Если вы оптимизировали свой код, но ваш сайт по-прежнему загружается слишком медленно, вероятно, в этом виноваты сторонние скрипты.
Сторонние скрипты предоставляют множество полезных функций, которые делают Интернет более динамичным, интерактивным и взаимосвязанным. Некоторые из них могут даже иметь решающее значение для функционирования вашего веб-сайта или потока доходов. Но использовать их рискованно :
- Они могут замедлить работу вашего сайта.
- Они могут вызвать проблемы с конфиденциальностью или безопасностью .
- Они могут быть непредсказуемыми , и их поведение может иметь непредвиденные последствия .
В идеале вам следует убедиться, что сторонние скрипты не влияют на критический путь отрисовки вашего сайта. В этом руководстве мы расскажем, как найти и устранить проблемы, связанные с загрузкой стороннего JavaScript, и минимизировать риски для ваших пользователей.
Что такое сторонние скрипты?
Сторонний JavaScript часто относится к сценариям, которые можно встроить в любой сайт непосредственно от стороннего поставщика. Примеры включают в себя:
Кнопки социальных сетей (Facebook, X, LinkedIn, Mastodon)
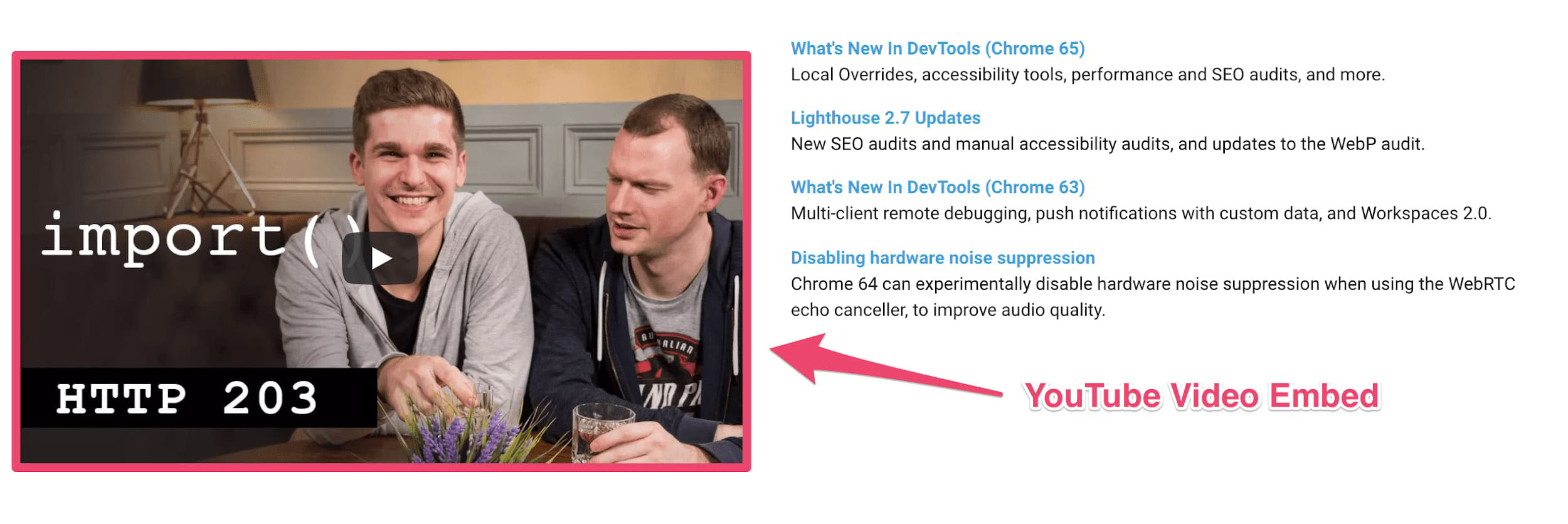
Встраивание видеоплеера (YouTube, Vimeo)
Рекламные фреймы
Скрипты аналитики и метрик
Скрипты A/B-тестирования для экспериментов
Вспомогательные библиотеки, такие как форматирование даты, анимация или функциональные библиотеки.

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
К сожалению, встраивание сторонних скриптов означает, что мы часто полагаемся на то, что они будут работать быстро и не замедлят работу наших страниц. Сторонние скрипты являются распространенной причиной снижения производительности, вызванной ресурсами, неподконтрольными владельцу сайта, включая следующие проблемы:
Отправка слишком большого количества сетевых запросов к нескольким серверам. Чем больше запросов должен сделать сайт, тем дольше он может загружаться.
Отправка слишком большого количества JavaScript , из-за которого основной поток занят. Слишком много JavaScript может заблокировать построение DOM, что замедлит рендеринг страницы. Анализ и выполнение сценариев с интенсивным использованием ЦП могут задерживать взаимодействие с пользователем и вызывать разряд батареи.
Отправка больших неоптимизированных файлов изображений или видео может потреблять данные и стоить пользователям денег.
Проблемы безопасности, которые могут выступать в качестве единой точки отказа (SPOF), если ваша страница загружает скрипт без осторожности.
Недостаточное HTTP-кэширование , вынуждающее браузер отправлять больше сетевых запросов для получения ресурсов.
Отсутствие достаточного сжатия сервера приводит к медленной загрузке ресурсов.
Блокировка отображения контента до завершения его обработки. Это также может быть справедливо для сценариев асинхронного A/B-тестирования.
Использование устаревших API, которые, как известно, вредят пользовательскому интерфейсу, например document.write() .
Чрезмерное количество элементов DOM или дорогие селекторы CSS.
Включение нескольких сторонних встраиваемых систем может привести к тому, что несколько платформ и библиотек будут задействованы несколько раз, что приведет к пустой трате ресурсов и усугубит существующие проблемы с производительностью.
Сторонние сценарии часто используют методы внедрения, которые могут блокировать window.onload , если их серверы отвечают медленно, даже если для внедрения используется асинхронный режим или отсрочка.
Ваша способность устранять проблемы со сторонними скриптами может зависеть от вашего сайта и вашей способности настраивать способ загрузки стороннего кода. К счастью, существует ряд решений и инструментов для поиска и устранения проблем со сторонними ресурсами.
Как идентифицировать сторонний скрипт на странице?
Выявление сторонних скриптов на вашем сайте и определение их влияния на производительность — это первый шаг к их оптимизации. Мы рекомендуем использовать бесплатные инструменты тестирования скорости Интернета, включая Chrome DevTools , PageSpeed Insights и WebPageTest , чтобы выявить дорогостоящие скрипты. Эти инструменты отображают обширную диагностическую информацию, которая может сказать вам, сколько сторонних скриптов использует ваш сайт и какие из них требуют больше всего времени для выполнения.
