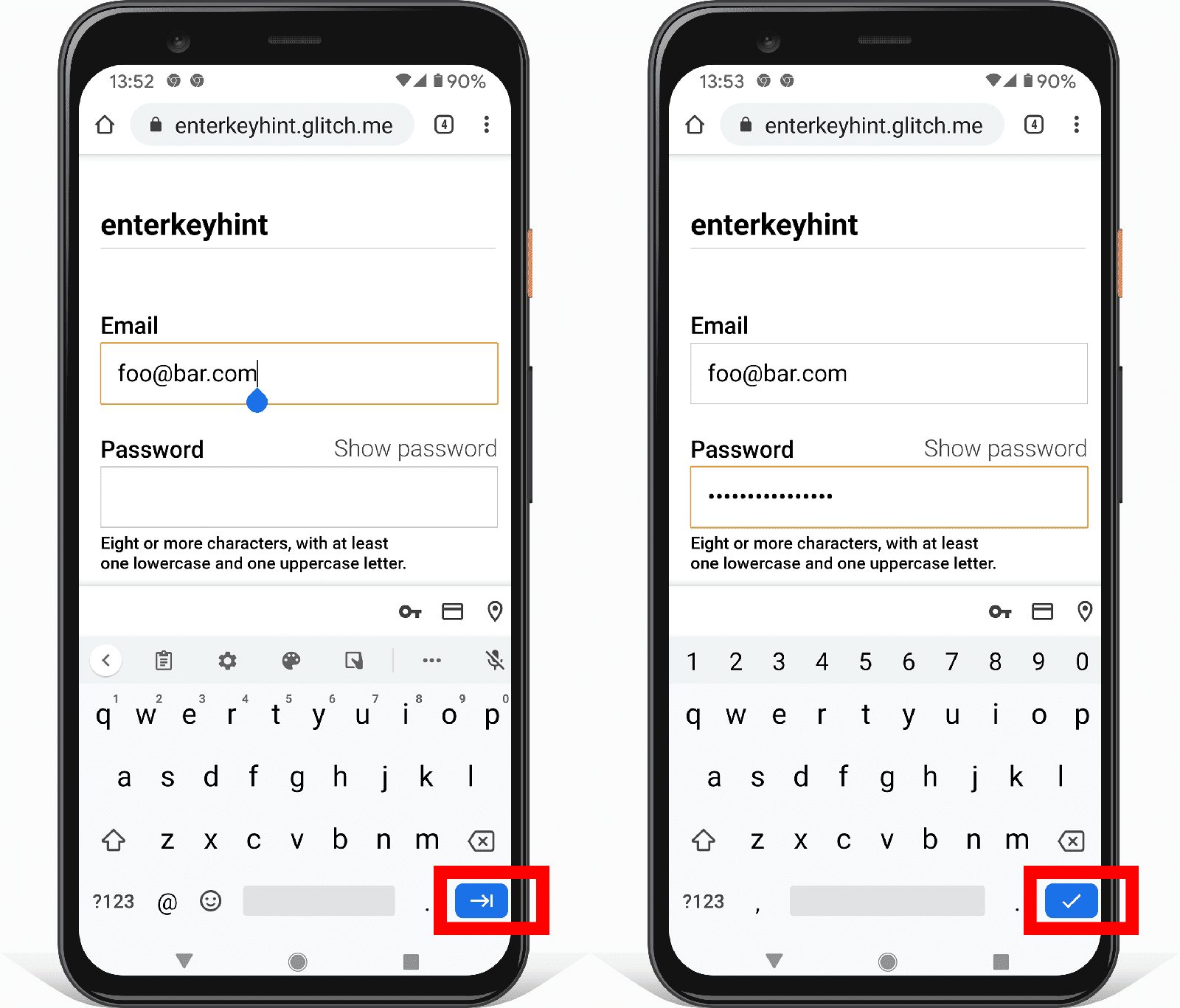
মোবাইল কীবোর্ড এন্টার কী লেবেল সেট করতে ফর্ম ইনপুটগুলিতে enterkeyhint অ্যাট্রিবিউট ব্যবহার করুন। উদাহরণস্বরূপ, একটি বহু-পৃষ্ঠা ফর্মের মধ্যে enterkeyhint="previous" এবং enterkeyhint="next" ব্যবহার করুন, ফর্মের চূড়ান্ত ইনপুটের জন্য enterkeyhint="done" এবং একটি অনুসন্ধান ইনপুটের জন্য enterkeyhint="search" ।

enterkeyhint অ্যাট্রিবিউটটি অ্যান্ড্রয়েড এবং আইওএস-এ সমর্থিত । আপনি এন্টারকিহিন্ট ব্যাখ্যাকারী থেকে আরও জানতে পারেন।
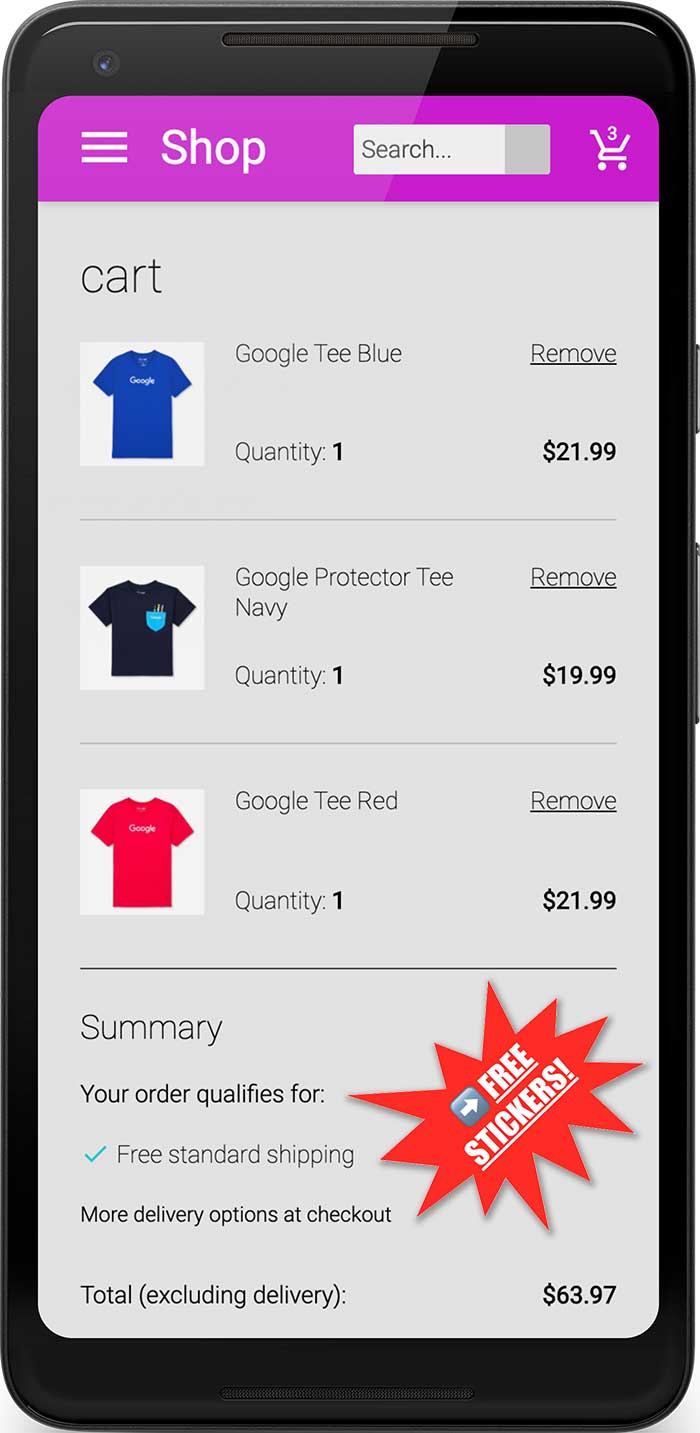