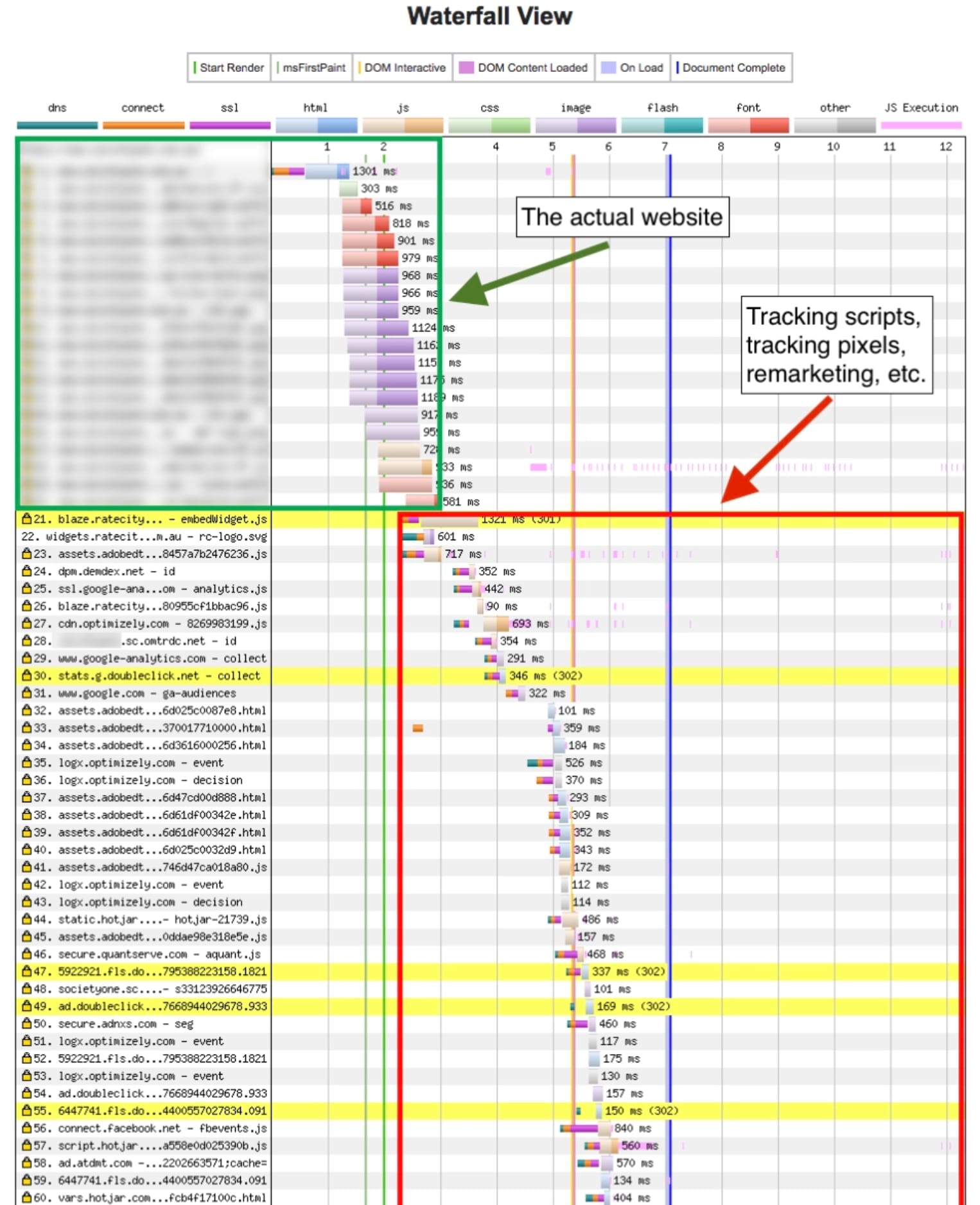
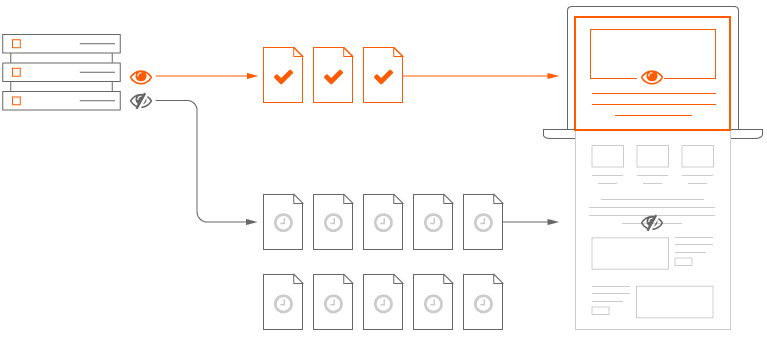
Представление водопада WebPageTest может подчеркнуть влияние интенсивного использования сторонних скриптов. На следующем изображении из Tags Gone Wild показан пример схемы сетевых запросов, необходимых для загрузки основного контента сайта, в отличие от сценариев отслеживания и маркетинга.

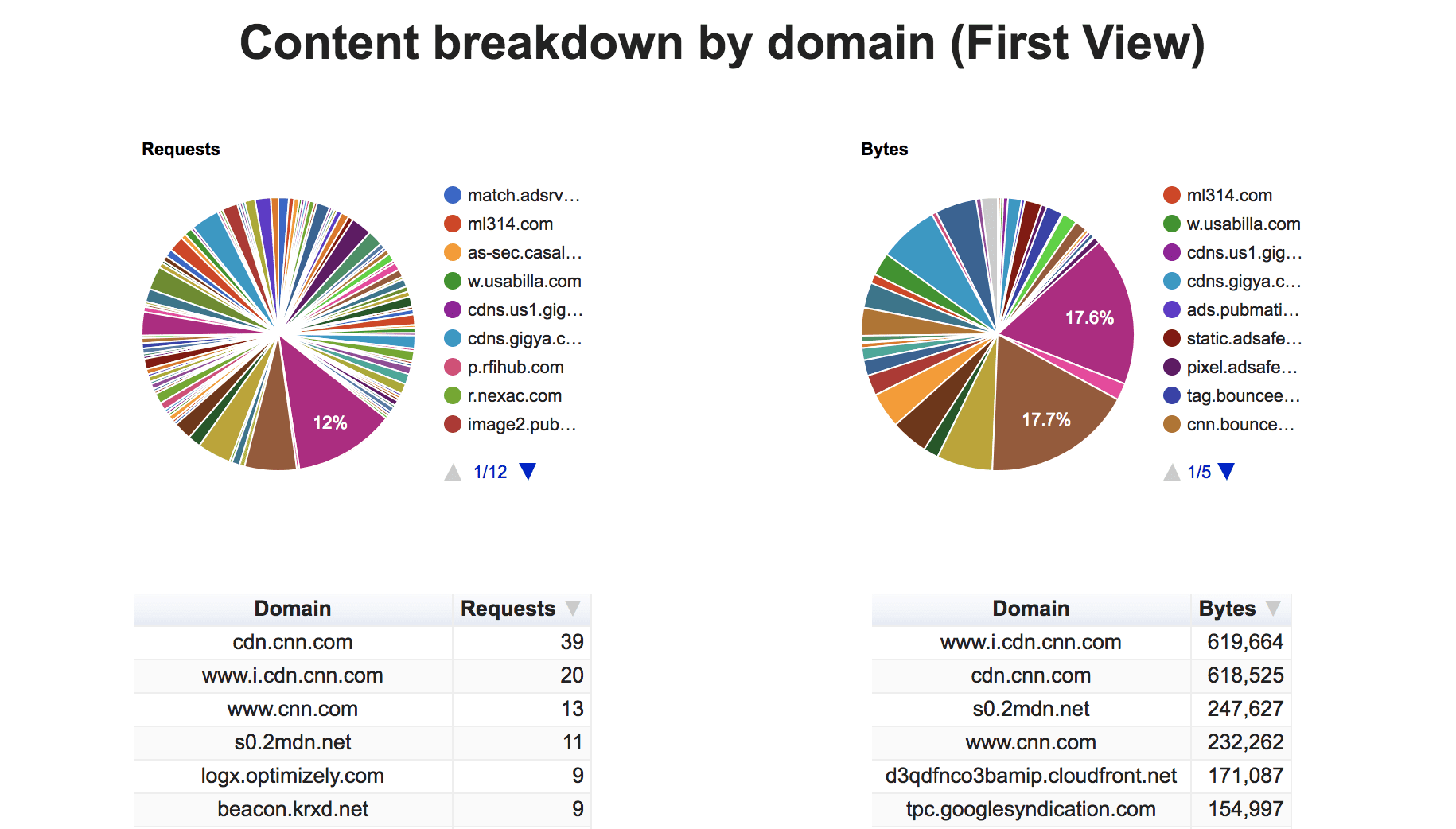
Разбивка доменов WebPageTest также может быть полезна для визуализации того, сколько контента поступает от сторонних источников. Он разбивает это как на общее количество байтов, так и на количество запросов:

Как измерить влияние стороннего скрипта на мою страницу?
Если вы видите, что скрипт вызывает проблемы, выясните, что он делает, и определите, нужен ли он вашему сайту для работы. При необходимости запустите A/B-тест, чтобы сбалансировать его воспринимаемую ценность и его влияние на ключевые показатели вовлеченности пользователей или производительности.