ব্যবহারকারীদের জন্য চেকআউট প্রক্রিয়ার মধ্যে পিছিয়ে যাওয়া সহজ করুন, সহজেই তাদের অর্ডার সামঞ্জস্য করুন, এমনকি যখন তারা চূড়ান্ত অর্থপ্রদানের ধাপে থাকে। অর্ডারের সম্পূর্ণ বিবরণ দেখান, শুধুমাত্র একটি সীমিত সারাংশ নয়। পেমেন্ট পৃষ্ঠা থেকে সহজেই আইটেমের পরিমাণ সামঞ্জস্য করতে ব্যবহারকারীদের সক্ষম করুন। চেকআউটে আপনার অগ্রাধিকার হল রূপান্তরের দিকে অগ্রগতিতে বাধা না দেওয়া।
বিভ্রান্তি দূর করুন
ভিজ্যুয়াল বিশৃঙ্খলতা এবং পণ্যের প্রচারের মতো বিভ্রান্তিগুলি সরিয়ে সম্ভাব্য প্রস্থান পয়েন্ট সীমিত করুন। অনেক সফল খুচরা বিক্রেতা এমনকি চেকআউট থেকে নেভিগেশন এবং অনুসন্ধান সরিয়ে দেয়।

যাত্রায় ফোকাস রাখুন। এটি ব্যবহারকারীদের অন্য কিছু করতে প্রলুব্ধ করার সময় নয়!