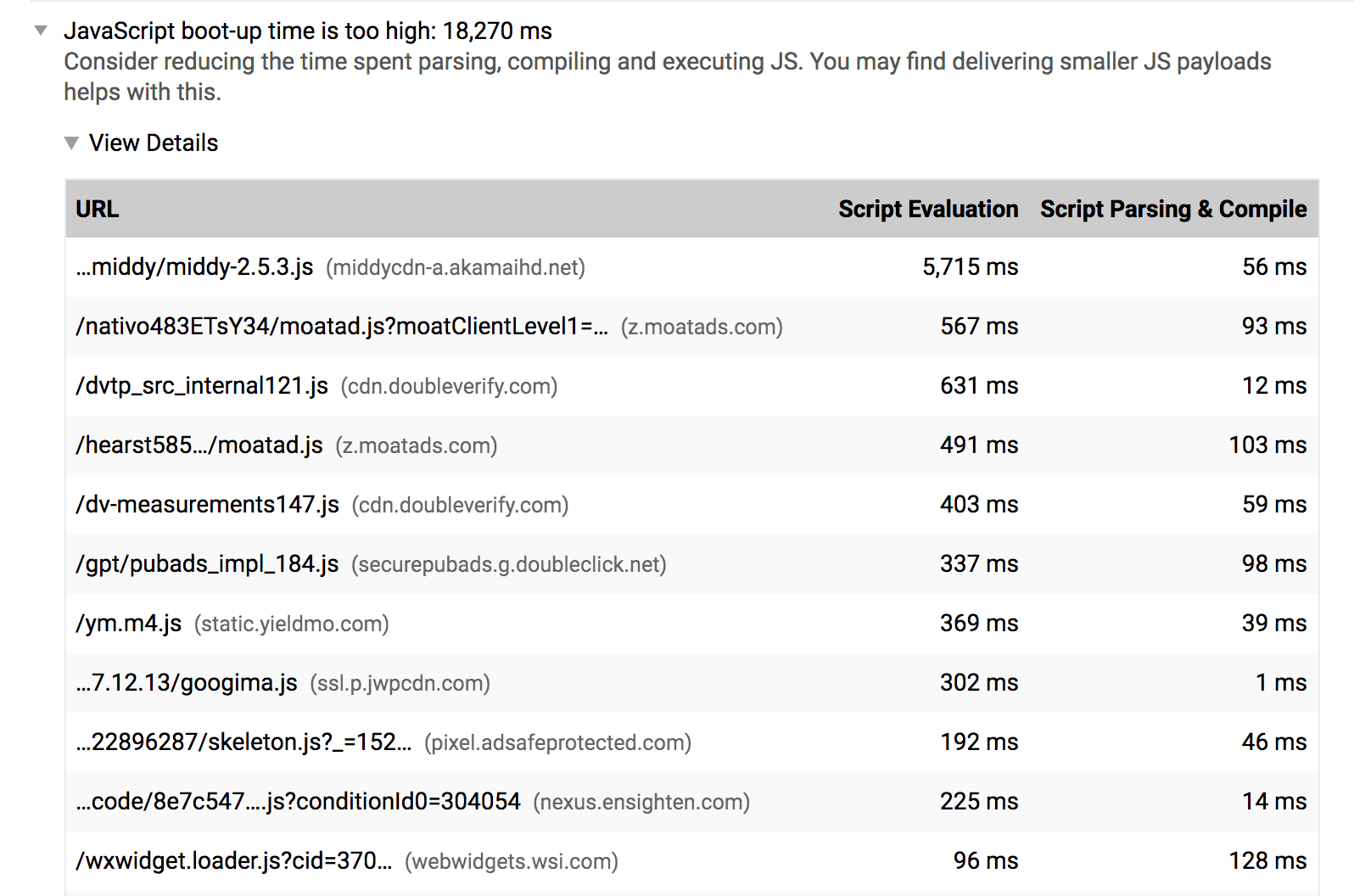
Аудит времени загрузки Lighthouse
Аудит времени загрузки Lighthouse JavaScript выявляет сценарии, требующие дорогостоящего анализа, компиляции или оценки. Это может помочь вам выявить сторонние сценарии, интенсивно использующие процессор.

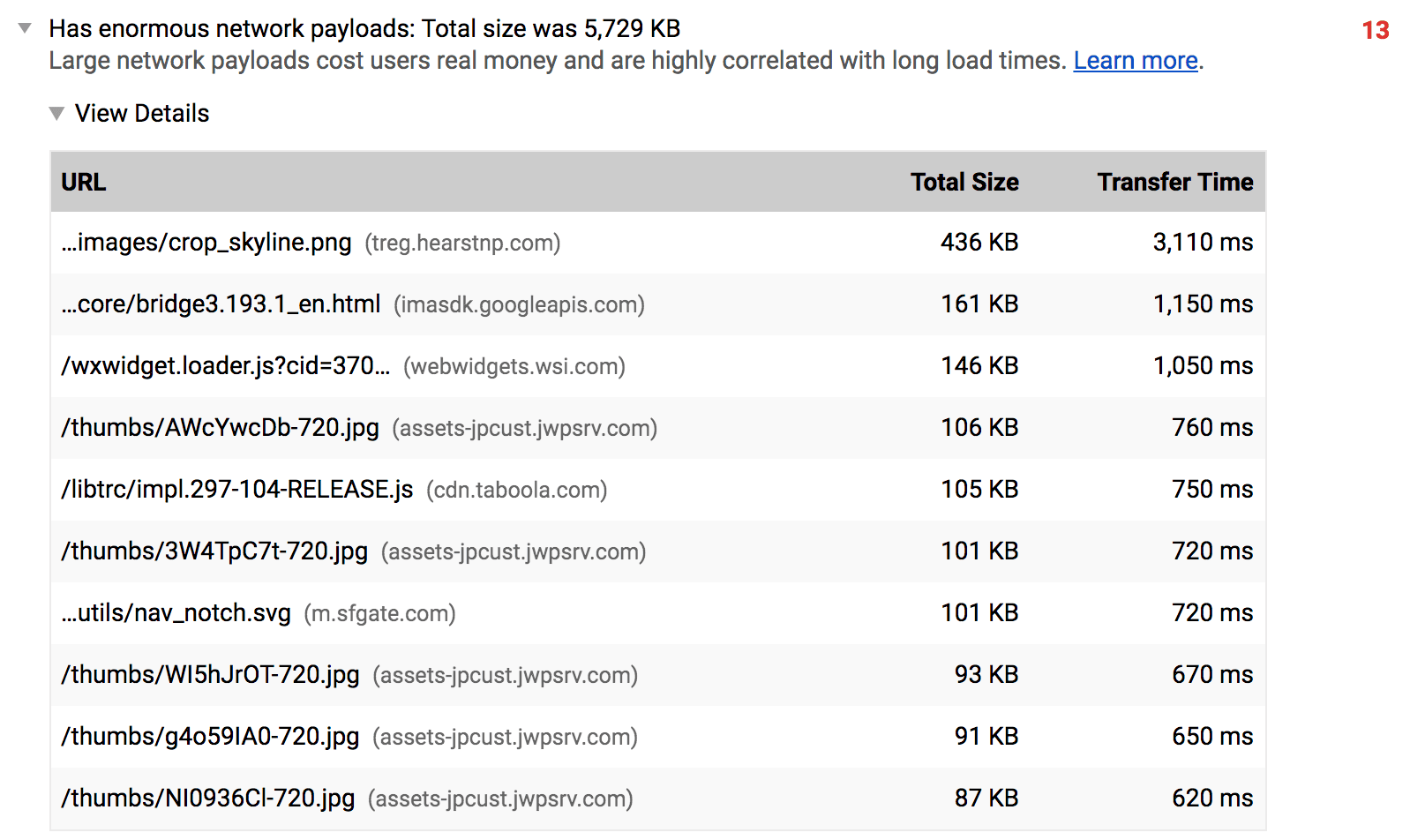
Аудит полезной нагрузки сети Lighthouse
Аудит полезной нагрузки сети Lighthouse выявляет сетевые запросы, в том числе сторонние сетевые запросы, которые замедляют время загрузки страниц и заставляют пользователей тратить больше, чем они ожидают, на мобильные данные.