ফিরে আসা ব্যবহারকারীদের জন্য আপনি চেকআউট প্রবাহকে আরও সহজ করতে পারেন, তাদের দেখার প্রয়োজন নেই এমন ডেটা লুকিয়ে রেখে৷ উদাহরণস্বরূপ: প্লেইন টেক্সটে ডেলিভারির ঠিকানা প্রদর্শন করুন (একটি ফর্মে নয়) এবং ব্যবহারকারীদের একটি লিঙ্ক অনুসরণ করে এটি পরিবর্তন করার অনুমতি দিন।

নাম এবং ঠিকানা লিখতে সহজ করুন
শুধুমাত্র আপনার প্রয়োজনীয় ডেটার জন্য জিজ্ঞাসা করুন
আপনি আপনার নাম এবং ঠিকানা ফর্ম কোডিং শুরু করার আগে, কি তথ্য প্রয়োজন তা বুঝতে ভুলবেন না. আপনার প্রয়োজন নেই এমন ডেটার জন্য জিজ্ঞাসা করবেন না! ফর্ম জটিলতা কমানোর সহজ উপায় হল অপ্রয়োজনীয় ক্ষেত্রগুলি সরানো। এটি গ্রাহকের গোপনীয়তার জন্যও ভাল এবং ব্যাকএন্ড ডেটা খরচ এবং দায় কমাতে পারে।
একটি একক নাম ইনপুট ব্যবহার করুন
আপনার ব্যবহারকারীদের একটি একক ইনপুট ব্যবহার করে তাদের নাম লিখতে অনুমতি দিন, যদি না আপনার কাছে প্রদত্ত নাম, পরিবারের নাম, সম্মান, বা অন্যান্য নামের অংশগুলি আলাদাভাবে সংরক্ষণ করার উপযুক্ত কারণ থাকে৷ একটি একক নাম ইনপুট ব্যবহার করা ফর্মগুলিকে কম জটিল করে তোলে, কাট-এন্ড-পেস্ট সক্ষম করে এবং স্বয়ংক্রিয়ভাবে পূরণকে সহজ করে তোলে।
বিশেষ করে, আপনার না করার উপযুক্ত কারণ না থাকলে, একটি উপসর্গ বা শিরোনামের জন্য (যেমন মিসেস, ডক্টর বা লর্ড) একটি পৃথক ইনপুট যোগ করতে বিরক্ত করবেন না। ব্যবহারকারীরা চাইলে তাদের নামের সাথে সেটি টাইপ করতে পারেন। এছাড়াও, honorific-prefix স্বয়ংসম্পূর্ণ বর্তমানে বেশিরভাগ ব্রাউজারে কাজ করে না, এবং তাই নামের উপসর্গ বা শিরোনামের জন্য একটি ক্ষেত্র যোগ করা বেশিরভাগ ব্যবহারকারীর জন্য ঠিকানা ফর্ম স্বতঃপূর্ণ অভিজ্ঞতাকে ভঙ্গ করবে।
নাম স্বতঃপূরণ সক্ষম করুন
একটি সম্পূর্ণ নামের জন্য name ব্যবহার করুন:
<input autocomplete="name" ...>
আপনার যদি সত্যিই নামের অংশগুলিকে বিভক্ত করার একটি ভাল কারণ থাকে, তাহলে যথাযথ স্বয়ংসম্পূর্ণ মানগুলি ব্যবহার করতে ভুলবেন না:
-
honorific-prefix -
given-name -
nickname -
additional-name-initial -
additional-name -
family-name -
honorific-suffix
আন্তর্জাতিক নামের অনুমতি দিন
আপনি আপনার নাম ইনপুট যাচাই করতে চাইতে পারেন, বা নামের ডেটার জন্য অনুমোদিত অক্ষরগুলিকে সীমাবদ্ধ করতে পারেন৷ যাইহোক, আপনাকে বর্ণমালার সাথে যতটা সম্ভব অনিয়ন্ত্রিত হতে হবে। আপনার নাম "অবৈধ" বলা অভদ্রতা!
বৈধতার জন্য, শুধুমাত্র ল্যাটিন অক্ষরের সাথে মেলে এমন রেগুলার এক্সপ্রেশন ব্যবহার করা এড়িয়ে চলুন। ল্যাটিন-শুধুমাত্র নাম বা ঠিকানা সহ ব্যবহারকারীদের বাদ দেয় যা ল্যাটিন বর্ণমালায় নেই এমন অক্ষর অন্তর্ভুক্ত করে। পরিবর্তে ইউনিকোড অক্ষর মিলে যাওয়ার অনুমতি দিন—এবং নিশ্চিত করুন যে আপনার ব্যাকএন্ড ইনপুট এবং আউটপুট উভয় হিসাবে নিরাপদে ইউনিকোড সমর্থন করে। রেগুলার এক্সপ্রেশনে ইউনিকোড আধুনিক ব্রাউজার দ্বারা সমর্থিত।
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>বিভিন্ন ঠিকানা বিন্যাসের জন্য অনুমতি দিন
আপনি যখন একটি ঠিকানা ফর্ম ডিজাইন করছেন, তখন এমনকি একটি দেশের মধ্যেও অ্যাড্রেস ফর্ম্যাটের বিস্ময়কর বৈচিত্র্যের কথা মাথায় রাখুন৷ "স্বাভাবিক" ঠিকানা সম্পর্কে অনুমান না করার জন্য সতর্ক থাকুন। ( ইউকে অ্যাড্রেস অডিটিস দেখুন! আপনি যদি নিশ্চিত না হন!)