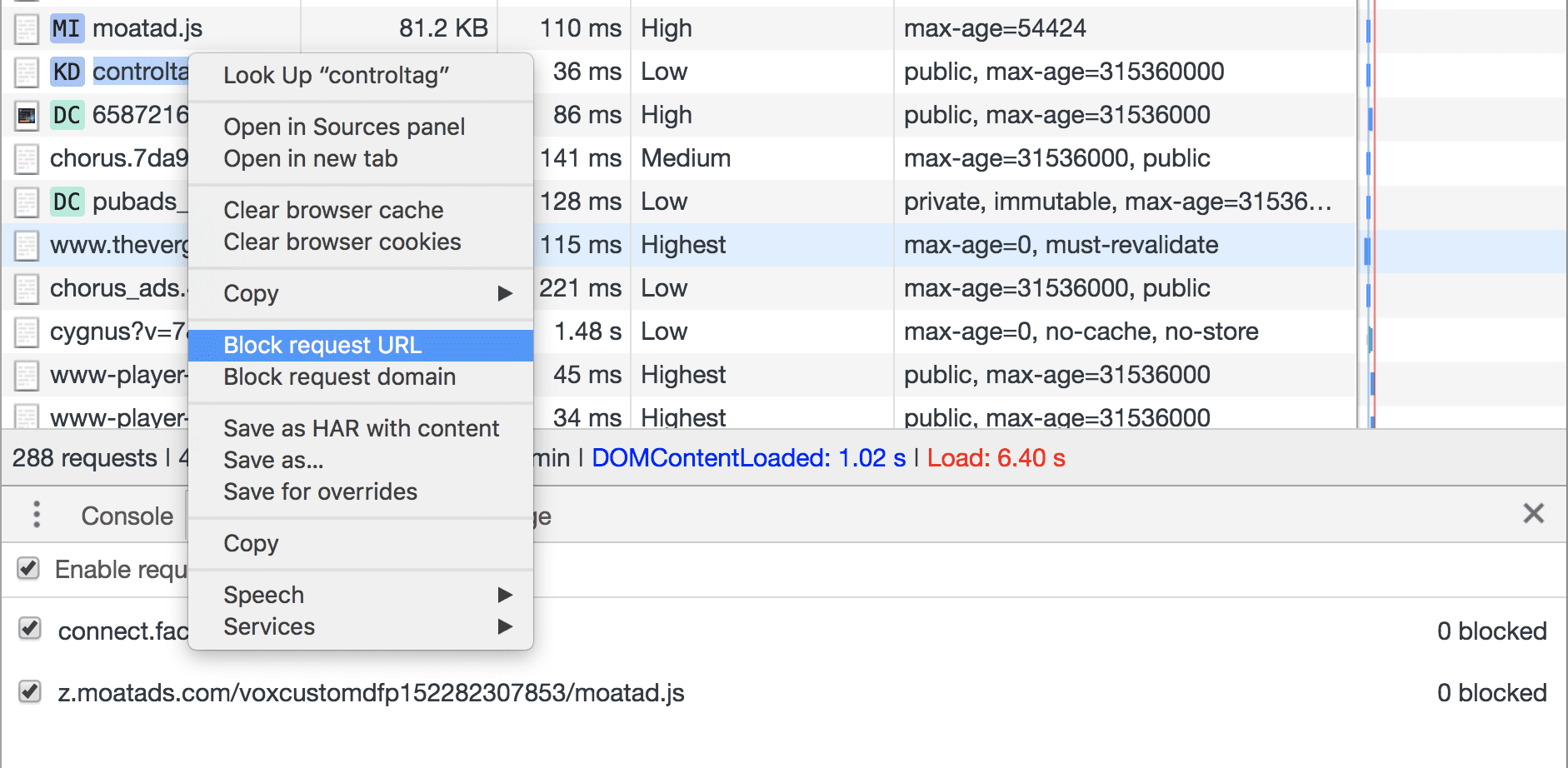
Блокировка сетевых запросов Chrome DevTools
Chrome DevTools позволяет увидеть, как ведет себя ваша страница, когда указанный скрипт, таблица стилей или другой ресурс недоступны. Это делается с помощью блокировки сетевых запросов — функции, которая может помочь оценить влияние удаления отдельных сторонних ресурсов с вашей страницы.
Чтобы включить блокировку запросов, щелкните правой кнопкой мыши любой запрос на панели «Сеть» и выберите «Блокировать URL-адрес запроса» . Затем в панели DevTools отображается вкладка блокировки запросов, позволяющая вам управлять тем, какие запросы были заблокированы.

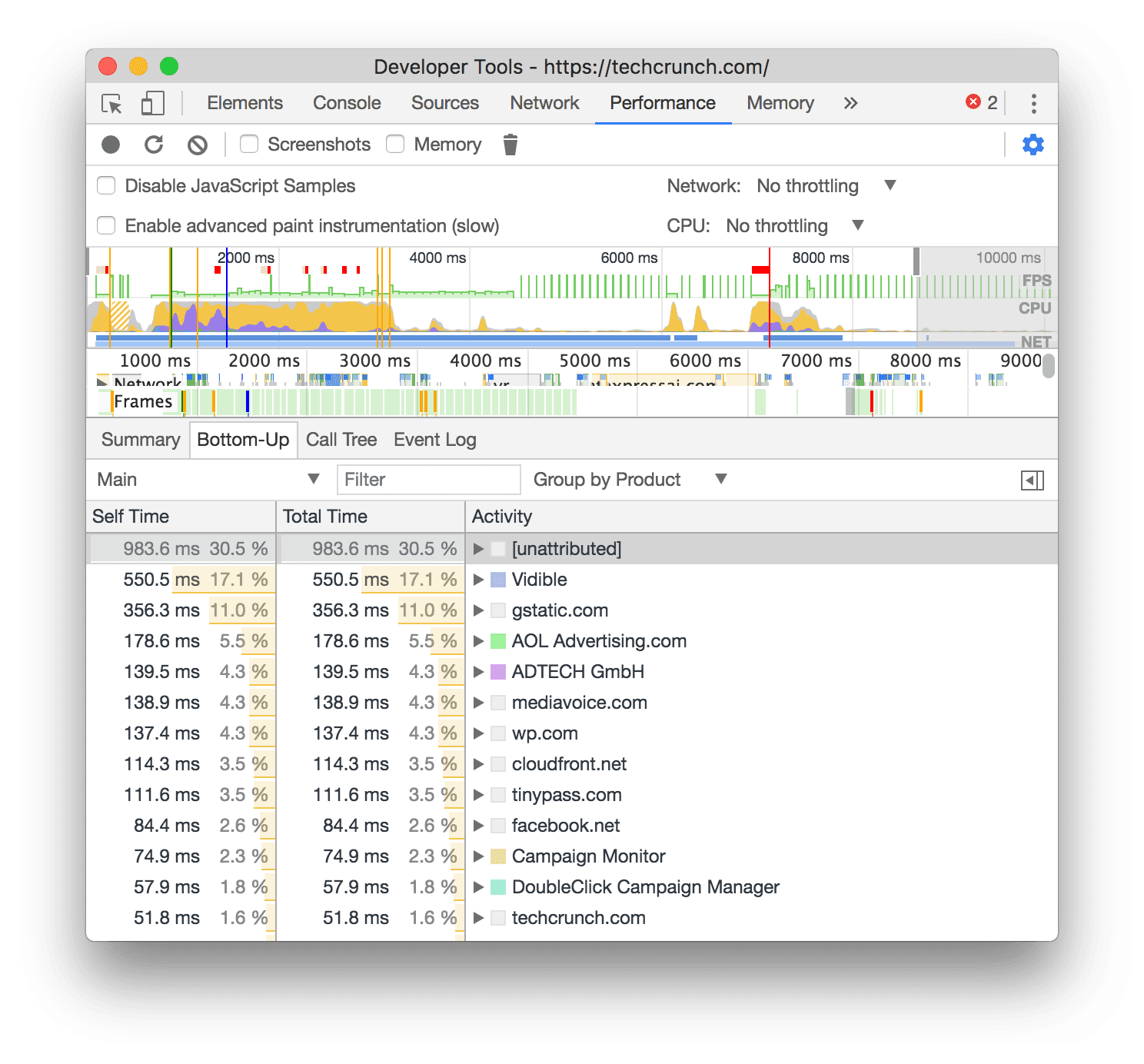
Панель производительности Chrome DevTools
Панель «Производительность» в Chrome DevTools помогает выявить проблемы с производительностью вашей страницы в Интернете.