ঠিকানা ফর্ম নমনীয় করুন
ব্যবহারকারীদের বাধ্য করবেন না যাতে তারা তাদের ঠিকানা ফর্ম ফিল্ডে চেপে দেওয়ার চেষ্টা করে যা উপযুক্ত নয়৷
উদাহরণস্বরূপ, আলাদা ইনপুটগুলিতে বাড়ির নম্বর এবং রাস্তার নামের উপর জোর দেবেন না, যেহেতু অনেক ঠিকানা সেই ফর্ম্যাটটি ব্যবহার করে না এবং অসম্পূর্ণ ডেটা ব্রাউজার অটোফিলকে ভেঙে দিতে পারে।
required ঠিকানা ক্ষেত্রগুলির সাথে বিশেষভাবে সতর্ক থাকুন। উদাহরণস্বরূপ, যুক্তরাজ্যের বড় শহরগুলির ঠিকানাগুলির একটি কাউন্টি নেই, তবে অনেক সাইট এখনও ব্যবহারকারীদের একটি প্রবেশ করতে বাধ্য করে৷
দুটি নমনীয় ঠিকানা লাইন ব্যবহার করা বিভিন্ন ঠিকানা বিন্যাসের জন্য যথেষ্ট ভাল কাজ করতে পারে।
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
মেলাতে লেবেল যোগ করুন:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
আপনি এই কোডল্যাবে পরে এমবেড করা ডেমো রিমিক্স করে এবং সম্পাদনা করে এটি চেষ্টা করতে পারেন।
ঠিকানার জন্য একটি একক টেক্সটেরিয়া ব্যবহার করার কথা বিবেচনা করুন
ঠিকানাগুলির জন্য সবচেয়ে নমনীয় বিকল্প হল একটি একক textarea প্রদান করা।
textarea পদ্ধতি যেকোনো ঠিকানা বিন্যাসের সাথে মানানসই, এবং এটি কাটা এবং আটকানোর জন্য দুর্দান্ত — তবে মনে রাখবেন যে এটি আপনার ডেটার প্রয়োজনীয়তার সাথে খাপ খায় না এবং ব্যবহারকারীরা যদি পূর্বে শুধুমাত্র address-line1 এবং address-line2 এর ফর্মগুলি ব্যবহার করেন তবে স্বয়ংক্রিয়ভাবে পূরণ করা মিস করতে পারেন।
একটি পাঠ্যক্ষেত্রের জন্য, স্বয়ংসম্পূর্ণ মান হিসাবে street-address ব্যবহার করুন।
এখানে একটি ফর্মের একটি উদাহরণ যা ঠিকানার জন্য একটি একক textarea ব্যবহার প্রদর্শন করে:
আপনার ঠিকানা ফর্ম আন্তর্জাতিকীকরণ এবং স্থানীয়করণ
আপনার ব্যবহারকারীরা কোথায় অবস্থিত তার উপর নির্ভর করে আন্তর্জাতিকীকরণ এবং স্থানীয়করণ বিবেচনা করা ঠিকানা ফর্মগুলির জন্য এটি বিশেষভাবে গুরুত্বপূর্ণ৷
সচেতন থাকুন যে ঠিকানার অংশগুলির নামকরণ একই ভাষার মধ্যেও ঠিকানা বিন্যাসের পাশাপাশি পরিবর্তিত হয়।
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
আপনার ঠিকানার সাথে খাপ খায় না বা আপনার প্রত্যাশিত শব্দ ব্যবহার করে না এমন একটি ফর্মের সাথে উপস্থাপন করা বিরক্তিকর বা বিভ্রান্তিকর হতে পারে।