- Нажмите Запись .
- Загрузите свою страницу. DevTools показывает каскадную диаграмму, показывающую, как ваш сайт тратит время загрузки.
- Перейдите к «Снизу вверх» в нижней части панели «Производительность».
- Нажмите «Группировать по продуктам» и отсортируйте сторонние скрипты вашей страницы по времени загрузки.

Дополнительные сведения об использовании Chrome DevTools для анализа производительности загрузки страниц см. в разделе Начало работы с анализом производительности во время выполнения .
Ниже приведен рекомендуемый нами рабочий процесс для измерения влияния сторонних скриптов:
- Используйте панель «Сеть», чтобы измерить, сколько времени потребуется для загрузки вашей страницы.
- Чтобы эмулировать реальные условия, мы рекомендуем включить регулирование сети и ЦП . Ваши пользователи вряд ли будут иметь быстрые сетевые подключения и настольное оборудование, которые уменьшают влияние дорогостоящих сценариев в лабораторных условиях.
- Заблокируйте URL-адреса или домены, ответственные за сторонние скрипты, которые, по вашему мнению, являются проблемой (инструкции по выявлению дорогостоящих скриптов см . в Панели производительности Chrome DevTools ).
- Перезагрузите страницу и еще раз измерьте время загрузки.
- Для получения более точных данных вы можете измерить время загрузки как минимум три раза. Это объясняет, что некоторые сторонние скрипты извлекают разные ресурсы при каждой загрузке страницы. Чтобы помочь в этом, панель производительности DevTools поддерживает несколько записей.
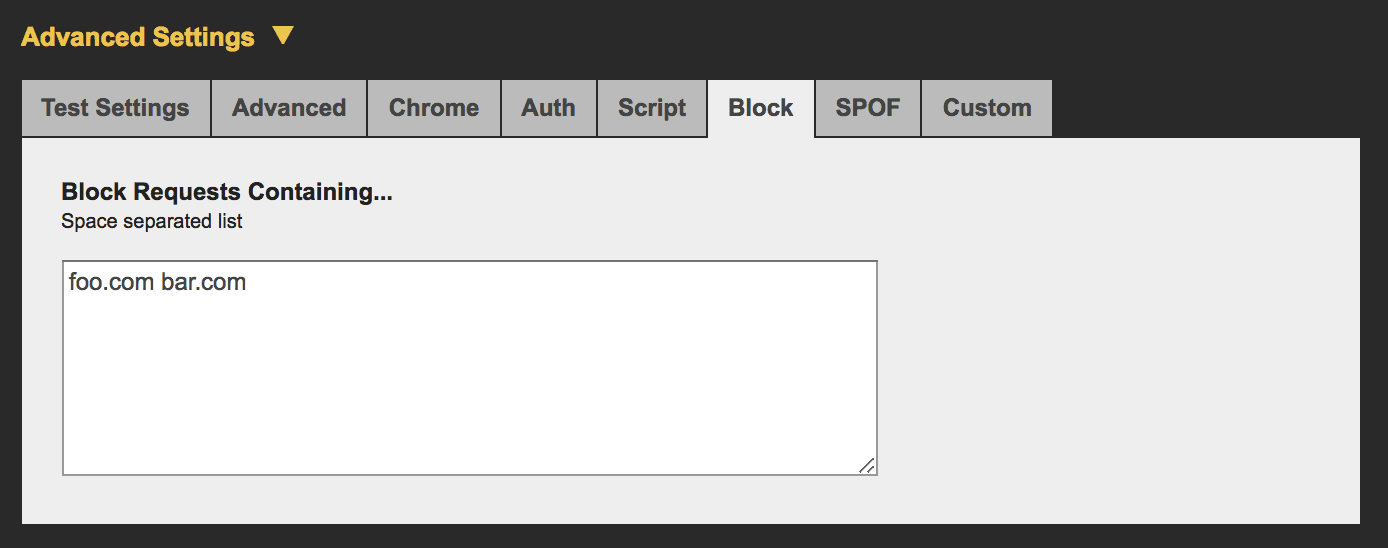
Измерьте влияние сторонних скриптов с помощью WebPageTest
WebPageTest поддерживает блокировку загрузки отдельных запросов для измерения их влияния в разделе «Дополнительные настройки» > «Блокировать» . Используйте эту функцию, чтобы указать список доменов, которые нужно заблокировать, например рекламные домены.

Мы рекомендуем следующий рабочий процесс для использования этой функции:
- Протестируйте страницу, не блокируя третьих лиц.
- Повторите тест, заблокировав некоторые третьи лица.
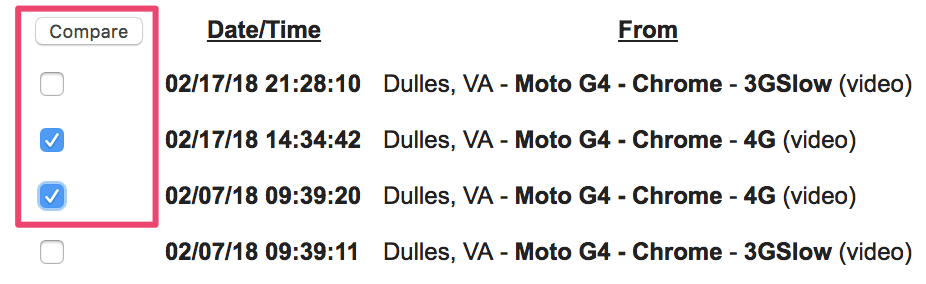
- Выберите два результата из истории тестов .
- Нажмите «Сравнить» .

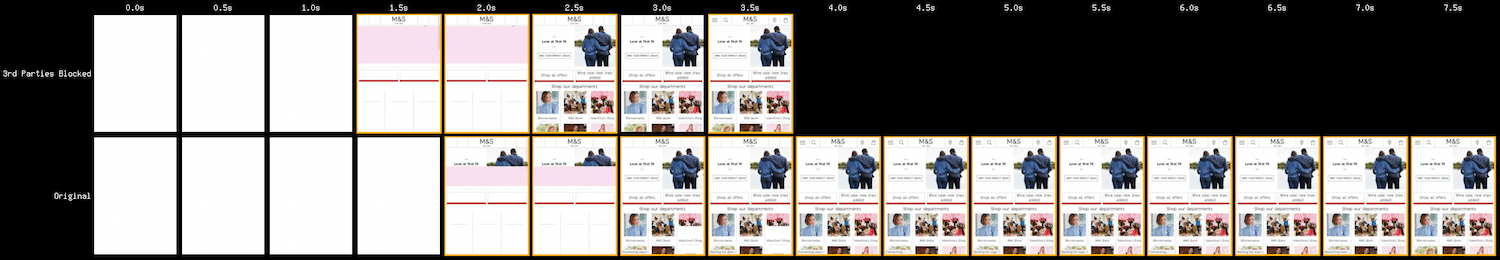
На следующем изображении показана функция диафильма WebPageTest, сравнивающая последовательность загрузки страниц с активными сторонними ресурсами и без них. Мы рекомендуем проверить это для тестов отдельных сторонних источников, чтобы определить, какие домены больше всего влияют на производительность вашей страницы.