একাধিক লোকেলের জন্য ঠিকানা ফর্মগুলি কাস্টমাইজ করা আপনার সাইটের জন্য প্রয়োজনীয় হতে পারে, তবে ফর্মের নমনীয়তা সর্বাধিক করার কৌশল ব্যবহার করা (উপরে বর্ণিত) পর্যাপ্ত হতে পারে। আপনি যদি আপনার ঠিকানা ফর্ম স্থানীয়করণ না করেন, তাহলে ঠিকানা বিন্যাসের একটি পরিসরের সাথে মানিয়ে নিতে মূল অগ্রাধিকারগুলি বুঝতে ভুলবেন না:
- ঠিকানার অংশগুলি সম্পর্কে অতিরিক্ত-নির্দিষ্ট হওয়া এড়িয়ে চলুন, যেমন রাস্তার নাম বা বাড়ির নম্বরের উপর জোর দেওয়া।
- যেখানে সম্ভব
requiredক্ষেত্র তৈরি করা এড়িয়ে চলুন। উদাহরণ স্বরূপ, অনেক দেশের ঠিকানায় কোনো পোস্টাল কোড নেই এবং গ্রামীণ ঠিকানার কোনো রাস্তা বা রাস্তার নাম নাও থাকতে পারে। - অন্তর্ভুক্তিমূলক নামকরণ ব্যবহার করুন: 'দেশ/অঞ্চল' 'দেশ' নয়; 'ZIP/পোস্টাল কোড' 'ZIP' নয়।
এটা নমনীয় রাখুন! উপরের সাধারণ ঠিকানা ফর্মের উদাহরণটি অনেক লোকেলের জন্য 'যথেষ্ট ভাল' কাজ করার জন্য অভিযোজিত হতে পারে।
পোস্টাল কোড ঠিকানা অনুসন্ধান এড়ানো বিবেচনা করুন
কিছু ওয়েবসাইট পোস্টাল কোড বা জিপের উপর ভিত্তি করে ঠিকানাগুলি সন্ধান করতে একটি পরিষেবা ব্যবহার করে। এটি কিছু ব্যবহারের ক্ষেত্রে বোধগম্য হতে পারে, তবে আপনার সম্ভাব্য ডাউনসাইড সম্পর্কে সচেতন হওয়া উচিত।
ডাক কোড ঠিকানা সাজেশন সব দেশের জন্য কাজ করে না—এবং কিছু অঞ্চলে, পোস্ট কোডে বিপুল সংখ্যক সম্ভাব্য ঠিকানা অন্তর্ভুক্ত থাকতে পারে।
ব্যবহারকারীদের জন্য ঠিকানার একটি দীর্ঘ তালিকা থেকে নির্বাচন করা কঠিন—বিশেষ করে মোবাইলে যদি তারা তাড়াহুড়ো করে বা চাপে পড়ে। ব্যবহারকারীদের স্বতঃপূরণের সুবিধা নিতে দেওয়া সহজ এবং কম ত্রুটি প্রবণ হতে পারে, এবং তাদের সম্পূর্ণ ঠিকানা একটি একক ট্যাপ বা ক্লিকে প্রবেশ করান।
পেমেন্ট ফর্ম সরলীকরণ
অর্থপ্রদানের ফর্মগুলি চেকআউট প্রক্রিয়ার একক সবচেয়ে গুরুত্বপূর্ণ অংশ। খারাপ পেমেন্ট ফর্ম ডিজাইন শপিং কার্ট পরিত্যাগের একটি সাধারণ কারণ । শয়তানের বিবরণ : ছোটখাটো সমস্যা ব্যবহারকারীদেরকে বিশেষ করে মোবাইলে কেনাকাটা ত্যাগ করার জন্য পরামর্শ দিতে পারে। আপনার কাজ হল ব্যবহারকারীদের ডেটা প্রবেশ করানো যতটা সম্ভব সহজ করার জন্য ফর্মগুলি ডিজাইন করা৷
ব্যবহারকারীদের অর্থপ্রদানের ডেটা পুনরায় প্রবেশ করা এড়াতে সহায়তা করুন
পেমেন্ট কার্ডের ফর্মগুলিতে যথাযথ autocomplete মানগুলি যোগ করা নিশ্চিত করুন, যার মধ্যে পেমেন্ট কার্ড নম্বর, কার্ডে নাম এবং মেয়াদ শেষ হওয়ার মাস এবং বছর রয়েছে:
-
cc-number -
cc-name -
cc-exp-month -
cc-exp-year
এটি ব্রাউজারগুলিকে পেমেন্ট কার্ডের বিশদ নিরাপদে সংরক্ষণ করে এবং সঠিকভাবে ফর্ম ডেটা প্রবেশ করে ব্যবহারকারীদের সাহায্য করতে সক্ষম করে৷ স্বয়ংসম্পূর্ণ না হলে, ব্যবহারকারীরা তাদের ডিভাইসে পেমেন্ট কার্ডের বিশদ বিবরণের একটি ফিজিক্যাল রেকর্ড রাখতে বা পেমেন্ট কার্ডের ডেটা অনিরাপদভাবে সংরক্ষণ করার সম্ভাবনা বেশি হতে পারে।
পেমেন্ট কার্ড তারিখের জন্য কাস্টম উপাদান ব্যবহার এড়িয়ে চলুন
যদি সঠিকভাবে ডিজাইন না করা হয়, কাস্টম উপাদানগুলি অটোফিল ভেঙে অর্থপ্রবাহকে বাধা দিতে পারে এবং পুরানো ব্রাউজারগুলিতে কাজ করবে না। যদি অন্য সমস্ত পেমেন্ট কার্ডের বিবরণ স্বয়ংসম্পূর্ণ থেকে পাওয়া যায় কিন্তু একজন ব্যবহারকারীকে একটি মেয়াদ শেষ হওয়ার তারিখ খুঁজতে তাদের ফিজিক্যাল পেমেন্ট কার্ড খুঁজতে বাধ্য করা হয় কারণ অটোফিল একটি কাস্টম উপাদানের জন্য কাজ করে না, তাহলে আপনি একটি বিক্রয় হারাতে পারেন। পরিবর্তে স্ট্যান্ডার্ড এইচটিএমএল উপাদানগুলি ব্যবহার করার কথা বিবেচনা করুন এবং সেই অনুযায়ী স্টাইল করুন৷

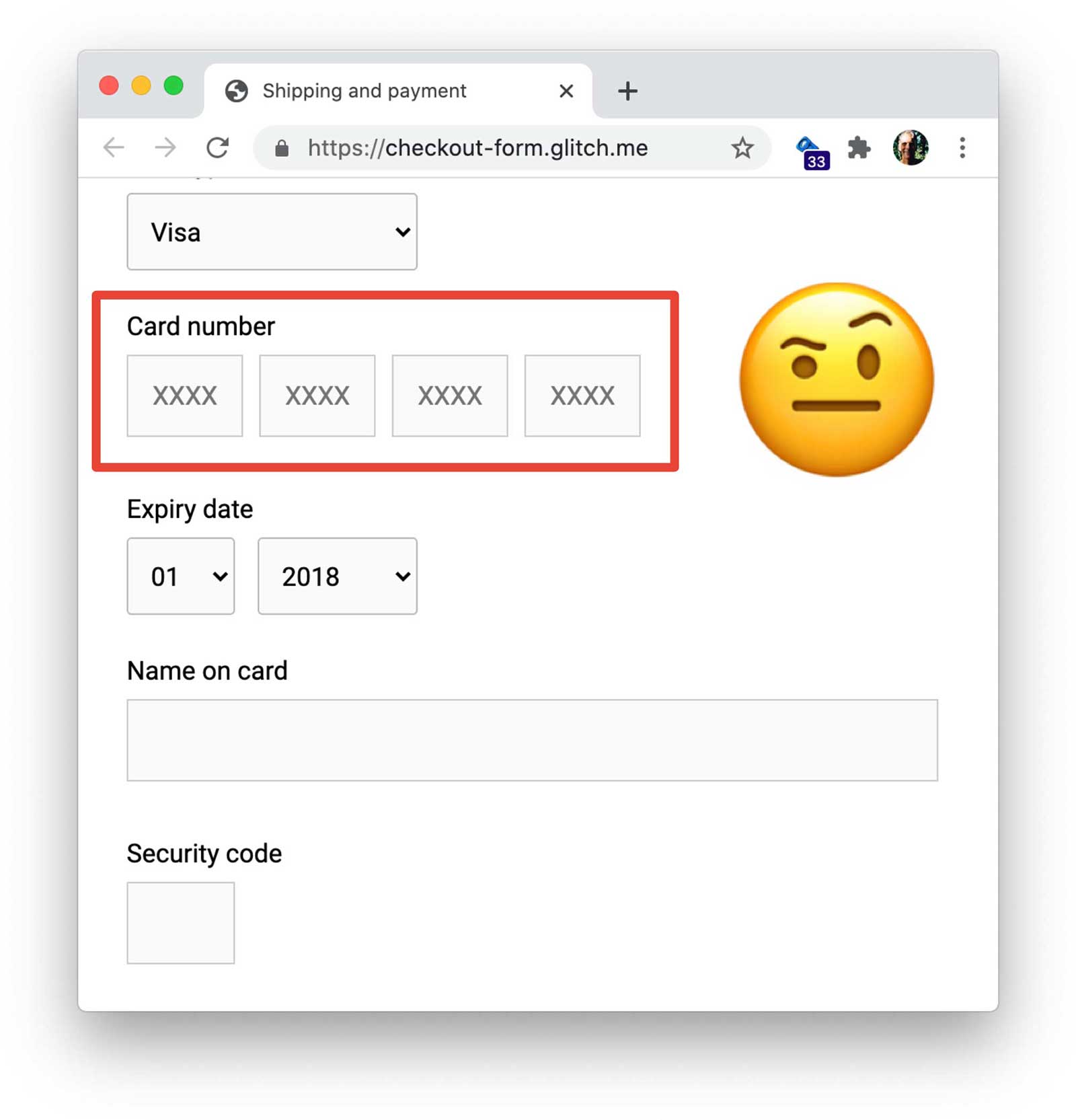
পেমেন্ট কার্ড এবং ফোন নম্বরের জন্য একটি একক ইনপুট ব্যবহার করুন
পেমেন্ট কার্ড এবং ফোন নম্বরগুলির জন্য একটি একক ইনপুট ব্যবহার করুন: নম্বরটিকে অংশে বিভক্ত করবেন না। এটি ব্যবহারকারীদের ডেটা প্রবেশ করা সহজ করে তোলে, যাচাইকরণকে সহজ করে তোলে এবং ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে পূরণ করতে সক্ষম করে৷ অন্যান্য সাংখ্যিক ডেটা যেমন PIN এবং ব্যাঙ্ক কোডগুলির জন্য একই কাজ করার কথা বিবেচনা করুন৷

সাবধানে যাচাই করুন
রিয়েলটাইমে এবং ফর্ম জমা দেওয়ার আগে আপনার ডেটা এন্ট্রি যাচাই করা উচিত। এটি করার একটি উপায় হল একটি পেমেন্ট কার্ড ইনপুটে একটি pattern অ্যাট্রিবিউট যোগ করা। যদি ব্যবহারকারী একটি অবৈধ মান সহ অর্থপ্রদানের ফর্ম জমা দেওয়ার চেষ্টা করে, ব্রাউজার একটি সতর্কতা বার্তা প্রদর্শন করে এবং ইনপুটের উপর ফোকাস সেট করে। কোন জাভাস্ক্রিপ্ট প্রয়োজন!