WebPageTest также поддерживает две команды, работающие на уровне DNS для блокировки доменов:
-
blockDomainsпринимает список доменов, которые нужно заблокировать. - blockDomainsExcept принимает список доменов и блокирует все, что не входит в этот список.
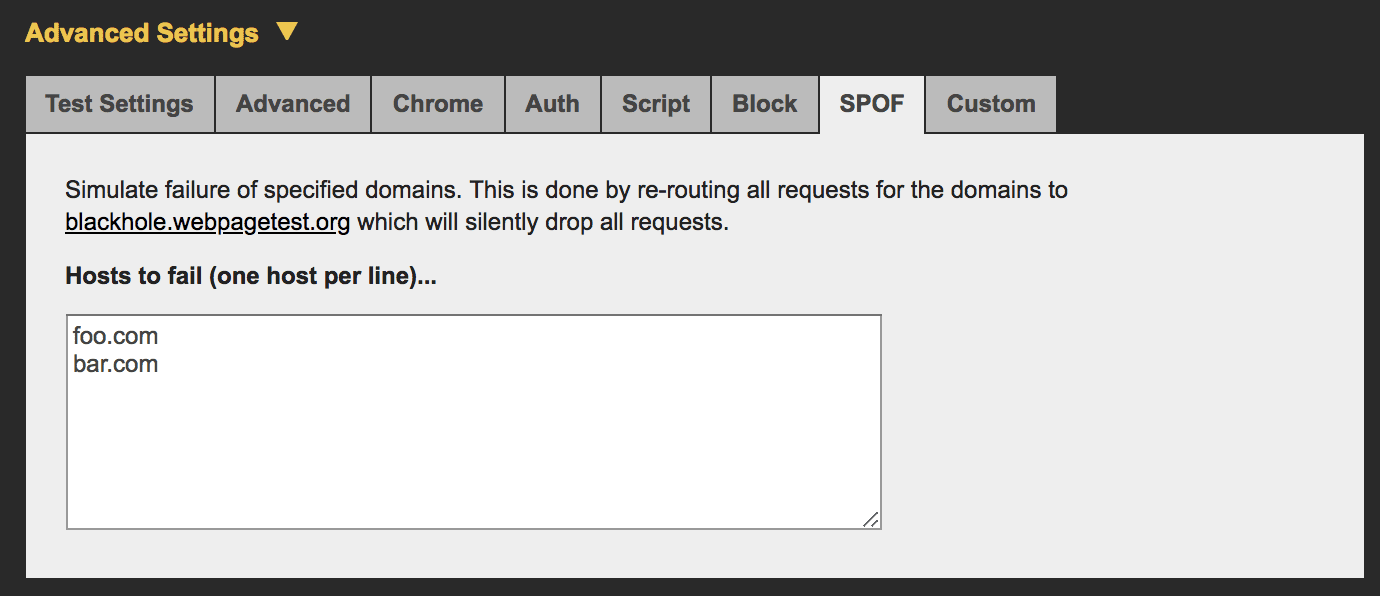
WebPageTest также имеет вкладку единой точки отказа (SPOF), которая позволяет имитировать тайм-аут или полный отказ при загрузке ресурса. В отличие от блокировки домена, время ожидания SPOF истекает медленно, что может оказаться полезным для тестирования поведения ваших страниц, когда сторонние сервисы испытывают большую нагрузку или временно недоступны.

Обнаружение дорогих iframe с помощью длинных задач
Когда сценарии в сторонних iframe выполняются долго, они могут заблокировать основной поток и задержать выполнение других задач. Эти длинные задачи могут привести к медленной работе обработчиков событий или пропуску кадров, что ухудшает работу пользователя.
Чтобы обнаружить длинные задачи для реального мониторинга пользователей (RUM) , используйте API JavaScript PerformanceObserver для наблюдения за записями длинных задач . Эти записи содержат свойство атрибуции, которое можно использовать, чтобы определить, какой контекст кадра вызвал длительную задачу.
Следующий код записывает в консоль записи longtask , в том числе запись для «дорогого» iframe:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Дополнительные сведения о мониторинге длинных задач см. в разделе Показатели производительности, ориентированные на пользователя .
Как эффективно загружать сторонние скрипты?
Если сторонний скрипт замедляет загрузку страницы, у вас есть несколько вариантов повышения производительности:
- Загрузите скрипт, используя атрибут
asyncилиdeferчтобы избежать блокировки анализа документа. - Если сторонний сервер работает медленно, рассмотрите возможность самостоятельного размещения сценария.
- Если сценарий не добавляет явной ценности вашему сайту, удалите его.
- Используйте подсказки ресурсов, такие как
<link rel=preconnect>или<link rel=dns-prefetch>чтобы выполнить поиск DNS для доменов, на которых размещены сторонние скрипты.
Используйте async или defer
Выполнение JavaScript блокируется синтаксическим анализатором. Когда браузер встречает сценарий, он должен приостановить построение DOM, передать сценарий движку JavaScript и разрешить выполнение сценария, прежде чем продолжить построение DOM.
Атрибуты async и defer меняют это поведение следующим образом:
asyncзаставляет браузер асинхронно загружать сценарий, продолжая анализировать HTML-документ. Когда скрипт завершает загрузку, синтаксический анализ блокируется на время выполнения скрипта.deferзаставляет браузер асинхронно загружать сценарий, продолжая анализировать HTML-документ, а затем ожидает запуска сценария до завершения анализа документа.
Всегда используйте async или defer для сторонних скриптов, если только скрипт не необходим для критического пути рендеринга. Используйте async если важно, чтобы сценарий запускался раньше в процессе загрузки, например для некоторых аналитических сценариев. Используйте defer для менее важных ресурсов, таких как видео, которые отображаются на странице ниже, чем первоначально увидит пользователь.
Если производительность является вашей главной заботой, мы рекомендуем подождать с добавлением асинхронных скриптов до тех пор, пока не загрузится критически важный контент вашей страницы. Мы не рекомендуем использовать async для важных библиотек, таких как jQuery.
Некоторые скрипты необходимо загружать без async или defer , особенно те, которые являются важными частями вашего сайта. К ним относятся библиотеки пользовательского интерфейса или инфраструктуры сети доставки контента (CDN), без которых ваш сайт не может функционировать.
Другие скрипты просто не работают, если они загружаются асинхронно. Проверьте документацию по всем сценариям, которые вы используете, и замените все сценарии, которые не могут быть загружены асинхронно, альтернативными вариантами, которые могут. Имейте в виду, что некоторые третьи стороны рекомендуют запускать свои сценарии синхронно, даже если они одинаково хорошо работают и асинхронно.
Помните, что async не исправляет все. Если ваша страница содержит большое количество скриптов, например скриптов отслеживания в рекламных целях, их асинхронная загрузка не помешает замедлению загрузки страницы.
Используйте подсказки по ресурсам, чтобы сократить время установки соединения.
Установление соединений со сторонними источниками может занять много времени, особенно в медленных сетях, поскольку сетевые запросы состоят из множества сложных компонентов, включая поиск DNS и перенаправление. Вы можете использовать подсказки ресурсов , например для выполнения поиска DNS для доменов, на которых размещены сторонние скрипты, на ранних этапах процесса загрузки страницы, чтобы остальная часть сетевого запроса могла выполняться быстрее позже:
<link rel="dns-prefetch" href="http://example.com" />
Если сторонний домен, к которому вы подключаетесь, использует HTTPS, вы также можете использовать , который одновременно выполняет поиск DNS , разрешает двусторонние соединения TCP и обрабатывает согласование TLS. Эти другие шаги могут быть очень медленными, поскольку они включают проверку сертификатов SSL, поэтому предварительное подключение может значительно сократить время загрузки.
<link rel="preconnect" href="https://cdn.example.com" />
Скрипты «песочницы» с iframe
Если вы загружаете сторонний скрипт непосредственно в iframe, он не блокирует выполнение главной страницы. AMP использует этот подход, чтобы исключить JavaScript из критического пути . Обратите внимание, что этот подход по-прежнему блокирует событие onload , поэтому старайтесь не присоединять к onload критически важные функции.
Chrome также поддерживает Политику разрешений (ранее — Политика функций) — набор политик, которые позволяют разработчику выборочно отключать доступ к определенным функциям браузера. Вы можете использовать это, чтобы предотвратить нежелательное поведение стороннего контента на сайте.
Сторонние сценарии самостоятельного размещения
Если вам нужен больший контроль над загрузкой критического сценария, например, чтобы сократить время DNS или улучшить заголовки кэширования HTTP, вы можете разместить его самостоятельно.
Однако самостоятельное размещение имеет свои проблемы, особенно когда дело касается обновления скриптов. Самостоятельно размещаемые сценарии не будут получать автоматические обновления для изменений API или исправлений безопасности, что может привести к потере дохода или проблемам с безопасностью, пока вы не сможете обновить свой сценарий вручную.
В качестве альтернативы вы можете кэшировать сторонние сценарии с помощью сервисных работников, чтобы лучше контролировать частоту получения сценариев из сети. Вы также можете использовать сервис-воркеров для создания стратегий загрузки, которые ограничивают несущественные сторонние запросы до тех пор, пока ваша страница не достигнет ключевого пользовательского момента.
A/B-тестирование небольших выборок пользователей
A/B-тестирование (или сплит-тестирование) — это метод экспериментирования с двумя версиями страницы для анализа пользовательского опыта и поведения. Он делает версии страниц доступными для различных образцов трафика вашего веб-сайта и на основе аналитики определяет, какая версия обеспечивает лучший коэффициент конверсии.
Однако по замыслу A/B-тестирование задерживает рендеринг, чтобы решить, какой эксперимент должен быть активным. JavaScript часто используется, чтобы проверить, участвует ли кто-либо из ваших пользователей в эксперименте A/B-тестирования, а затем включить правильный вариант. Этот процесс может ухудшить работу даже для пользователей, не участвующих в эксперименте.
Чтобы ускорить рендеринг страницы, мы рекомендуем отправлять сценарии A/B-тестирования меньшей выборке вашей пользовательской базы и запускать код, который решает, какую версию страницы отображать на стороне сервера.
Ленивая загрузка сторонних ресурсов
Встроенные сторонние ресурсы, такие как реклама и видео, могут быть основными причинами замедления скорости страницы, если они плохо построены. Отложенную загрузку можно использовать для загрузки встроенных ресурсов только при необходимости, например, ожидая показа рекламы в нижнем колонтитуле страницы до тех пор, пока пользователь не прокрутит страницу достаточно далеко, чтобы увидеть ее. Вы также можете отложенно загружать сторонний контент после загрузки содержимого основной страницы, но до того, как пользователь сможет взаимодействовать со страницей в противном случае.

Будьте осторожны при отложенной загрузке ресурсов, поскольку она часто включает в себя код JavaScript, на который могут повлиять нестабильные сетевые соединения.
В официальной документации DoubleClick есть инструкции по отложенной загрузке объявлений.
Эффективная отложенная загрузка с помощью Intersection Observer
Исторически сложилось так, что методы определения того, виден ли элемент в области просмотра для целей отложенной загрузки, были подвержены ошибкам и часто замедляли работу браузера. Эти неэффективные методы часто прослушивают события прокрутки или изменения размера , а затем используют API-интерфейсы DOM, такие как getBoundingClientRect(), для расчета расположения элементов относительно области просмотра.
IntersectionObserver — это API браузера, который позволяет владельцам страниц эффективно определять, когда наблюдаемый элемент входит в область просмотра браузера или покидает ее. LazySizes также имеет дополнительную поддержку IntersectionObserver.
Ленивая аналитика нагрузки
Если вы слишком долго откладываете загрузку аналитических сценариев, вы можете пропустить ценные аналитические данные. К счастью, существуют стратегии для ленивой инициализации аналитики с сохранением данных ранней загрузки страниц.
Сообщение в блоге Фила Уолтона «Настройка Google Analytics, которое я использую на каждом создаваемом мной сайте», описывает одну из таких стратегий Google Analytics.
Загружайте сторонние скрипты безопасно
В этом разделе приведены рекомендации по максимально безопасной загрузке сторонних сценариев.
Избегайте document.write()
Сторонние скрипты, особенно для старых сервисов, иногда используют document.write() для внедрения и загрузки скриптов. Это проблема, поскольку document.write() ведет себя непоследовательно, и его сбои трудно отладить.