যাইহোক, আপনার pattern রেগুলার এক্সপ্রেশন অবশ্যই পেমেন্ট কার্ড নম্বরের দৈর্ঘ্যের পরিসীমা পরিচালনা করার জন্য যথেষ্ট নমনীয় হতে হবে: 14 সংখ্যা (বা সম্ভবত কম) থেকে 20 (বা তার বেশি)। আপনি LDAPwiki থেকে পেমেন্ট কার্ড নম্বর স্ট্রাকচারিং সম্পর্কে আরও জানতে পারেন।
ব্যবহারকারীরা যখন একটি নতুন পেমেন্ট কার্ড নম্বর লিখছেন তখন তাদের স্পেস অন্তর্ভুক্ত করার অনুমতি দিন, যেহেতু এইভাবে ফিজিক্যাল কার্ডে নম্বরগুলি প্রদর্শিত হয়। এটি ব্যবহারকারীর জন্য বন্ধুত্বপূর্ণ (আপনাকে তাদের "তারা কিছু ভুল করেছে" বলতে হবে না), রূপান্তর প্রবাহে বাধা দেওয়ার সম্ভাবনা কম, এবং প্রক্রিয়াকরণের আগে সংখ্যার ফাঁকা জায়গাগুলি সরানো সহজ।
বিভিন্ন ডিভাইস, প্ল্যাটফর্ম, ব্রাউজার এবং সংস্করণে পরীক্ষা করুন
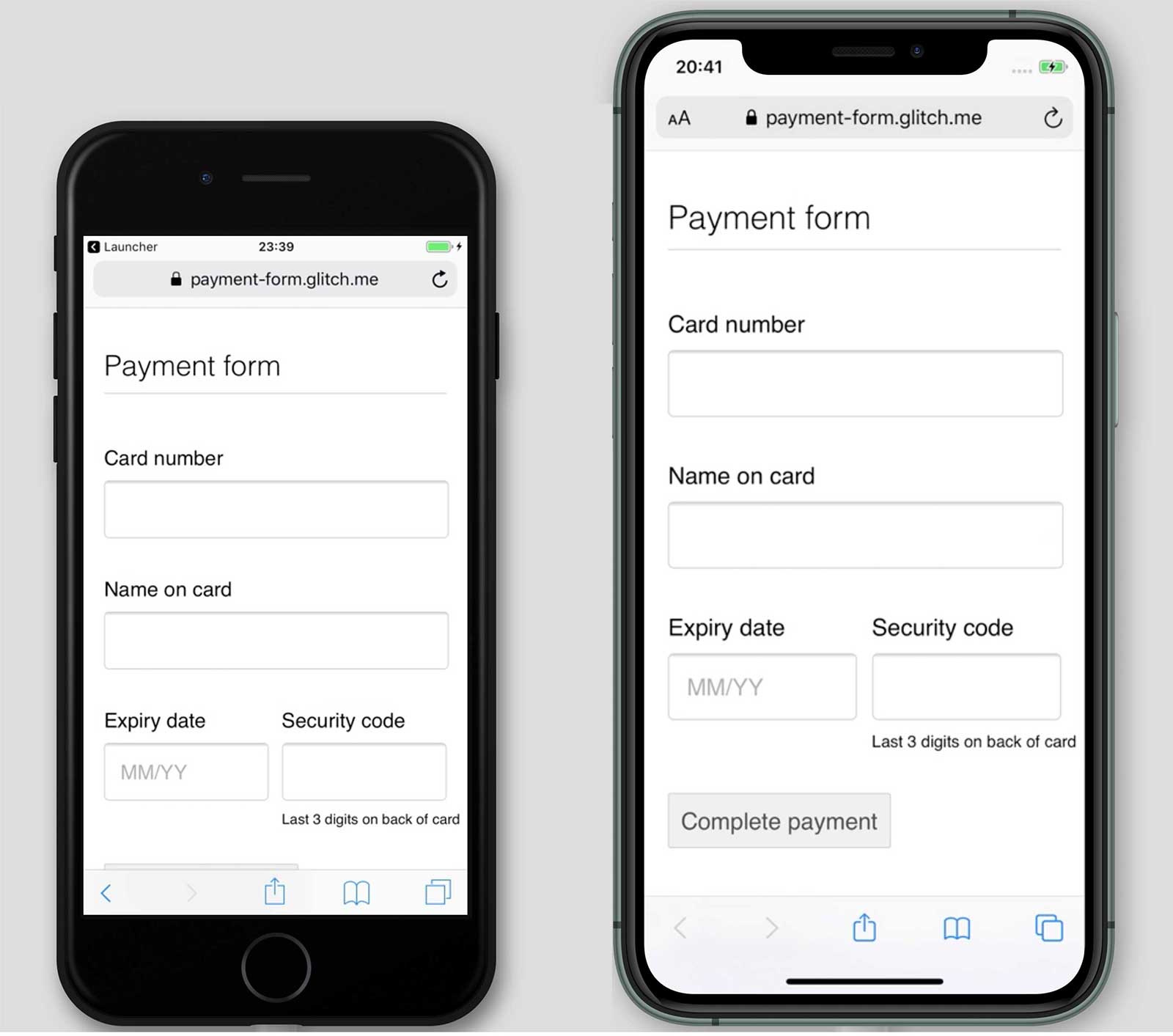
আপনার ব্যবহারকারীদের জন্য সবচেয়ে সাধারণ প্ল্যাটফর্মগুলিতে ঠিকানা এবং অর্থপ্রদানের ফর্মগুলি পরীক্ষা করা বিশেষভাবে গুরুত্বপূর্ণ, যেহেতু ফর্ম উপাদান কার্যকারিতা এবং চেহারা পরিবর্তিত হতে পারে এবং ভিউপোর্ট আকারের পার্থক্য সমস্যাযুক্ত অবস্থানের দিকে নিয়ে যেতে পারে৷ ব্রাউজারস্ট্যাক বিভিন্ন ডিভাইস এবং ব্রাউজারে ওপেন সোর্স প্রকল্পের জন্য বিনামূল্যে পরীক্ষা সক্ষম করে।

সম্পূর্ণ অর্থপ্রদানের বোতামটি লুকানো নেই তা নিশ্চিত করতে ছোট মোবাইল ভিউপোর্টগুলির জন্য প্যাডিং হ্রাস করুন৷
বিশ্লেষণ এবং RUM বাস্তবায়ন করুন
স্থানীয়ভাবে ব্যবহারযোগ্যতা এবং কার্যকারিতা পরীক্ষা করা সহায়ক হতে পারে, তবে ব্যবহারকারীরা আপনার অর্থপ্রদান এবং ঠিকানা ফর্মগুলি কীভাবে অনুভব করে তা সঠিকভাবে বোঝার জন্য আপনার বাস্তব-বিশ্বের ডেটা প্রয়োজন।
এর জন্য আপনার প্রয়োজন বিশ্লেষণ এবং বাস্তব ব্যবহারকারীর মনিটরিং—প্রকৃত ব্যবহারকারীদের অভিজ্ঞতার জন্য ডেটা, যেমন চেকআউট পৃষ্ঠাগুলি লোড হতে কতক্ষণ সময় নেয় বা অর্থপ্রদান সম্পূর্ণ হতে কতক্ষণ সময় লাগে:
- পৃষ্ঠা বিশ্লেষণ : একটি ফর্ম সহ প্রতিটি পৃষ্ঠার জন্য পৃষ্ঠা দর্শন, বাউন্স রেট এবং প্রস্থান।
- মিথস্ক্রিয়া বিশ্লেষণ : লক্ষ্য ফানেল এবং ইভেন্টগুলি নির্দেশ করে যেখানে ব্যবহারকারীরা আপনার চেকআউট প্রবাহ পরিত্যাগ করে এবং আপনার ফর্মগুলির সাথে ইন্টারঅ্যাক্ট করার সময় তারা কী পদক্ষেপ নেয়৷
- ওয়েবসাইট পারফরম্যান্স : ব্যবহারকারী-কেন্দ্রিক মেট্রিক্স আপনাকে বলতে পারে যে আপনার চেকআউট পৃষ্ঠাগুলি লোড হতে ধীর হয় এবং যদি তাই হয় - কারণ কী৷
পৃষ্ঠা বিশ্লেষণ, মিথস্ক্রিয়া বিশ্লেষণ, এবং প্রকৃত ব্যবহারকারীর কর্মক্ষমতা পরিমাপ বিশেষভাবে মূল্যবান হয়ে ওঠে যখন সার্ভার লগ, রূপান্তর ডেটা, এবং A/B পরীক্ষার সাথে মিলিত হয়, যা আপনাকে ডিসকাউন্ট কোডগুলি রাজস্ব বাড়ায় কিনা বা ফর্ম লেআউটের পরিবর্তন রূপান্তরগুলিকে উন্নত করে কিনা এমন প্রশ্নের উত্তর দিতে সক্ষম করে৷
এটি, পরিবর্তে, আপনাকে প্রচেষ্টাকে অগ্রাধিকার দেওয়ার, পরিবর্তন করা এবং সাফল্যের জন্য একটি শক্ত ভিত্তি দেয়।
শিখতে থাকুন
- সাইন-ইন ফর্ম সেরা অনুশীলন
- সাইন আপ ফর্ম সেরা অনুশীলন
- WebOTP API দিয়ে ওয়েবে ফোন নম্বর যাচাই করুন
- আশ্চর্যজনক ফর্ম তৈরি করুন
- মোবাইল ফর্ম ডিজাইনের জন্য সেরা অনুশীলন
- আরো সক্ষম ফর্ম নিয়ন্ত্রণ
- অ্যাক্সেসযোগ্য ফর্ম তৈরি করা
- শংসাপত্র ব্যবস্থাপনা API ব্যবহার করে সাইন-আপ প্রবাহকে স্ট্রীমলাইন করা
- পোস্টাল অ্যাড্রেসের জন্য ফ্র্যাঙ্কের বাধ্যতামূলক গাইড 200 টিরও বেশি দেশে ঠিকানা বিন্যাসের জন্য দরকারী লিঙ্ক এবং বিস্তৃত নির্দেশিকা প্রদান করে।
- দেশের তালিকায় একাধিক ভাষায়, একাধিক ফর্ম্যাটে দেশের কোড এবং নাম ডাউনলোড করার জন্য একটি টুল রয়েছে।