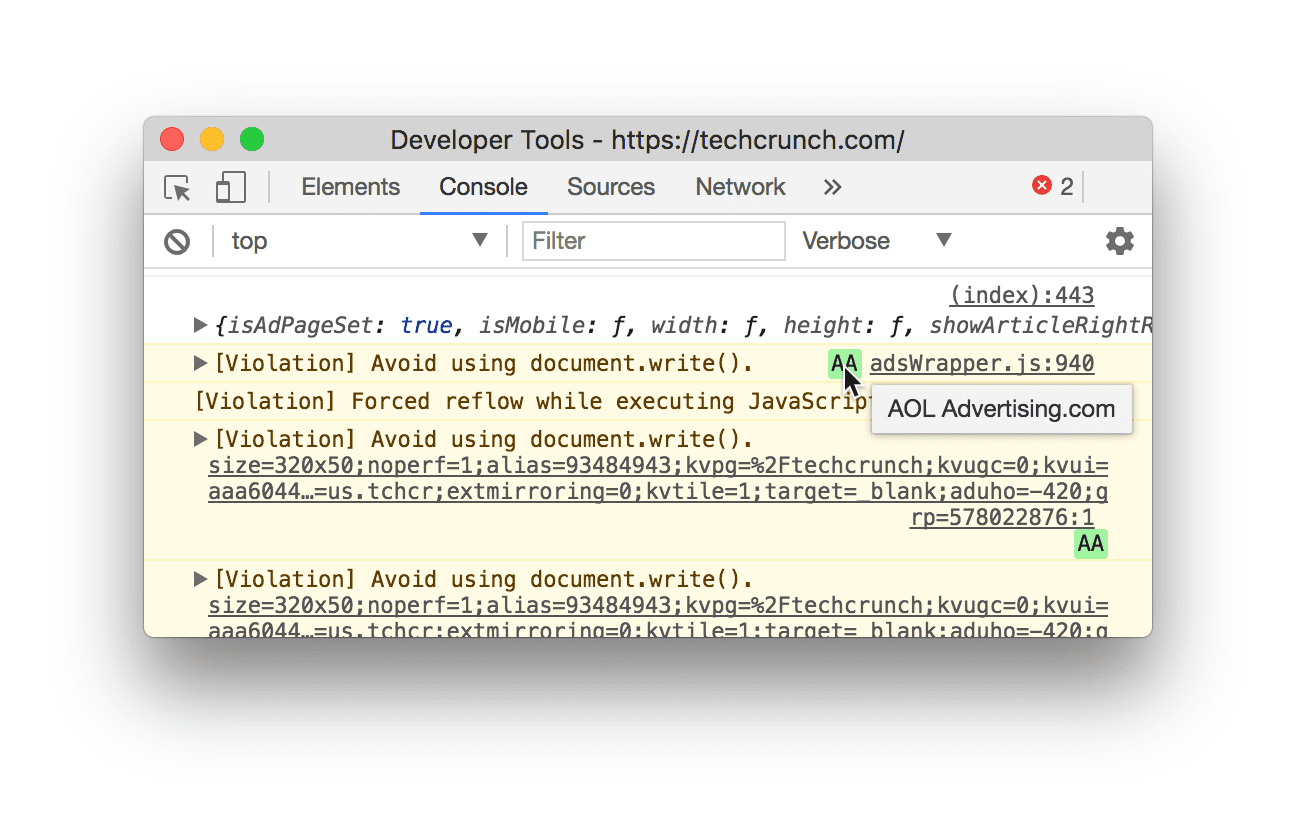
Исправление проблем document.write() заключается в том, чтобы не использовать его. В Chrome 53 и более поздних версиях Chrome DevTools выводит на консоль предупреждения о проблемном использовании document.write() :

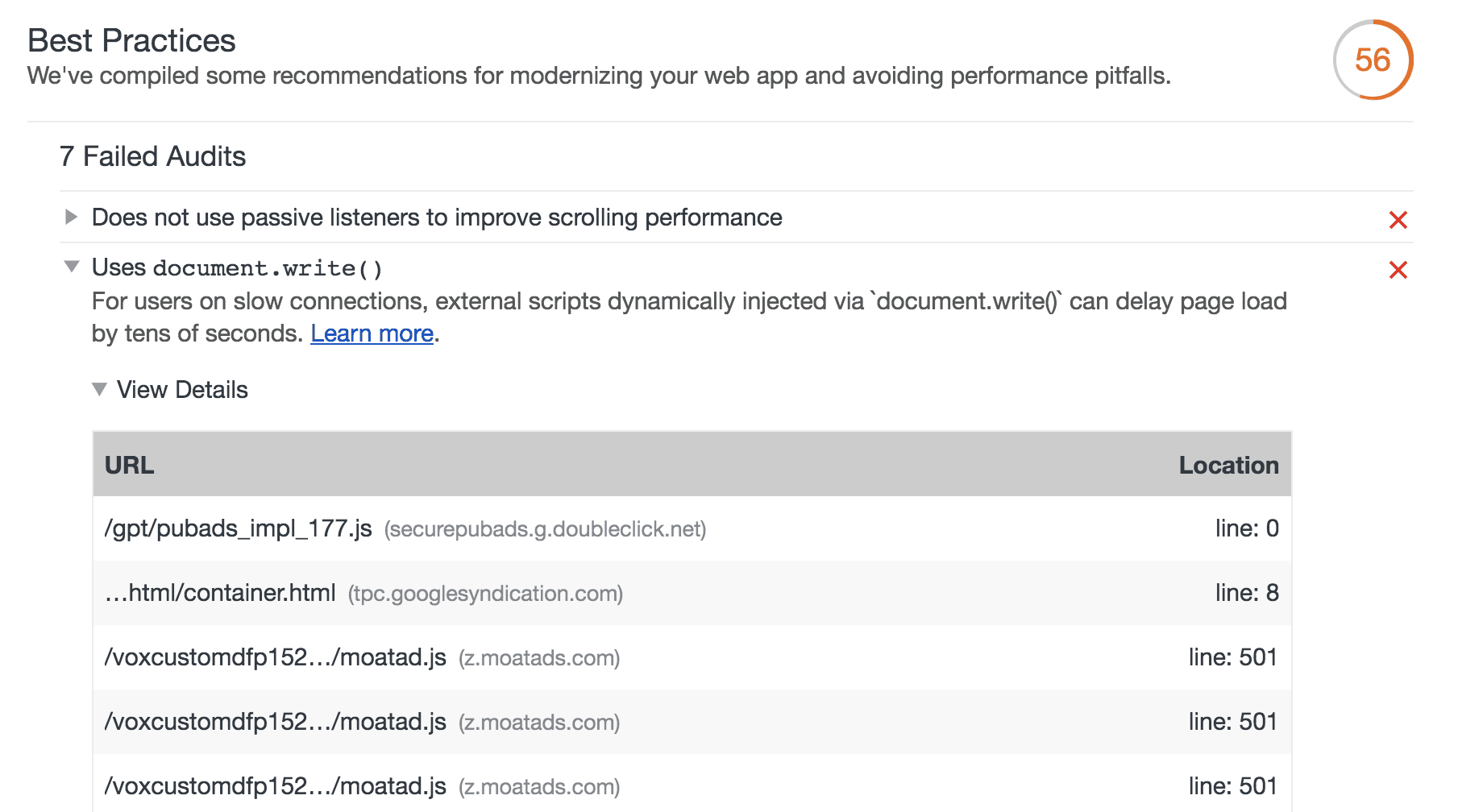
document.write() . Если вы получили эту ошибку, вы можете проверить свой сайт на использование document.write() , найдя заголовки HTTP, отправленные в ваш браузер. Lighthouse также может выделять любые сторонние скрипты, которые все еще используют document.write() .

document.write() .Используйте менеджеры тегов осторожно
Тег — это фрагмент кода, который позволяет командам цифрового маркетинга собирать данные, устанавливать файлы cookie или интегрировать на сайт сторонний контент, например виджеты социальных сетей. Эти теги добавляют на вашу страницу сетевые запросы, зависимости JavaScript и другие ресурсы, которые могут повлиять на ее производительность, и минимизировать это влияние для ваших пользователей становится все сложнее по мере добавления новых тегов.
Чтобы страница загружалась быстро, мы рекомендуем использовать диспетчер тегов, например Google Tag Manager (GTM) . GTM позволяет асинхронно развертывать теги, чтобы они не блокировали загрузку друг друга, уменьшает количество сетевых вызовов, необходимых браузеру для выполнения тегов, и собирает данные тегов в пользовательском интерфейсе уровня данных .
Риски использования менеджеров тегов
Хотя менеджеры тегов предназначены для оптимизации загрузки страниц, небрежное их использование может замедлить ее следующим образом:
- Чрезмерное количество тегов и автоматических прослушивателей событий в вашем диспетчере тегов приводит к тому, что браузер выполняет больше сетевых запросов, чем в противном случае ему нужно, и снижает способность вашего кода быстро реагировать на события .
- Любой, у кого есть учетные данные и доступ, может добавить JavaScript в ваш менеджер тегов. Это не только может увеличить количество дорогостоящих сетевых запросов, необходимых для загрузки вашей страницы, но также может создать угрозу безопасности и другие проблемы с производительностью из-за ненужных сценариев. Чтобы снизить эти риски, мы рекомендуем ограничить доступ к вашему диспетчеру тегов.
Избегайте сценариев, которые загрязняют глобальную область видимости.
Сторонние скрипты могут вести себя самым разным образом, что может привести к неожиданной поломке вашей страницы:
- Скрипты, загружающие зависимости JavaScript, могут загрязнять глобальную область кода кодом, который плохо взаимодействует с вашим кодом.
- Неожиданные обновления могут привести к критическим изменениям.
- Сторонний код можно изменить в пути, чтобы он вел себя по-разному при тестировании и развертывании вашей страницы.
Мы рекомендуем регулярно проверять загружаемые вами сторонние скрипты на наличие злоумышленников. Вы также можете реализовать самотестирование, целостность подресурсов и безопасную передачу стороннего кода, чтобы обеспечить безопасность вашей страницы.
Стратегии смягчения последствий
Вот несколько масштабных стратегий по минимизации влияния сторонних скриптов на производительность и безопасность вашего сайта:
HTTPS : сайты, использующие HTTPS, не должны зависеть от третьих лиц, использующих HTTP. Дополнительную информацию см. в разделе Смешанный контент .
Песочница . Рассмотрите возможность запуска сторонних скриптов в iframe с атрибутом
sandbox, чтобы ограничить действия, доступные для скриптов.Политика безопасности контента (CSP) : вы можете использовать заголовки HTTP в ответе вашего сервера, чтобы определить поведение доверенных сценариев для вашего сайта, а также обнаружить и смягчить последствия некоторых атак, таких как межсайтовый скриптинг (XSS) .
Ниже приведен пример использования директивы CSP script-src для указания разрешенных источников JavaScript на странице:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Дальнейшее чтение
Чтобы узнать больше об оптимизации стороннего Javascript, мы рекомендуем вам прочитать следующее:
- Производительность и устойчивость: стресс-тестирование третьих лиц
- Добавление интерактивности с помощью JavaScript
- Потенциальные опасности, связанные со сторонними скриптами
- Как сторонние скрипты могут быть эффективными в Интернете
- Почему скорость имеет значение – CSS Wizardry
- Парадокс цепочки поставок JavaScript: SRI, CSP и доверие к сторонним библиотекам
- Сторонний CSS небезопасен
Выражаем благодарность Кенджи Бае, Джереми Вагнеру, Пэту Минану, Филипу Уолтону, Джеффу Познику и Чейни Цаю за их обзоры.


